本文主要是介绍vuejs3+elementPlus后台管理系统,左侧菜单栏制作,跳转、默认激活菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
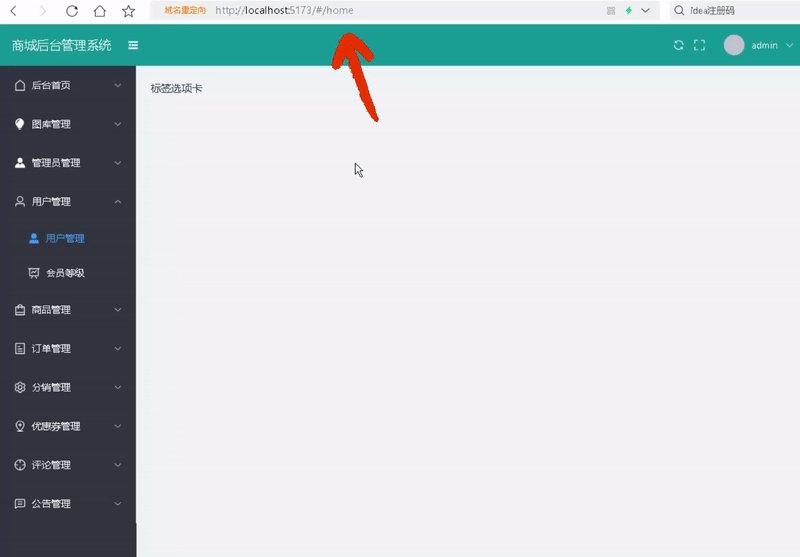
默认激活菜单,效果:
默认激活菜单,效果1:

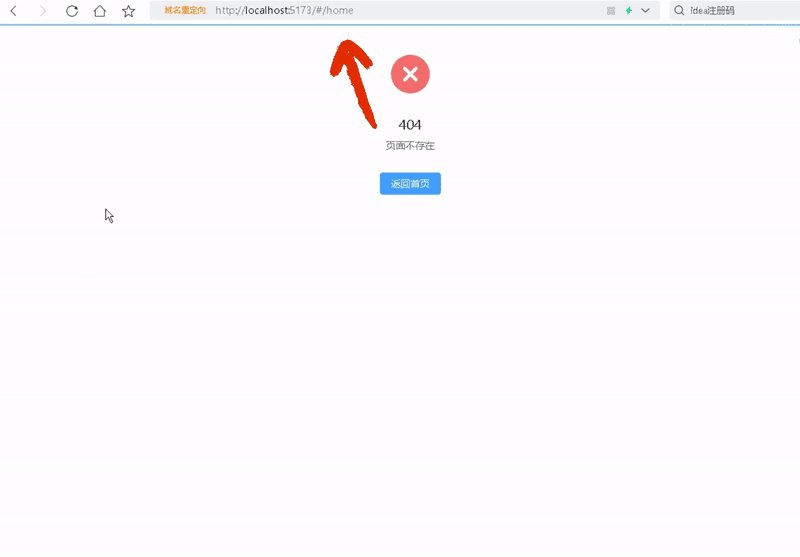
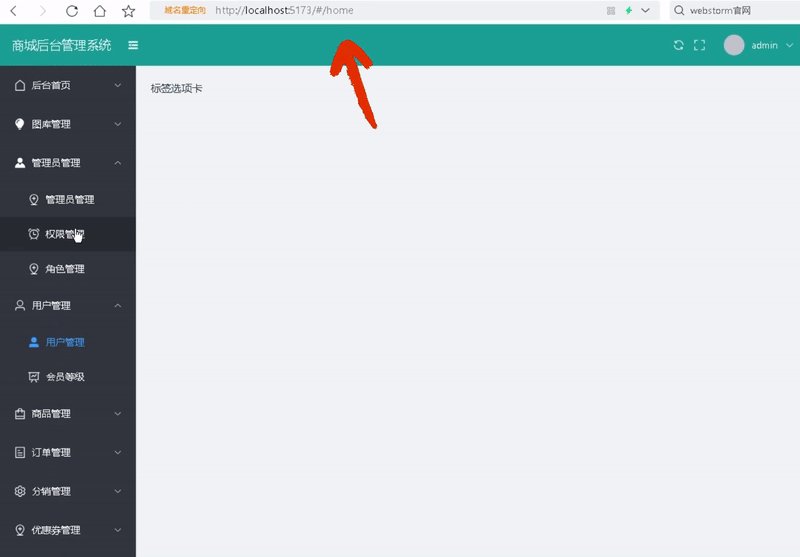
默认激活菜单,效果2:

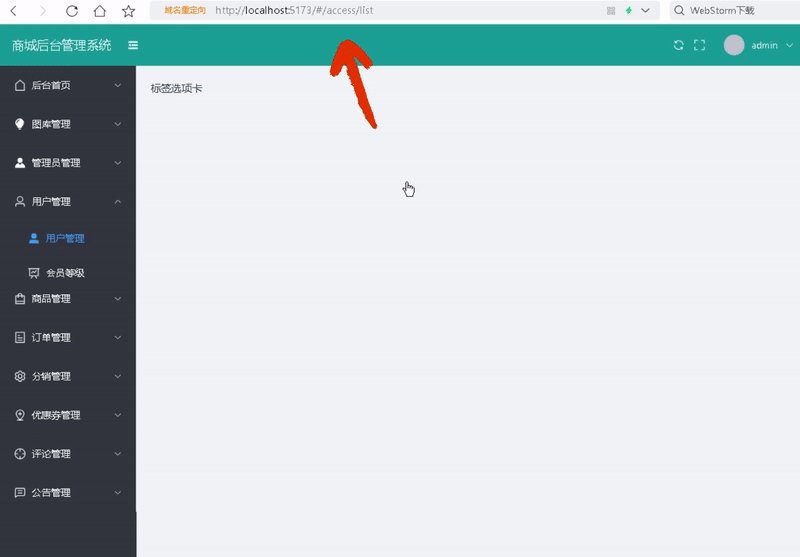
跳转链接效果:

制作:
<script setup>
import {useUserStore} from "@/stores/userStore.js";
import {ref} from "vue";const userStore = useUserStore()
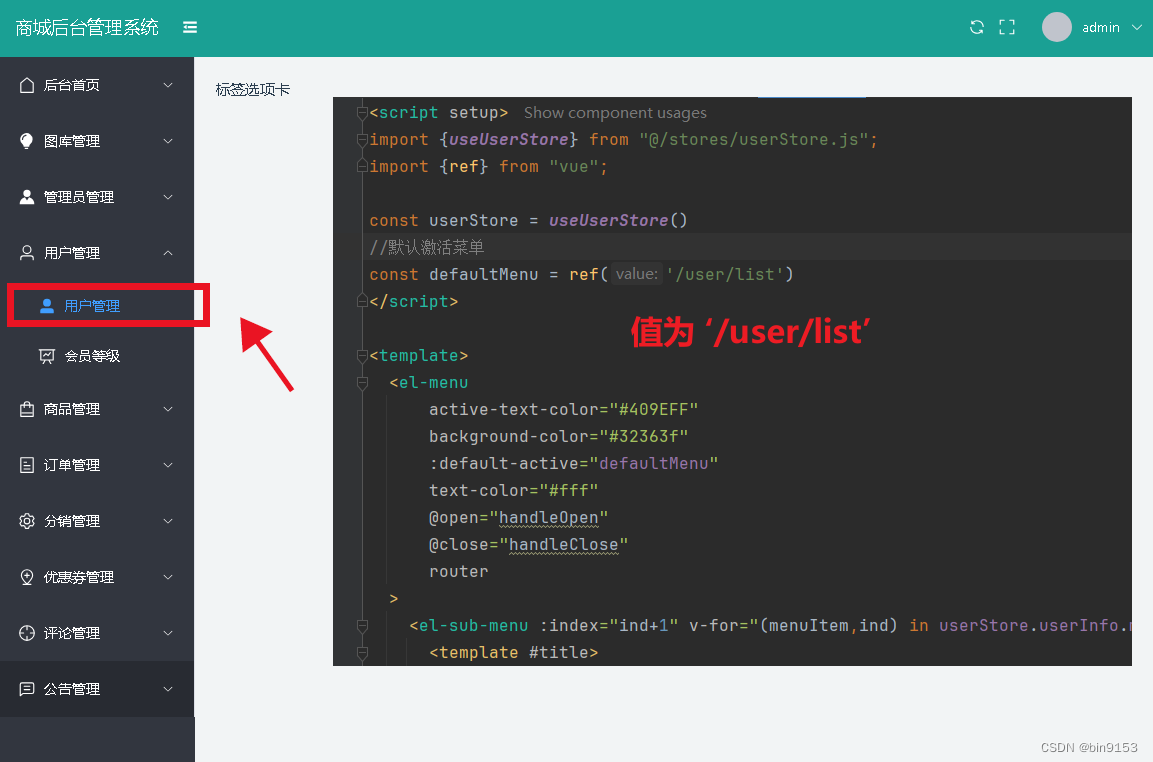
//默认激活菜单
const defaultMenu = ref('/home')
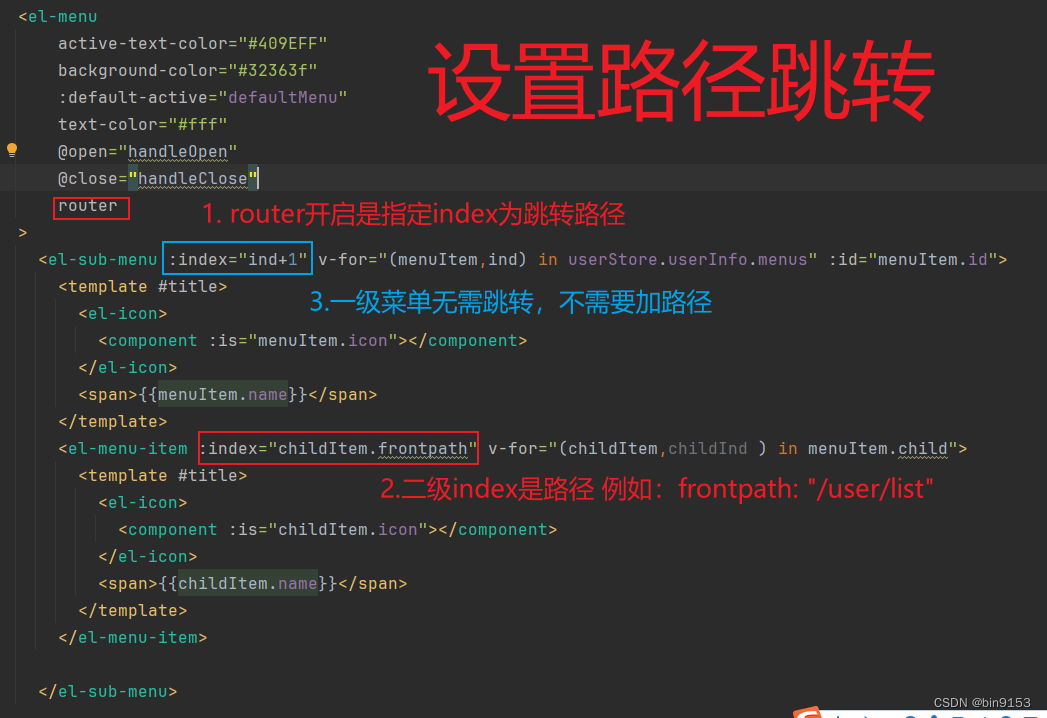
</script><template><el-menuactive-text-color="#409EFF"background-color="#32363f":default-active="defaultMenu"text-color="#fff"@open="handleOpen"@close="handleClose"router><el-sub-menu :index="ind+1" v-for="(menuItem,ind) in userStore.userInfo.menus" :id="menuItem.id"><template #title><el-icon><component :is="menuItem.icon"></component></el-icon><span>{{menuItem.name}}</span></template><el-menu-item :index="childItem.frontpath" v-for="(childItem,childInd ) in menuItem.child"><template #title><el-icon><component :is="childItem.icon"></component></el-icon><span>{{childItem.name}}</span></template></el-menu-item></el-sub-menu></el-menu>
</template><style scoped></style>代码解析,实现路径跳转:

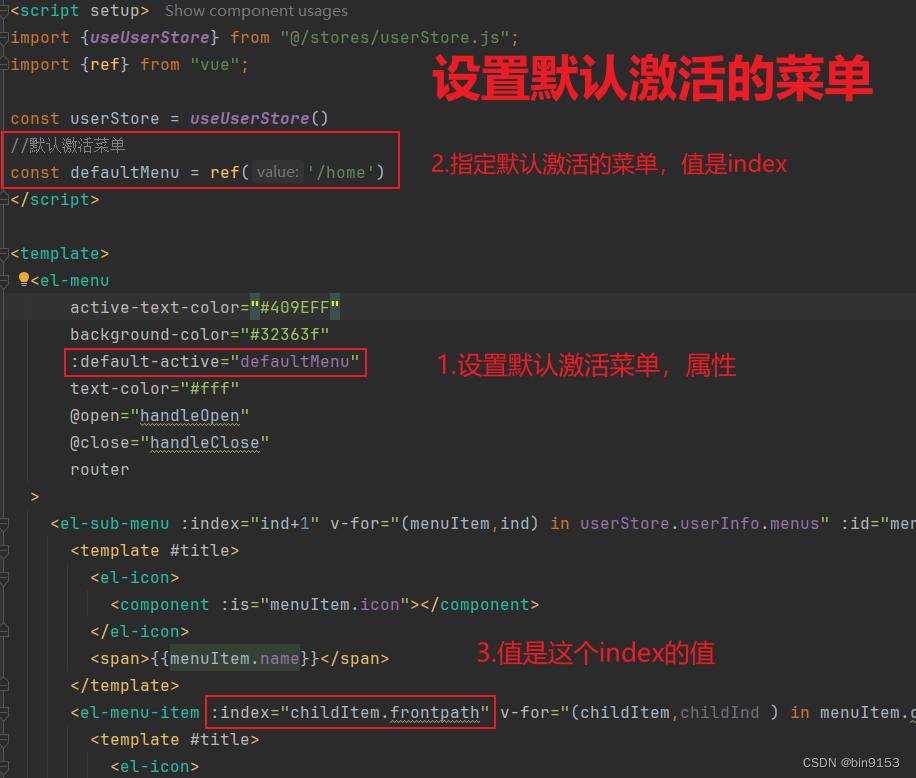
代码解析,默认激活菜单

数据格式:
{"status": 200,"id": 3,"username": "admin","avatar": "http:xxxxxxxxxxx.com/public/642438a225ad5.jpg","super": 1,"role": {"id": 2,"name": "超级管理员"},"menus": [{"id": 598,"rule_id": 0,"status": 1,"create_time": "2024-06-11 23:22:32","update_time": "2024-06-19 22:32:52","name": "后台首页","desc": null,"frontpath": "","condition": "","menu": 1,"order": 1,"icon": "House","method": "","child": [{"id": 