ruoyi专题
若依库存管理 ruoyi-wms V2.0发布:升级到jdk17和vue3,支持一物一码
开源地址 https://gitee.com/zccbbg/wms-ruoyi 项目代码、文档 均开源免费可商用 遵循开源协议在项目中保留开源协议文件即可 活到老写到老 为兴趣而开源 为学习而开源 为让大家真正可以学到技术而开源 若依wms是一套基于若依的wms仓库管理系统,支持lodop和网页打印入库单、出库单。毫无保留给个人及企业免费使用。 前端采用Vue、Element UI。
若依项目前后端分离模块分析ruoyi
若依源码下载下来后,目录为 Ruoyi-Vue-master ruoyi-admin ruoyi-common ruoyi-framework ruoyi-generator ruoyi-quartz ruoyi-system 模块分析: ruoyi-admin 模块在若依(Ruoyi)框架中扮演着核心管理后台的角色。它是基于Spring
ruoyi若伊项目(vue前后端分离)下载搭建
介绍 💡 RuoYi-Vue RuoYi-Vue 是一款开源的后台管理系统,是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。 若伊文档官
Vue前端路由详解——以Ruoyi框架为案例学习
Vue路由 Vue路由详解_vue 页面路由-CSDN博客 路由模式 Vue 的路由模式:hash 模式和 history 模式的区别_vue路由history和hash的区别-CSDN博客 URL格式: Hash模式:URL中包含#号,用于区分页面部分,实际请求的页面地址并没有改变。History模式:URL看起来更加自然,像是普通的页面跳转,不包含#号。兼容性: Hash模式:在所
解决ruoyi框架中使用pagehelper插件分页查询后对数据进行对象转换后失效问题
一、场景重现 使用rouyi框架时,可以看到很多分页查询,如: //-----------SysConfigController-------------@GetMapping("/list")public TableDataInfo list(SysConfig config) {startPage();List<SysConfig> list = configService.selec
ruoyi-vue-plus服务端打包报错的问题
对idea不熟,不知道在哪里输入打包命令,只会用手点击进行打包,然后就报错了 官方文档给的打包命令是 mvn clean package -D maven.test.skip=true -P prod 从命令中可以看到跳过了maven测试,那么就要设置idea打包时跳过测试,如下 跳过打包时的测试。File - Settings-Build,Execution.. - Build Tool
若依ruoyi-vue部署在子域名下(做为子应用)
若依ruoyi-vue部署在子域名下(做为子应用) 特殊情况需要部署到子路径下(做为子应用) 文章目录 若依ruoyi-vue部署在子域名下(做为子应用)一、vue.config.js二、router/index.js三、Navbar.vue四、request.js五、修改nginx配置六、测试七、静态资源(图片等)①:修改静态资源路径②:背景图片路径③:动态图片路径④:获取静态资源的
RuoYi前后端分离如何使用详细描述
RuoYi(若依)作为一款基于SpringBoot、Vue等技术的前后端分离框架,广泛应用于后台管理系统的快速开发。 一、环境准备 在开始使用RuoYi前后端分离项目之前,需要准备好以下环境和工具: 开发环境:推荐使用IDE(如IntelliJ IDEA或Eclipse)进行Java后端开发,以及VSCode或WebStorm进行前端Vue开发。 JDK:确保已安装JDK 1.8及以上
ruoyi关于数据权限的处理
每个表中都需要有字段去关联dept表,取出dept_id,用这个来处理数据权限中部门相关权限 每个表中都需要有字段user_id(默认的为这个字段名),这个用来处理数据权限中本人相关权限 解决方式参考: <sql id="selectTbSubjectClusteVo">select * from (select id, cluste_name, cluste_name AS label,
若依 ruoyi-for-loveqq 来啦,教你怎么完全去除底层 spring 并替换为 loveqq 框架,仅替换包名即可!
