本文主要是介绍Jeecg-boot中的popup弹框使用(基于表p_user_info),表格显示添加其它关联表的字段,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
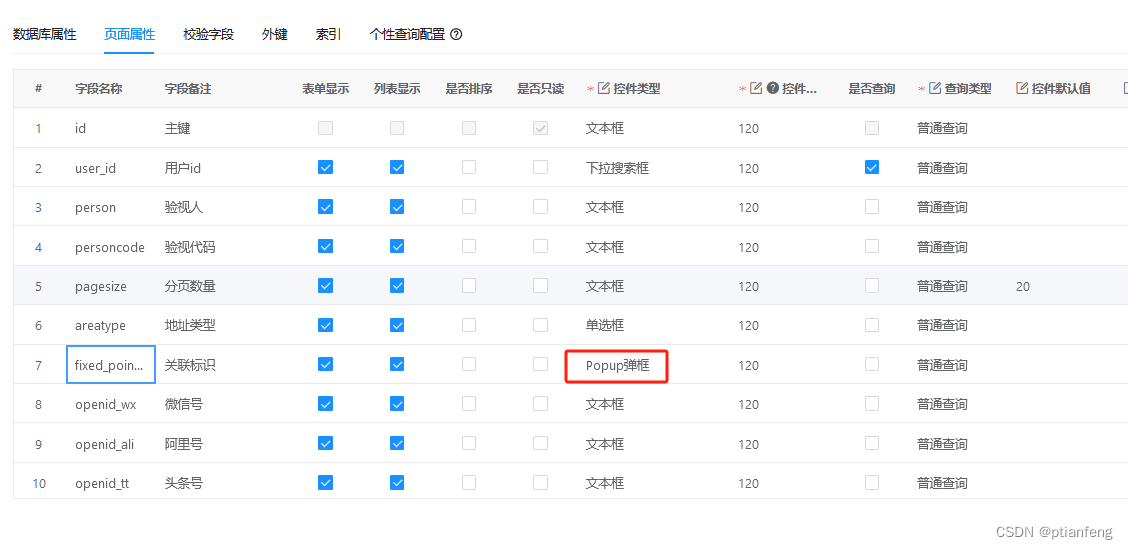
1、在Online表单开发中的页面属性设置fixed_point_itype_id字段为popup弹框;
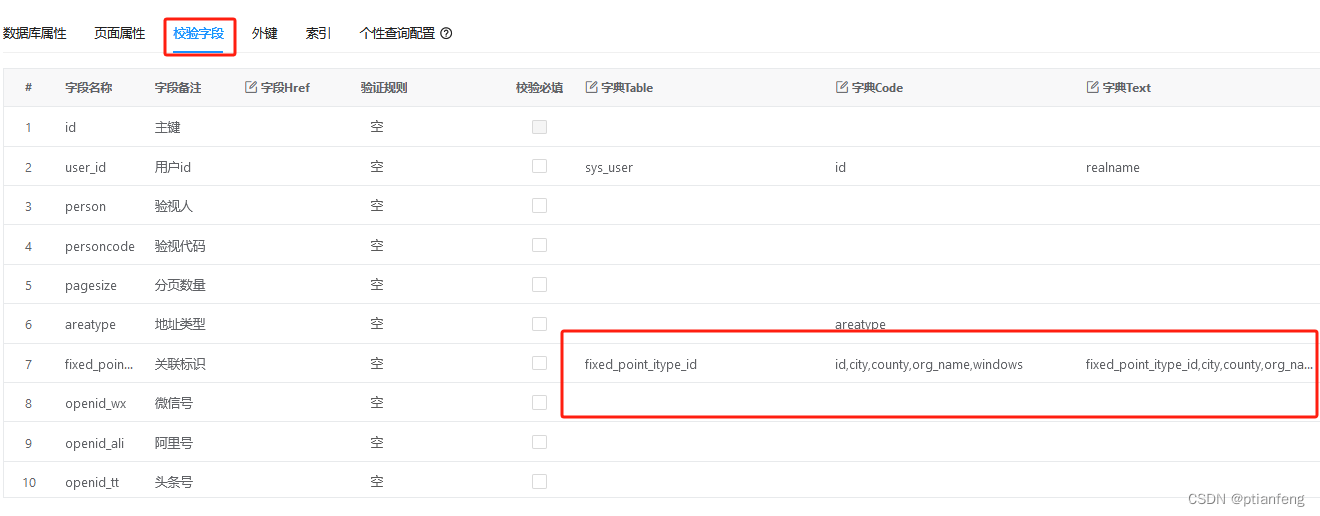
2、在‘校验字段’中输入:
字典Table:fixed_point_itype_id
字典Code:id,city,county,org_name,windows
字典Text:fixed_point_itype_id,city,county,org_name,windows

并在高级里面选择‘单选’:(请根据实现情况选择单、多选)

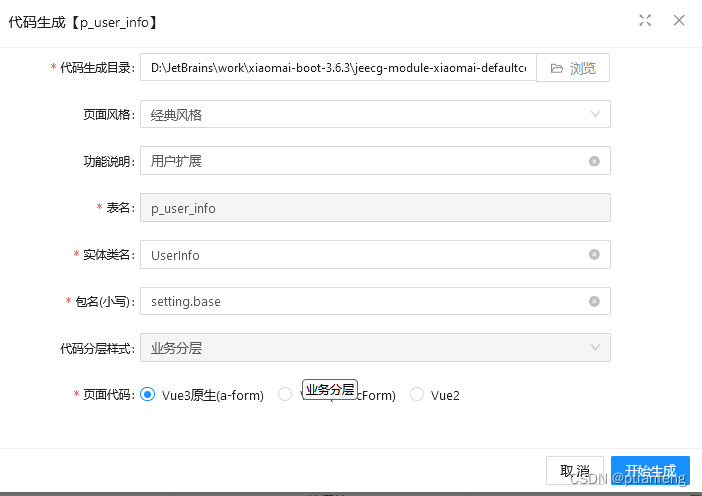
之后测试功能,若已经符合功能需求,生成代码:

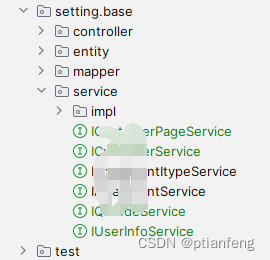
3、复制文件到相应的文件夹:


根据生成的sql文件生成权限、菜单。
4、重新发布java后台,并测试。
5、修改UserInfo.data.ts文件中的BasicColumn关联标识fixedPointItypeId为fixedPointItypeId_dictText,让表格中的Id显示为对应的值。本步骤非必要。
6、在UserInfoForm.vue中添加以下关联字段city,county,org_name,windows代码:
<a-col :span="24"><a-form-item label="城市" v-bind="validateInfos.city"><a-input readOnly v-model:value="formData.city" placeholder="请输入城市" :disabled="disabled"></a-input></a-form-item>
</a-col>
<a-col :span="24"><a-form-item label="区县" v-bind="validateInfos.county"><a-input readOnly v-model:value="formData.county" placeholder="请输入区县" :disabled="disabled"></a-input></a-form-item>
</a-col>
<a-col :span="24"><a-form-item label="机构名称" v-bind="validateInfos.orgName"><a-input readOnly v-model:value="formData.orgName" placeholder="请输入机构名称" :disabled="disabled"></a-input></a-form-item>
</a-col>
<a-col :span="24"><a-form-item label="办理窗口" v-bind="validateInfos.windows"><a-input readOnly v-model:value="formData.windows" placeholder="请输入办理窗口" :disabled="disabled"></a-input></a-form-item>
</a-col>7、在文件UserInfo.data.ts中的 BasicColumn[] 添加表格字段:
{title: '城市',align: "center",dataIndex: 'city'
},
{title: '区县',align: "center",dataIndex: 'county'
},
{ title: '机构名称',align: "center",dataIndex: 'orgName'
},
{ title: '项目窗口',align: "center",dataIndex: 'windows',defaultHidden: true
},在 FormSchema[] 中添加表单数据:
{label: '城市',field: 'city',component: 'Input',
},
{label: '区县',field: 'county',component: 'Input',
