面包屑专题
鸿枫网盘,文件夹面包屑跳转实现功能
新增功能,磁盘格式化,层级面包屑跳转,视频预览优化 主要记录一下面包屑的实现思路 2.1 面包屑渲染 <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item> <el-link :underline="false" @click="skipCrumbs(0)">根目录</
vue2实现面包屑功能
目录 1. store/index.js 2. router/index.js 3. Header.vue 在Vue 2中实现面包屑导航是一种常见的前端实践,它可以帮助用户了解当前页面在网站结构中的位置,并快速导航到上一级或根目录。以下是使用Vue 2实现面包屑导航的基本步骤: 1. store/index.js state中定义一个面包屑名称:currentPathName m
你真的会用面包屑导航吗?
面包屑导航是一个次级导航系统,可以展示用户在网站或应用中的位置。这个术语来源于童话《糖果屋》,故事中的主人公在森林里用面包屑做标记来防止迷路。 类似于故事里的主人公,用户需要知道他们在网站层级结构中的位置以便于他们访问上一级网页。本文中,我们将帮助大家加深对面包屑导航的理解,并结合一些最佳实践案例来讨论面包屑导航的最佳用法。 面包屑导航正在变得越来
007_顶部导航栏与左侧导航联动的面包屑实现(vue+element)
001_顶部导航栏与左侧导航联动的面包屑实现(h3) \src\components\CommonAside.vue <template><el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b
element-ui的tree组件获取父级节点渲染面包屑
代码如下,this.breadList就是最终的面包屑数组,this.breadLabel就是面包屑显示的层级文字。 export default {data() {return {breadList:[], //面包屑数组breadLabel:'' //面包屑文字}},created(){},mounted(){},methods:{//选择节点handleNodeClick(data) {/
WordPress主题YIA移动端文章页的面包屑不显示怎么办?
平时我们一般都会在文章页导航菜单下方显示面包屑,类似于“当前位置:boke112百科 » WordPress » 正文”。平时用浏览器调试站点的时候,在Edge浏览器的“切换设备仿真”中,不管是选择什么设备都会显示面包屑。具体如下图所示: 但是今天我用手机浏览器访问boke112百科的文章页才发现,竟然没有看到面包屑,但是在浏览器的设备仿真上确实能看到面包屑,这个说明YIA主题并不是通过
第74讲Breadcrumb 面包屑实现
Breadcrumb 面包屑实现 为了实现二级路由,我们搞成搞个子路由,对于二级菜单 const routes = [{path: '/',name: '首页',component: () => import('../views/layout'),redirect:'/home',children:[{path: '/home',name: '首页',component: () => impo
vue修改element面包屑样式
vue修改element面包屑样式 element面包屑默认后边的是浅颜色的,前边的是深色的, 现在UI设计图要修改成前面是浅色的,后面是深色的 如果直接修改样式会无法区分一级或者二级路由,用一下方法可以实现: <el-breadcrumb separator="/"><el-breadcrumb-itemv-for="(item, index) in breadList":key="in