一、替换依赖 下列是现有spring相关依赖: <dependency><groupId>org.springframework</groupId><artifactId>spring-framework-bom</artifactId><version>${spring-framework.version}</version><type>pom</type><scope>import</s
“打造智能售货机系统,基于ruoyi微服务版本开源项目“
目录 # 开篇 售货机术语 1. 表设计说明 2. 页面展示 2.1 区域管理页面 2.2 合作商管理页面 2.3 点位管理页面 3. 建表资源 3.1 创建表的 SQL 语句(包含字段备注) 1. Region 表 2. Node 表 3. Partner 表 4. 创建 tb_vending_machine 表的 SQL 语句 3.2 插入数据的 SQL 语句(无变
“打造智能售货机系统,基于ruoyi微服务版本生成基础代码“
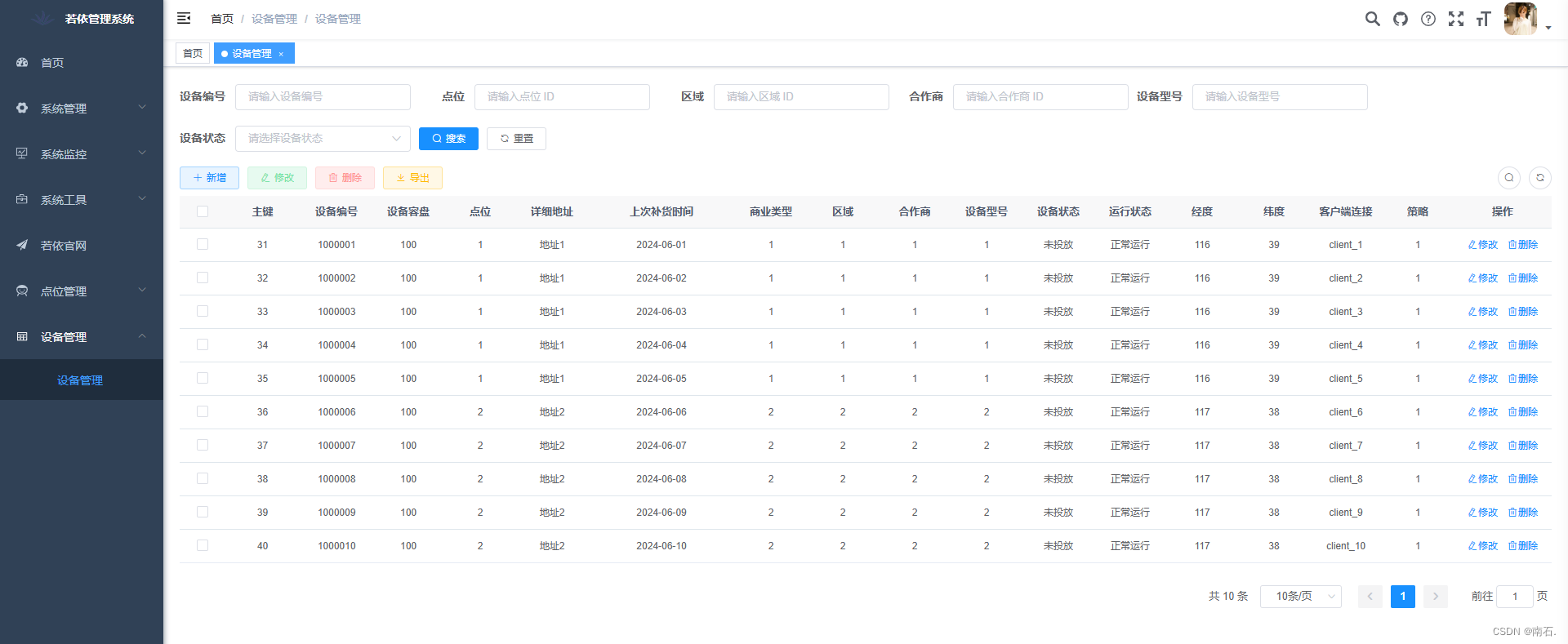
