jeecg专题
jeecg boot数据字典使用示例
1. input页面下拉框使用 效果展示 实现 1)定义数据字典 2)引用并调用JDictSelectTag组件 import JDictSelectTag from '@/components/dict/JDictSelectTag.vue'export default {...components: {JDate,CustomerModal,JDictSelectTag},
HVV前沿 | 积木报表组件(Jeecg-Boot)权限绕过漏洞分析
漏洞概述 JeecgBoot是适用于企业 Web 应用程序的国产Java低代码平台。 近期,网宿安全演武实验室监测到JeecgBoot JimuReport 1.7.8版本及之前版本存在安全漏洞(网宿评分:高危):该漏洞源于权限设置不安全,攻击者在请求中添加特定参数,即可绕过授权机制,从而查看敏感信息并通过 Aviator 表达式注入在1.6.0版本后实现远程代码执行。 目前该漏洞POC状态
jeecg-boot项目的部署-windows系统
一、基础环境的准备: 1、后台基础环境:JDK、redis、数据库:sqlserver 2、前端基础环境:nginx redis和nginx的安装都很方便,直接去对应的官网,下载zip压缩包,然后解压,执行.exe文件即可。 验证nginx是否运行成功: 打开任意一个浏览器,输入 localhost,默认是80端口,出现下面的页面,则安装成功。 因为我的服务器是 windo
jeecg快速启动(附带本地运行可用版本下载)