uniapp 无限级树形结构面包屑、单选-多选、搜索、移除功能插件,基于【虚拟列表】高性能渲染海量数据,加入动态高度、缓冲区
hyq-tree-vtw 无限级树形结构面包屑、单选-多选、搜索、移除功能 示例项目 单选-user 单选-任意一项 多选-关联下级 多选-任意一项 已选择数据弹框 说明 本插件需要使用uni-popup、uni-transition用于已选择数据弹框,因此需要有这些依赖,请自行导入本插件基于【虚拟列表】高性能渲染海量数据,加入动态高度、缓冲区本人只在微信
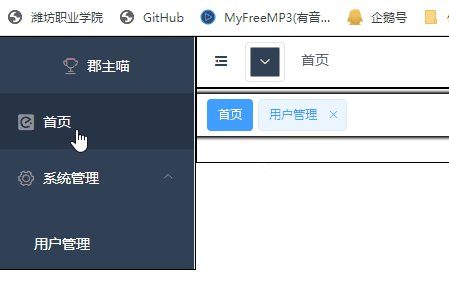
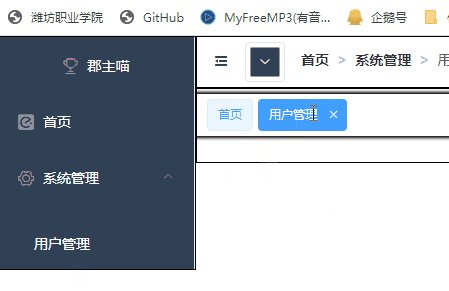
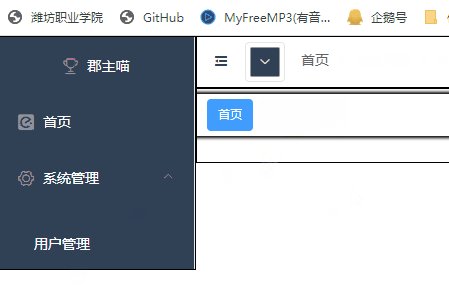
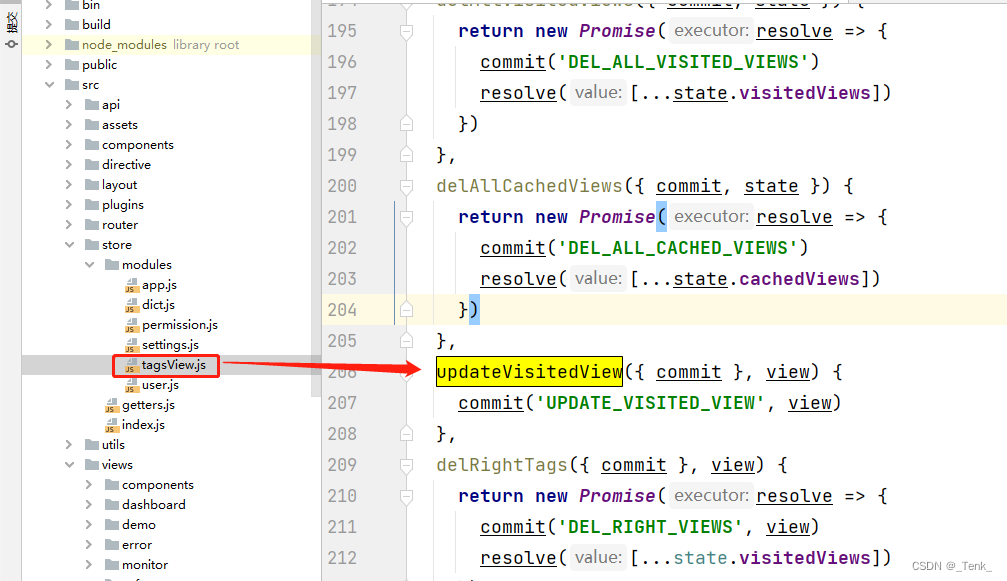
后台管理系统 -- 点击导航栏菜单对应的面包屑和标签(Tag)的动态编辑功能
相信很多时候,面包屑和标签(Tag)的功能几乎是后台管理系统标配。 就是会随着路由的跳转来进行相应的动态更新。 我先展示一下效果: 1.面包屑 先说一下思路: 我们导航菜单点击之后,将当前显示路由对象存储到Vuex的storge里面,然后在面包屑组件里面,读取这个状态即可。 我的导航菜单使用的路由对象数据格式,主要起作用的是 path,label字段。 下面我
ruoyi-vue tags 面包屑 页签名 路由 动态修改
需求场景:例如一项数据有多个子数据,希望点击跳转到其子数据列表页,但打开多了,页签名都是一样的,难以分辨,ruoyi-vue的字典管理就是这种场景。 效果: 第一步:打开router index.js文件 在动态路由数组 dynamicRoutes 下新增一个对象 第二步:需要跳转路由地方 第一种方法: 第二种方法: methods: {//路由跳
Magento - 为购物车页面添加面包屑导航(breadcrumb)
拷贝文件/app/code/core/Mage/Checkout/Block/Cart.php到/app/code/local/Mage/Checkout/Block/Cart.php,打开拷贝过来的Cart.php,添加以下代码 public function _prepareLayout(){if ( ($breadcrumbs = $this->getLayout()->ge
Breadcrumb面包屑(antd-design组件库)简单用法和自定义分隔符
1.Breadcrumb面包屑 显示当前页面在系统层级结构中的位置,并能向上返回。 2.何时使用 ·当系统拥有超过两级以上的层级结构时; ·当需要告知用户『你在哪里』时; ·当需要向上导航的功能时。 组件代码来自: 面包屑 Breadcrumb - Ant Design 3.本地验证前的准备 参考文章【react项目+antd组件-demo:hello-world react
Breadcrumb面包屑(antd-design组件库)简单用法和自定义分隔符
1.Breadcrumb面包屑 显示当前页面在系统层级结构中的位置,并能向上返回。 2.何时使用 ·当系统拥有超过两级以上的层级结构时; ·当需要告知用户『你在哪里』时; ·当需要向上导航的功能时。 组件代码来自: 面包屑 Breadcrumb - Ant Design 3.本地验证前的准备 参考文章【react项目+antd组件-demo:hello-world react
