background专题
混合模式属性background-blend-mode
background-blend-mode 是 CSS 中的一个属性,它允许你将背景图像与背景颜色或背景图像之间以一种特定的混合模式进行混合。这个属性为网页设计师提供了一种强大的方式来创建视觉上吸引人的背景效果,无需使用图像编辑软件或额外的图像文件。 background-blend-mode 可以应用于单个背景图像与背景颜色之间,或者当设置多个背景图像时,应用于这些图像之间。混合模式包括了许多
【CSS】background样式没有生效
1. 问题背景 设置了background-size:"100% 100%" 没有生效。 background: `url(${this.getUrl(this.state.scenelist.length > 1 ? item.bannerLongUrl : item.bannerShortUrl)})`,\background-size:"100% 100%" 2.分析 2.1 结
css background学习
background中背景单词 background-color: 设置颜色作为对象背景颜色 background-image :设置图片作为背景图片 background-repeat :设置背景平铺重复方向 background-attachment 设置或检索背景图像是随对象内容滚动还是固定的。 background-position 设置或检索对象的背景图像位置。 使用方法 B
【vue css】background设置背景图片不显示问题
问题: 如上图所示,添加背景图片页面没有显示 解决: 添加background-position: center center 即可显示 但是不知道为什么添加这个属性就可以,求大神解惑
vue ----background-image (注意事项)
vue ----background-image坑 <div class="test"></div><style lang="scss">.test {width:100px;height:100px;background-image:url("../../assects/img/test.png")}</style> 这种使用webpack打包会出现图片资源文件找不到问题
IE下background无法显示的问题
在做下拉框select的时候用一个箭头符号,作为下拉框的三角,在firefox和chrome下均可以正常显示,但是在IE下无法显示。 查找了很久,发现是图片格式问题,把png格式的转换成gif的就没有问题了。。。。 附相关代码,主要是html的: <style type="text/css"> .select{ width:180px; height:29px; overflow:hidde
前端开发_HTML5_CSS部分-背景(background)
背景(background) 1.引入 为了更好对内容有更好的颜色搭配和设置,我们可以使用背景做一些美化效果,那么接下来我们一起学习以下背景相关的属性。 2.背景(background)相关的属性样式 背景(background)相关的样式属性1.background-color:设置元素的背景颜色,可以使用关键字,也可以使用HEX和RGB2.background-image:设置背
启动redis提醒WARNING overcommit_memory is set to 0!Background save may fail under low memory condition.
前言 本人在Centos7服务器上启动redis,报如下问题: WARNING overcommit_memory is set to 0! Background save may fail under low memory condition. To fix this issue add ‘vm.overcommit_memory = 1’ to /etc/sysctl.conf and the
Android13 app后台无法启动Abort background activity starts from
总纲 android13 rom 开发总纲说明 目录 1.前言 2.log分析 3.代码查找分析 4.修改方法 5.编译测试 6彩蛋 1.前言 Android13 用户app后台无法启动,提示Abort background activity starts from 10111 2.log分析 08-07 21:37:36.703: W/ActivityTask
Core Bluetooth Background Processing for iOS Apps
之前做了一个蓝牙的项目,但该项目的特点是,并不进行连接动作,而是始终依靠外设的广播去更新IOS的UI,获得一些数据进行处理,当设备在前台时,处理没有问题,并且能扫描到多台外设: NSDictionary* scanOptions = [NSDictionary dictionaryWithObject:[NSNumber numberWithBool:YES] forKey:CBCent
1.4.1 CSS 样式 background 详解
背景图(background-image) background-image 属性允许指定一个图片展示在背景中。可以和 background-color 连用,因此如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。代码很简单,只需要记住,路径是相对于样式表的,因此以下的代码中,图片和样式表是 在同一个目录中的。 background-image: url(image.jpg)
background-position切图
老生常谈,网上也很多,但是还是记下。 .overview-user-icon {background-image: url('../../../../static/imgs/overview-201811161524.svg');width: 24px;height: 24px;display: inline-block;background-size: 475% 458.3333333333
关于使用SetPriorityClass将进程设置为PROCESS_MODE_BACKGROUND_BEGIN的一点总结
一、背景 早上在B站看到了下面这个视频 【Win系统旧代码导致CPU干冒烟?谷歌程序员惨背锅】 然后想起自己上一年处理了公司某个项目的同样的问题,于是就来总结一下使用SetPriorityClass将进程设置为PROCESS_MODE_BACKGROUND_BEGIN后的相关问题。 二、代码 下面是一个demo代码,我们先来看下代码的正常运行情况下在procexp下的表现。procexp
有关background 背景图片不能显示
首先有两个概念 绝对路径,从根目录为起点到你所在的目录; 相对路径,从一个目录为起点到你所在的目录。 例如: ┍ A文件夹 C -| ┕ B文件夹 绝对路径: C:\A文件夹 相对路径(如果你在B文件夹时): ..\B文件夹 (‘..\’向上一级意思) 在实际操作过程中,相对地址和css是内联还是外联有关系的,这
【CSS】background-clip属性的作用是什么,怎么使用?
