popup专题
ArcGIS API for Javascript 3.21地图开发实例(一、图形绘制和删除及popup弹出层)
前言 Arcgis是一个地理系统的平台,可用来进行数据数据展示或二次开发。这里我们所使用的是Arcgis对于JavaScript的api,也就是web端的api进行开发。我们使用的版本是3.21,这个版本包含了完整的2D地图的api。如果想对3D地图进行开发,可以使用4.4版本的api。在这个demo中,我们要完成如下的几个功能: 基本地图展示搜索功能图形绘制图形点击显示详情图形删除 在本
又发现一款好用的popup插件(jquery.fancybox.js)
由于在项目中,遇到一个场景,就是用户填写的认证信息中,有一个关于扫描件的图片,由于页面太小的原因,无法让审核人员看清楚图片的详情,一开始的思路是,在点击图片的时候,获取到图片的src,然后通过悬浮一个div出来.把选中的图片放大...这是一种办法.也实现了,但是不是很美观..后经同时推荐,发现了这款插件fancybox. 以下摘自:http://www.php100.com/html/progr
How to skip “Loose Object” popup when running ‘git gui‘
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) 转自:https://stackoverflow.com/questions/1106529/how-to-skip-loose-object-popup-when-running-git-gui 123down voteaccepted Since nobody had yet an answe
Jeecg-boot中的popup弹框使用(基于表p_user_info),表格显示添加其它关联表的字段
1、在Online表单开发中的页面属性设置fixed_point_itype_id字段为popup弹框; 2、在‘校验字段’中输入: 字典Table:fixed_point_itype_id 字典Code:id,city,county,org_name,windows 字典Text:fixed_point_itype_id,city,county,org_name,windows 并
【bug】vuxUI组件popup弹出框在IOS中遮罩层会遮住页面
