本文主要是介绍chrome浏览器插件content.js和background.js还有popup都是什么,怎么通讯,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

popup
在用户点击扩展程序图标时(下图中的下载图标),都可以设置弹出一个popup页面。而这个页面中自然是可以包含运行的js脚本的(比如就叫popup.js)。它会在每次点击插件图标——popup页面弹出时,重新载入。
content_scripts脚本
content_script 是植入型的,它会被植入到符合匹配的网站页面上。在页面加载完成后执行。content_script 最有用的地方是操作网站页面上的DOM。一切平时做前端的一些操作它都可以做,像什么添加、修改、删除 DOM,获取 DOM 值,监听事件等等,都可以很容易的做到。所以,如果想获取人家的登录帐户和密码,就是件非常容易的事,只需要添加content_script,监听帐户和密码的文本框,获得值后将数据发送到自己的服务器就可以了。因此,特别说明,别乱装扩展,特别是不从官方扩展库里下载的扩展。配置如下:
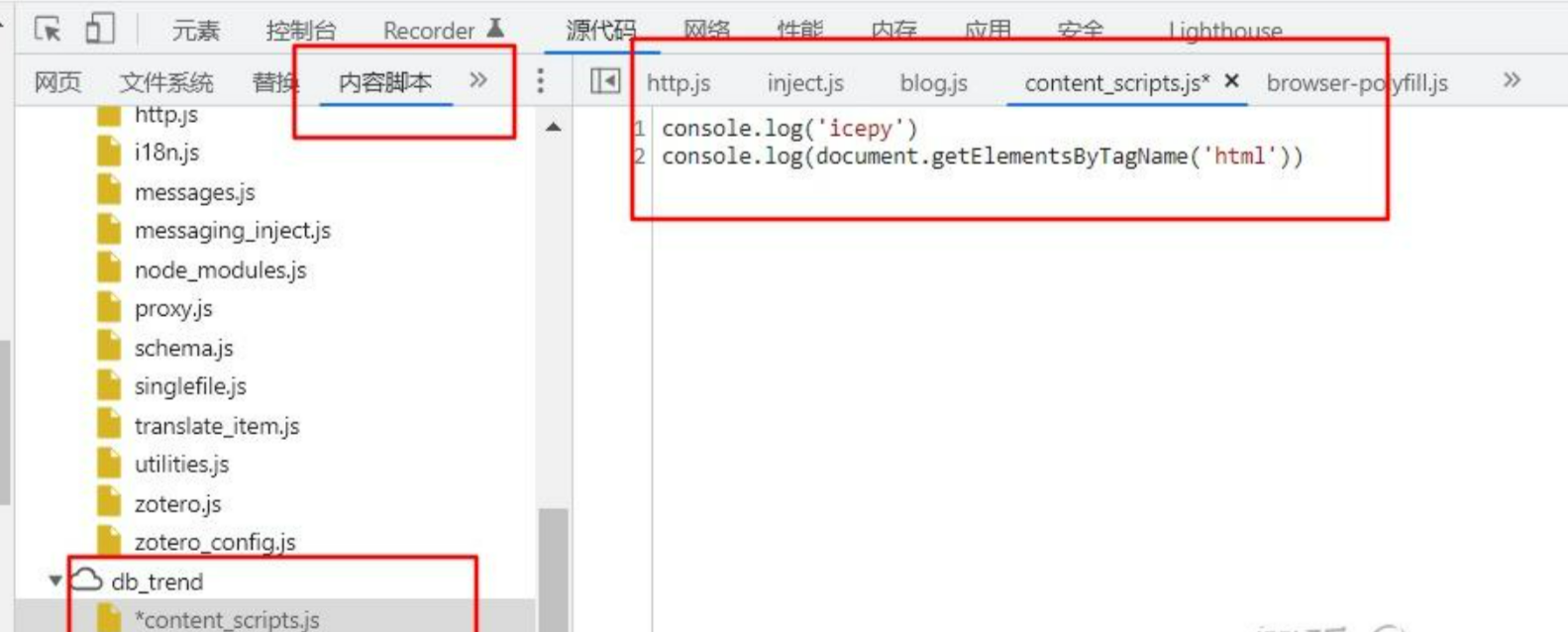
"content_scripts": [{"matches": [ "http://*/*", "https://*/*" ],"js": ["content_scripts.js"]}],这样,在页面加载完成后,就会加载 content.js,在 content.js 里,就可以控制页面元素。可在浏览器进行调试,位置如图,调试的方法就是浏览器调试js的方法,加断点,执行:

