主题专题
基于Qt实现系统主题感知功能
《基于Qt实现系统主题感知功能》在现代桌面应用程序开发中,系统主题感知是一项重要的功能,它使得应用程序能够根据用户的系统主题设置(如深色模式或浅色模式)自动调整其外观,Qt作为一个跨平台的C++图形用... 目录【正文开始】一、使用效果二、系统主题感知助手类(SystemThemeHelper)三、实现细节
VitePress 自定义主题:打造专属文档网站
VitePress 是一个基于 Vite 和 Vue 3 的静态网站生成器,特别适用于撰写文档。它不仅提供了默认的主题,还允许开发者创建和使用自定义主题,以满足特定的设计和功能需求。本文将详细介绍如何创建、使用及分发 VitePress 自定义主题,并通过实例代码进行演示。 一、创建自定义主题 1. 主题文件结构 要启用自定义主题,你需要在项目根目录下的 .vitepress 文件夹中创建一
ExtJS之实现华丽的皮肤主题更换
extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤. 1.直接添加其他css文件换肤.好多皮肤上网就可以收到的 如皮肤文件:xtheme-olive.zip下载 把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面: 2. 解压皮肤文件,把里面的相应的 image文件夹下的目
Kafka【十二】消费者拉取主题分区的分配策略
【1】消费者组、leader和follower 消费者想要拉取主题分区的数据,首先必须要加入到一个组中。 但是一个组中有多个消费者的话,那么每一个消费者该如何消费呢,是不是像图中一样的消费策略呢?如果是的话,那假设消费者组中只有2个消费者或有4个消费者,和分区的数量不匹配,怎么办? 所以这里,我们需要学习Kafka中基本的消费者组中的消费者和分区之间的分配规则: 同一个消费者组的消费者都订
Android style(样式), theme(主题)资源
本文内容摘自《疯狂Android讲义 第三版-李刚著作》 样式和主题资源都用于对Android应用进行“美化”,只要充分利用Android应用的样式和主题资源,开发者就可以开发出各种风格的Android应用。 样式资源(style): 如果我们经常需要对某个类型的组件指定大致相似的格式,比如字体,颜色,背景色等,如果次都要为View组件重复指定这些属性,无疑会有大量的工作量,而且不利于项目后
零成本搞定静态博客——十分钟安装hugo与主题
文章目录 hugo介绍hugo安装与使用方式一:新建站点自建主题方式二:新建站点使用系统推荐的主题 hugo介绍 通过 Hugo 你可以快速搭建你的静态网站,比如博客系统、文档介绍、公司主页、产品介绍等等。相对于其他静态网站生成器来说,Hugo 具备如下特点: 1. 极快的页面编译生成速度。( ~1 ms 每页面) 2. 完全跨平台支持,可以运行在 Mac OS X, Linux
WordPressMIP主题下载,WordPress MIP与百度熊掌号改造接入(V3.4.1)