版本整理(windows x64位): redis:3.0.504 MYSQL:5.7 Maven:3.9.4(setting文件可下载) Nodejs:v16.20.2(建议不要安装默认路径下,如已安装在c盘,运行yarn报错,可参考:解决“yarn : 无法加载文件 C:\Users\quber\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本”问题
ruoyi-nbcio基于jeecg的flowable前端支持自定义表单组件的自动获取方法
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/
jeecg dictText字典值
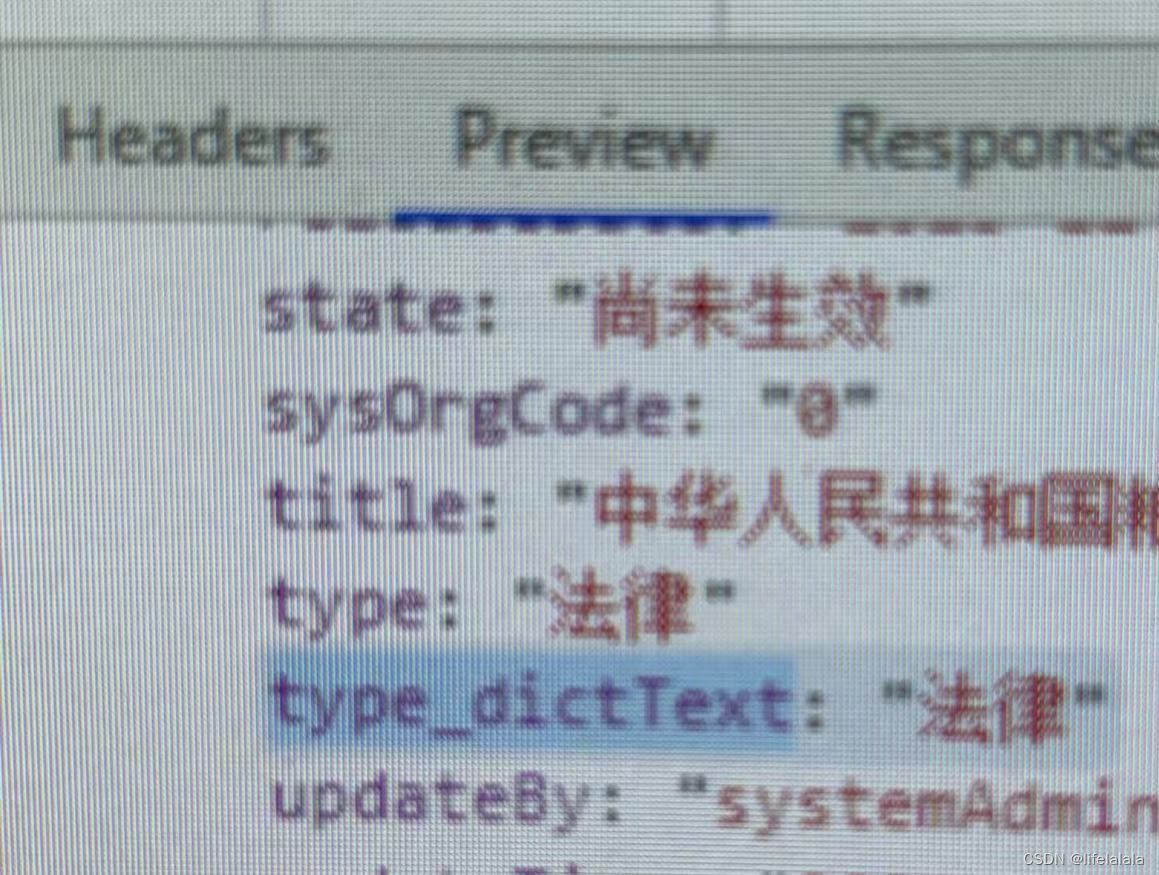
前端列表的字典值回显,配置了数据字典后,在本地测试可以回显中文的数据, 但在线上服务器不能正常回显出来; 原因是在前端拿到records的列表值时可以拿到dictText的字典,但是线上服务器没有dictText的值; 目前没有解决这个问题,但是用了另外一种方法让列表可以回显; {title:'XXX',align:"center",dataIndex: 'tabS
jeecg 整合 activiti
jeecg版本:3.4.3 里面嵌入了流程设计器activiti modeler版本:5.13 下载:http://pan.baidu.com/s/1kV3dE7t -------------------------------------------------------------------------------------- 修改登录界面,不需要验证码登录。 注意:切换到经
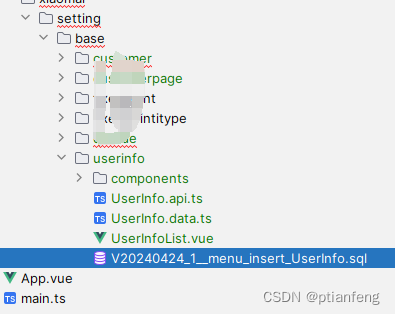
