弹框专题
自定义查询模板,调起查询弹框
查询模板初始化 导入一个新的查询模板 配置模板查询内容 将导入的模板 分配到对应的单据上 调起查询弹框 private IBillReferQuery setConditionClient(String templateId,Container parent, String pkOperator, String funNode, String pkCorp) {Templ
selenium 自动化之五----弹框处理
本章节针对测试过程中,我们在实际操作中会存在一些弹出警告提示的信息框,针对这些信息框我们也需要进行验证是处理确认可操作性的正确与否 在webdriver中处理js生成的alert confirm,使用switch_to_alert()方法定位,然后使用text/accept/dismiss/send_keys方法进行操作 <!DOCTYPE html><html><head><meta htt
DialogFragment 仿IOS弹框简单实现
主类:先上个图 非常简单,直接上代码: 1.主类: package com.jgw.supercode.ui.fragment;import android.app.AlertDialog;import android.app.Dialog;import android.content.DialogInterface;import android.os.Bundle;imp
鸿蒙开发定义全局公用弹框
鸿蒙Next开发定义全局公用弹框 定义全局公用弹框还是很有必要的,一般取消,确定用的都是同一个样式的弹框,这样app看起来统一,也好管理。 效果图如下 是否要取消按钮,确定按钮都是可以通过传参来控制的。 你们也可以看我b站视频,看完整效果 https://www.bilibili.com/video/BV1Lf421X7J3/ 部分参考代码 /***通用Dialog弹窗组件*/@Cu
bootstrap点击弹框
<h2><span style="margin: 0px; padding: 0px; font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 25.2px;"><span style="color: rgb(255, 0, 0);">bootstrap弹框1:</span></span><
Android studio MyDialog extends Dialog 自定义弹框怎么去掉下面的导航栏
