本文主要是介绍link rel=alternate 实现网页主题切换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
灵感来源:
https://www.zhangxinxu.com/wordpress/2019/02/link-rel-alternate-website-skin/
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Alternative_style_sheets
换皮肤的一些方法
- 切换类名
<style>.light {background-color: #fff;color: #000;}.dark {background-color: #000;color: #fff;}
</style><body class='light'>
...
</body>
- 切换
<link> 样式表的href地址 - link rel=alternate
样式表分为三类
- 持久样式,没有
rel="alternate"title="..."的样式表:总是应用于文档
<link rel="stylesheet" href="./reset.css">
- 首选样式,没有
rel="alternate"有title="...":只有第一个带title的<link>会生效,alternate 样式表设置disabled为false后,可以无视title的顺序
<!-- 只有第一个带 `title` 的 `<link>` 会生效 -->
<link rel="stylesheet" href="./S1.css" title="box1"><!-- 不生效 -->
<link rel="stylesheet" href="./S2.css" title="box2">
<link rel="stylesheet" href="./S3.css" title="box3">
- 备用样式,有
rel="alternate stylesheet", title="...":默认禁用,可以选择
<link rel="stylesheet" href="./lightTheme.css" title="light">
<!-- 不知道什么问题,要先加个disabled 才能生效 -->
<link rel="stylesheet alternate" href="./darkTheme.css" title="dark" disabled><script>document.querySelector('link[title="dark"]').disabled = false;
</script>
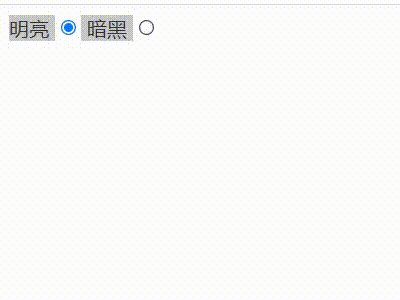
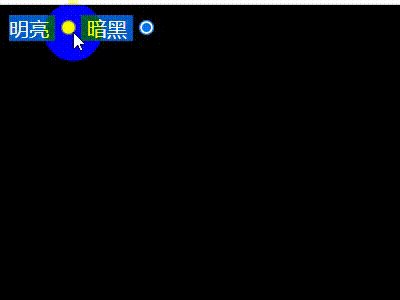
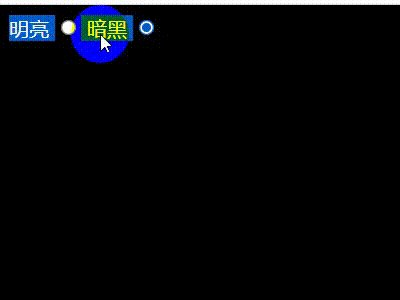
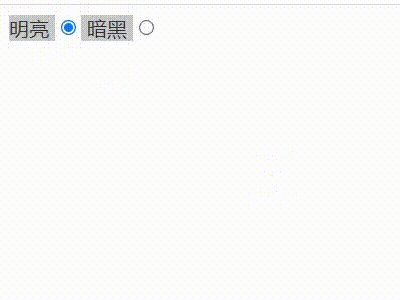
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="./lightTheme.css" title="light"><link rel="stylesheet alternate" href="./darkTheme.css" title="dark" disabled>
</head><body><label for="light">明亮</label><input id="light" type="radio" name="theme" value="light" checked><label for="dark">暗黑</label><input id="dark" type="radio" name="theme" value="dark">
</body>
</html><script>var themes = document.querySelectorAll('link[title]');var radios = document.querySelectorAll('[type="radio"]');/* 现代化写法 */Array.from(radios).forEach(radio => {radio.addEventListener('click', () => {Array.from(themes).forEach(function (theme) {theme.disabled = theme.title !== radio.value;})})});/* 兼容IE9+ */// [].slice.call(radios).forEach(function (radio) {// radio.addEventListener('click', function () {// var value = this.value;//// [].slice.call(themes).forEach(function (theme) {// theme.disabled = theme.title !== value;// })// })// })
</script>

总结
-
所有
<link>都会请求 -
有
alternate属性的<link>标签会在最后请求 -
备用样式表要有
rel="alternate stylesheet"和title="...",还要 disabled (官网没说要) -
兼容IE9+
-
语义化更好
这篇关于link rel=alternate 实现网页主题切换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


