本文主要是介绍007_顶部导航栏与左侧导航联动的面包屑实现(vue+element),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
001_顶部导航栏与左侧导航联动的面包屑实现(h3)
- \src\components\CommonAside.vue
<template><el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"><!-- 无子级菜单--><el-menu-item :index="item.path" v-for="item in noChildren" :key="item.path" @click="clickMenu(item)"><i :class="'el-icon-' + item.icon"></i><span slot="title">{{ item.label }}</span></el-menu-item><!-- 有子级菜单--><el-submenu index="2" v-for="(item, index) in hasChildren" :key="index"><template slot="title"><i :class="'el-icon-' + item.icon"></i><span>{{ item.label }}</span></template><el-menu-item-group><el-menu-item index="subItem.path" v-for="(subItem, subIndex) in item.children" :key="subIndex" @click="clickMenu(subItem)"><i :class="'el-icon-' + subItem.icon"></i><span>{{ subItem.label }}</span></el-menu-item></el-menu-item-group></el-submenu></el-menu>
</template><script>
export default {computed: {noChildren() {return this.asideMenu.filter(item => !item.children)},hasChildren() {return this.asideMenu.filter(item => item.children)}},data() {//返回一个数组,通过数组的方式循环渲染出来return {asideMenu: [{path: '/',name: 'home',label: '首页',icon: 's-home'},{path: '/task',name: 'task',label: '试验任务',icon: 'document'},{path: '/appointment',name: 'appointment',label: '实验预约',icon: 'date'},{label: '其他',icon: 'user',children: [{path: '/page1',name: 'page1',label: '页面1',icon: 'setting'}]}]}},methods: {clickMenu(item) {this.$store.commit('selectMenu', item)}}
}
</script><style lang="scss" scoped>
.el-menu {//使侧边栏占满屏幕高度height: 100%;border: none;
}
</style>- \src\components\CommonHeader.vue
<template><header><div class="l-content"><el-button plain size="mini" icon="el-icon-menu"></el-button><el-breadcrumb separator="/"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item :to="current.path" v-if="current">{{ current.label }}</el-breadcrumb-item></el-breadcrumb></div><div class="r-conten"><!-- 下拉菜单--><el-dropdown trigger="click"><span class="el-dropdown-link"><img :src="userImg" class="user"/></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></el-dropdown></div></header>
</template><script>
import { mapState } from 'vuex'
export default {computed: {...mapState({current: state => state.tab.currentMenu})},data() {return {//以模块的方式引入,而不是字符串userImg: require('../assets/images/1.png')}}
}
</script><style lang="scss" scoped>
header {display: flex;height: 100%;align-items: center;//justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。justify-content: space-between;
}
.l-content {display: flex;align-items: center;.el-button {margin-right: 20px;}
}
.r-conten {.user {width: 40px;height: 40px;border-radius: 30%;}
}
</style>
<!-- 组件嵌套在逐渐里面的样式 不能scoped-->
<style lang="scss">
.el-breadcrumb__item {.el-breadcrumb__inner {color: #666666;font-weight: normal;}&:last-child {.el-breadcrumb__inner {color: #ffffff;}}
}
</style>- \src\store\index.js
import Vue from 'vue'
import Vuex from 'vuex'//导入模块
import student from './student'
import tab from './tab'Vue.use(Vuex)export default new Vuex.Store({state: {},mutations: {},actions: {},modules: {student,tab}
})- \src\store\tab.js
export default {state: {currentMenu: null,menu: []},//同步修改state里面的值mutations: {selectMenu(state, val) {if (val.name !== 'home') {state.currentMenu = val} else {state.currentMenu = null}}},modules: {}
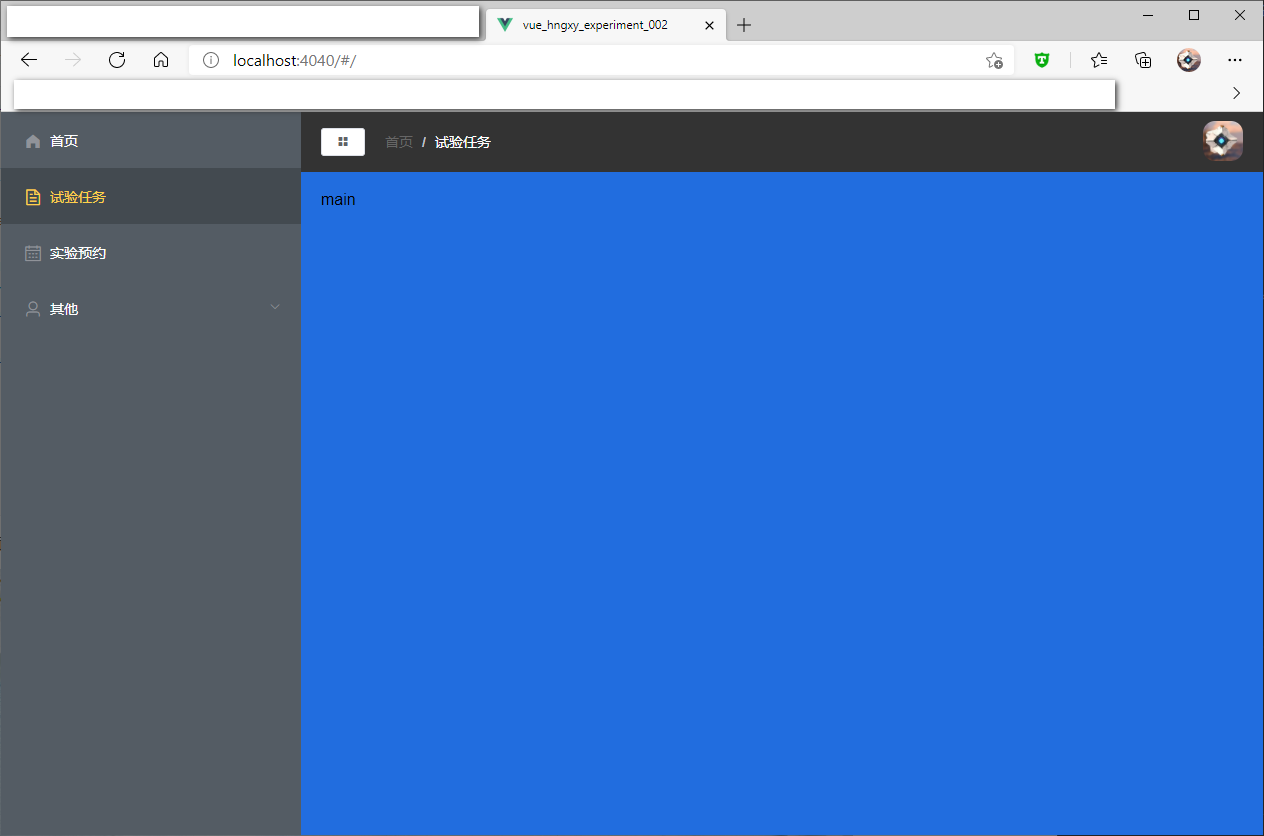
}- 浏览器界面

这篇关于007_顶部导航栏与左侧导航联动的面包屑实现(vue+element)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