599,"rule_id": 598,"status": 1,"create_time": "2024-06-11 23:24:51","update_time": "2024-06-19 22:32:55","name": "后台首页","desc": null,"frontpath": "/home","condition": "","menu": 1,"order": 50,"icon": "AddLocation","method": "","child": []}]},{"id": 562,"rule_id": 0,"status": 1,"create_time": "2024-05-29 21:18:00","update_time": "2024-06-11 23:19:37","name": "图库管理","desc": null,"frontpath": "","condition": "调度","menu": 1,"order": 2,"icon": "Opportunity","method": "POST","child": [{"id": 563,"rule_id": 562,"status": 1,"create_time": "2024-05-29 21:19:18","update_time": "2024-05-30 14:17:37","name": "图库管理","desc": null,"frontpath": "/image/list","condition": "","menu": 1,"order": 2,"icon": "PictureFilled","method": "","child": [{"id": 571,"rule_id": 563,"status": 1,"create_time": "2024-05-30 14:16:47","update_time": "2024-05-30 14:16:47","name": "11","desc": null,"frontpath": "11","condition": "","menu": 1,"order": 50,"icon": "AddLocation","method": "","child": [{"id": 597,"rule_id": 571,"status": 1,"create_time": "2024-06-11 17:06:34","update_time": "2024-06-11 17:06:34","name": "图库","desc": null,"frontpath": "","condition": "","menu": 1,"order": 50,"icon": "AlarmClock","method": "","child": []}]}]}]},{"id": 556,"rule_id": 0,"status": 1,"create_time": "2024-05-29 18:35:06","update_time": "2024-05-30 16:45:55","name": "管理员管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 3,"icon": "Avatar","method": "","child": [{"id": 557,"rule_id": 556,"status": 1,"create_time": "2024-05-29 18:36:05","update_time": "2024-05-30 16:45:54","name": "管理员管理","desc": null,"frontpath": "/manager/list","condition": "","menu": 1,"order": 