解决 在重写Dialog的onCreate方法: @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 确保在setContentView之前调用 getWindow().getDecorView().setSystemUiVisibi
十五分钟两百行代码,手写一个vue项目全局通用的弹框
前言: 我们在写vue项目时,弹框是非常常用的组件,并且在同一个项目中,弹框大多类似。所以我们可以抽离封装出一个通用的弹框; 因为vue3可向下兼容,所以作者这边会使用vue2的写法,vue3写法大同小异。 第一步:新建相关文件 一般来说是在src/components/dialog下新建如下两个文件: index.vue:该文件是组件内容相关的,用来书写弹框组件的结构、样式、和动态逻辑
只利用jquery ,自己写个原生态的 弹框蒙层
ps:记每次不想或者不能去导其他的包,在给别人的项目中添加弹框蒙层. 我对css不是很会用.转栽个别人的每次好复制. <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pop window</title> <style> *{ padding: 0; margin:
【乐吾乐2D可视化组态编辑器】弹框
很多同学问道:如何弹框。Meta2d.js只通知弹框,不直接弹框。 原因很简单,我们不知道用户需要什么样的弹框,弹框通常涉及具体业务数据,只有业务自己知道。 External Player - 哔哩哔哩嵌入式外链播放器 乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/ 1. 定义弹框消息 在图元事件里面,发送一个自定义消息,在Vue/React或Js里面接收
JavaScript 输出与弹框
1.console.log();控制台输出 JS 中常用的调试语句,该语句会将内容输出到控制台的 Console 中。 <script type="text/javascript"> console.log("哈喽!!!"); </script> 2.docment.write();网页内输出 JS 中的输出语句,该语句会将内容输出到页面上,并且能够解析标签元素。 <script type=
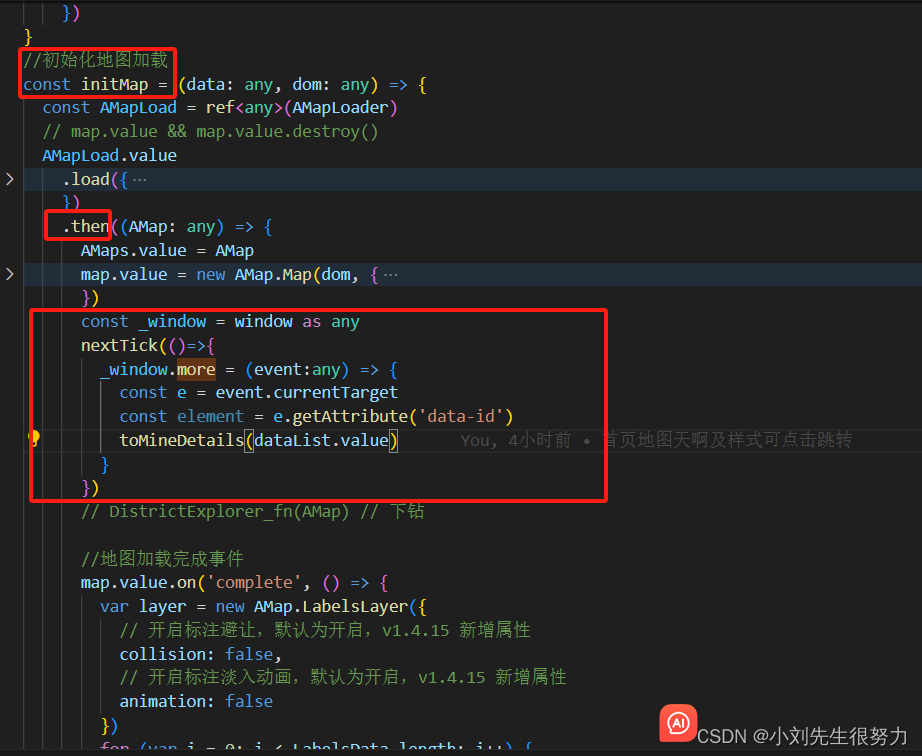
vue3 运用高德地图 自定义弹框 为信息窗体 添加 new AMaps.value.InfoWindow 添加事件