background_script脚本
插件存在则存在, 随着浏览器的打开而打开,随着浏览器的关闭而关闭, 通常把需要一直运行的、启动就运行的、全局的代码放在background里面。它没办法控制页面元素,但可以通过 content_script 告诉它。ajax同理,如果要在页面打开时向别的服务器请求数据,这时就可以告诉 background_script,让它去请求,然后把返回的数据发送给 content_script。这样就不会受到浏览器的安全限制影响。
background的权限非常高,几乎可以调用所有的Chrome扩展API(除了devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置CORS。
使用 background_script
要使用 background_script,需要在 manifest.json 中配置,如下:
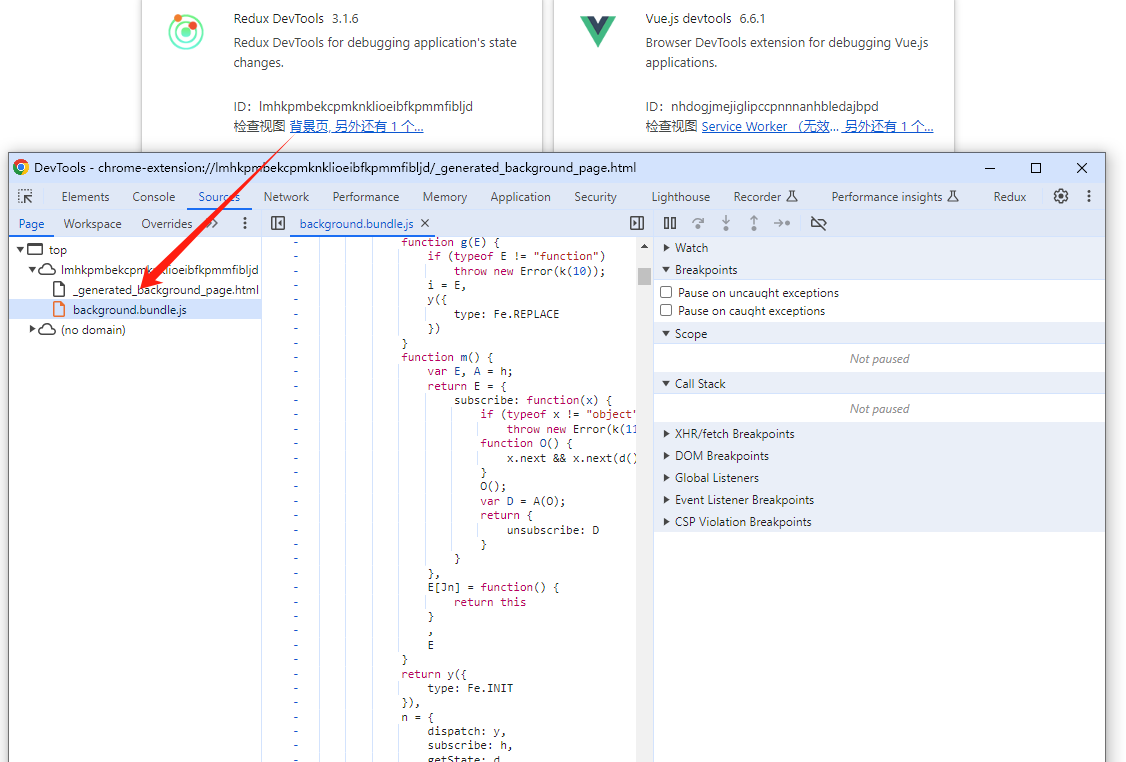
"background": {"scripts": ["background.js"],"persistent": false},如果要调试,可以打开插件一个tab页或者popup页的检查,或者点击背景图:

消息传递
在网页实际运行过程中,原始web+注入的的content_scripts+background.js=新的web页面,当打开多个页面时,就会存在多个新的web页面。因为每个页面都注入content_scripts。那么在通信的时候,后台脚本或则popup页面,怎么确定是与那个页面进行消息交互呢,通过tabID。
tab是什么呢?

