本文主要是介绍ruoyi-nbcio基于jeecg的flowable前端支持自定义表单组件的自动获取方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
1、原先使用静态的方法
created() {},computed:{/*所有的自定义业务流程表单,组件化注册,在此维护*/allFormComponent:function(){return [{text:'单表示例',routeName: '@/views/workflow/demo/wf',component: () => import('@/views/workflow/demo/wf'),businessTable:'wf_demo'},/*{text:'主子表示例',routeName:'@/views/workflow/demo/modules/CesOrderMainForm',component:() => import(`@/views/workflow/demo/modules/CesOrderMainForm`),businessTable:'ces_order_main'}*/]}},methods:{getFormComponent(routeName){return _.find(this.allFormComponent,{routeName:routeName})||{};},
2、使用动态方法
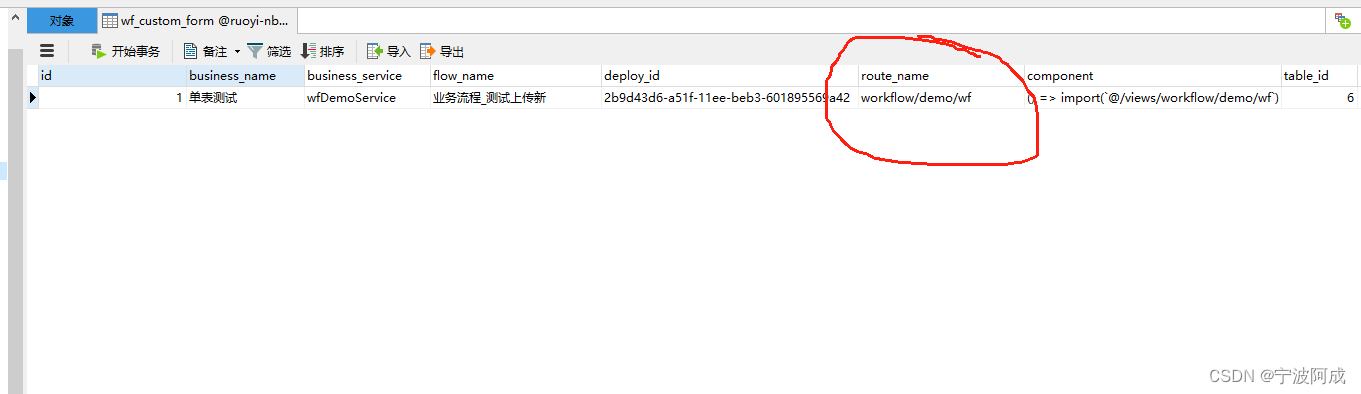
created() {this.ListCustomForForm();},computed:{/*所有的流程表单,组件化注册,无需维护,从后端获取*/allFormComponent:function(){return this.customformList;}},methods:{/* 挂载自定义业务表单列表 */async ListCustomForForm() {let that = this;listCustomForm(this.formQueryParams).then(res => {let cfList = res.rows;cfList.forEach((item, index) => {let cms = {text:item.flowName,routeName:item.routeName,component: (resolve) => require([`@/views/${item.routeName}.vue`], resolve),businessTable:'wf_demo'}that.customformList.push(cms);})})},getFormComponent(routeName){return _.find(this.allFormComponent,{routeName:routeName})||{};},3、数据库字段内容需要修改

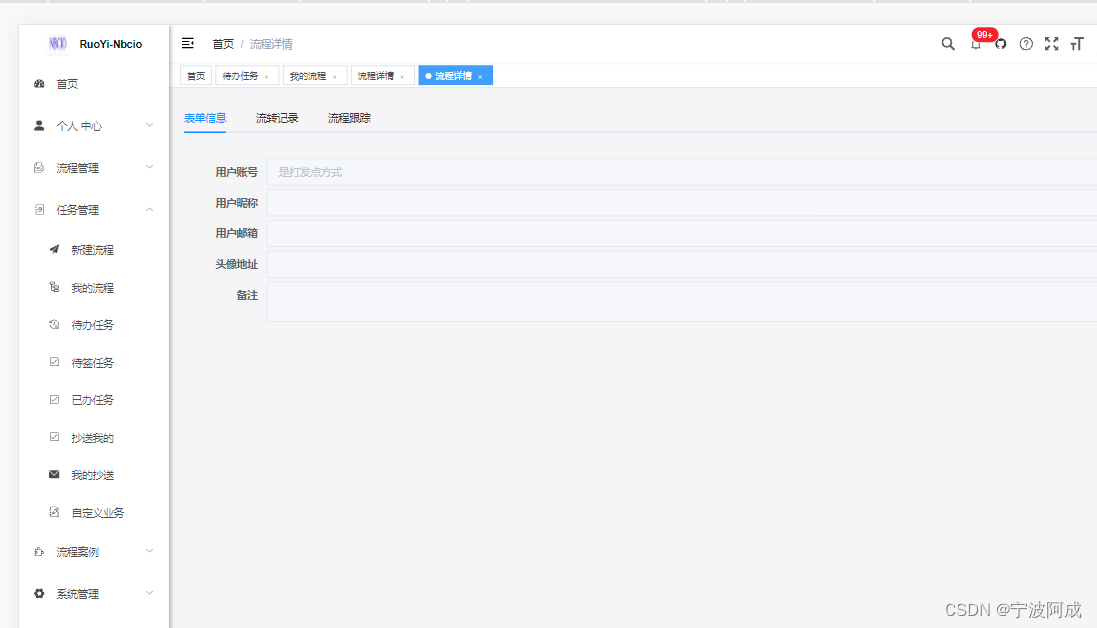
4、效果图

这篇关于ruoyi-nbcio基于jeecg的flowable前端支持自定义表单组件的自动获取方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