Jeecg-boot中的popup弹框使用(基于表p_user_info),表格显示添加其它关联表的字段
1、在Online表单开发中的页面属性设置fixed_point_itype_id字段为popup弹框; 2、在‘校验字段’中输入: 字典Table:fixed_point_itype_id 字典Code:id,city,county,org_name,windows 字典Text:fixed_point_itype_id,city,county,org_name,windows 并
jeecg jar下载
http://maven.jeecg.org/nexus/content/repositories/jeecg/org/jeecgframework/codegenerate/3.4.6-p3/
jeecg配置nginx websocket 转发
map $http_upgrade $connection_upgrade {default upgrade;'' close;}#配置转发ws请求 location ^~ /jeecg-boot/websocket {proxy_pass http://192.168.1.65:9090/jeecg-boot/websocket;add_header Access-Control-Allow
jeecg-boot 3.6使用微服务启动详细配置
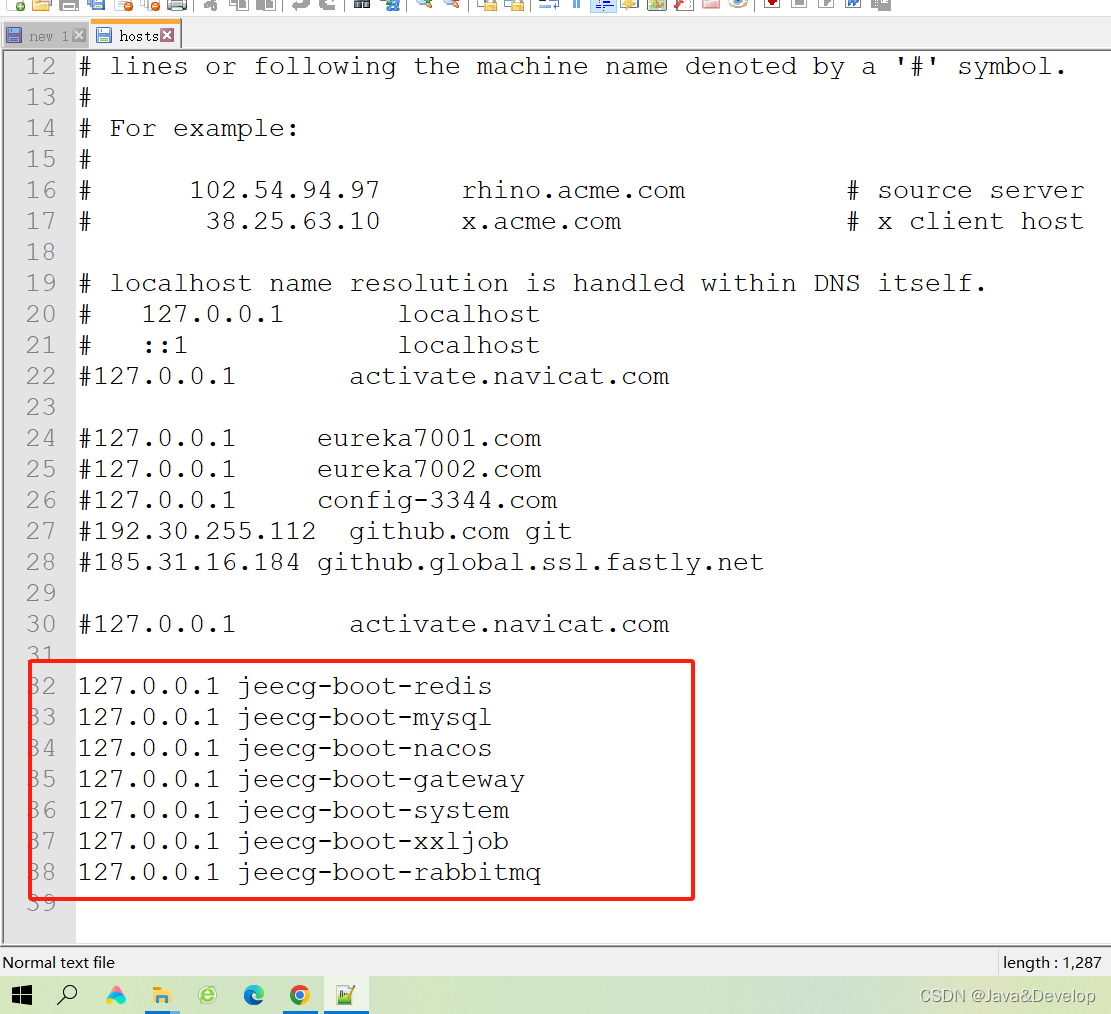
1:运行sql文件 2:配置host 路径如下 127.0.0.1 jeecg-boot-redis 127.0.0.1 jeecg-boot-mysql 127.0.0.1 jeecg-boot-nacos 127.0.0.1 jeecg-boot-gateway 127.0.0.1 jeecg-boot-system 127.0.0.1 jeecg-boot-xxljob