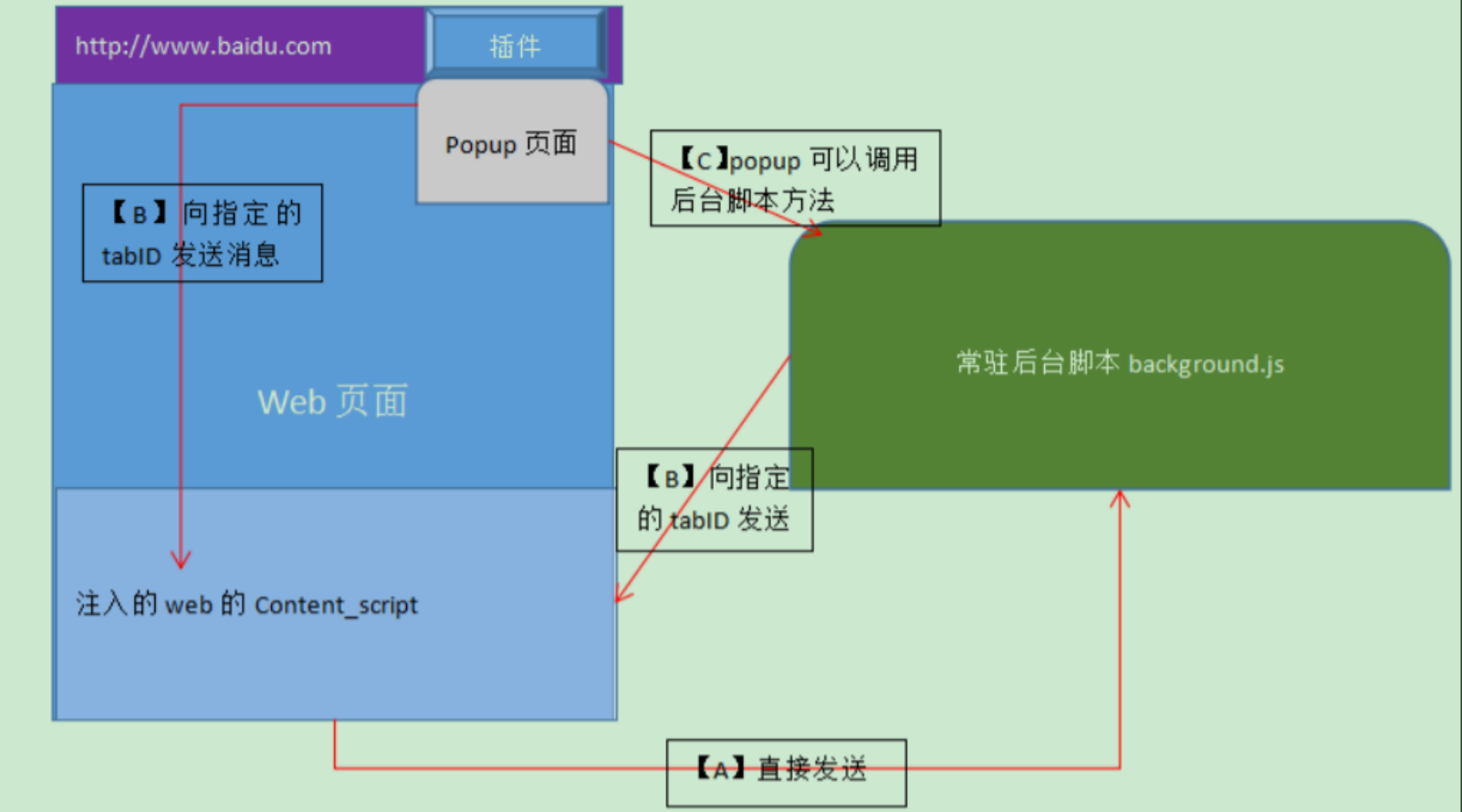
上图就有三个tab标签,也就是在浏览器中打开的网页对应着一个tab,图中第二个和第三个虽然url相同,但tabid不一样。三个主要部分消息交互机制如下图:

background 和 content_scripts 的通信
接收消息:chrome.runtime.onMessage.addListener
发送消息:chrome.runtime.sendMessage
content_scripts发送和接收消息:
let btn = document.querySelector('button'); // 页面DOM
btn.onclick = function () {sendMsg()
};// 发送消息
function sendMsg() {chrome.runtime.sendMessage({ origin: 'pageJs' }, function (data) {// 接受返回信息console.log("🔷: content_scripts.js send");console.log("🔷: content_scripts.js sendBack", data);console.log('.....................');});
}// 接受信息
function receiveMsg() {chrome.runtime.onMessage.addListener(function (data, sender, sendResponse) {console.log("👀: content_scripts.js receive", data);console.log("👀: content_scripts.js receiveFn");sendResponse(data);console.log('.....................');});
};
receiveMsg();background发送和接收消息:
// 接收到信息
function receiveMsg() {// data数据 sender发送方 sendResponse回调chrome.runtime.onMessage.addListener(function (data, sender, sendResponse) {console.log("😝: background.js receive", data);console.log("😝: background.js receiveFn");sendResponse(data)console.log('.....................');tabs();});
};
receiveMsg();// 监测到新的tab
async function tabs() {const tabId = await getCurrentTabId();// 在背景页面发送消息,需要当前 tabIDchrome.tabs.sendMessage(tabId, { name: 'bJs' }, function (data) {console.log("📌: background.js send");console.log("📌: background.js sendBack", data);console.log('.....................');});
};// 获取当前 tab ID
function getCurrentTabId() {return new Promise((resolve, reject) => {chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {resolve(tabs.length ? tabs[0].id : null)});})
};所有通信之前,发送方和接收方必须都存在,否则报错。
background 和 popup的通信
收消息:在background中: chrome.extension.getViews() 获取当前插件内每个运行页面的窗口数组([window, window])
发送消息:在右上角弹出框中:chrome.extension.getBackgroundPage() 获取背景页面的窗口对象(window)
background.js在原来基础上增加一个通信函数:
/*** 通信函数*/
function backFun(...arg) {const allViews = chrome.extension.getViews()console.log(arg);console.log('chrome.extension.getViews():', allViews)
}popup.js页面增加:
let btn = document.getElementById('submit');// 可以获取到background.js中设置的函数,
const background = chrome.extension.getBackgroundPage();// 点击按钮