目录 # 开篇 1. 菜单 2. 字典配置 3. 表配置 3.1 导入表 3.2 区域管理 3.3 合作商管理 3.4 点位管理 4. 代码导入 4.1 后端代码生成 4.2 前端代码生成 5. 数据库代码执行 6. 点位管理菜单顺序修改 7. 页面展示 8. 附加设备表 8.1 新增设备管理菜单 8.2 创建字典 8.3 表配置 8.4 代码生成、数据库SQ
若依RuoYi-Vue分离版—多环境配置
若依RuoYi-Vue分离版—多环境配置 方式一:需要新建application-{profile}.yml文件方式二:不需要新建文件,使用文档分隔符 (不推荐)总结 若依支持通过简单的配置,切换不同的环境, 如开发环境(dev),测试环境(test),生产环境(prod)等。下面看看若依提供的两种多环境配置方式。 方式一:需要新建application-{profile}
RuoYi Swagger请求401
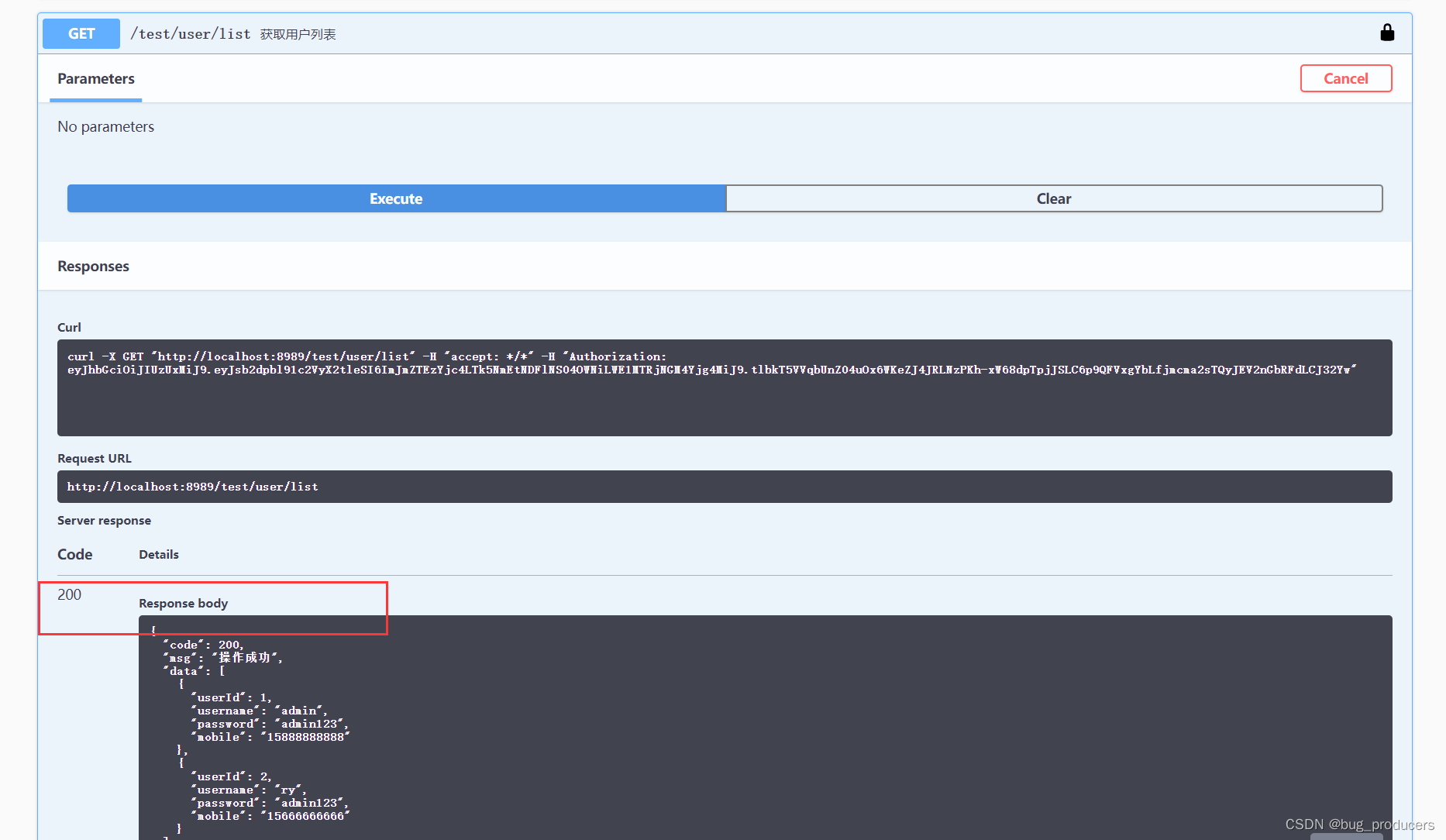
问题描述: 提示:这里简述项目相关背景: 使用ruoyi-vue分离版,访问swagger,发现接口都调用失败:401 解决方案: 最终解决问题如下步骤: 1、 调用swagger中的接口,报错:请求访问:/test/user/list,认证失败,无法访问系统资源 2、登录系统后复制令牌 3、按照如下图顺序,将令牌拷贝到swagger中 4、再次重新调用接口,发
