ie8专题
让IE8支持@media query
方法一:polyfill Respond.js 方法二:css hack @media \0screen {} 写在@media \0screen {} 中的代码只会在IE8中执行,其他浏览器会忽略这些代码 注:推荐使用方法一
让IE8支持CSS3属性(border-radius、box-shadow、linear-gradient)
下载 PIE-1.0.0.zip解压后,将文件夹重命名为PIE,放到项目目录下在CSS3文件中添加一行代码 behavior: url(PIE/PIE.htc); 例如: .form__input{border-radius: 0.3em;behavior: url(PIE/PIE.htc);} 参考: TYStudio-专注WEB前端开发 css3pie
用户名和密码表框在IE8中无法对齐的问题
下面代码在IE8中 长度无法对其<tbody><tr> <td class="tit2" width="120">用户名:</td> <td><input name="user" id="user" type="text" class="textbox" value="" size="20"/><span class="redtext" style="margin-left:5px">*</s
关于bootstrap在IE8下不能支持自适应的问题
说到这个问题,我就想吐槽下IE了,开发这么多版本,每个版本都有一些这样那样的问题不支持,别的正常的浏览器咋都能支持呢?真是垃圾浏览器!!!! 说归说,但是IE现在用的人多啊,怎么办?这个问题还是得解决啊。 先说说为什么低版本的IE不支持bootstrap呢?其实你们仔细查看一下代码就会发现,在IE下,页面根本没有使用bootstrap-responsive中的样式,原因是低版
[问题记录]js将事件写在函数之前解决IE8的兼容性问题
这是一个三个多选框,分别选择省市县,效果如下 我将cmbProvince.onchange = changeProvince;移动到changeProvince();之前解决IE8的兼容性问题 改变后的代码,改变在74行和76行如下: // 纯JS省市区三级联动var addressInit = function(_cmbProvince, _cmbCity, _cmbAre
前端开发学习之道:DIV CSS 网页兼容全搞定 (IE6 IE7 IE8 IE9 火狐 谷歌)
CSS兼容常用技巧 请尽量用xhtml格式写代码,而且DOCTYPE影响 CSS 处理,作为W3C标准,一定要加DOCTYPE声明。 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 http://www.php100.com 2
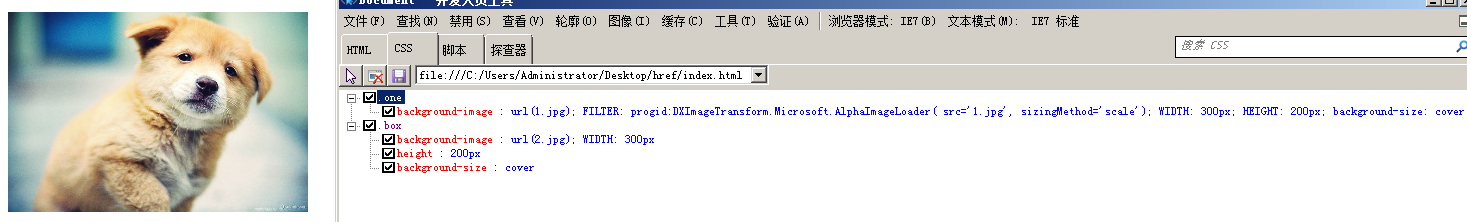
IE8下的背景平铺 background-size不起作用
今天在写项目的时候,用到了background-size:cover。在chrome上面预览很正常。 但是跑到IE下面一看。虽然有background-image 的属性。但是效果不能如愿。 后来,在网上查到需要用滤镜解决拉伸问题。 代码如下: filter: progid:DXImageTransform.Microsoft.AlphaImageLoader( src='1.
让Bootstrap 3兼容IE8浏览器
看到这篇文章有越来越多的人看,我决定给大家节省时间,废话少说。有几个点大家要注意。 1、本地调试需要Web Server(如IIS、Apache,Nginx),单纯地本地打开文件不能看到兼容效果。 2、如果你发现已经引用了respond.js和Bootstrap,仍无效果,请查看你的Bootstrap是否使用了CDN文件。(详情看第4点) 3、本文主要针对Bootstrap3版本,如果你是Boo
win 8 IE10 与 win 7 IE8环境的区别
一、win8 与win7 的区别 1.Win8 X86与X64的兼容性都非常好,只是X86限制了内存扩展(最多3G);而X64在内存使用上,理论值是2的64次方。 2. win 8 的USB接口用到USB 3.0技术。Win7的为USB 2.0 3. WIN8开始界面自带的IE10浏览器不再支持adobe flash player 而改为全面支持HTML5 Win8与win7的区别主要体
Bootstrap支持ie8
jQuery支持ie8 jQuery从2.0开始不兼容IE8,最低支持IE9,所以需要引入更低的jQuery版本来兼容 <!--[if IE 8]><script type="text/javascript" src="http://lib.fjhis.cn/jquery/1.9.1/jquery.min.js"></script><![endif]--> bootstrap支持ie8
css3属性之background-size兼容ie8方案
解决方案 在ie8浏览器可能背景图片无法自适应全屏,这时候加入设置filter属性即可解决问题,同时加入height:100 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.bg{background: #EAEAEA;height: 100%;background
border-radius在IE8浏览器兼容方案
问题现象 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#login{width: 200px;height: 50px;background-color: #1cc09f;border-color: #00a3ff;border-radius: 9px;}</sty
css3新属性placeholder兼容ie7/ie8