btn.onclick = function (e) {var name = document.getElementById('name').value;var password = document.getElementById('password').value;// sendMsg(name, password);background.backFun(name, password)
}content_scripts 和 popup的通信
content_scripts.js里面:
let btn = document.getElementById('submit');// 点击按钮
btn.onclick = function (e) {var name = document.getElementById('name').value;var password = document.getElementById('password').value;tabs(name, password);
}// 去链接,对应的tab标签页面
async function tabs(...arg) {const tabId = await getCurrentTabId();const connect = chrome.tabs.connect(tabId, { name: 'popup' }); // 和指定tabID建立链接,并设置信号名字// 发送信息connect.postMessage(arg);// 接受返回信息connect.onMessage.addListener(mess => {console.log(mess)})
};// 获取当前 tab ID
function getCurrentTabId() {return new Promise((resolve, reject) => {chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {resolve(tabs.length ? tabs[0].id : null)});})
};popup.js:
// 监听链接
chrome.runtime.onConnect.addListener(res => {if (res.name == "popup") {res.onMessage.addListener(mes => {console.log('🥓: popup.js receive', mes);res.postMessage('📣: popup.js receiveBack')});}
});弹出框只要点击插件才能弹出,而当你操作页面的时候,插件弹框又会消失…消失之后,弹框的.js等都会销毁…所以,可以向background通信,然后点击弹出之后,弹出框和background通信,或者弹出之后直接向content_scripts通信。
content_scripts 和 popup的通信也可以通过另外方式传递
content_scripts.js:
// 点击按钮
btn.onclick = function (e) {var name = document.getElementById('name').value;var password = document.getElementById('password').value;tabs(name, password);
}// 去链接,对应的tab标签页面
async function tabs(...arg) {const tabId = await getCurrentTabId();// 页面发送消息,需要当前 tabIDchrome.tabs.sendMessage(tabId, { name: 'bJs' }, function (data) {console.log("📌: background.js send");console.log("📌: background.js sendBack", data);console.log('.....................');});};// 获取当前 tab ID
function getCurrentTabId() {return new Promise((resolve, reject) => {chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {resolve(tabs.length ? tabs[0].id : null)});})
};popup.js:
chrome.runtime.onMessage.addListener(function (data, sender, sendResponse) {console.log("👀: popup.js receive", data);console.log("👀: popup.js receiveFn");sendResponse(data);console.log('.....................');});这篇关于chrome浏览器插件content.js和background.js还有popup都是什么,怎么通讯的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






