elementplus专题
Vue3+elementplus实现图片上传下载(最强实践)
图片上传子组件: 实现照片的上传,预览,以及转成以逗号隔开的图片地址,即时监听,并发送消息到父组件。 <!-- ImageUploader.vue --> <template><div><el-upload class="avatar-uploader" :http-request="customUpload" :before-upload="beforeUpload":show-fil
Vue3、ElementPlus速通
Vue基础 Vue介绍 原生的JS在程序开发的过程中书写起来是十分麻烦的,因此很多的前端的框架(半成品)就应运而生了,目前比较知名的是下面三个 Vue是一个用于构建用户界面的渐进式框架,目前企业中流行的版本有两个 入门案例 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewpor
ElementPlus下拉框实现可选择,可输入
使用Elementplus的Autocomplete 组件 <el-col :span="12"><el-form-item label="身份证号" prop="cardId"><el-autocompletev-model="temp.cardId":fetch-suggestions="querySearchUser"placeholder="请输入身份证号码"clearable@cl
ElementPlus实现页面,上部分是表单,下部分是表格
效果 <template><el-dialog v-model="produceDialogFormVisible" draggable custom-class="dialog-title" :title="title" :close-on-click-modal="false"><el-form label-width="120px"><el-row :gutter="40"><el-c
前后端分离项目实战-通用管理系统搭建(前端Vue3+ElementPlus,后端Springboot+Mysql+Redis)第八篇:Tab标签页的实现