},
{label: '机构名称',field: 'orgName',component: 'Input',
},
{label: '办理窗口',field: 'windows',component: 'Input',
},8、后台java
8.1、UserInfoMapper.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.jeecg.modules.xiaomai.setting.base.mapper.UserInfoMapper"><select id="pageList" resultType="org.jeecg.modules.xiaomai.setting.base.entity.UserInfo">SELECT u.*, p.city, p.county, p.org_name, i.windows FROM p_user_info uLEFT JOIN p_fixed_point_itype i ON u.fixed_point_itype_id = i.idLEFT JOIN p_fixed_point p ON i.fixed_point_id = p.id${ew.customSqlSegment}</select>
</mapper>其中的org.jeecg.modules.xiaomai.setting.base.entity.UserInfo为返回对象,可以另外创建新的VO对象,这里直接使用实现对象UserInfo,并在UserInfo里面添加对应的city等非同步数据的字段。
8.2、UserIfno.java:
@TableField(exist = false)@Excel(name = "城市", width = 15)@ApiModelProperty(value = "城市")private String city;@TableField(exist = false)@Excel(name = "区县", width = 15)@ApiModelProperty(value = "区县")private String county;@TableField(exist = false)@Excel(name = "机构名称", width = 15)@ApiModelProperty(value = "机构名称")private String orgName;@TableField(exist = false)@Excel(name = "办理窗口", width = 15)@ApiModelProperty(value = "办理窗口")private String windows;
注意: @TableField(exist = false)
若需要使用’关联标识‘的字典则可以直接添加:
@Dict(dictTable = "p_fixed_point_itype", dicText = "windows", dicCode = "id")
/**关联标识*/@Excel(name = "关联标识", width = 15)@ApiModelProperty(value = "关联标识")@Dict(dictTable = "p_fixed_point_itype", dicText = "windows", dicCode = "id")private String fixedPointItypeId;8.3、UserInfoMapper.java:
public interface UserInfoMapper extends BaseMapper<UserInfo> {IPage<UserInfo> pageList(IPage<UserInfo> page, @Param(Constants.WRAPPER) Wrapper<UserInfo> wrapper);
}8.4、IUserInfoService.java,UserInfoServiceImpl.java:
public interface IUserInfoService extends IService<UserInfo> {IPage<UserInfo> pageList(Page<UserInfo> page, QueryWrapper<UserInfo> queryWrapper);
