本文主要是介绍CSS3 background 与 渐变,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、CSS background 属性
了解background语法和css渐变的工作原理是使用一个元素绘制任何东西所需要基础。先来看background语法:
background: <'background-color'> || <image> || <position> [ / <size> ]? || <repeat> || <attachment> || <origin> || <clip>;
这里需要特别注意的是:background-position和background-size在简写的background属性中必须要有“/”,否则会得到意 想不到的结果。
另外不是所有属性都必须使用上的,比如,我们有可能不会使用background-color、background-repeat、background-attachment、background-origin或background-clip。如此下来就剩下了background-image、background-size和background-position。由于background-repeat的默认值是repeat,所以必须将其设置为no-repeat。如果背景中有内容需要重复,我们可以使用repeating-linear-gradient()和repeating-radial-gradient()两个渐变属性。在这种情况之下,我们的CSS可以这样写:
.image {background: <image> <position> / <size>;background-repeat: no-repeat;
}CSS2中的Background属性:
background: background-color || background-image || background-repeat || background-attachment || background-position;也可以分解写成:background-color: color值 || RGBA值;background-image: url();background-repeat: repeat || repeat-x || repeat-y || no-repeat;background-attachment: scroll || fixed;background-position: <length> || <per>CSS3中的Background属性
background: background-image || background-position/background-size || background-repeat || background-attachment || background-clip || background-origin || background-color也可以分解写成:background-image: url();background-position: <length> || <per>background-size: <length> || <per>background-repeat: repeat || repeat-x || repeat-y || no-repeat;background-attachment: scroll || fixed;background-clip: padding-box || border-box || content-box;background-origin: padding-box || border-box || content-box;background-color: color值 || RGBA值;取值说明:
1、background-image:此值用来设置元素的背景图片,可以使用相对地址或绝对地址索引背景图片
2、background-repeat:此值用来设置元素的背景图片的平铺方式,其默认值为repeat
3、background-position:此值用来设置元素的背景图片的定位起点,其默认值为left top
4、background-size: 此值用来设置元素的背景图片的尺寸大小,其默认值为auto
5、background-attachment:此值用来设置元素的背景图片是否为固定显示,其默认值为scroll
6、background-clip:此值用来控制元素的背景图片显示区域,其默认值为border-box
7、background-origin:此值用来控制元素的背景图片position的默认起始点,其默认值为padding-box
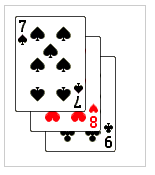
8、background-color:此值用来设置元素的背景色,详细参考w3c的background-color。1.1、多背景图的使用实例:
多背景中渲染的顺序与绝对或固定位置元素的顺序刚好相反,第一个会出现在顶部而不是底部。
<div class="card bigToSmall"></div>
<style>.bigSmallTo {background-image:url("../images/seven.png") ,url("../images/eight.png"),url("../images/nine.png");background-position: 0 0pt, 15px 20px, 30px 40px;background-repeat: no-repeat;-moz-background-origin: content-box;-webkit-background-origin: content-box;-o-background-origin: content-box;background-origin: content-box;}
</style>
效果:

背景精灵图自适应:
background: url('../images/icon.png') no-repeat -2px -2px;
-webkit-background-size: 背景图总体宽度 auto;
background-size: 背景图总体宽度 auto;二、渐变
2.1、语法
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));IE:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/IE依靠滤镜实现渐变;startColorstr表示起点的颜色,endColorstr 表示终点颜色,GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。2.2、径向渐变基本用法
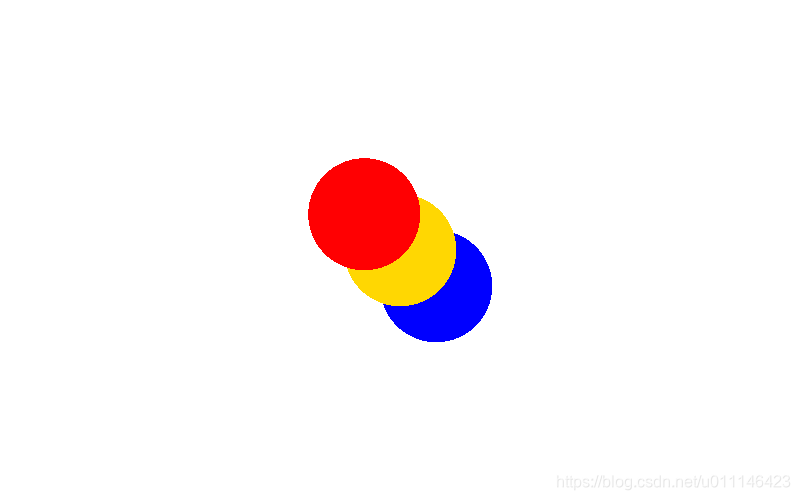
<div class="circles"></div>
<style>
.circles { background: radial-gradient(7em 7em at 35% 35%, red 50%, transparent 50%), radial-gradient(7em 7em at 50% 50%, gold 50%, transparent 50%), radial-gradient(7em 7em at 65% 65%, blue 50%, transparent 50%); background-repeat: no-repeat; width: 240px; height: 240px; }
</style>效果:

2.3、线性渐变基本用法
<div id="grad"></div>
<style>
#grad {/*background: linear-gradient(direction, color-stop1, color-stop2, ...);*/background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */background: linear-gradient(red, blue); /* 标准的语法 */
}
</style>效果:

可以通过下面两种方法来定义这个角度:
- 使用关键词:
to top、to bottom、to left、to right、to top right、to top left、to bottom right和to bottom left - 使用带单位数字定义角度,比如
45deg、1turn等

这篇关于CSS3 background 与 渐变的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