jeecg启动Sentinel 一直是空白页面 解决办法用 外部 Sentinel SpringCloud之Sentinel概述和安装及简单整合
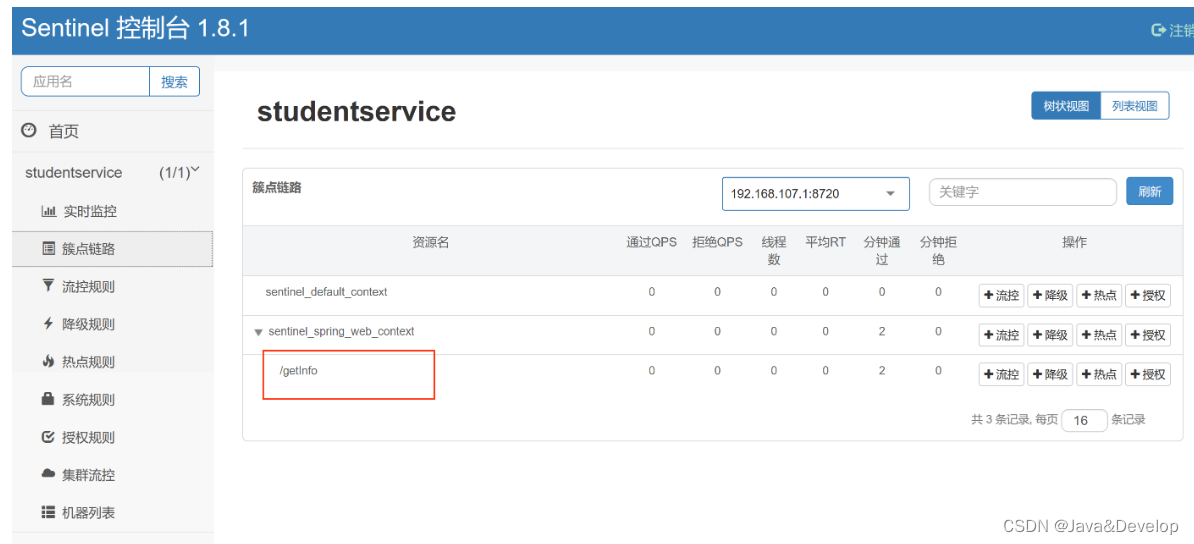
jeecg启动Sentinel 一直是空白页面 解决办法用 外部 Sentinel SpringCloud之Sentinel概述和安装及简单整合 文章目录 jeecg启动Sentinel 一直是空白页面 解决办法用 外部 Sentinel SpringCloud之Sentinel概述和安装及简单整合 Sentinel概述基本介绍 Sentinel安装下载地址: https://github
jeecg 启动 微服务 更改配置本地host地址
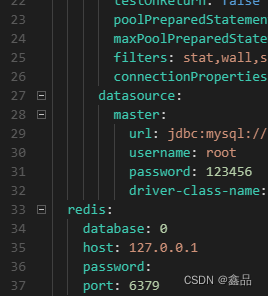
127.0.0.1 jeecg-boot-redis127.0.0.1 jeecg-boot-mysql127.0.0.1 jeecg-boot-nacos127.0.0.1 jeecg-boot-gateway127.0.0.1 jeecg-boot-system127.0.0.1 jeecg-boot-sentinel127.0.0.1 jeecg-boot-xxljob127.
jeecg 项目 springcloud 项目有一个模块 没加载进来 只需要 把这个模块放到 可以加载到模块的位置 刷新依赖
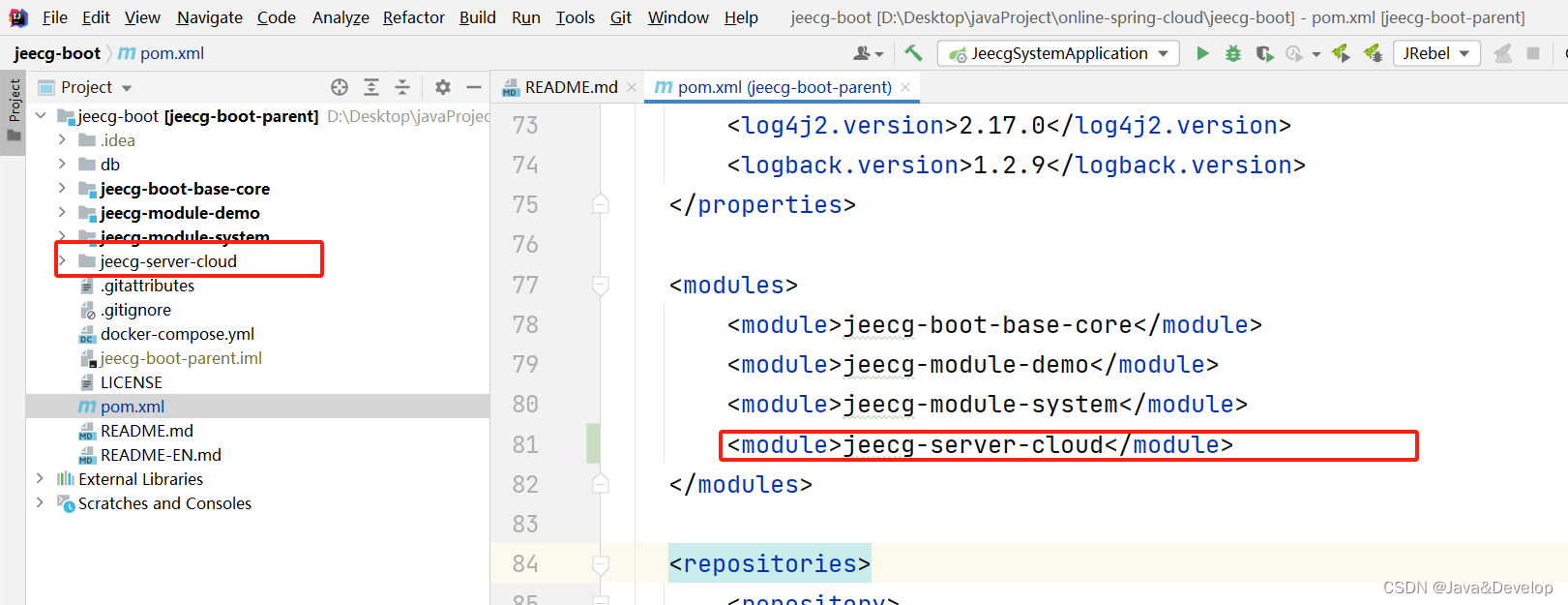
springcloud 项目有一个模块 没加载进来 只需要 把这个模块放到 可以加载到模块的位置 刷新依赖