可以增加自定义方法v-transfer-dom <div v-transfer-dom="true"><Popup v-model="showPopup"><PopupHeader :title="policyloan.docJson.title" /><div class="noticeText"><p v-for="(item, index) in policyloan.docJson
iOS: popup半透明的modal window
http://www.hksilicon.com/kb/articles/32946/presentModalViewControllerUIView https://github.com/reednj/TDSemiModal 这个lib在arc下可以编译,但dismiss时出错。 qq
How to Disable Annoying Admin Popup Messages
Magento: How to Disable Annoying Admin Popup Messages If you’re like me and find the pop up messages that greet you on login to Magento extremely annoying, here’s how to turn them off: Really sim
uniapp使用uview ui库的popup或者overlay解决它的底层内容滚动问题
在 微信小程序/App 平台可使用 page-meta 组件动态修改页面样式, 以 uv-popup 为例,需要在 data 中定义一个变量,用来表示 uv-popup 的开启关闭状态,并通过这个变量修改 page-meta 的 overflow 属性。 在 uv-popup 的 打开和关闭 事件中可以接受到 uv-popup 的开启关闭状态 ,并赋值给上面的变量。 <template><pag
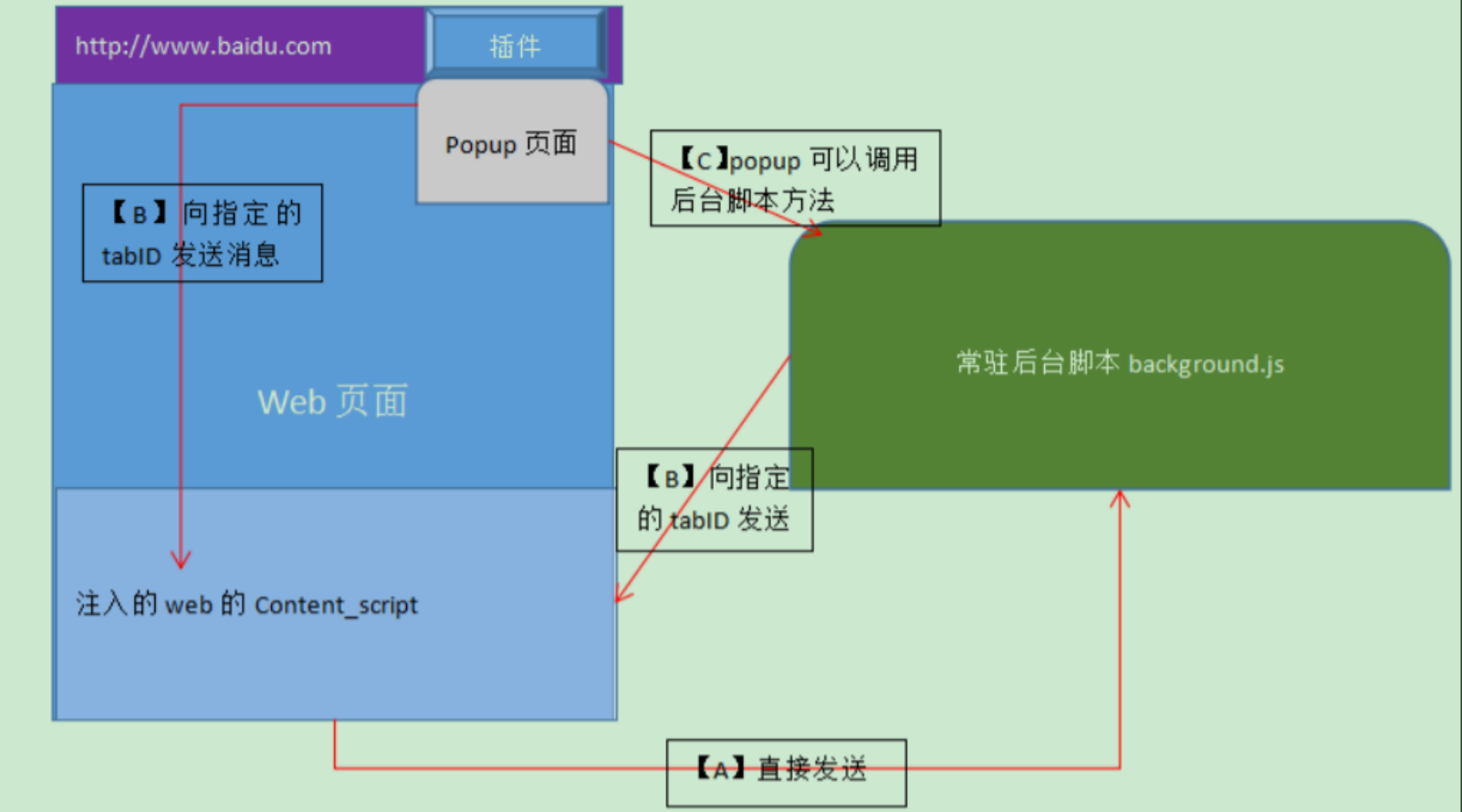
chrome浏览器插件content.js和background.js还有popup都是什么,怎么通讯
popup 在用户点击扩展程序图标时(下图中的下载图标),都可以设置弹出一个popup页面。而这个页面中自然是可以包含运行的js脚本的(比如就叫popup.js)。它会在每次点击插件图标——popup页面弹出时,重新载入。 content_scripts脚本 content_script 是植入型的,它会被植入到符合匹配的网站页面上。在页面加载完成后执行。content_script
如何在网页右下角弹出popup提示框
