左侧专题
【最新华为OD机试E卷】最左侧冗余覆盖子串(100分)多语言题解-(Python/C/JavaScript/Java/Cpp)
🍭 大家好这里是春秋招笔试突围 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-E/D卷的三语言AC题解 💻 ACM金牌🏅️团队| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,支持题目在线评测,专栏文章质量平均 94 分 最新华为OD机试目录: https://blog.
Unity实战案例全解析 之 背包/贩卖/锻造系统(左侧类图实现)
物品类 using System.Collections;using System.Collections.Generic;using UnityEngine;public class Item {#region 物品类的基础属性public int ID { get; set; }public string Name { get; set; }public Typeitem typ
四、LogicFlow 自定义左侧菜单Menu
目录 前文LogicFlow 介绍实现基础界面框架实现左侧菜单组件将左侧菜单引入到demo组件中最后 前文 这篇相对来讲就稍微平凡了一点,只要有前端的一些基础就能够轻松完成上图中左侧的菜单,但是为了能够让前后文章能够连贯起来,所以还是要厚着脸皮再写一篇。 有人可能要问了,为啥不将图中的功能完全实现呢,那是因为会直接导致篇幅过长,不利于阅读,思路不够清晰。 下一章节将实现
Golang 实现二分查找,二分左侧查找,二分右侧查找 看完助你彻底搞明白!!
Golang语言实现 实现二分查找,二分左侧查找,二分右侧查找,直接贴代码,涵盖详细注释,助力彻底搞明白,不在懵逼,解决一看就懂,一写就废。 package algorithmProjectimport ("fmt""testing")func TestBinarySearch(t *testing.T) {///下标:0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,1
iOS8下设置table的分割线,左侧总是有间距
原因: ios7的时候在storyboard 设置 TableView的separator intend = 0 可以让tableview的分割条顶到头。 但是,升级了iOS8时,发现不起作用了。iOS8 在cell和tableview中都引入了layoutMargins属性,而且这个属性在iOS 7中并没有,所以你需要区别对待这两个版本。 解决办法如下: -(void)tableV
[Swift]UITextField在左侧添加内边距或图标
self.field_main.addLeftTextPadding(10) import UIKitextension UITextField {/// 添加左内边距public func addLeftTextPadding(_ blankSize: CGFloat) {let leftView = UIView()leftView.frame = CGRect(x: 0, y: 0, wi