vue2 jeecg-boot
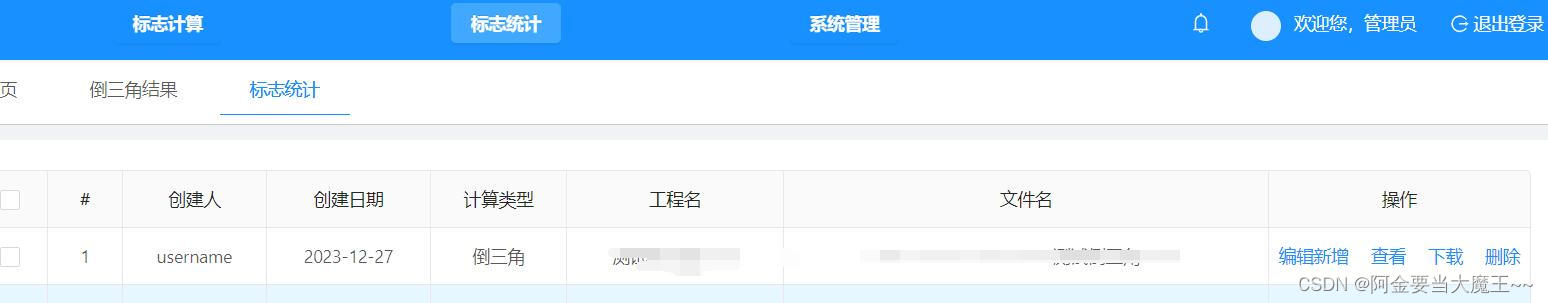
业务介绍 : 在首页进行数据的添加,添加之后 将数据传递给后端,后端会计算,在返回给前端,前端拿到进行渲染,拿到数据跳转到结果页面,点击存档后,才可以触发下载和浏览,不然按钮一直是失效状态,存档后数据会存档到 统计页面,在页面点击新增,可以跳转到当前数据对应的页面,并且渲染,然后从新走一遍流程 一,首页 <template><div><!-- 搜索框 --><a-col :span="2
jeecg项目部署笔记
最近要把 jeecg的前端项目部署到服务器上,结果出了错误。我一个前端超级小菜鸟啥也不会,鼓捣了好久 。 项目部署 打包 用的是webstrom,Antd-Jeecg, 写好的项目 直接 build打包,会在项目目录下生成一个dist文件 将dist文件复制到服务器上的 nginx文件的HTML文件夹下 我这里是复制到别的自己建的obd文件夹了,因为HTML下已经有别的项目了。到时候
【JEECG】登录验证码图片404
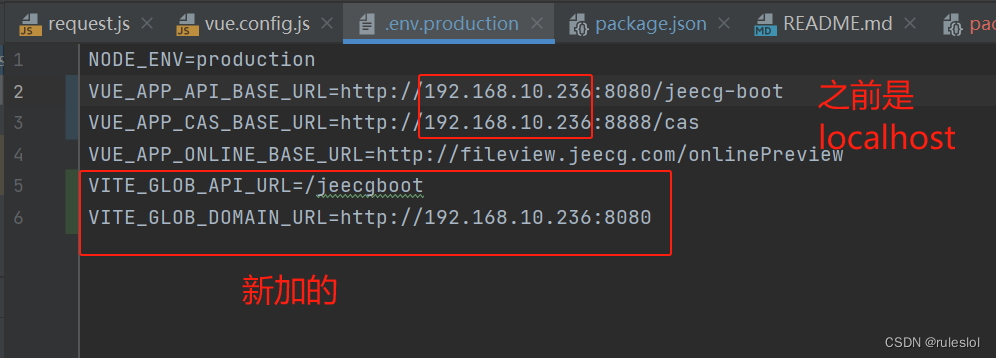
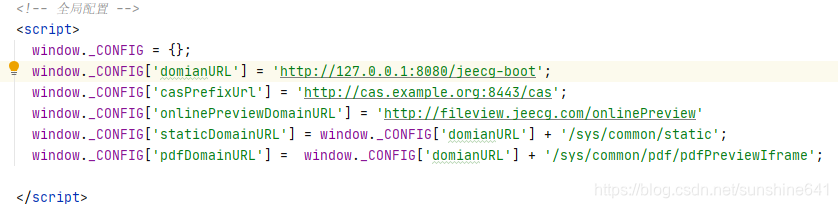
情况如图: 看了这两篇 没解决,但可能对各位有用 https://blog.csdn.net/zilvzsy/article/details/104945938 https://www.cnblogs.com/97Coding/p/13178098.html 最后问同事解决了。 修改index.html 把domainURL换成后端服务器的URL。解决了 8-20 补充