<html><head> <title>如何在网页右下角弹出提示框</title></head><body> <div> </div></body></html> <script>var oPopup = window.createPopup();var popTop=50;function popmsg(msgstr){var winstr="<table style=/
uniapp的扩展组件uni-popup 弹出层自动打开
我的需求是在页面加载完之后自动打开弹窗,自动打开只能写在onReady 或 mounted 生命周期内,这是这个组件的规定: 如果想在页面渲染完毕后就打开 uni-popup ,请在 onReady 或 mounted 生命周期内调用,确保组件渲染完毕, 但我需要在onShow()生命周期函数内判断用户是否已登录,已登录之后再去让弹窗自动打开,直接写在已登录后面会提示报错,弹窗打不开,打不开的
跨Frame的日历控件,在meizz3.0版基础上用Popup改写
因为公司的单点登录框架的原因,需要在一个空间非常狭小的地方,放一个日历控件,网上搜了下,支持跨frame的日历控件非常少,而且很丑于是只好自己动手了,以前一直在用梅花雪的日历感觉十分好用,于是准备在梅花雪3.0日历控件基础上进行修改,经过两个晚上的奋战终于搞定了,不过丢失了快捷键,并且当select列表长度超过日历高后失效.汗一个,实在搞不定了就那样吧,把年份调的少些,刚好可以显示在日历高度范围内
ArcGIS JS API popup弹窗
*使用ArcGIS JS API 4.19 一、要素服务popup 原始弹窗由popup微件控制,view对象都自带默认的popup,格式可以由Featurelayer的popupTemplate属性控制。 测试代码(Vue中): <template><div id="viewDiv"><InfoWindow v-show="this.showWindow"></InfoWindow></
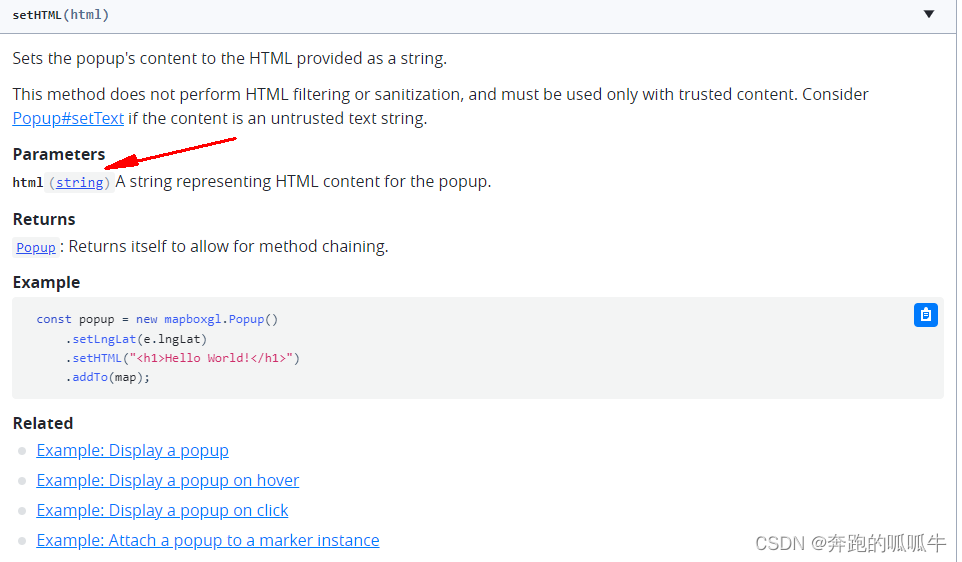
解决MapboxGL的Popup不支持HTMLDiv元素的问题
解决MapboxGL的Popup不支持HTMLDiv元素的问题 官网给出的文档是不支持HTMLDivElement的,只支持HTML标签。 如果单纯的只显示字符串,那就没问题,如果想在Popup中使用更强大的功能,此时就不行了,下面是源码的一部分显示如下: /*** Sets the popup's content to the HTML provided as a string.*
uniapp vue3怎么调用uni-popup组件的this.$refs.message.open() ?