WordPressMIP主题,是基于熊掌号最新移动端主题,根据百度MIP开发规范升级改造而成,移除冗余代码,完美符合百度MIP规范的一款WordPress移动端主题。 WordPress快速引入百度MIP其实也挺简单,懂代码的人可以直接根据百度MIP官网的规范和验证提示进行原有移动端的改造,不过需要说一点的就是,那些使用自适应的网站引入MIP估计是有点繁琐,甚至基本不太可能,与其改造原
Android_主题(theme)与样式(style)
主题和样式有什么不同? 主题:Theme是针对窗体级别的,改变窗体样式。在application和activity标签下使用。 样式:Style是针对窗体元素级别的,改变指定控件或者Layout的样式。在具体控件下使用。 怎么自定义主题和样式 具体步骤: 在res/values目录下新建一个名叫style.xml的文件对于每一个主题和样式,给<style>元素增加一个全局唯一的
node.js开发之给webstrom9换个主题
1.到http://color-themes.com/?view=index选择一款自己喜欢的主题 2.下载自己喜欢的主题,它是一个jar包,比如我个人比较喜欢的Sublime Text 3.jar 如果上面的网站打不开,可以到https://github.com/OtaK/jetbrains-monokai-sublime进行下载 3.安装方法如下: http://www.ideacol
【工具篇】vscode设置护眼色主题皮肤
1、下载对应配置主题的插件:https://marketplace.visualstudio.com/items?itemName=Hyzeta.vscode-theme-github-light&ssr=false#overview 2、放在本地文件夹目录,并使用vscode离线加载插件github light theme 3、使用everything搜索 Github-Light-Theme
WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版
WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版; CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求! 你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。 适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS等等等等,它
DZ主题模板 Discuz迪恩淘宝客购物风格商业版模板
Discuz淘宝客网站模板,迪恩淘宝客购物风格商业版模板。 版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3.2版本。 包括网站首页,论坛首页,论坛列表页,论坛内容页,论坛瀑布流,频道列表页,频道内容页(支持多个)。 模板论坛首页,列表页,内容页,以及文章页面数据采用DIY数据读取, 方便新手老手运营以及后期维护,时尚大气简洁。模板添加了不少处动画效果,增加用户
NLP-词向量-发展:词袋模型【onehot、tf-idf】 -> 主题模型【LSA、LDA】 -> 词向量静态表征【Word2vec、GloVe、FastText】 -> 词向量动态表征【Bert】