效果图 划过散点的时候出现每个三点位置的数据提示 点击具体散点获取展示信息弹框,并为其添加点击事件 注意点: 1 即使是用的vue,也不能使用@click为窗体添加点击事件,需要使用onclick, (原因:这是因为你的弹窗内容是以字符串的形式插入到 DOM 中的。此时你给它添加的点击事件不会被 Vue 的事件监听系统所识别和处理,因为这是在 Vue 的作用范围之外的。但是,如果你把这个函数
openlayers 点击多边形弹框,高亮多边形,自定义属性传递,鼠标悬浮多边形上动态修改鼠标样式
本篇介绍一下使用openlayers点击多边形弹框,高亮多边形,自定义属性传递,鼠标悬浮多边形上动态修改鼠标样式 1 需求 加载天地图,polygon传递自定义属性标悬浮在polygon上,根据自定义属性,动态修改鼠标样式为pointer点击polygon,根据自定义属性,高亮,弹框 2 分析 主要是 openlayers 中 地图事件,overlay等功能的使用 为vectorSou
Element-UI实现el-dialog弹框拖拽功能
在实际开发中,会发现有些系统,弹框是可以在浏览器的可见区域自由拖拽的,这极大方便用户的操作。但在查看Element-UI中弹框(el-dialog)组件的文档时,发现并未实现这一功能。不过也无须担心,vue中提供了Vue.directive钩子函数,可以从底层操作DOM来实现并升级弹框拖拽的功能。 对于Vue.directive这里就不再阐述了,上一篇中已作了相关
android弹框重要性
一个首页为了一个弹框,做的判断 ,我有时候搞不明白,为啥不好好优化投资等重要业务,非要整一些没有用的,大家看看这样判断换你们你们怎么判断,怎么做能做的更好。 我存数据没有用数据库,我用SharePreference,但是大家知道他不能存集合怎么呢,我把一些麻烦的写出来, /** * 设置json进去 * * @param datalist */private void setCateg(Li
el-dialog给弹框标题后加图标,鼠标悬停显示详细内容
效果: 代码: <div slot="title" class="el-dialog__title">标题<el-tooltip effect="dark" placement="right"><div slot="content">鼠标悬停显示</div><i class="el-icon-info" /></el-tooltip></div>