qt 简单实验 一个可以向左侧拖拽缩放的矩形
1.概要 向左拖拽矩形,和向右拖拽不同,向右拖拽是增加宽度,向左拖拽是增加宽度的同时还要向左移动x的坐标。 2.代码 2.1 resizablerectangleleft.h #ifndef RESIZABLERECTANGLELEFT_H#define RESIZABLERECTANGLELEFT_H#include <QWidget>#include <QMouseEvent>
JupyterLab使用指南(八):更改JupterLab左侧默认打开目录
在JupyterLab中,默认打开路径通常是由其配置文件中的root_dir设置决定的。如果你没有特意设置这个配置项,JupyterLab可能会使用当前用户的主目录或者上一次关闭时的路径作为默认打开路径。 更改JupyterLab默认路径的操作在不同操作系统下大体相似,主要是通过配置文件来实现。下面是针对Windows、macOS和Linux三种常见操作系统的具体步骤: Windows 使
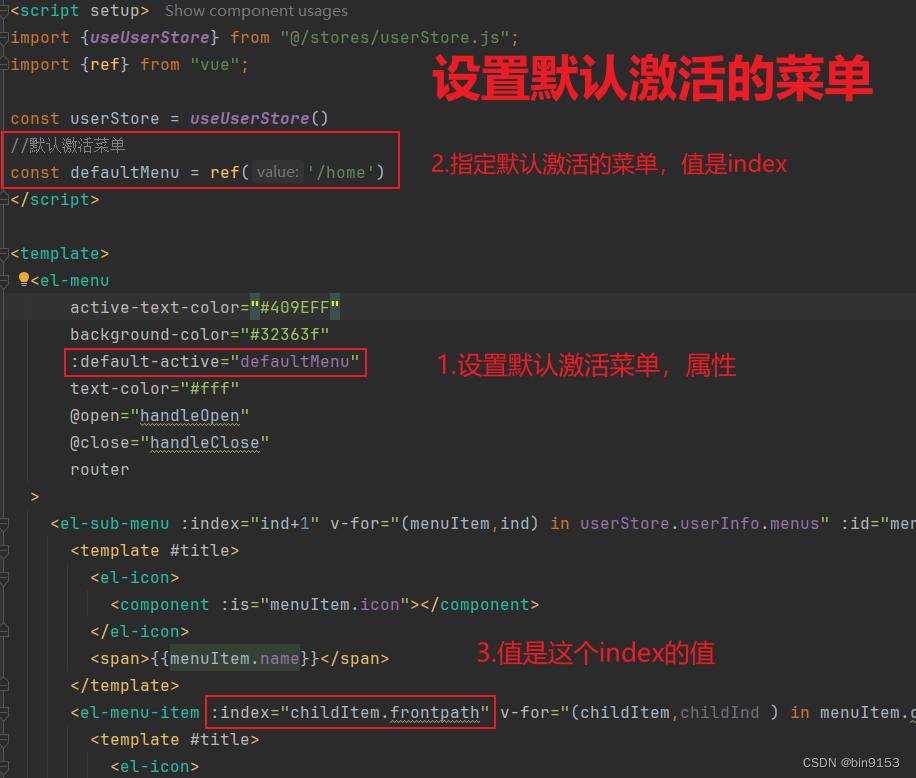
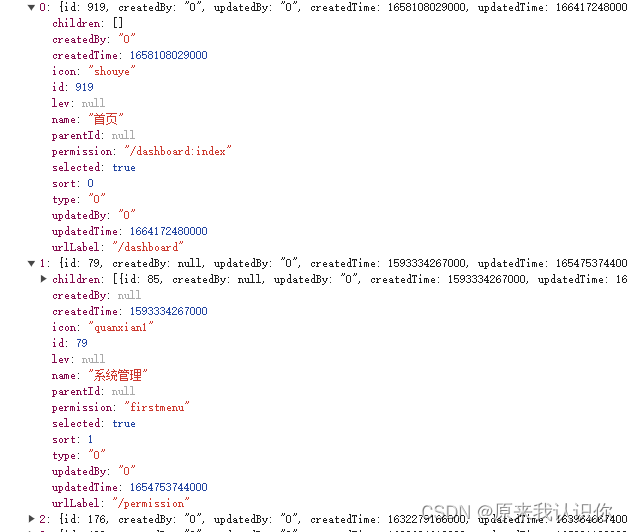
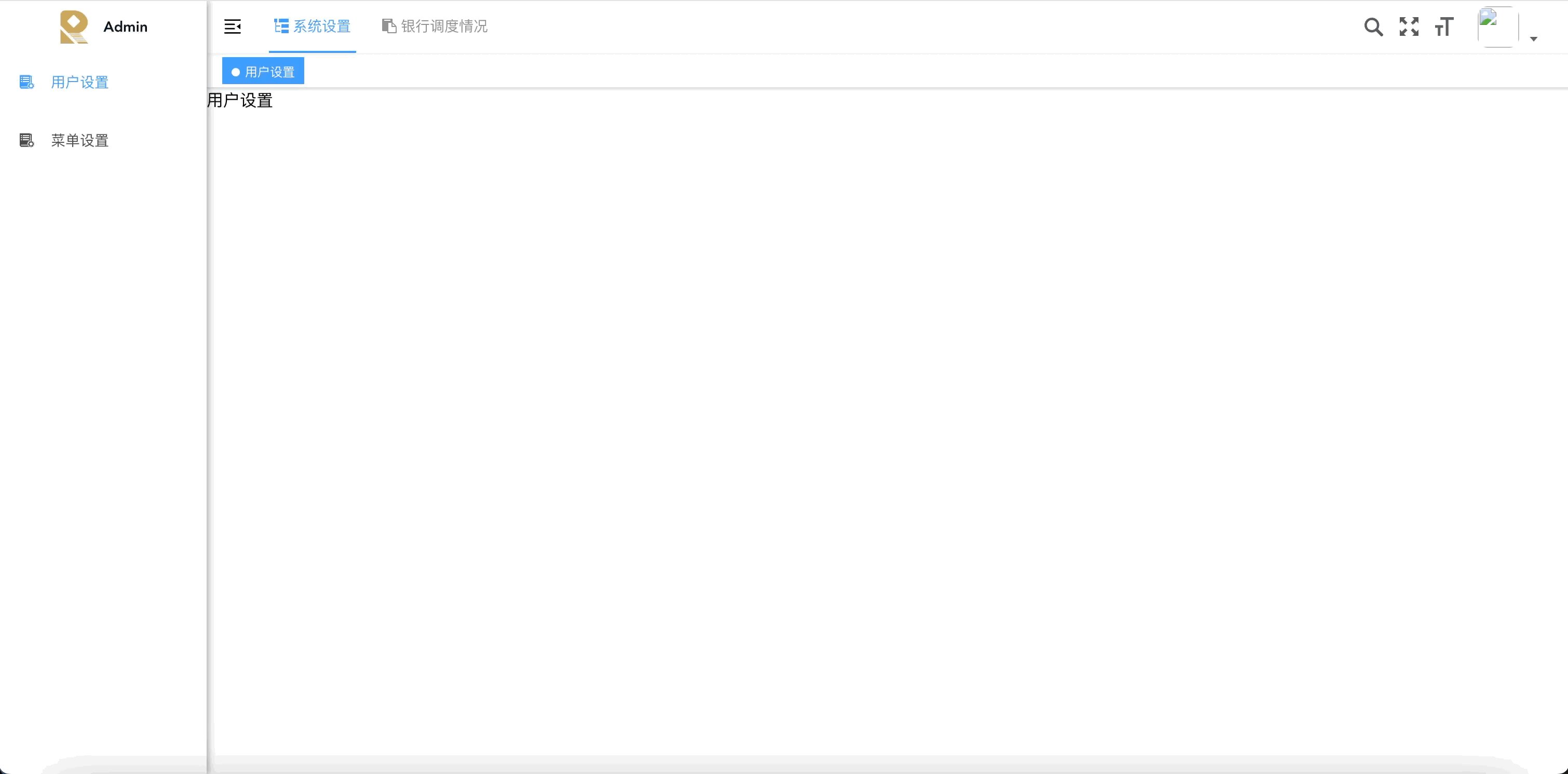
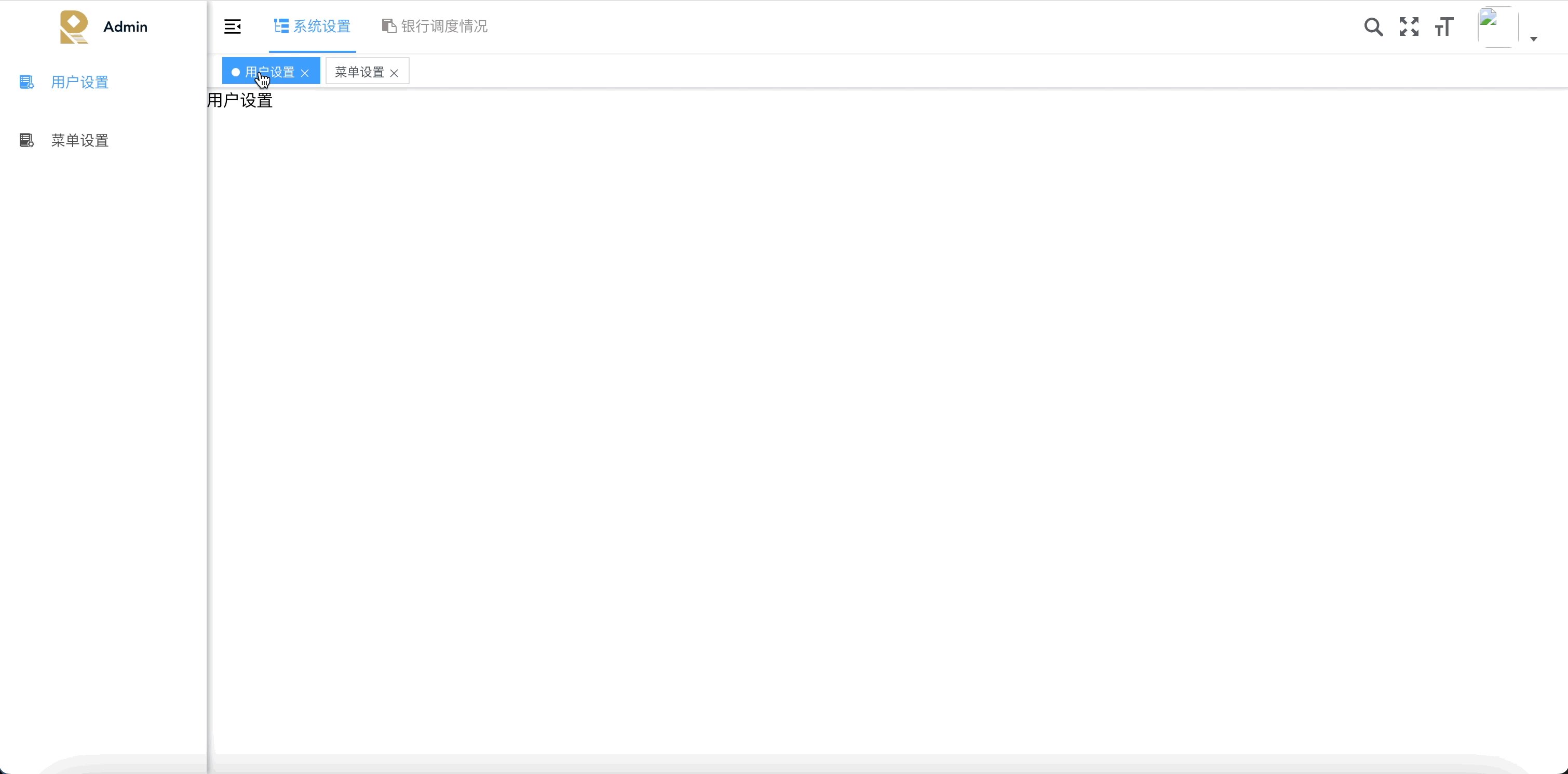
vuejs3+elementPlus后台管理系统,左侧菜单栏制作,跳转、默认激活菜单
