本文主要是介绍ruoyi-vue tags 面包屑 页签名 路由 动态修改,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
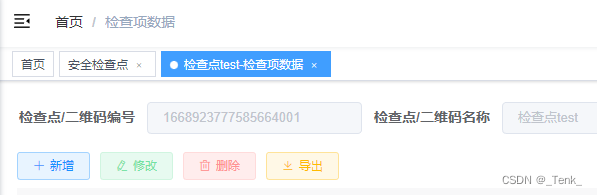
需求场景:例如一项数据有多个子数据,希望点击跳转到其子数据列表页,但打开多了,页签名都是一样的,难以分辨,ruoyi-vue的字典管理就是这种场景。
效果:

第一步:打开router index.js文件

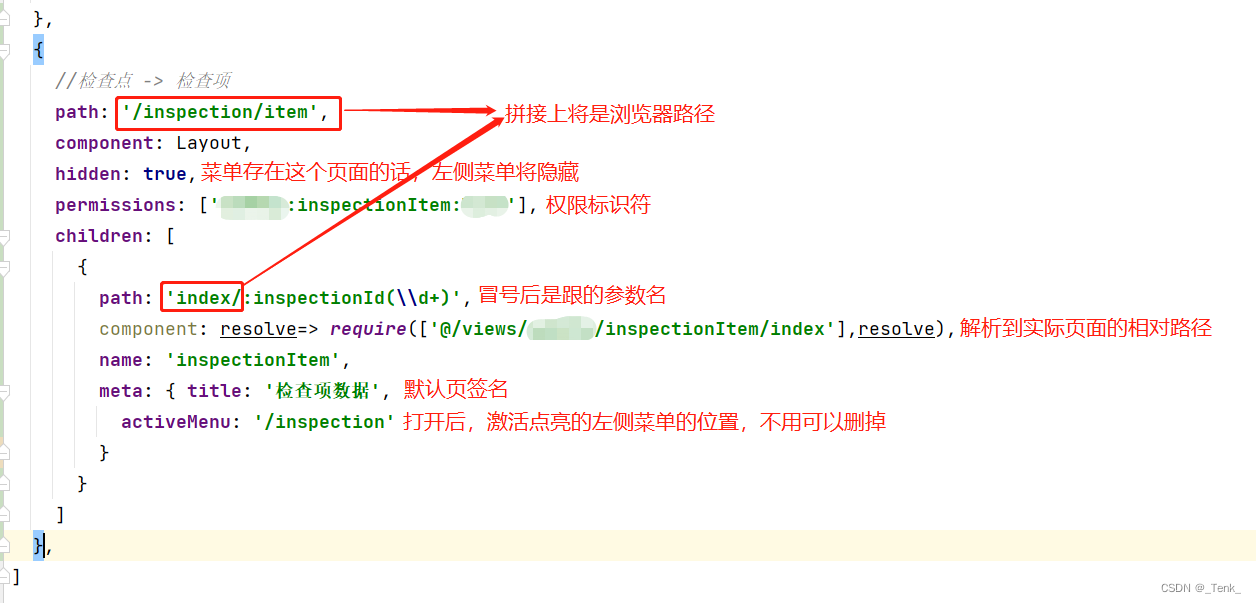
在动态路由数组 dynamicRoutes 下新增一个对象


第二步:需要跳转路由地方
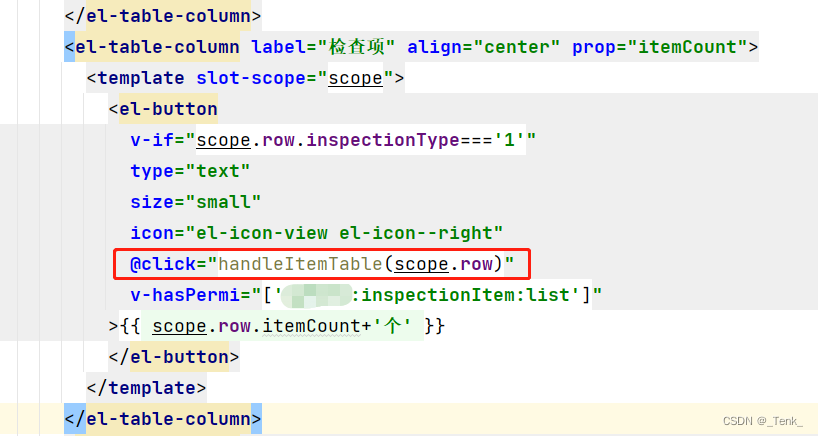
第一种方法:

第二种方法:

methods: {//路由跳转 检查项handleItemTable(row){this.$tab.openPage(row.inspectionName+"-检查项数据", '/inspection/item/index/' + row.inspectionId);},
}
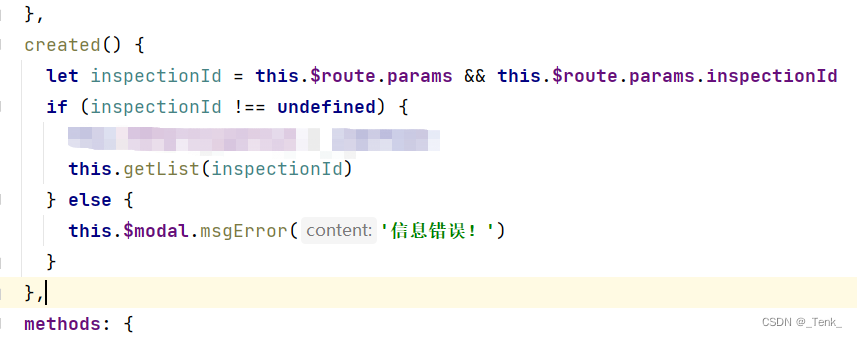
第三步:被路由跳转的页面
1.取值

2. 赋值,如果只是改个页签名,也可以直接传文字信息的参数来
我不仅需要名字,还有其它信息,所有拿id来请求

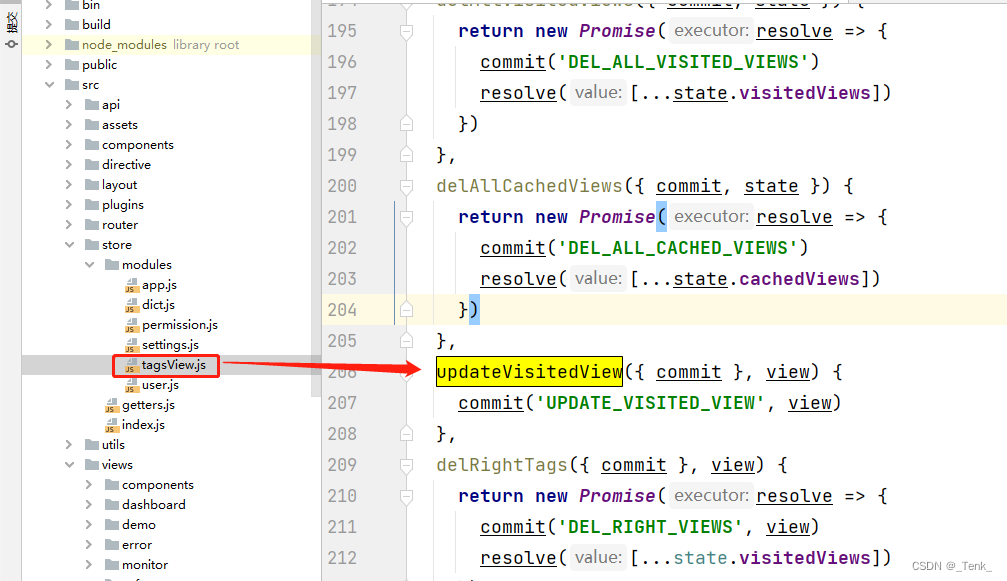
3.this.$store.dispatch的type参数 见

这篇关于ruoyi-vue tags 面包屑 页签名 路由 动态修改的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