}public class UserInfoServiceImpl extends ServiceImpl<UserInfoMapper, UserInfo> implements IUserInfoService {@Resourceprivate UserInfoMapper userInfoMapper;@Overridepublic IPage<UserInfo> pageList(Page<UserInfo> page, QueryWrapper<UserInfo> queryWrapper) {return userInfoMapper.pageList(page, queryWrapper);}
}8.5、UserInfoController.java直接调用pageList
@ApiOperation(value="用户扩展-分页列表查询", notes="用户扩展-分页列表查询")@GetMapping(value = "/list")public Result<IPage<UserInfo>> queryPageList(UserInfo userInfo,@RequestParam(name="pageNo", defaultValue="1") Integer pageNo,@RequestParam(name="pageSize", defaultValue="10") Integer pageSize,HttpServletRequest req) {QueryWrapper<UserInfo> queryWrapper = QueryGenerator.initQueryWrapper(userInfo, req.getParameterMap());Page<UserInfo> page = new Page<UserInfo>(pageNo, pageSize);
// IPage<UserInfo> pageList = userInfoService.page(page, queryWrapper);IPage<UserInfo> pageList = userInfoService.pageList(page, queryWrapper);return Result.OK(pageList);}9、如页面默认值不正确
在components/...Form.vue中添加下列代码:
import {formData2String} from "@/utils/xm_tools";
并在函数edit中使用formData2String:
function edit(record) {nextTick(() => {resetFields();//赋值//Object.assign(formData, record);//数字转字符Object.assign(formData, formData2String(tmpData));
});10、form页面默认值:
在formData设置默认值,
const formData = reactive<Record<string, any>>({id: '',customerPageId: '', title: '', type: 1,content: '', orderbyNum: 1,});
在add方法中使用formData代替{}:
function add() {edit(formData/*{}*/);
}附:
export function formData2String(formData) {if(!formData){return formData;}// 其实是jquery中$.isNumeric的源码,多么简洁且优雅。//!isNaN(parseFloat(value)) && isFinite(value);//输出对象内的属性值👇console.log("打印👉属性值");//打印👉属性值console.log(formData);//打印👉属性值for (let propName in formData) {console.log(formData[propName]);//打印👉属性值if(isNumber(formData[propName])){formData[propName] = formData[propName] + "";}}return formData;
}这篇关于Jeecg-boot中的popup弹框使用(基于表p_user_info),表格显示添加其它关联表的字段的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