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 黄鹤楼中吹玉笛,江城五月落梅花。 ——《与史郎中钦听黄鹤楼上吹笛》 文章目录 前后端分离项目实战-通用管理系统搭建(前端Vue3+ElementPlus,后端Springboot+Mysql+R
单HTML文件集成vue3+ElementPlus的使用
1、新建一个HTML文件 2、HTML文件引用vue3.js 3、引用elementplus.js和elementplus.css 4、Vue初始化ElementPlus 5、页面中可以使用ElementPlus啦 HTML文件例子如下: <html><head><meta charset="UTF-8"><script src="./js/vue3.js"></script><script s
做项目过程中问题小汇总 | vue3 elementplus js
el-card去除阴影 <el-card style="box-shadow: none;"></el-card> el-button按钮加图标 <el-button type="primary" size="default" icon="Plus"@click="addRole">添加职位</el-button> el-table表头的文字居中 :header-cell-styl
vue3+elementPlus:无法清空问题,清空表单没效果
<el-form ref="formRef" :inline="true" :model="filters" class="card table-search"><el-form-item label=""><el-input v-model="filters.name" placeholder="请输入居民名称" clearable /></el-form-item><el-form-item
Vue3 +Elementplus的学习 (用vite构建项目)
一、创建vite3项目: 1、在某个盘下面新建项目的文件夹,然后右键,在终端打开: 2、输入命令: npm init vite 3、输入项目名称: 4、选择框架vue: 5、选择JavaScript: 6、进入到项目文件夹: 7、安
vuejs3+elementPlus后台管理系统,左侧菜单栏制作,跳转、默认激活菜单
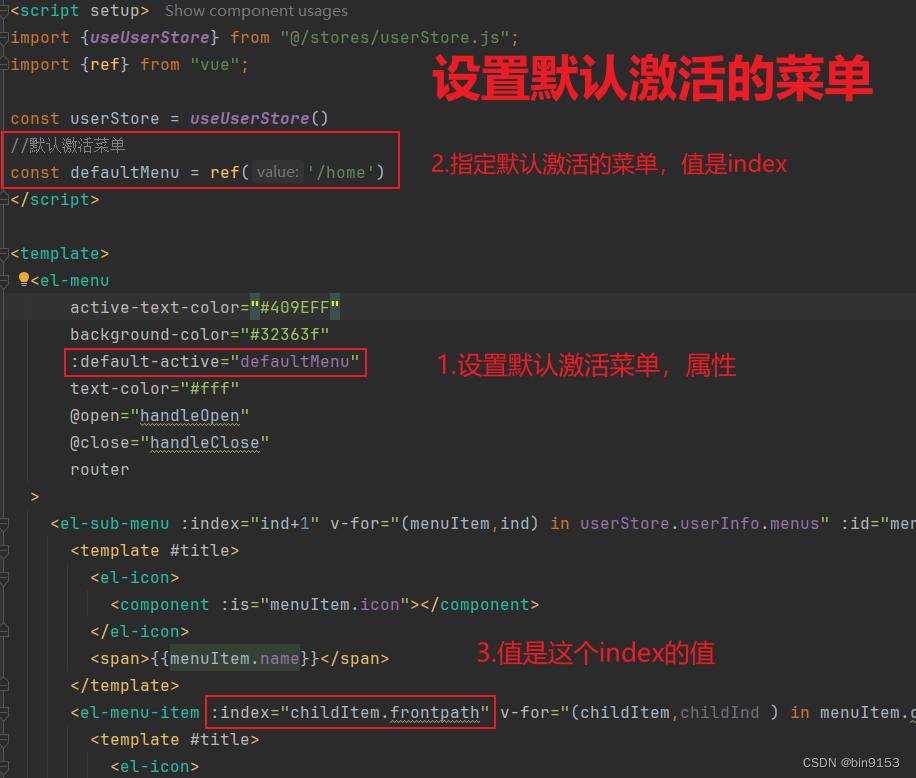
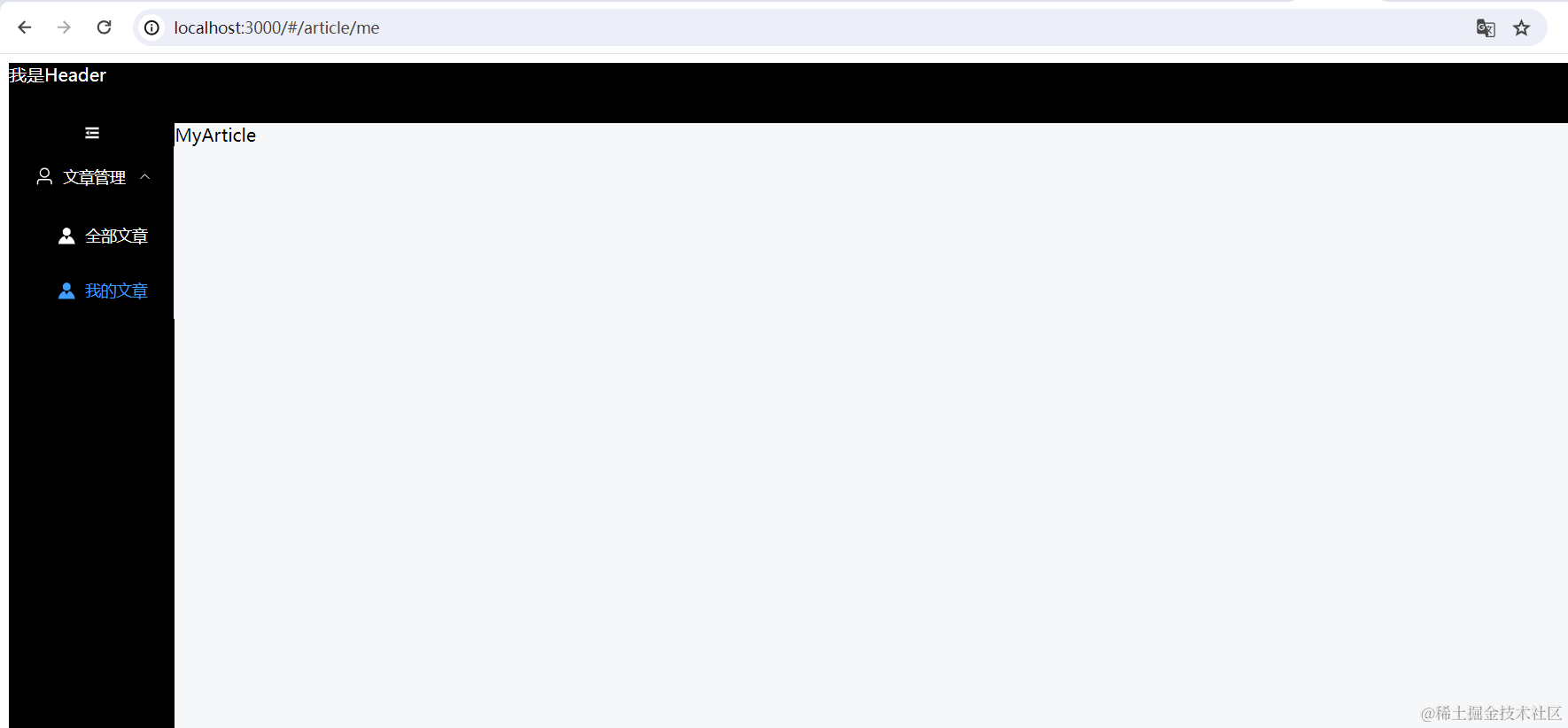
默认激活菜单,效果: 默认激活菜单,效果1: 默认激活菜单,效果2: 跳转链接效果: 制作: <script setup>import {useUserStore} from "@/stores/userStore.js";import {ref} from "vue";const userStore = useUserStore()//默认激活菜单const de
elementPlus渲染需要权限校验的图片
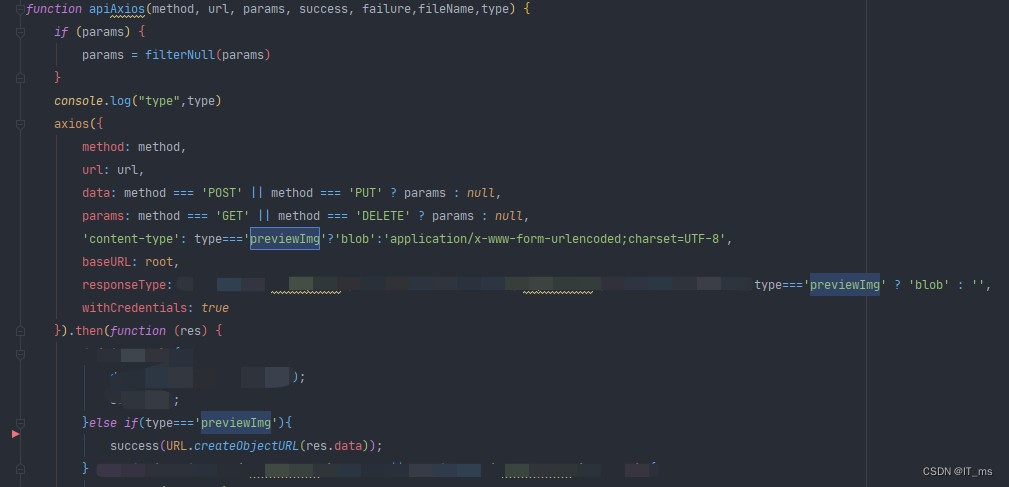
技术栈:elementPlus+vue3 html部分: <el-image :style="{width:width,height:height}" ref="previewimg" :src="previewSrc"></el-image> js部分 /*** 预览图片* @param {String} url [图片的地址]*/const showPreview = (u
elementPlus+vite 定制化主题色
导读:在使用elementPlus组件库的过程中,可以自定义样式(比如主题色)修改默认样式,导入定制化样式文件进行样式覆盖 1、新建样式文件 1.1 新建 styles/element/index.scss 自定义项目主题色 // 重写项目主题色@forward 'element-plus/theme-chalk/src/common/var.scss' with ($colors: ('
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战十(整体布局03之界面美化)