js中弹框有那些,提示框、请求成功弹窗、请求失败弹框等
我这里写的是个人推荐仅供参考: 效果图: 代码实现 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="js/jquery-3.6.3.js"></script><style>*{margin: 0;padding: 0;}.hinte {width: 320px;height: 50px
做一个自适应大小的弹框,子页面不关父页面不能操作
弹框的方法: function tankuang(){ window.showModalDialog(“bb.html”,”“,’center: Yes; resizable: Yes; status: no; scroll: No’); } 弹框页面bb.html: <html><head><title>bb.html</title><script type="text/jav
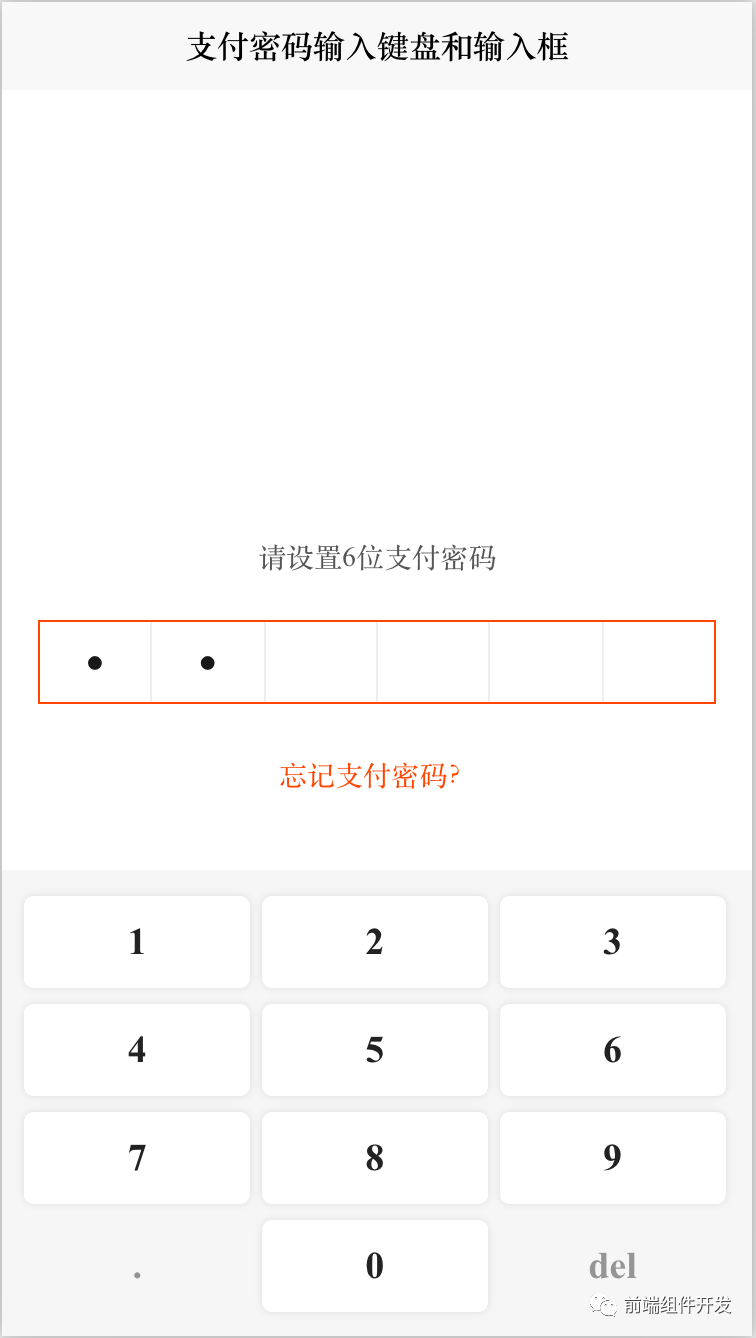
前端Vue自定义支付密码输入框键盘与设置弹框组件的设计与实现
摘要 随着信息技术的不断发展,前端开发的复杂性日益加剧。传统的开发方式,即将整个系统构建为一个庞大的整体应用,往往会导致开发效率低下和维护成本高昂。任何微小的改动或新功能的增加都可能引发对整个应用逻辑的广泛影响,这种“牵一发而动全身”的现象在开发过程中屡见不鲜。为了应对这一挑战,组件化开发逐渐崭露头角,成为现代前端开发的主流趋势。 组件化开发的核心思想是将复杂的应用拆分为一系列独立、可复用的组
vb.aspx 后台弹框
Vb.aspx后台弹框 通过注册页面js脚本,实现弹框效果: 1: Me.ClientScript.RegisterClientScriptBlock(Me.GetType(), "alert", "alert('" + strVer + "')", True) 2: System.Web.HttpContext.Current.Response.Write("<SCRIPT LAN
iOS文本输入框开发手册:1、【文本输入框的内边距设置】2、iOS文本长度计算 3、限制字符串输入(汉字\英文、数字) 4、自定义文本输入框弹框视图 5、综合案例 6、问题分析 7、系统适配