若依RuoYi-Vue分离版—富文本Quill的图片支持伸缩大小及布局
若依RuoYi-Vue分离版—富文本Quill的图片支持伸缩大小及布局、工具栏带中文提示 1.在vue.config.js 文件中添加 一下内容2.下载安装插件3.在Editor组件中引入插件4.使用Editor组件(特别注意要的加 v-if )5.bug 之 imageResize的 img的style丢失1.先创建一个image.js的文件2.引入并注册 image.js 到Editor
若依RuoYi-Vue分离版—免登录直接访问
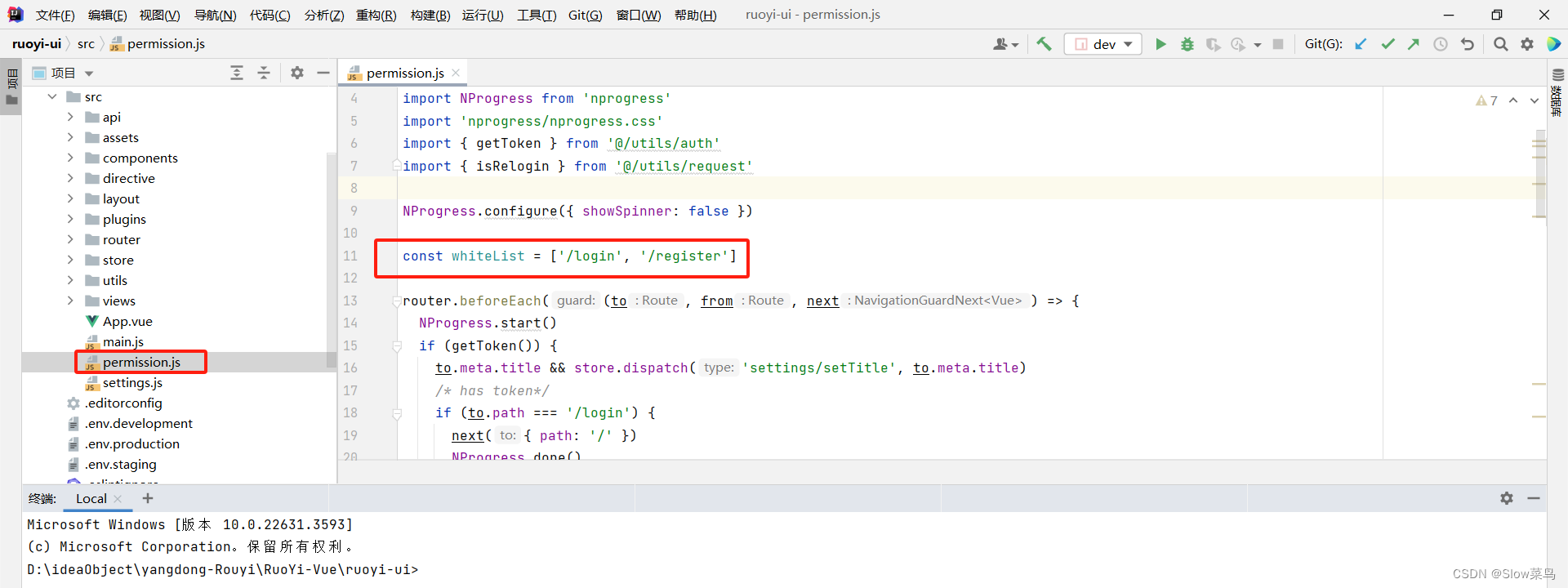
若依RuoYi-Vue分离版—免登录直接访问 如何不登录直接访问前端:后端:方法1:在`SecurityConfig.java`中设置`httpSecurity`配置匿名访问方法2:在对应的方法或类上面使用`@Anonymous`注解。 如何不登录直接访问 官网有说明:如何不登录直接访问 前端: 前端不登录如何直接访问 如果是前端页面可以在src/permission.