jeecg excel 导入到java
TSAttachment tsAttachment = systemService.getEntity(TSAttachment.class,ttachementId); //获得excel. List<CcReportFormEntity> list = reportFormService.getPartsList(tsAttachment);//获取表中数据 调用serice
Jeecg jeecgFormDemoController RCE漏洞复现(CVE-2023-49442)
0x01 产品简介 Jeecg(J2EE Code Generation)是一款基于代码生成器的低代码开发平台,使用JEECG可以简单快速地开发出企业级的Web应用系统。 0x02 漏洞概述 Jeecg(J2EE Code Generation) 是开源的代码生成平台,目前官方已停止维护。Jeecg4.0及之前版本中,由于 /api 接口鉴权时未过滤路径遍历,攻击者可构造包含 ../ 的ur
详解 Jeecg-boot 框架如何配置 elasticsearch
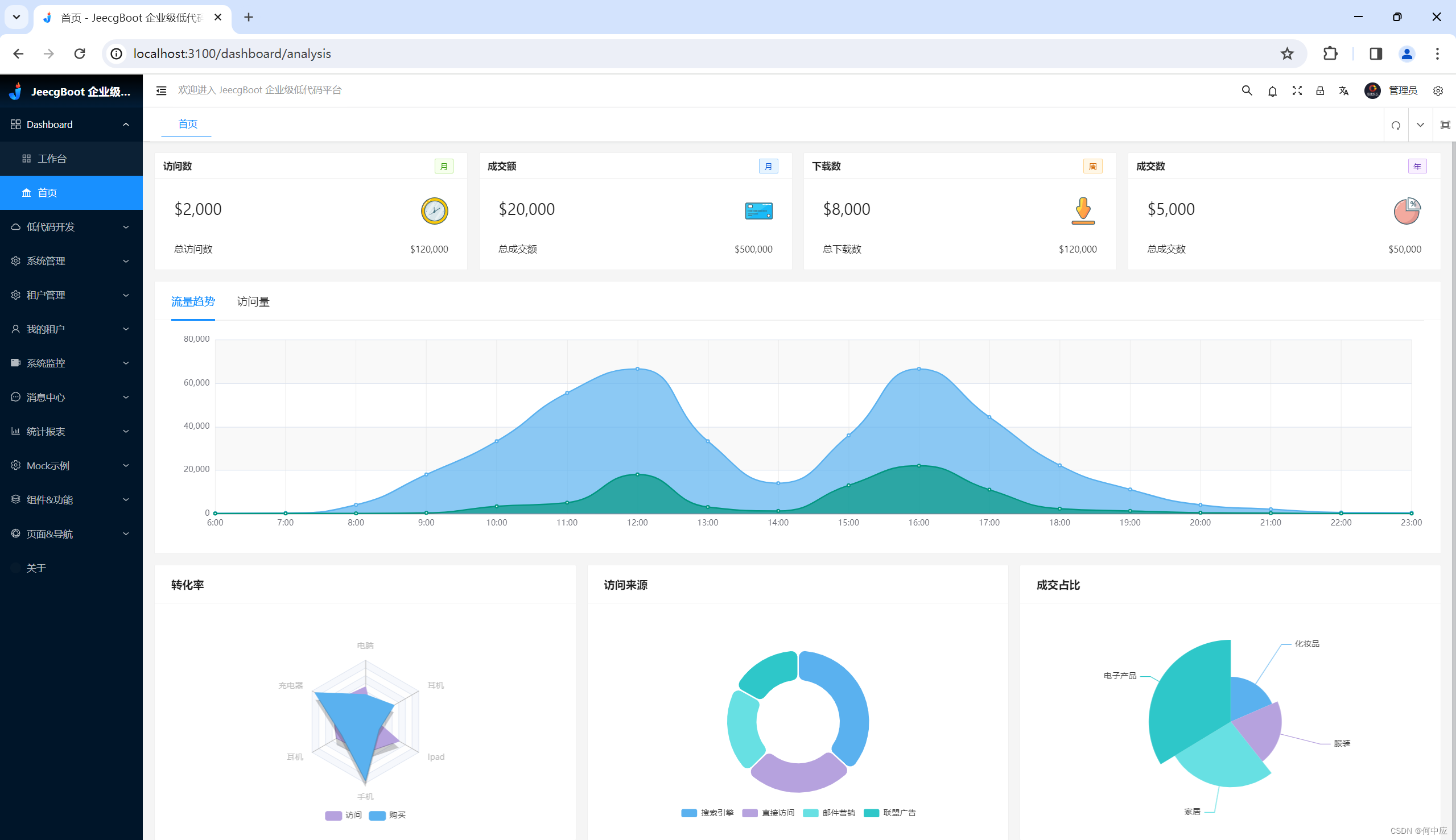
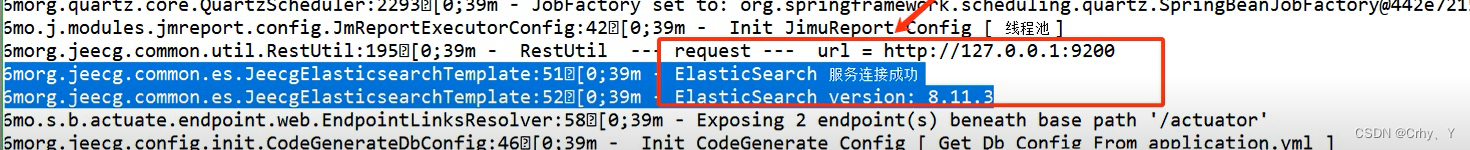
目录 一、下载安装 Elasticsearch 1、 地址:https://www.elastic.co/cn/downloads/elasticsearch 2、下载完成后,解压缩,进入config目录更改配置文件 3、 修改配置完成后,前往bin目录启动el 4、访问:localhost:9200 测试 二、配置 Jeecg-boot 框架 1、导入jeecg项目后,打开app