50,"icon": "AddLocation","method": "","child": []},{"id": 558,"rule_id": 556,"status": 1,"create_time": "2024-05-29 18:37:14","update_time": "2024-06-06 14:42:46","name": "权限管理","desc": null,"frontpath": "/access/list","condition": "","menu": 1,"order": 50,"icon": "AlarmClock","method": "","child": []},{"id": 587,"rule_id": 556,"status": 1,"create_time": "2024-05-30 16:32:43","update_time": "2024-06-06 14:42:50","name": "角色管理","desc": null,"frontpath": "/role/list","condition": "","menu": 1,"order": 50,"icon": "AddLocation","method": "","child": []}]},{"id": 574,"rule_id": 0,"status": 1,"create_time": "2024-05-30 14:29:44","update_time": "2024-05-30 17:25:32","name": "用户管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 4,"icon": "User","method": "","child": [{"id": 575,"rule_id": 574,"status": 1,"create_time": "2024-05-30 14:30:55","update_time": "2024-05-30 14:30:55","name": "用户管理","desc": null,"frontpath": "/user/list","condition": "","menu": 1,"order": 50,"icon": "UserFilled","method": "","child": []},{"id": 576,"rule_id": 574,"status": 1,"create_time": "2024-05-30 14:33:11","update_time": "2024-05-30 14:33:11","name": "会员等级","desc": null,"frontpath": "/level/list","condition": "","menu": 1,"order": 50,"icon": "DataLine","method": "","child": []}]},{"id": 6,"rule_id": 0,"status": 1,"create_time": "2019-08-11 13:36:36","update_time": "2024-05-30 16:45:31","name": "商品管理","desc": "shop_goods_list","frontpath": null,"condition": null,"menu": 1,"order": 5,"icon": "shopping-bag","method": "GET","child": [{"id": 15,"rule_id": 6,"status": 1,"create_time": "2019-12-28 13:44:32","update_time": "2024-05-30 15:44:44","name": "规格管理","desc": "shop_sku_list","frontpath": "/skus/list","condition": "","menu": 