RUOYI集成手机短信登录
背景: 工作过程中遇到需求,需要将短信验证码登录集成到RUOYI框架中。框架中使用的用户认证组件为Security,由于没有怎么研究过这个组件,这个功能不太会搞。所以这是一篇抄作业记录。参考文章如下 若依RuoYi整合短信验证码登录_若依短信登录-CSDN博客 任务需求描述请参考下面这篇文章 手机短信验证码登录-CSDN博客 需求分析: 根据需求描述,将需求分为以下几个工作任务: 1
若依RuoYi-Vue分离版—配置多数据源
若依RuoYi-Vue分离版—配置多数据源 一、修改application-druid.yml二、修改pom文件,引入依赖第一种:下载jar包到本地,然后引入(我这边用的是这种)本地引入的,打包时需要加上配置 第二种:从远程maven仓库引入 三、修改多数据源配置类,新增从数据库配置3.1 修改 多数据源枚举3.2 修改 多数据源配置类 如何切换使用 记录一下使用若依框架配置多数
Ruoyi5.x RuoYi-Vue-Plus新建Translation翻译类
若依框架(RuoYi)中的Translation翻译类主要作用在于实现字段值的转换或翻译功能,以提高数据展示的准确性和友好性。以下是其具体作用的一些关键点: 字段值转换:若依框架在处理数据时,有时需要将某些字段的存储值(如ID)转换为更具可读性的展示值(如名称、标签等)。Translation翻译类正是为此目的而设计的,它允许定义字段值的转换规则,并在需要时自动执行转换。 自定义注解与序列化器:
记录一次springboot、ruoyi若依前后端不分离项目和vue项目的合并整合问题,搞了一天总结
项目场景: 因为此功能只做为客户方一个小模块,客户方使用的是springboot前后端不分离的架构。而我们的项目是使用前后端分离springboot+vue的架构。在接项目前,项目已经存在,所以不存在设计架构的前提。实际是在原有基础上修改的。所以不可能再重新开发。 问题描述 主要问题是,将vue打包好的前端放到springboot里静态文件以后,页面可以正常访问。但后来添加了参数以下,就
若依RuoYi-Vue分离版—增加通知公告预览及缩放功能
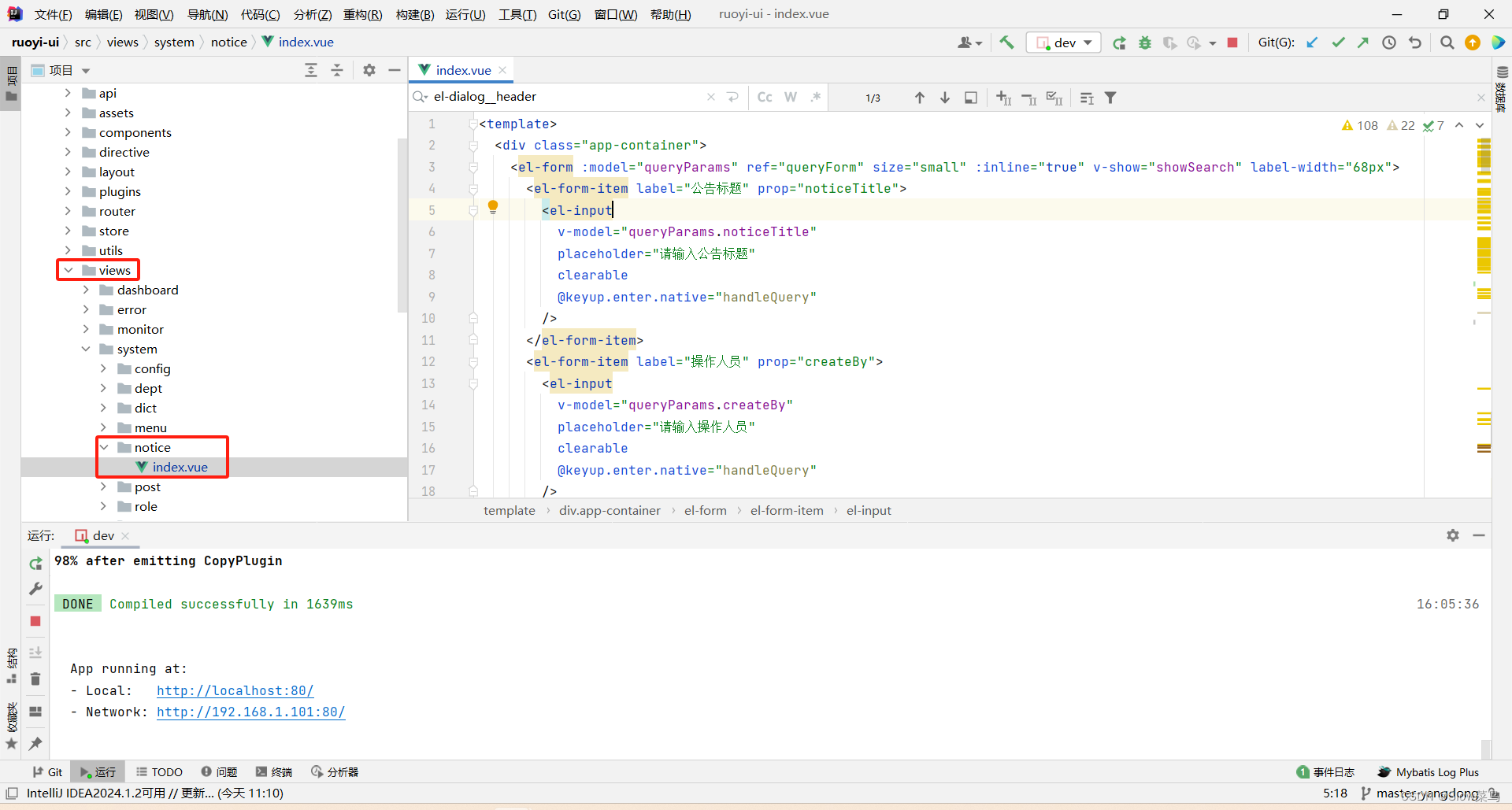