NLP-词向量-发展: 词袋模型【onehot、tf-idf】主题模型【LSA、LDA】基于词向量的静态表征【Word2vec、GloVe、FastText】基于词向量的动态表征【Bert】 一、词袋模型(Bag-Of-Words) 1、One-Hot 词向量的维数为整个词汇表的长度,对于每个词,将其对应词汇表中的位置置为1,其余维度都置为0。 缺点是: 维度非常高,编码过于稀疏,易出
Atlas阿特拉斯wordpress主题
Atlas阿特拉斯是一个专为WordPress平台设计的多功能主题,该主题由简站wordpress主题开发,旨在为用户提供一个强大而灵活的工具,以构建各种类型的网站。以下是对Atlas阿特拉斯WordPress主题的简介: Atlas阿特拉斯WordPress主题简介: Atlas阿特拉斯以其创新的设计和强大的功能集,为WordPress用户提供了一个全面的主题解决方案。无论是企业网
【Hexo系列】【7】Butterfly主题使用及美化
本期将为大家讲解Hexo Butterfly主题的使用。 1. 主题介绍 hexo-theme-butterfly是基于 Molunerfinn 的 hexo-theme-melody 的基础上进行开发的,当前版本是v4.13.0。 主题官网:https://github.com/jerryc127/hexo-theme-butterfly 官网效果图: 2. 主题安装 2.1 下
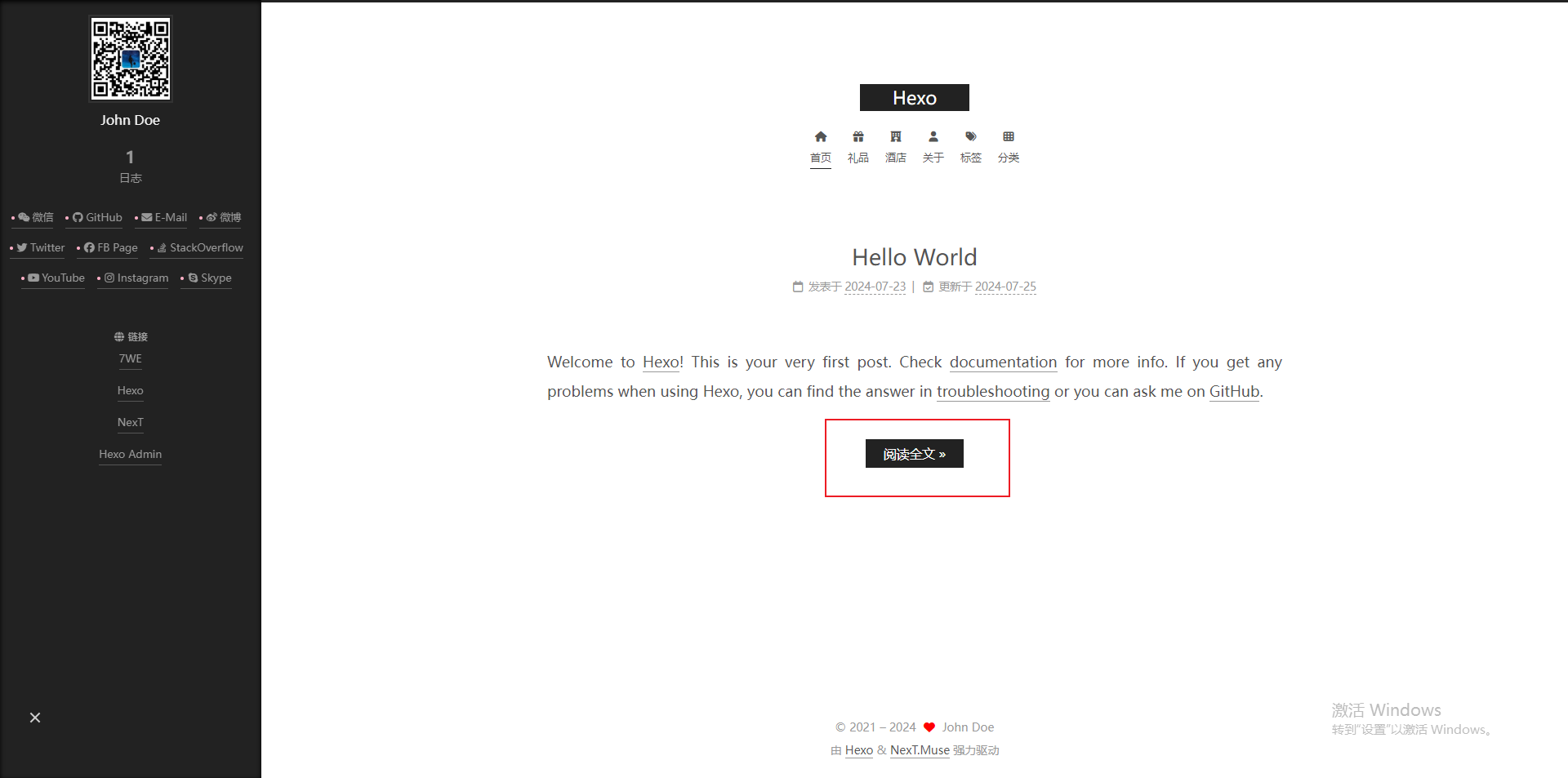
【Hexo系列】【6】NexT主题使用
本期将为大家讲解Hexo NexT主题的使用。 1. NexT介绍 NexT是Hexo的知名第三方主题,黑白极简风格四合一,有相当多的使用者,维护也相当给力,数年来一直都在频繁更新。 Next主题官网:https://github.com/next-theme/hexo-theme-next 官网效果图: 2. NexT安装 2.1 下载主题 建议你使用clone最新版本的方式,
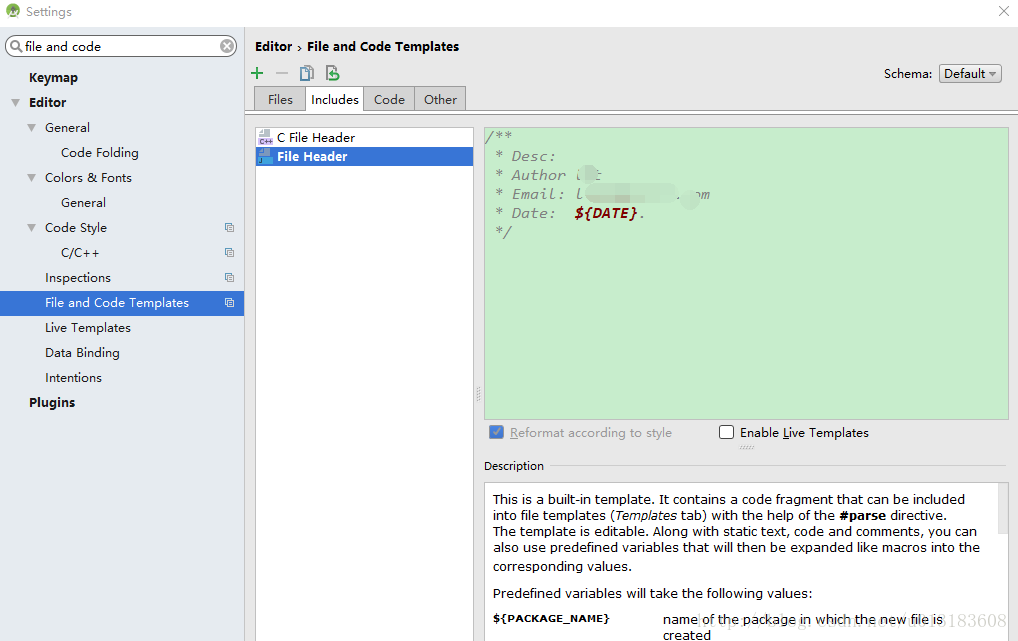
android studio设置主题、护眼色、字体、Logcat前景色背景色、创建类时,添加作者名和日期等
1、设置主题 按快捷键Ctrl+Alt+s,打开settings窗口。再选择Apprearance,选择自己喜欢的主题,默认两款,一个白,一个黑。我选择的是白色默认。如图: 2、设置护眼色 护眼色:#C7EDCC(护眼绿) 步骤:Editor->Color&Fonts->General选项,点击右侧Text项中的Default Text,再点击Background修改背景色。如图
Android—常用主题样式
1.Colors ?attr/colorPrimary 应用程式的主要品牌色彩?attr/colorSecondary 应用程式的次要品牌色彩,通常是主要品牌色彩的明亮补充。?attr/colorOn[Primary, Secondary, Surface etc] 与命名颜色形成对比的颜色。?attr/color[Primary, Secondary]Varia