1,"order": 19,"icon": "aim","method": "GET","child": []},{"id": 13,"rule_id": 6,"status": 1,"create_time": "2019-12-28 13:42:13","update_time": "2024-05-30 15:45:04","name": "商品管理","desc": "shop_goods_list","frontpath": "/goods/list","condition": "","menu": 1,"order": 20,"icon": "shopping-cart-full","method": "GET","child": [{"id": 565,"rule_id": 13,"status": 1,"create_time": "2024-05-30 12:45:24","update_time": "2024-05-30 12:45:24","name": "5555","desc": null,"frontpath": "","condition": "","menu": 1,"order": 50,"icon": "AlarmClock","method": "","child": []}]},{"id": 14,"rule_id": 6,"status": 1,"create_time": "2019-12-28 13:44:00","update_time": "2024-05-29 18:59:54","name": "分类管理","desc": "shop_category_list","frontpath": "/category/list","condition": "","menu": 1,"order": 20,"icon": "menu","method": "GET","child": []}]},{"id": 511,"rule_id": 0,"status": 1,"create_time": "2024-05-25 13:17:25","update_time": "2024-05-30 16:45:31","name": "订单管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 6,"icon": "Tickets","method": "","child": [{"id": 512,"rule_id": 511,"status": 1,"create_time": "2024-05-25 13:18:03","update_time": "2024-05-28 14:44:26","name": "订单管理","desc": null,"frontpath": "/order/list","condition": "","menu": 1,"order": 50,"icon": "Tickets","method": "","child": [{"id": 550,"rule_id": 512,"status": 1,"create_time": "2024-05-28 21:15:38","update_time": "2024-05-28 21:15:38","name": "sssss","desc": null,"frontpath": "","condition": "","menu": 1,"order": 50,"icon": "","method": "","child": []}]}]},{"id": 577,"rule_id": 0,"status": 1,"create_time": "2024-05-30 14:34:37","update_time": "2024-05-30 