IE7和IE8发布时间较早,而且微软老版本浏览器支持一向不好,css3的新属性placeholder在IE7和IE8上完全不支持(本人已完全放弃IE6),为了让IE7和IE8也能够用上如此好用的css3新属性,写了一个插件来做下兼容。 此插件原理很简单,运用blur和focus和keyup等事件来设置input的value或者textarea的text,以此来模拟placeholder的性能
IE8下对象数组的长度问题
问题现象:web系统在IE8下左边的导航显示不出来,打开F12,报错如下: 定位和原因分析: 循环data(对象数组)时在IE8下和其他浏览器下的长度不一样, 比如var data = [{"name":"aaa"},{"name":"bbb"},{name:'ccc'},] 在IE8下length值为4,其他的则为3,原因是IE8遵
兼容ie8以下的圆角头像制作方法
html代码 <div class="user-img"> <img src="xx.png" class="icon-wapper"> <img src="qq.jpg" class="icon"> </div> css代码 .user-img{ position: relative; float: left;
IE8的开发人员工具弹不出窗口
网上搜来的,记录一下,免得以后忘了 1.F12将开发人员工具启动后,CTRL+P将调试窗口显示到IE的下方。一切功能都可以用了。但在独立的窗口还是不行,这个算是一个变通的解决吧。 2.F12打开后会在下面有有个箭头的图标但是点击没有反应是这样吧,在缩略图上点右键-最大化,然后就出来了,不过此时需要再调整一下大小(不要点最大化或最小化按钮,不然就又没了),可以从右上角调整,然后就好了,
IE7、IE8、IE9、IE10后各版本的更新内容和各版本的差别
在程序员的眼里,万恶的 IE6 的结束对他们而言是一种解脱, IE7 首次开始完整支持 W3C 标准, 从此之后 IE 的标准化之路就开始越走越顺, 以下总结了 IE7 以后各版本的更新内容, 和各版本的差别,作为 Web 开发人员解决浏览器兼容性问题的参考。 IE7 更新 解决了 IE6 的一个 float bug
ie8引起的上传异常问题,一整天才解决
今天做上传问题的时候一直报异常,查了半天终于发现异常原因 ,上传的路径全部变成C:/fakepath/,上网搜了一下解决办法 IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案 前一阵把IE6升级到了IE8,没想到一个网站里面的上传图片时用JavaScript预览本地图片的功能失效了,图片总是显示错误,用alert()看了下图片
关于IE8在js方面的兼容问总结关于IE8在js方面的兼容问总结
1:IE8,变量不可以最终多一个逗号“,”; 2:IE8,可以用polyfill-ie8.min.js增强兼容性; 下载地址:https://download.csdn.net/download/tianseyiwan008/11037785 3:IE8,不可以在普通状态下使用console。
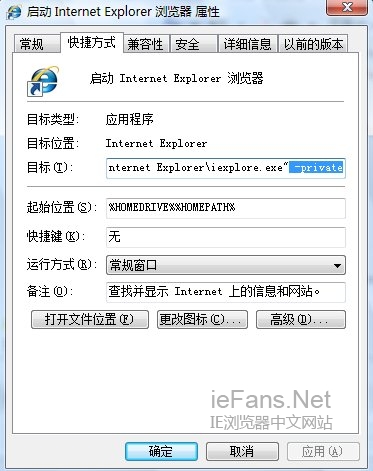
如何让IE8默认启动InPrivate浏览模式
InPrivate的方式下浏览器网页,是IE8浏览器提供了一个全新的新功能,他是为了保护个人上网的隐私而特别开发的,防止其他人看到你上网浏览过的网页信息和网站登录信息,当你的IE浏览器以InPrivate方式启动浏览网页的时候。首先会打开一个InPrivate的默认提示页面,网页中会显示一个明显的标志。如下图: 相信很有很多用户不明白,甚至没有有听说过,InPrivate到底是什么意思呢?
JQuery在IE8兼容性视图模式下操作Select的Options的Bug
Bug现场: 通过开发人员工具查看,下拉列表框是有Options的,但你点击选择的时候却什么也不显示。 重现步骤: 该问题发生在级联下拉框的情况,第一个列表改变,第二个列表的值跟着改变! 本例中使用以下方法绑定数据: //绑定下拉框//ctnSelector:下拉框ID,带#号, //jsonData:JSON数据, //txtField:文本字段名称, //v
修复lte ie8 chrome 下window 的resize 事件多次执行
/** * window.onresize 事件 专用事件绑定器 v0.1 Alucelx * http://www.cnblogs.com/Alucelx/archive/2011/10/20/2219263.html * <description> * 用于解决 lte ie8 & chrome 及其他可能会出现的 原生 window.resize 事件多次执
Firefox、Chrome、IE9、IE8、IE7、IE6等浏览器HTTP_USER_AGENT汇总
Firefox、Chrome、IE9、IE8、IE7、IE6 浏览器HTTP_USER_AGENT汇总 结论: 浏览器 \ OS XP(IE6) XP(IE7) XP(IE8) Win7 x64(IE9) 猎豹浏览器2.0急速模式 Chrome/21 猎豹浏览器2.0兼容模式 IE6 IE9 淘宝浏览器2.0急速模式 Chrome/20 淘宝
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox <html> <head> </head> <body> <script type="text/javascript"> function jsexport(){ var jsonData = [{name:"张三", sex:"男", age:46



![[问题记录]js将事件写在函数之前解决IE8的兼容性问题](https://img-blog.csdn.net/20151109195153204?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)