vue3 vxe-grid 当前高亮行的背景颜色+字体颜色,要求随着主题的颜色的改变而改变。
1、先上个图: 2、点击的行的颜色与字体的颜色,并没有随时主题的颜色而改变: const gridOptions = reactive<BasicTableProps>({id: 'userTable',showHeaderOverflow: false,showOverflow: true,keepSource: true,columns: userColumns,pagerConfig
three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本, 尤其是three.js , cesium.js 这种难度较高, 想要实现一个功能可能会查阅很多博客 ,进行很多错误尝试,费时费力。 所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏 什么叫做 - 优雅永
后置人像主题2.0首现nova Flip,前后置都超能打!
继华为nova12系列的前置人像美颜主题上线后,nova Flip小折叠手机,首次实现在后置自拍场景下,支持nova品牌人像主题2.0功能。 全新升级的华为达芬奇人像引擎 2.0,带来“形、质、色、光、画”智能人像优化,脸型立体,肤质细腻,肤色清透,明暗有致,虚化唯美自然,全面提升人像质感。后置原生、质感、妆感三种人像美颜主题,为用户提供三种不同的美颜质感。 原生主题:高清原相机质感,清爽
【web网页制作】中国传统文化书法主题html网页制作开发div+css(6页面附效果源码)
HTML+CSS传统文化主题书法网页制作 🍔涉及知识🥤写在前面🍧一、网页主题🌳二、网页效果菜单切换效果PageA、整体页Page1、主页Page2、行书页Page3、楷书页Page4、隶书页Page5、篆书页Page6、草书页 🐋三、网页架构与技术3.1 脑海构思3.2 整体布局3.3 技术说明书 🌈四、网页源码4.1 主页模块4.2 完整目录结构4.3 完整源码获取方式 🌅
Ripro主题化C位系列演示站可调用内页图于视频资源、素材下载站O-子主题ripro-child
详情: RiPro主题版本:网站演示站点可用图片 利于视频资源、素材下载站SEO-子主题 PHP版本要求:7.2及以上 当前版本:V8.0 主题设置:全功能后台设置,无需改代码 主题特色:无需替换RIPRO原主题包任何内容即可实现后台全功能开关修改!!! 下载地址: Ripro主题化C位系列演示站可调用内页图于视频资源、素材下载站O-子主题ripro-child-彩虹兔_YUENOS
亲测Wordpress主题RiPro子主题V8.1开心版 小八子主题v8.1版源码完整版分享
已经测试过了,无后门,可以使用。 XB-RiPro是一个最牛逼的子主题,首页拖拽布局,高级筛选, 自带会员生态系统,超全支付接口,你喜欢的样子我都有! XB-RiPro子主题,更强大的全资源/素材类主题, 无需插件,集成强大的支付,后台管理,用户体验舒服。 支持卡密,任务发布,自助广告,在线工单,充值, 积分,会员,高级筛选,推广佣金,作者佣金,前台创建文章,统计,自定义币种,自定义会员标识