16:45:31","name": "分销管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 7,"icon": "Setting","method": "","child": [{"id": 579,"rule_id": 577,"status": 1,"create_time": "2024-05-30 14:36:27","update_time": "2024-05-30 14:36:27","name": "分销员管理","desc": null,"frontpath": "/distribution/index","condition": "","menu": 1,"order": 50,"icon": "User","method": "","child": []}]},{"id": 513,"rule_id": 0,"status": 1,"create_time": "2024-05-25 13:45:56","update_time": "2024-05-30 16:45:32","name": "优惠券管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 8,"icon": "AddLocation","method": "","child": [{"id": 545,"rule_id": 513,"status": 1,"create_time": "2024-05-28 14:49:34","update_time": "2024-05-29 18:59:56","name": "优惠券管理","desc": null,"frontpath": "/coupon/list","condition": "","menu": 1,"order": 50,"icon": "Coin","method": "","child": []}]},{"id": 515,"rule_id": 0,"status": 1,"create_time": "2024-05-25 14:14:33","update_time": "2024-05-30 16:45:33","name": "评论管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 9,"icon": "Aim","method": "","child": [{"id": 544,"rule_id": 515,"status": 1,"create_time": "2024-05-28 14:49:02","update_time": "2024-05-29 18:59:57","name": "评论管理","desc": null,"frontpath": "/comment/list","condition": "","menu": 1,"order": 50,"icon": "ChatLineSquare","method": "","child": []}]},{"id": 578,"rule_id": 0,"status": 1,"create_time": "2024-05-30 14:35:29","update_time": "2024-05-30 16:45:33","name": "公告管理","desc": null,"frontpath": "","condition": "","menu": 1,"order": 10,"icon": "ChatLineSquare","method": "","child": [{"id": 581,"rule_id": 578,"status": 1,"create_time": "2024-05-30 14:38:53","update_time": "2024-05-30 14:38:53","name": "公告管理","desc": null,"frontpath": "/notice/list","condition": "","menu": 