默认激活菜单,效果: 默认激活菜单,效果1: 默认激活菜单,效果2: 跳转链接效果: 制作: <script setup>import {useUserStore} from "@/stores/userStore.js";import {ref} from "vue";const userStore = useUserStore()//默认激活菜单const de
vue2 增加左侧目录搜索功能
1:效果图如下 不多说上代码 2:引入方式 (fuse更多使用功能可以百度搜索) 方式一:cdn方式引入 fuse.js 轻量级模糊搜索,在html页面里面引入,引入后记得重启,不然不生效https://cdn.bootcdn.net/ajax/libs/fuse.js/7.0.0/fuse.basic.min.js 方式二:也可以不用cdn方式,npm install fuse.js
基于WPF技术的换热站智能监控系统04--实现左侧历史曲线
1、区域划分 左侧分5行,第一行信息标题,第二行历史曲线 2、安装livecharts图表控件 3、引入图表控件命名空间 4、使用控件 5、运行效果 走过路过不要错过,点赞关注收藏又圈粉,共同致富,为财务自由作出贡献
sublime text 3左侧边栏背景色更改
如上图,背景已经被改成灰色了。 之前,在网上看了各种方法,答主都没有get到那个点,方法全都不行,后来,自己偶然间弄好了。 提示一下: 我知道你们按照网上的方法,下了各种主题,但为什么左侧栏就是不生效呢? 因为要下侧边栏动态更新的插件,然后set-user打开一下就行了。 如果不知道是哪个插件,就把以下这几个全都装了吧