5.vue3项目(五):实现顶部导航栏功能:导航栏静态搭建,菜单折叠功能实现,面包屑动态展示路径,刷新页面功能,全屏功能
目录 一、左侧菜单栏刷新,不要合并菜单 二、顶部tabbar静态搭建 1.新建文件 2.编辑页面 3.结果测试
5.vue3项目(五):实现顶部导航栏功能:导航栏静态搭建,菜单折叠功能实现,面包屑动态展示路径,刷新页面功能,全屏功能
目录 一、左侧菜单栏刷新,不要合并菜单 二、顶部tabbar静态搭建 1.新建文件 2.编辑页面 3.结果测试
element-ui面包屑
思路: <1>动态绑定面包屑的路由和名称 <el-breadcrumb-item v-for="item in breads" :key="item.title" :to="{ path: item.path }"> {{item.title}} </el-breadcrumb-item> <2>在router里的meta里加
Bootstrap学习:面包屑导航
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。 Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加: <c
使用ant design pro出现面包屑导航和标题消失的问题
前端时间,我用ant design pro搭建了一个后台权限管理的项目模板,里面用到了PageContainer组件,默认会显示面包屑导航和标题,如图所示 后来,我把这个项目模板用于另外一个项目的前端页面,把整个项目的文件夹复制过去,进行修改,运行以后发现,面包屑导航和标题都消失了,但原来的项目模板是可以显示面包屑导航和标题的。既然文件是一模一样复制过去的,为什么运行结果会不一样呢? 然后,我换了
WordPress 添加面包屑导航 Breadcrumb
几天前,@斌果 让我分享一下 WordPress 添加面包屑导航的代码,今天就拿出自己现在用的代码,来自老外的某个主题。关于什么是面包屑导航,以及它的作用,倡萌就不阐述了,直接看下图就明白了: 将下面的代码添加到主题的 functions.php : 12345678910111213141516171819202122232425
Ant Design Pro【面包屑导航】二级路由和三级路由都有component的情况,三级不显示component的页面,怎么解决?
Ant Design Pro官网当中没有给出二级路由的页面和三级路由的页面同时展示的解决办法,而我们的需求是要加上面包屑导航,展示二级和三级的页面。 我的解决办法如下(期待更好的办法) // \config\routes.tsexport default [//这是能够进行左侧边栏展示的{name: '用户管理',path: '/users',routes: [{path: '/users
零基础Bootstrap入门教程(20)--选项卡式导航、胶囊式导航、面包屑导航
点此查看 所有教程、项目、源码导航 本文目录 1. 概述2. 选项卡式导航2.1 普通选项卡导航2.2 等宽选项卡导航 3. 胶囊式导航3.1 普通胶囊式导航3.2 垂直胶囊式导航 4. 面包屑导航5. 小结 1. 概述 Bootstrap提供了多种导航控件,本篇就来介绍下常用的选项卡式导航、胶囊式导航及面包屑导航。 2. 选项卡式导航 2.1 普通选项卡导航 选项