删除style.css 删除style.css(和main.ts同级) 并且注释掉main.ts中对style.css的导入。 修改App.vue 添加样式设置高度100% 安装sass pnpm install -D sass 修改PageSidebar.vue 修改index.vue 修改src/layout/index.vue src/layout/in
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战九(整体布局02)
使用el-menu和el-sub-menu及el-menu-item导航 src/layout目录下新增components目录,components目录下新增PageSidebar.vue 代码基本思想为:读取router中定义的routes数组,渲染绑定到el-menu。 el-menu和el-sub-menu及el-menu-item的区别,请参考本文最后一个图。 <template><
使用Vue3+ElementPlus+高德地图实现在浏览器中搜索地点并被标记在地图中
效果描述 在页面的输入框中输入想要查询的地点,在输入框的下方会提示跟输入的关键字有关地点,然后按下回车键或者选择下方罗列的地点即可让地图跳转到搜索的位置。 效果展示 页面渲染完成的时候 输入想要查询的地点 按下回车键之后 代码实现 <template><div><div id="container" style="width: 100%; height:
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战六(引入pinia,注册成功返回的信息在主页显示)
简介 pinia是多页面之间共享数据的一个组件,用法比较简单,具体参照以下。 安装Pinia pnpm install pinia 引入Pinia main.ts 新增store src目录下新建stores目录,stores目录下新增user.ts文件 import { ref } from 'vue';import { defineStore } from 'pinia