vue3之拆若依--记实现后台管理首页(左侧菜单栏、头部信息区域...)
效果图 前期准备 启动若依在本地 启动若依后台,跑在自己本地: 这里对于如何下载若依相关的前后端代码请参考若依官网:RuoYi 若依官方网站 |后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文
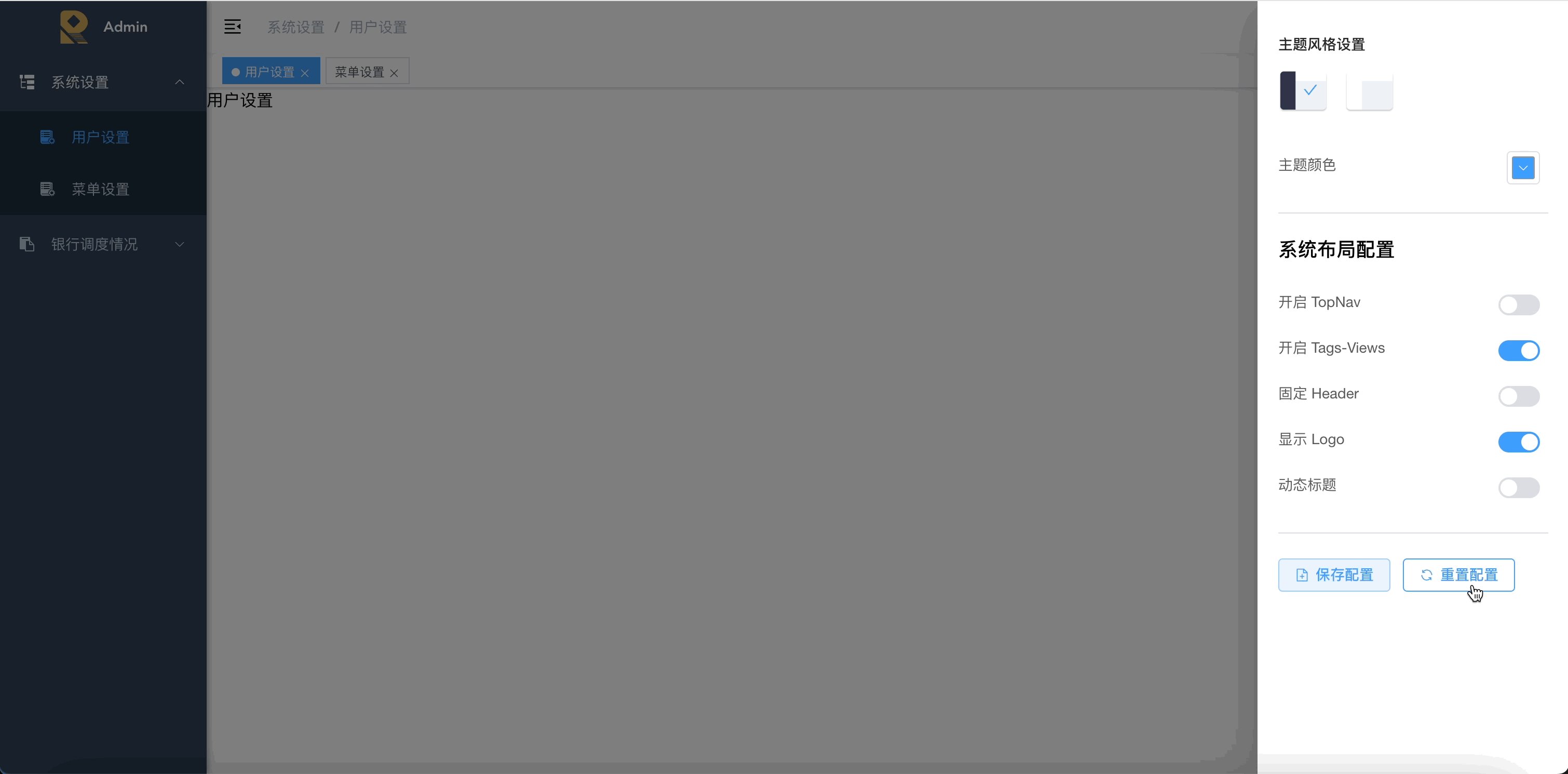
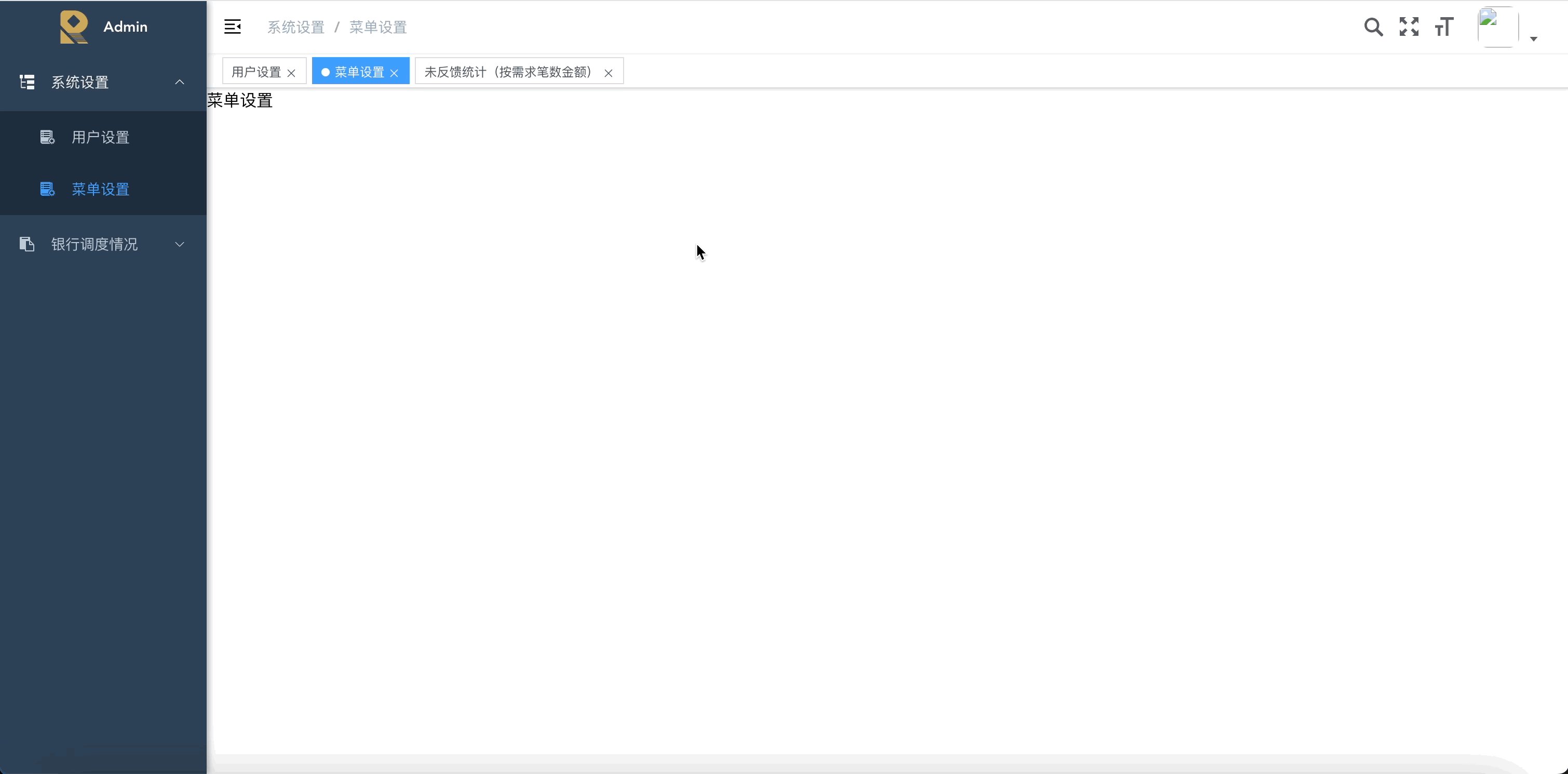
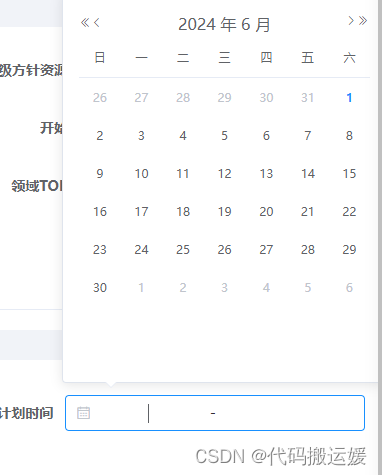
el-date-picker 选择日期范围只保存左侧日期面板
需求 日期筛选,但限制只能选择同一个月的数据,故此应该去掉右侧月份面板。 实现 主要是通过 css 样式实现: <style>/* 隐藏右边日期面板 */.el-picker-panel__content.el-date-range-picker__content.is-right .el-date-table,.el-picker-panel__content.el-date-ra
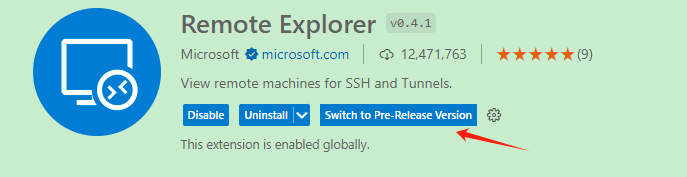
vscode 1.85安装remote-ssh后左侧没有图标
vscode安装remote-ssh插件后左侧没有图标。 解决方法 想要左侧有图标,是另一个插件起作用:Remote Explorer 但是这个插件最新版需要1.87,可以switch to Pre-release version之后就能用了。 其实,最后再switch to Release Version 也能用。