vue2代码 <!-- 提示信息弹窗 --><uni-popup ref="message" type="message"><uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message></uni-popup> type: 'center',msgType: 's
flutter开发实战-可扩展popup弹窗template模版样式
flutter开发实战-可扩展popup弹窗template模版样式 最近在看到一个flutter_beautiful_popup,可以美化弹窗窗口样式。该插件通过一个template模版的类BeautifulPopupTemplate作为抽象的base类。 一、基类BeautifulPopupTemplate 在BeautifulPopupTemplate中,BeautifulPopup
uni实现Popup
uni实现Popup <template><button type="primary" class="btn" @click="openPopup">弹出popup</button><view><uni-popup ref="popup" type="center"><view ><view class="item"><input style="width: 100%;" placeholde
leaflet自定义popup弹框,给popup弹框显示内容添加按钮button或者超链接等html标签
首先效果图: 这里在弹框的文字下面添加了一个button按钮和超链接。这种效果在web应用中很常见。所以下面总结一下如何用leaflet实现。 首先要用leaflet实现弹框的效果(如下图),这个就不详细介绍了,比较简单,参考leaflet官网:https://leafletjs.com/index.html 或者这里介绍一个可以在线运行示例的很棒的学习工具 h
关于Jquery WEUI Popup的笔记
Popup 打开弹出层的按钮 <a href="javascript:;" class="open-popup" data-target="#bottomb"> <p>打开弹出层</p> </a> 其中 class='open-popup' 和 data-target="#bottomb" 两个属性不可缺少,前者表示点击链接需要打开一个 popup,
dotnet 读 WPF 源代码 Popup 的 StaysOpen 为 false 将会吃掉其他窗口的首次激活