CSS中的background-clip属性主要用于控制背景的渲染区域,即指定元素背景所在的区域。具体来说,它决定了背景图像或颜色应该在哪些区域被裁剪或显示。 background-clip属性的使用方法: 属性值: border-box:默认值。背景从border区域向外裁剪,即边框以内的区域(包括border)将显示背景,超出部分将被裁剪掉。padding-box:背景从padding区
【CSS】background怎么设置多个背景图
在CSS中设置多个背景图片可以通过background-image属性来实现,不同的背景图像之间使用逗号隔开。以下是一个详细的步骤和示例来说明如何设置多个背景图: 步骤: 选择容器:首先,你需要选择一个HTML元素作为背景图片的容器,例如一个<div>元素。添加样式:在CSS中为这个容器添加样式,设置background-image属性来添加多个背景图片。设置其他背景属性(可选):你还可以设置
ArcGIS 10.1 Error001143 : Background server threw an exception
参见:Arcgis 10.1 Desktop Help 找了一下帮助文档,错误描述为: The background server experienced a problem. This typically generates an error report which can be sent to Esri for analysis by pushing theSubmit button
LogicFlow 学习笔记—7. LogicFlow 基础 背景 Background
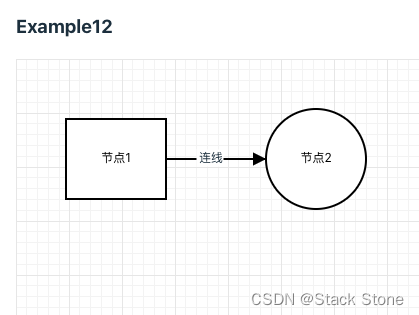
背景 Background 提供可以修改画布背景的方法,包括背景颜色或背景图片,背景层位于画布的最底层。 info 创建画布时,通过 background 选项来设置画布的背景层样式,支持透传任何样式属性到背景层。默认值为 false 表示没有背景。 const lf = new LogicFlow({background: false | BackgroundConfig,});type
【python】OpenCV—Background Estimation(15)
文章目录 中值滤波中值滤波得到图像背景移动侦测 学习来自 OpenCV基础(14)OpenCV在视频中的简单背景估计 中值滤波 中值滤波是一种非线性平滑技术,主要用于数字信号处理,特别是在图像处理中去除噪声。 一、定义与原理 定义:中值滤波是将每一像素点的灰度值设置为该点某邻域窗口内的所有像素点灰度值的中值。 原理:基于排序统计理论,通过把数字图像或数字序列中一点的值
Android中用代码设置ImageView的src和background
代码设置ImageView的src: setImageDrawable(Drawable drawable);setImageBitmap(Bitmap bm);setImageResource(int resId); 代码设置ImageView的background: setBackgroundReource(int resid)setBackground(Dra
IE8下的背景平铺 background-size不起作用
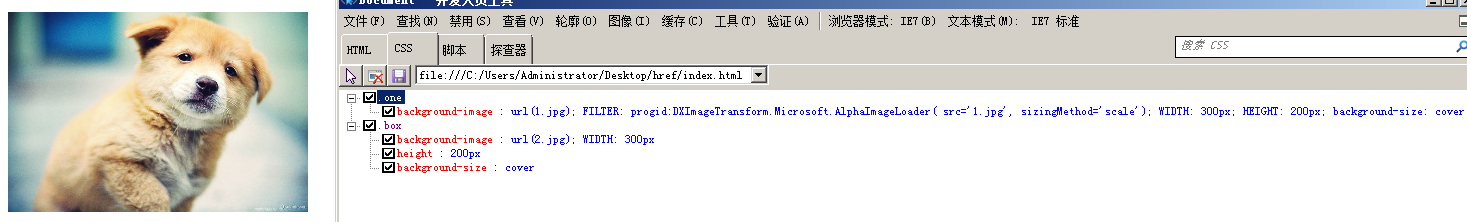
今天在写项目的时候,用到了background-size:cover。在chrome上面预览很正常。 但是跑到IE下面一看。虽然有background-image 的属性。但是效果不能如愿。 后来,在网上查到需要用滤镜解决拉伸问题。 代码如下: filter: progid:DXImageTransform.Microsoft.AlphaImageLoader( src='1.
A Fuzzy Background Modeling Approach for Motion
A Fuzzy Background Modeling Approach for Motion Detection in Dynamic Backgrounds(2012) 粗略地翻译了一下这边论文,貌似我没有看懂。 摘要 基于2型模糊高斯混合模型(t2-fgmm)和马尔可夫随机场(MRF),我们提出了一个用于在动态场景中的运动检测的新的背景建模方法。方法的关键思想是通过一个贝叶斯框架成功地
如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求 实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box; 示例代码: .content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-box;}
react-native-background-job——让你的react-native项目实现后台运行
使应用处于后台时运行JavaScript的后台任务。 即使应用程序已关闭,任务也会运行,默认情况下,也会在重新启动后继续存在。 这个库依赖于React Native的HeadlessJS ,目前只支持Android。 在本机端,它使用Firebase JobDispatcher或AlarmManager。 Firebase JobDispatcher(默认值):无法准确计划任务,并且根据
CSS3 background 与 渐变
一、CSS background 属性 了解background语法和css渐变的工作原理是使用一个元素绘制任何东西所需要基础。先来看background语法: background: <'background-color'> || <image> || <position> [ / <size> ]? || <repeat> || <attachment> || <origin> || <c
android中imageView属性src,background和scaleType之间的区别
background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸。src是图片内容,显示在前面的,background是背景,显示在后边,是背景图,当然可以同时使用。 ImageView 的android:scaleType属性,代码中设置是ImageView.setScaleType(ImageView.ScaleType),用来设置Imag