1,"order": 50,"icon": "ChatLineRound","method": "","child": []},{"id": 585,"rule_id": 578,"status": 1,"create_time": "2024-05-30 15:05:49","update_time": "2024-05-30 16:44:52","name": "测试界面","desc": null,"frontpath": "","condition": "","menu": 1,"order": 50,"icon": "","method": "","child": []}]}],"ruleNames": ["调度,POST","createRule,POST","updateRule,POST","deleteRule,POST","getRuleList,GET","updateRuleStatus,POST","createRole,POST","updateRole,POST","deleteRole,POST","getRoleList,GET","updateRoleStatus,POST","getGoodsList,GET","getCategoryList,GET","createCategory,POST","sortCategory,POST","updateCategory,POST","updateCategoryStatus,POST","deleteCategory,DELETE","createSkus,POST","deleteSkus,POST","updateSkus,POST","updateSkusStatus,POST","getUserLevelList,GET","createUserLevel,POST","updateUserLevel,POST","updateUserLevelStatus,POST","deleteUserLevel,POST","deleteManager,POST","getManagerList,GET","updateManager,POST","updateManagerStatus,POST","readGoods,GET","updateGoodsSkus,POST","setGoodsBanner,POST","restoreGoods,POST","destroyGoods,POST","deleteGoods,POST","updateGoodsStatus,POST","createGoods,POST","updateGoods,POST","checkGoods,POST","createGoodsSkusCard,POST","sortGoodsSkusCard,POST","updateGoodsSkusCard,POST","deleteGoodsSkusCard,POST","createGoodsSkusCardValue,POST","updateGoodsSkusCardValue,POST","deleteGoodsSkusCardValue,POST","getNoticeList,GET","createNotice,POST","updateNotice,POST","deleteNotice,POST","getCategoryGoods,GET","connectCategoryGoods,POST","deleteCategoryGoods,POST","setRoleRules,POST"]
}这篇关于vuejs3+elementPlus后台管理系统,左侧菜单栏制作,跳转、默认激活菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