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战五(引入vue-router,并给注册功能加上美丽的外衣el-form)
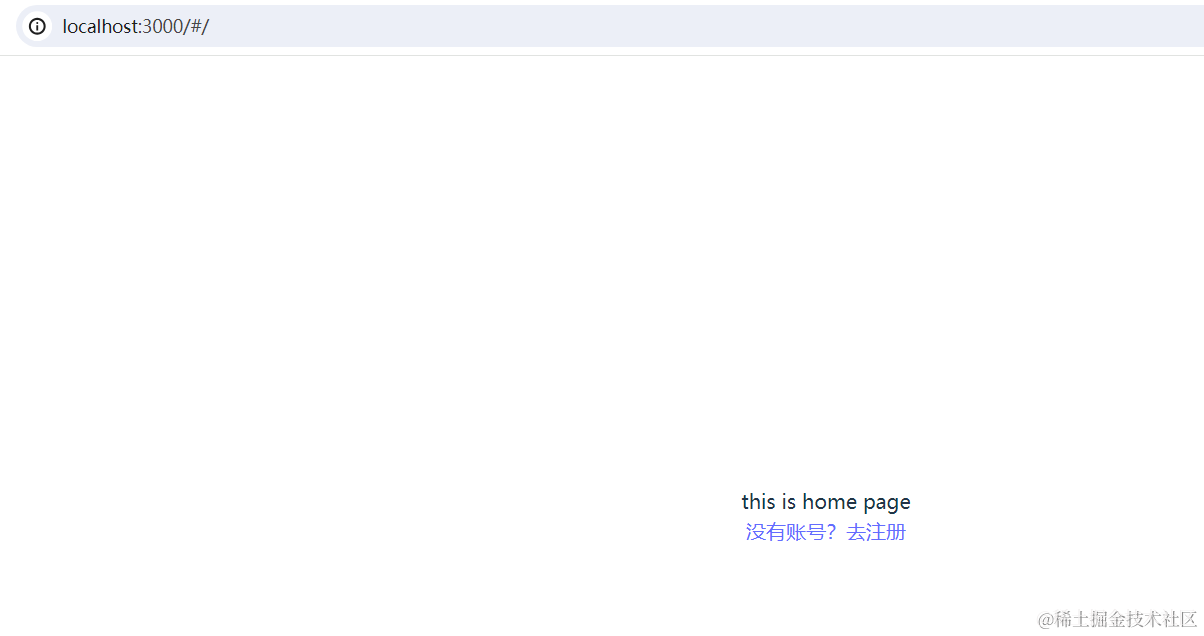
安装vue-router pnpm install vue-router 创建router src下新增router目录,ruoter目录中新增index.ts import { createRouter, createWebHashHistory } from "vue-router";const routes = [{path: "/",name: "Home",component
从零开始手把手Vue3+TypeScript+ElementPlus管理后台项目实战七(axios请求头带上token)
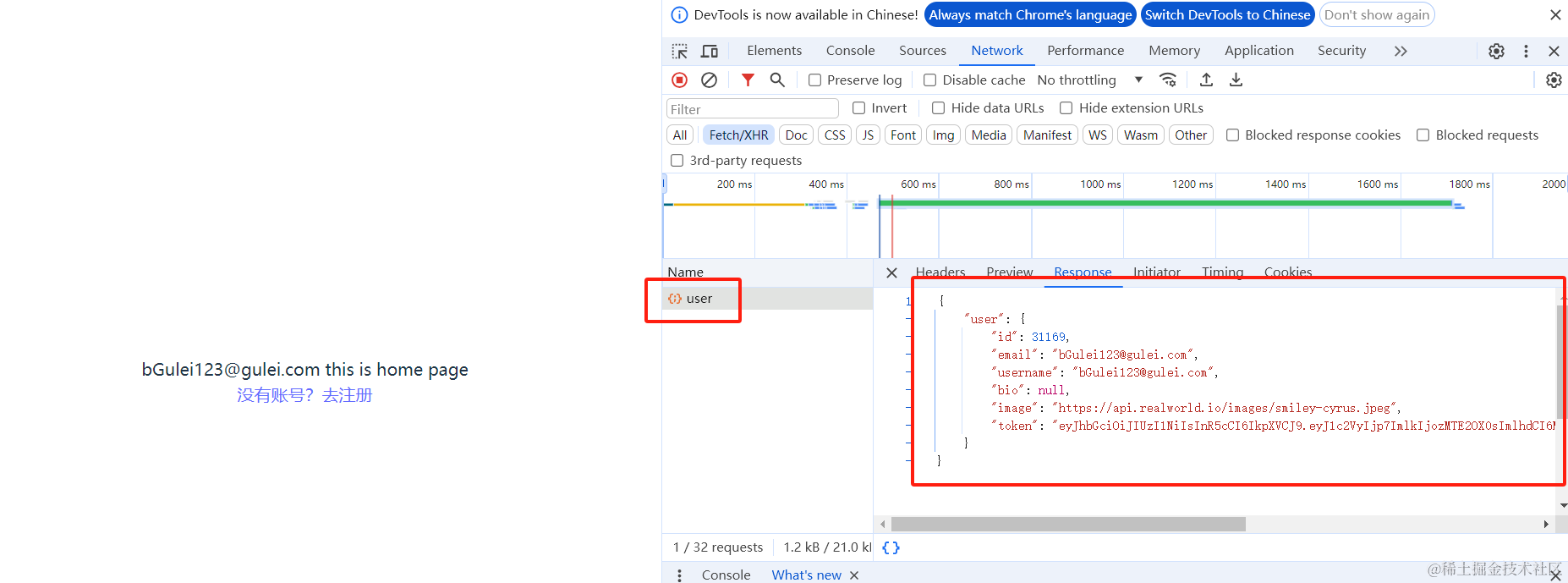
本系列项目教程最终演示效果如下: 管理后台在线演示 上节遗留问题 上一节我们看到,页面刷新时,store中的数据丢失。表现在页面上是只要我们刷新页面,当前登录的用户名就丢失。这对使用系统的用户不是十分友好。另外,我们请求除了登录,注册之外的接口时,都需要带上认证token,这个token是我们在登录或注册成功后的回应中返回回来的。这2个问题如何解决呢? 一种可行的做法是,我们可以将登录或注
Vue3:ElementPlus分装动态列表查询表单和弹窗动态表单
文章目录 概要表单组件封装弹窗组件调用表单组件页面列表调用查询表单 表单组件封装 组件代码 <template><el-formref="ruleFormRef"class="elForm":inline="true":rules="rules":model="TableList"label-width="150"><template v-if="fromlist.isInpu
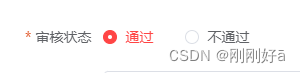
elementPlus+vue3易踩的坑之el-radio单选框:为什么默认选项都被勾选了?
