本文主要是介绍border-radius在IE8浏览器兼容方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题现象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#login{width: 200px;height: 50px;background-color: #1cc09f;border-color: #00a3ff;border-radius: 9px;}</style>
</head>
<body><button id="login">登录</button>
</body>
</html>
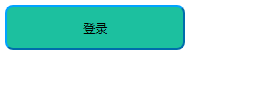
在ie8以上浏览器,显示如下:

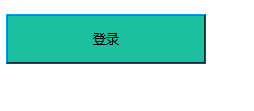
在ie8浏览器显示如下:

发现ie8浏览器对css3的属性border-radius不支持
解决方案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/PIE.js"></script><style>#login{width: 200px;height: 50px;background-color: #1cc09f;border-radius: 9px;border-color: #00a3ff;behavior: url(js/PIE.htc);}</style>
</head>
<body><button id="login">登录</button>
</body>
</html>
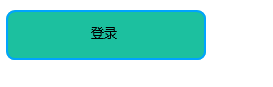
显示结果:

PIE.HTC下载地址:http://css3pie.com/
这篇关于border-radius在IE8浏览器兼容方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