vue3瀑布流示例,左侧菜单根据窗口滚动条进行固定和取消固定,实现瀑布流demo
瀑布流demo的实现效果: 效果说明: 1.使用vue3实现瀑布流效果; 2.瀑布流横向设置5等分,可根据个人需求调整; 3.左侧菜单可根据右侧滚动条滑动时进行固定和取消固定,实现更优的展示效果; 4.瀑布流中的图片可使用img标签,也可使用背景图片(代码中注释的部分已标名) 实现方式: 一、创建瀑布流子组件 1.新建瀑布流组件的vue文件,如命名为WaterFall.vue
使用vue3实现右侧瀑布流滑动时左侧菜单的固定与取消固定
实现效果 实现方法 下面展示的为关键代码,想要查看完整流程及代码可参考https://blog.csdn.net/weixin_43312391/article/details/139197550 isMenuBarFixed为控制左侧菜单是否固定的参数 // 监听滚动事件const handleScroll = () => {const scrollTopThreshold = 4
vue2左侧菜单栏收缩展开功能
目录 1. Main.vue页面代码 a. 修改侧边栏属性 b. 修改头部导航栏 c. 定义我们的变量 d. collapse函数 2. Header.vue页面代码 3. Aside.vue页面代码 vue2左侧菜单栏收缩展开目前是非常常见的,我们在日常开发过程中经常会碰到。这一小节我们就详细了解一下这个功能,完善我们的项目开发。 首先,修改Main.vue页面中的一些属性