出错的效果: 选项都被选中了...... 明明是从elementplus复制过来的代码(如下),怎么会出现这个情况呢? <el-radio-group v-model="radio"><el-radio value="1">通过</el-radio><el-radio value="2">不通过</el-radio></el-radio-group>const radio= ref(1)
ElementPlus 或ElementUI搜索框添加回车监听刷新列表,结果回车后刷新了整个页面
ElementPlus 或ElementUI搜索框添加回车监听刷新列表,结果回车后刷新了整个页面 一、场景 今天在项目中遇见一个bug,在此做记录,给大家提供思路。 搜索栏进行搜索时,回车键本应该刷新数据列表,结果整个页面被刷新。 二、网上答案 在搜索栏中,如果只有一个<el-input>组件时,回车键会刷新整个页面。查看代码发现确实只有一个<el-input>组件。项目搜索部分代码如下
ElementPlus Steps步骤条插槽 v-slot:title
<el-steps finish-status="success"><el-stepv-for="item in uniqueReverseArr":status="item.status == '2'? 'success': item.status == '3'? 'error': item.status == '1'? 'finish': 'process'"@click.native="st
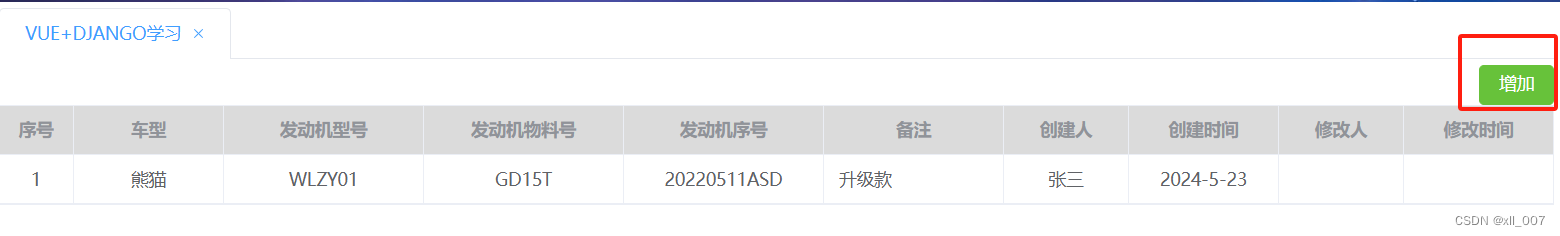
使用VUE3+TS+elementplus创建一个增加按钮
一、前言 在上一篇文章中分享了创建table的过程,详见(VUE3+TS+elementplus创建table,纯前端的table),本文在创建好的table的基础上,再创建一个增加按钮。 二、程序展示 1、前面创建table的程序 <template><div ><el-table :data="engList" :header-cell-style="{background:'#DB
vite + vue + typscript + pinia + axios + vue-router + elementPlus
npm create vite@latest 创建项目后 npm inpm run dev "dependencies": {"vue": "^3.4.21"},"devDependencies": {"@vitejs/plugin-vue": "^5.0.4","typescript": "^5.2.2","vite": "^5.2.0","vue-tsc": "^2.0.6"}
Vue3+ElementPlus+TS开发业务功能的问题汇总(持续更新)
1.开发表单弹框功能时遇到两个问题:加入了校验规则后,无论下拉框是否选择数据下面的红色提示都会触发显示不会自动隐藏 ; 另外,新增的功能在提交后数据无法重置,这种在修改时可能会出现,但新增正常情况是不会出现的,故此一脸懵逼。 最后查找原因是因为表单绑定model时候用错了方法,用的v-model指令进行的绑定,而不是:model的方式绑定的模型,两者是有区别的,其中:model相当于v-bind
vue3 自定义国际化、elementPlus国际化
自定义国际化 1. 引入 vue-i18n 插件 pnpm install vue-i18n@next 2. 页面添加语言文件目录,添加自定义的语言文件 3.语言目录里添加 index.ts, 内容如下 import { createI18n } from "vue-i18n";// 自定义语言文件import zhCN from "@/locales/zh-CN";import