文章目录 引言I、设置文本输入框的内边距II、iOS文本长度计算规则:中文占1,英文等能转ascii的占0.5III、 iOS限制字符串输入(汉字\英文、数字)IV、 自定义文本输入框弹框视图(例子:【调整价格、调整库存】)V、综合案例VI 、问题分析VII、系统适配 引言 原文地址 https://blog.csdn.net/z929118967/article/detai
iOS 自定义文本输入框弹框视图(例子:【调整价格、调整库存】)
文章目录 前言I、 使用方法1.1 构建视图模型1.2 构建视图1.3 展示视图 II、代码的实现2.1 ERPPopupUITextFieldView.h2.2 ERPPopupUITextFieldView.m2.3 视图模型实体类ERPPopupUITextFieldModel see also 前言 在商品模块的商品详情界面,经常需要修改一些字段,比如价格库存,这个时候经
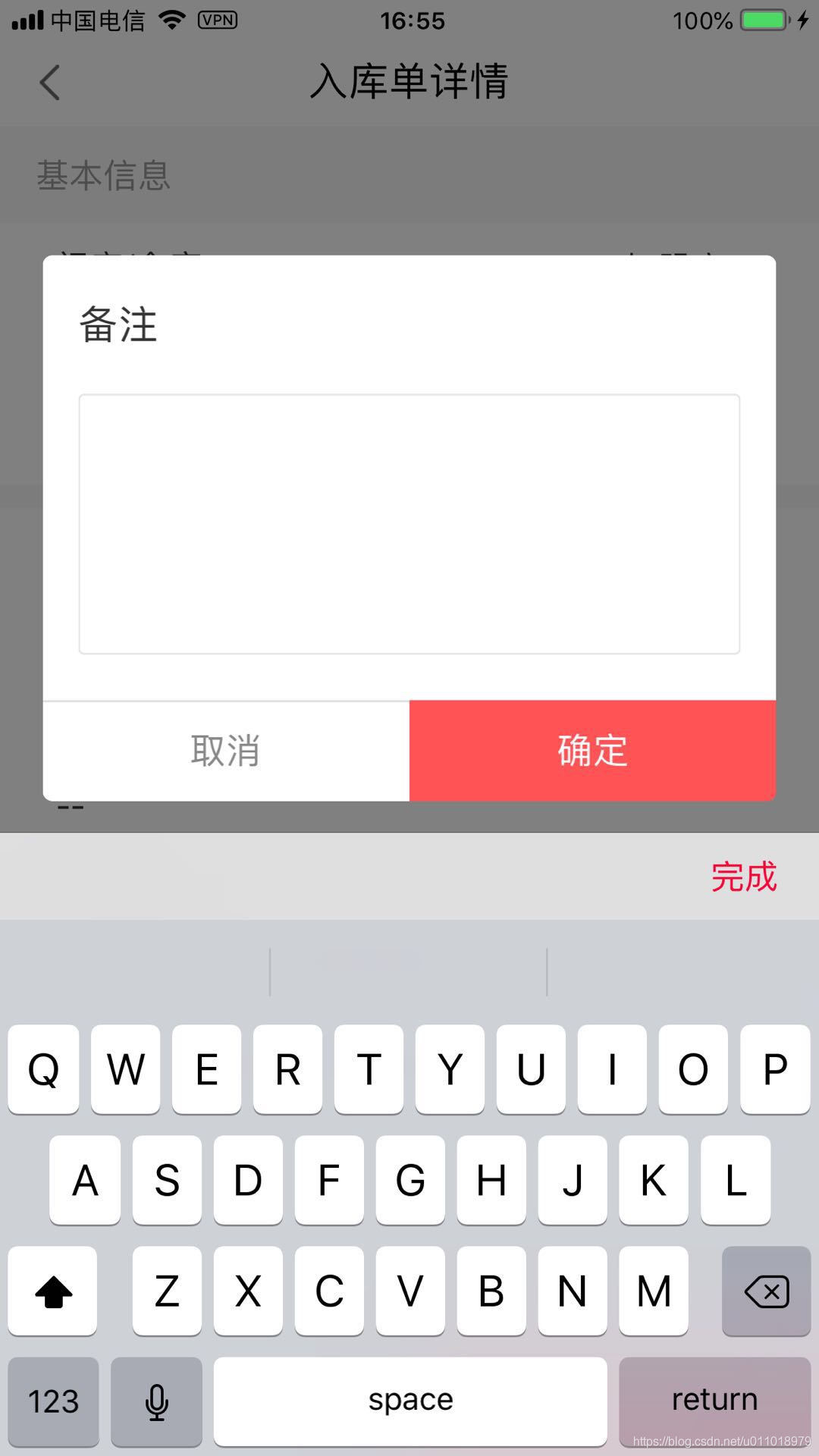
iOS 自定义弹框 :收款备注弹框
文章目录 前言I 、实现步骤1.1、使用1.2、 自定义视图 II、工具类:弹出视图控制器2.1 调整视图的center2.1 KNModal 工具类的实现 see also 前言 在很多时候,需要利用弹框与用户进行交互,比如收款的时候输入密码、入库单审核的时候填写备注。 效果图 I 、实现步骤 声明弹框视图ma
iOS安全之【 监听物理截图来自动生成截图并跳转到反馈页面进行显示】(截图内容包括系统的弹框视图UIAlertController和UIAlertView) | 蓄力计划
文章目录 引言I、反馈页面的开发步骤1.1、 监听截图通知1.2、 截图方法:1.2.1 方法一: 截图内容不包含_UIAlertControllerShimPresenterWindow 且不包含AlertView的方法:1.2.2 方法二:iOS根据视图尺寸获取视图截屏【截图内容包括UIAlertController和UIAlertView】 II demo源码2.1 本文的完整dem
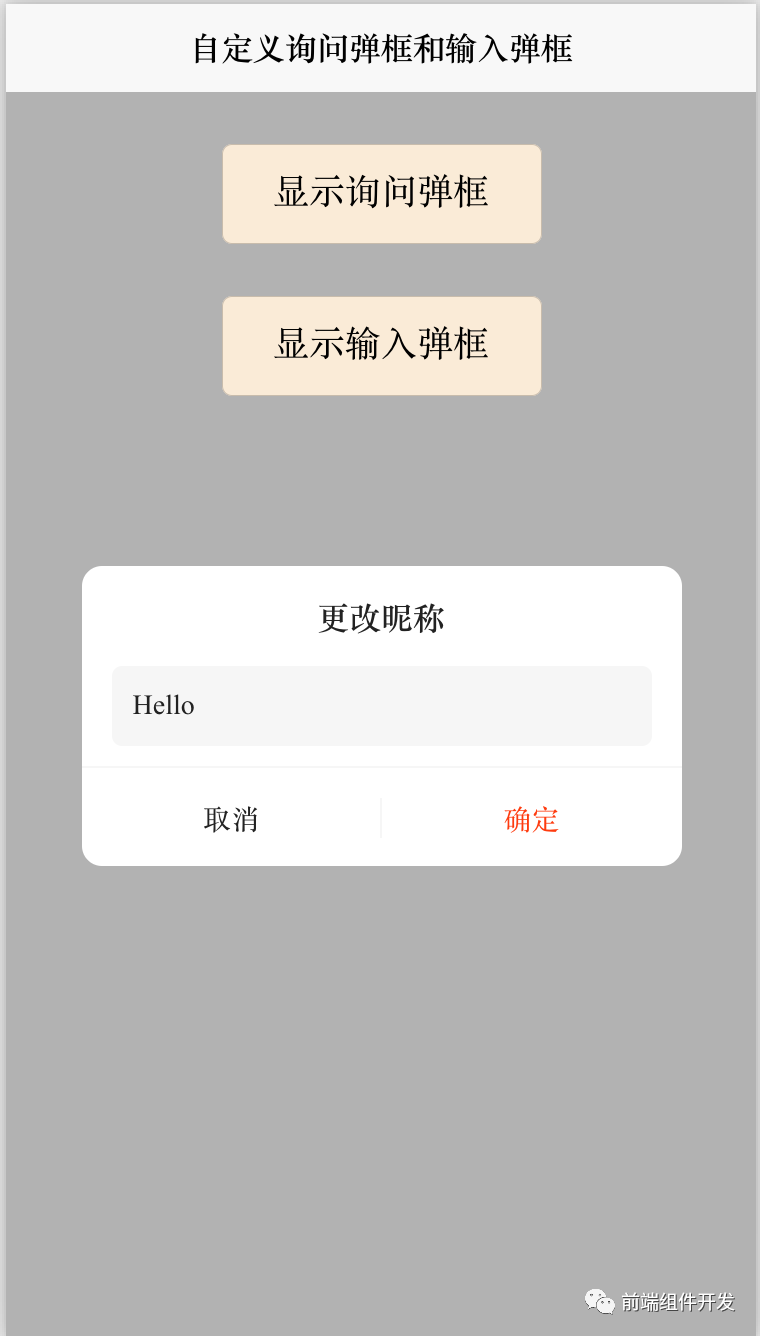
基于Vue的前端自定义询问弹框与输入弹框组件的设计与实践
基于Vue的前端自定义询问弹框与输入弹框组件的设计与实践 摘要 随着技术的不断进步,前端开发面临越来越多的挑战,其中之一就是如何有效管理复杂的业务逻辑和用户体验。传统的整块应用开发方式在面对频繁的功能变更和用户体验优化时,往往显得捉襟见肘。为了解决这个问题,组件化开发成为了前端领域的重要趋势。本文介绍了一款基于Vue的前端自定义询问弹框和输入弹框组件,通过组件化开发的思想,实现了功能的独立开发