CSS 实现左侧固定,右侧自适应两栏布局
<style>.outer {overflow: hidden;height:150px; border: 1px solid red; }.fix {width: 200px;height: 150px;background: #BCE8F1; }.free {height: 100px;background: #F0AD4E
css简单布局(左侧固定右侧自适应)
在进行网页布局的时候,很多时候需要时候需要实现左侧和右侧分列的页面布局,此文列举了几种 多栏自适应布局的方法。。。 1.首先举例一种最简单的方法,利用浮动(或者绝对定位)的元素脱离文档属性,加上margin外边距方法实现左右并排列 浮动 代码: <html><head><style>.left{float:left; background-color:green; wi
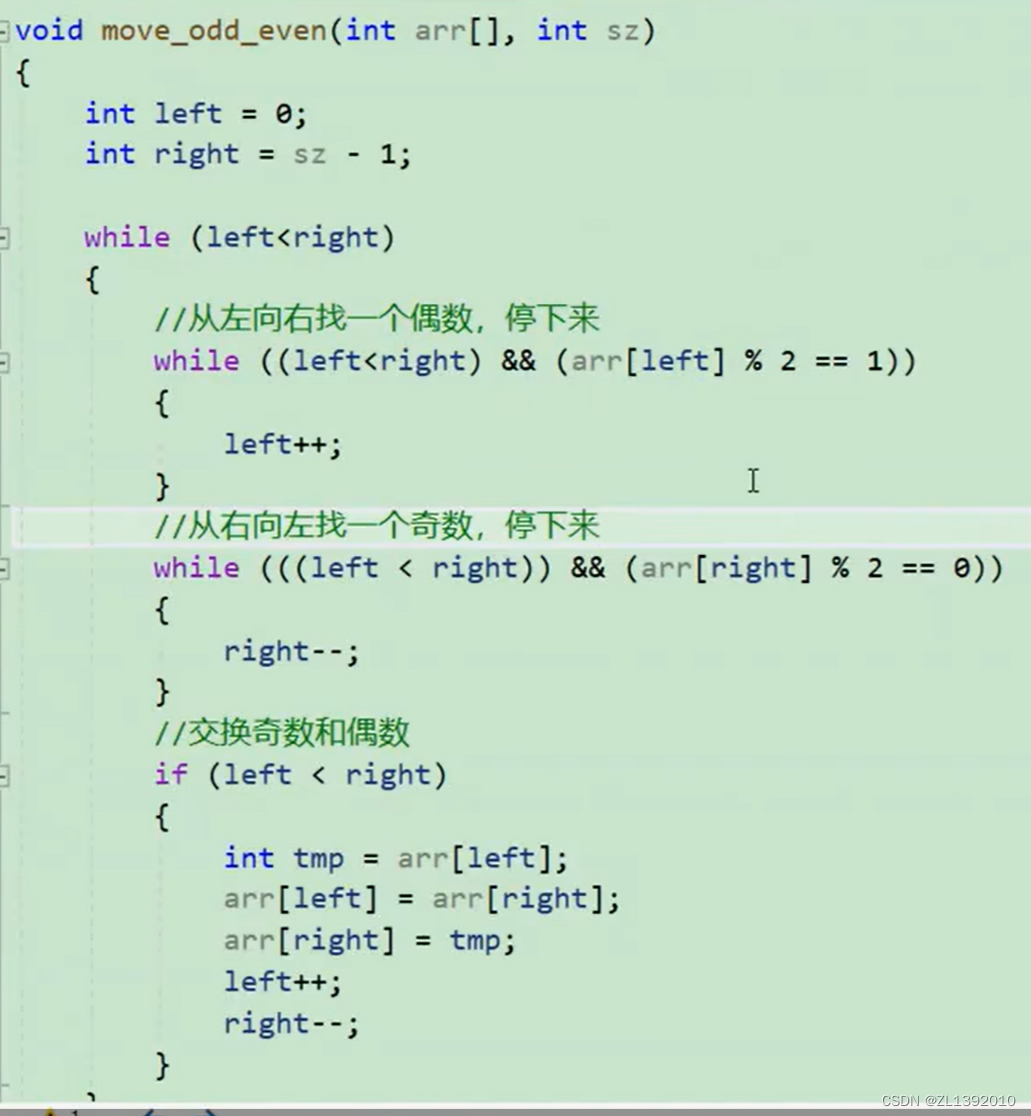
C语言-输入数,存入数组,将奇数放置数组左侧,将偶数放置数组右侧
一 主要涉及到的知识点: 1.1 for循环 1.2 计算数组的大小int sz = sizeof(arr) / sizeof(arr[0]); 1.3 函数的定义使用 1.4 while()循环 二 源代码: //输入一个整数数组,实现一个函数 //来调整该数组中数字的顺序使得数组中所有的奇数位与数组的前半部分, //所有的偶数位于数组的后半部分; #include <std
C# 有一条垂直线,怎么判断一点坐标点是在左侧还是右侧,以及该坐标与垂直线的交点?