若依RuoYi-Vue分离版—增加通知公告预览及缩放功能 前言开发通知公告 前言 若依分离版的通知公告没有预览功能,想开发通知公告功能 开发通知公告 效果如下 具体开发内容 修改若依notice代码如下。 <template><div class="app-container"><el-form :model="queryParams" ref="queryForm"
Ruoyi-Blog 基于若依后台的博客系统,长期维护
RuoYiBlog-一个基于若依的超级漂亮的博客系统 ✨项目介绍 一直想做一个博客平台,看过许多优秀的开源项目,但没有找到合适的。于是我利用业余时间把若依后台管理和pb-cms结合起来,在自己的参考中开发了一部分,就有了这个 项目可用于所有Web应用,如网站管理后台、网站会员中心、CMS、CRM、OA等。,适合建立博客和企业网站。 哦,对了,还支持手机版。 在前端后台代码
ruoyi-nbcio基于jeecg的flowable前端支持自定义表单组件的自动获取方法
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/
若依 ruoyi-vue element-ui el-cascader 级联选择器 选择任意一级选项,去掉单选按钮,选中点击后隐藏
Cascader 级联选择器 选择任意一级选项,去掉单选按钮。 这兄弟文章写的可以,查了一堆文章,基本搞完才发现。 官方的例子不支持选中后自动关闭,要点击旁边空白,并且单选框太小了。 <el-form-item label="所属地域" prop="areaCode"><el-cascaderstyle="width: 100%"ref="cascader"v-m
使用若依框架RuoYi前后端分离版+运行+自动生成页面进行导入进行开发+工具(完整版)
若依后台预览 摘要: 随着前后端分离开发模式的流行,越来越多的开发者开始将项目的前端和后端分离开发,以提高开发效率和项目的灵活性。若依框架作为一款优秀的开源后台管理系统,提供了强大的权限管理和代码生成功能,非常适合前后端分离开发。 一、若依框架介绍 若依框架(RuoYi)是一款基于Spring Boot和Spring Cloud的开源后台管理系统,具有权限管理、代码生成、系统监控等功