在 WPF 中,使用 Popup 控件,可以设置 StaysOpen 属性来控制是否在 Popup 失去焦点时,也就是点击界面空白处,自动收起 Popup 控件。但如果有两个窗口,在设置 Popup 控件的 StaysOpen 属性为 false 那么将会吃掉在点击其他窗口的第一次交互,如鼠标点击或触摸点击时将不会让本进程的其他窗口 Activate 激活 在 WPF 中,通过 Popup 控件
uniapp组件库Popup 弹出层 的使用方法
目录 #平台差异说明 #基本使用 #设置弹出层的方向 #设置弹出层的圆角 #控制弹窗的宽度 | 高度 #内容局部滚动 #API #Props #Event 弹出层容器,用于展示弹窗、信息提示等内容,支持上、下、左、右和中部弹出。组件只提供容器,内部内容由用户自定义 #平台差异说明 AppH5微信小程序支付宝小程序百度小程序头条小程序QQ小程序√√√√√√√ #基本
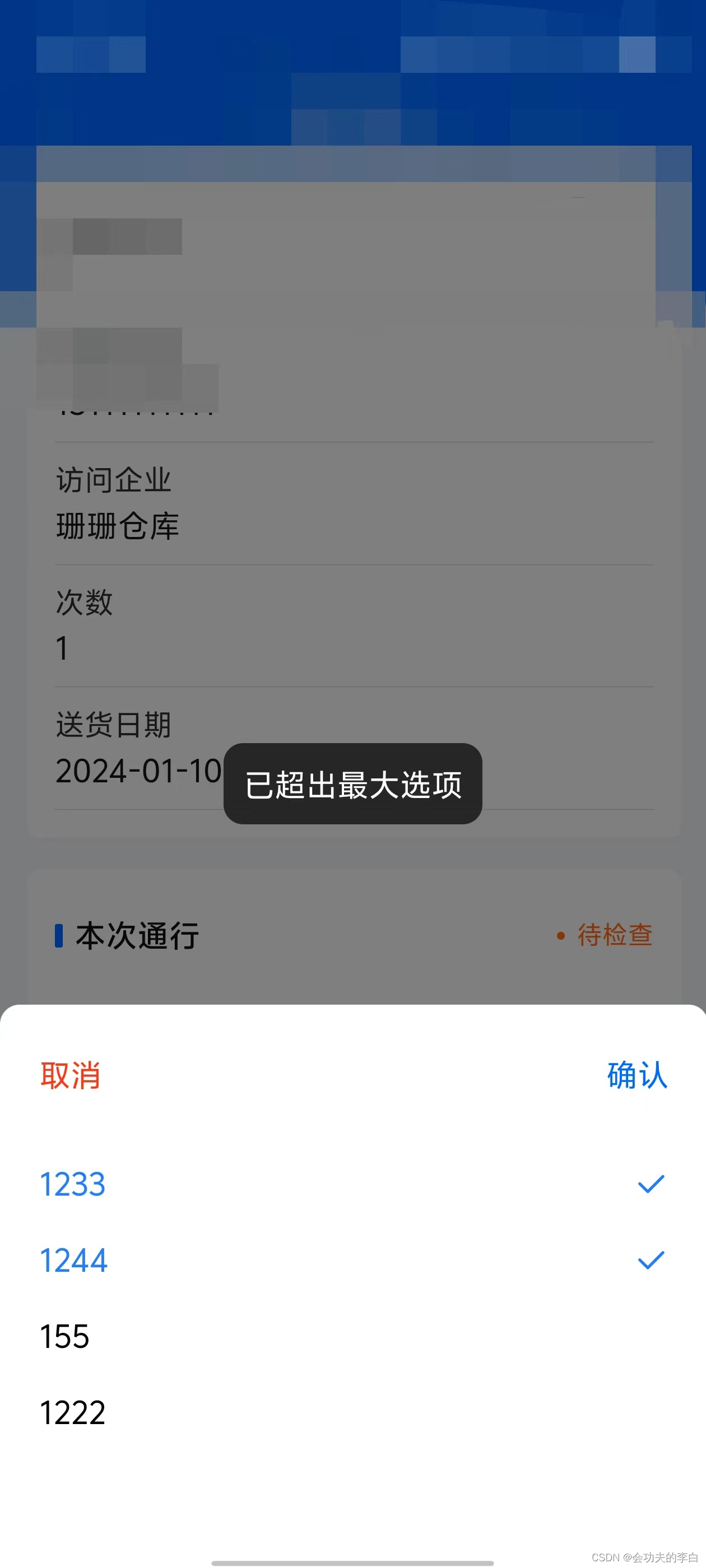
Uniapp多选Popup(弹出层)
uniapp中多选组件很少,故个人简单开发了一个,可简单使用,也可根据个人需求稍微改进 支持的功能 单选多选(默认)限制选择数量默认选中禁用选项 属性说明 属性默认值说明singlefalsetrue为开启单选,否则为多选max-可选最多项maxMessage-超出最多项的提示信息,没有的话则默认清掉最旧的数据,添加当前选择数据list-数据集合defaults-默认选中项主键值的集
mint-ui 通过popup和picker实现三级联动(编辑时设置默认值)
成果预览: 准备工作: 请有针对性的查看以下文档:vue组件以及父子组件传值、mint-ui中的popup和picker。(本文不涉及,请自行查阅) 省市区三级数据源:https://github.com/artiely/Administrative-divisions-of-China (由于业务需要,我使用的公司统一数据,但格式不变) 实现代码: 在对应的文件目录下新建:add
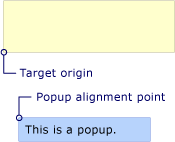
浅谈WPF之Popup弹出层
在日常开发中,当点击某控件时,经常看到一些弹出框,停靠在某些页面元素的附近,但这些又不是真正的窗口,而是页面的一部分,那这种功能是如何实现的呢?今天就以一个简单的小例子,简述如何在WPF开发中,通过Popup实现鼠标点击弹出浮动停靠窗口,仅供学习分享使用,如有不足之处,还请指正。 什么是Popup? Popup(弹出层),Popup 控件提供一种在单独窗口中显示内容的方法,该窗