在C#中,要判断一个点相对于垂直线的位置(左侧还是右侧),以及计算该点与垂直线的交点,你需要先定义垂直线的位置和属性。垂直线通常可以用它的一个点(比如线段的起点或终点)和它的方向(垂直,即垂直于X轴)来定义。 以下是一个简单的C#方法,它接受垂直线的一个点(假设为(lineX, lineY))和一个待检查的点(pointX, pointY),然后判断该点是在垂直线的左侧还是右侧,并计算交点(如果
jquerymobile - 在页面二次点击后,点击查找按钮,左侧pannel不弹出的解决
在二次点击后,左侧按钮不弹出,需要使用下面的方式获取焦点: $(document).ready(function(){$(document).on('click', '.icon-search', function(){$.mobile.activePage.find('#panel-01').panel("open");$.mobile.activePage.find('.jbSea
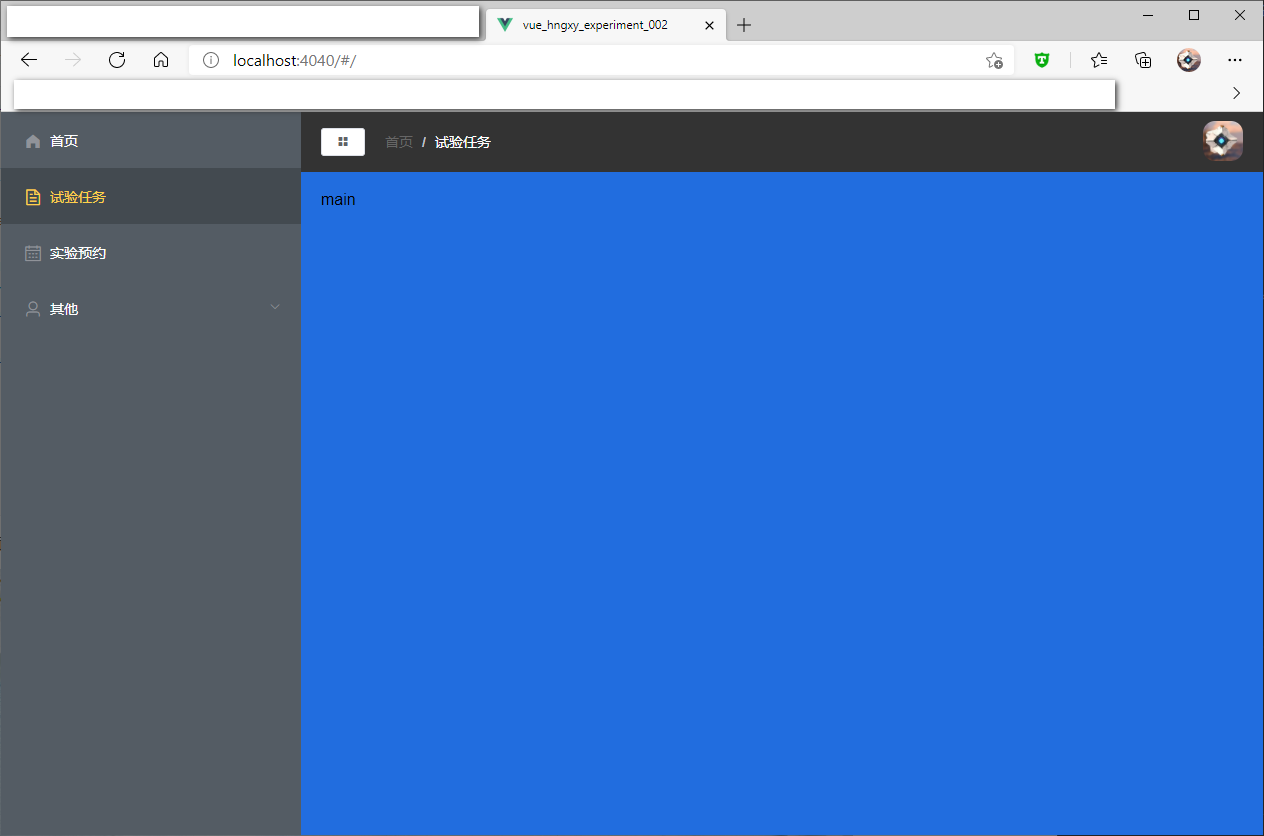
007_顶部导航栏与左侧导航联动的面包屑实现(vue+element)
001_顶部导航栏与左侧导航联动的面包屑实现(h3) \src\components\CommonAside.vue <template><el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b





![[Swift]UITextField在左侧添加内边距或图标](/front/images/it_default2.jpg)