本文主要是介绍IE8下的背景平铺 background-size不起作用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
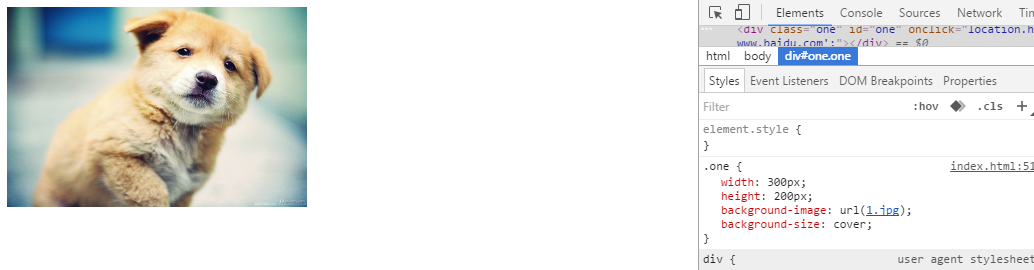
今天在写项目的时候,用到了background-size:cover。在chrome上面预览很正常。
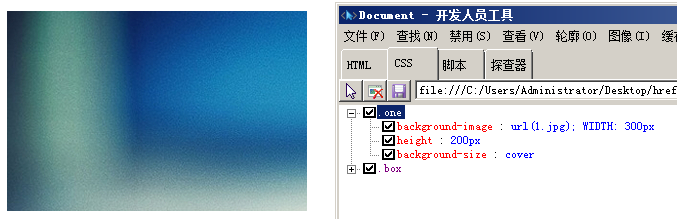
但是跑到IE下面一看。虽然有background-image 的属性。但是效果不能如愿。
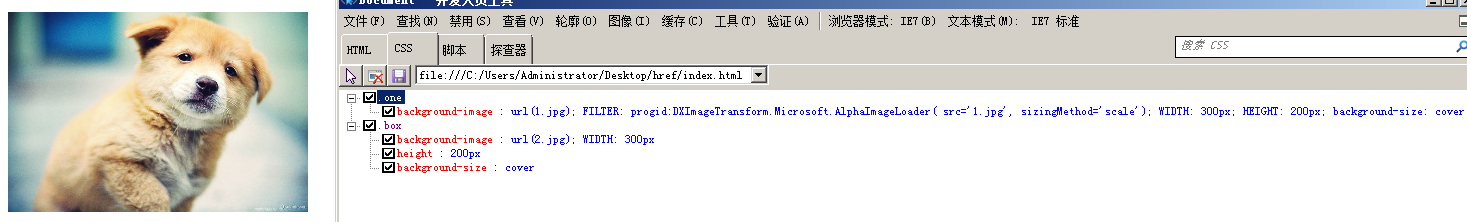
后来,在网上查到需要用滤镜解决拉伸问题。
代码如下:
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader( src='1.jpg', sizingMethod='scale'); -ms-filter: progid:DXImageTransform.Microsoft.AlphaImageLoader( src='1.ipg', sizingMethod='scale');
把src改成你的路径即可!
这篇关于IE8下的背景平铺 background-size不起作用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!