【Jeecg Boot 3 - 第二天】开启Nginx压缩,解决前端访问慢问题
▶ 开启Nginx压缩,解决前端访问慢问题 > nginx.conf 的 http 中加入以下片断 > nginx.conf 完整版 ▶ 开启Nginx压缩,解决前端访问慢问题 > nginx.conf 的 http 中加入以下片断 # gzip configgzip on;gzip_min_length 1k;gzip_comp_level 9;gzip_
【Jeecg Boot 3 - 第二天】1.2、jar 包和 lib 依赖分离,部署包缩小100倍
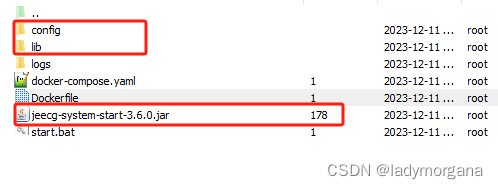
一、场景 二、思路 三、实战 ▶ 2.1、项目 jar 包解压获取 lib + config Stage 1:正常打包获取 jeecg-system-start-3.6.0.jar Stage 2:解压 获取如下文件 Stage 3:获取 lib + config ▶ 2.2、获取简化版项目jar包 Stage 1:修改pom.xml文件移除lib Stage 2:打包项
【Jeecg Boot 3 - 第二天】1.2、jar 包和 lib 依赖分离,部署包缩小100倍
一、场景 二、思路 三、实战 ▶ 2.1、项目 jar 包解压获取 lib + config Stage 1:正常打包获取 jeecg-system-start-3.6.0.jar Stage 2:解压 获取如下文件 Stage 3:获取 lib + config ▶ 2.2、获取简化版项目jar包 Stage 1:修改pom.xml文件移除lib Stage 2:打包项