border专题
2015 Multi-University Training Contest 5 1009 MZL#39;s Border
MZL's Border Problem's Link: http://acm.hdu.edu.cn/showproblem.php?pid=5351 Mean: 给出一个类似斐波那契数列的字符串序列,要你求给出的f[n]字符串中截取前m位的字符串s中s[1...i] = s[s.size()-i+1....s.size()]的最大长度。 analyse: 过计算
前端开发_HTML5_CSS部分-边框(border)
边框样式 1.概述 我们之前已经把CSS的选择器学习了一遍,接下来,我们就一起来学习一下一些常见的样式属性,我们从边框样式开始学习。 2.边框样式 CSS中使用关键字border实现指定元素边框的样式、宽度和颜色。 3.边框的常用属性 边框border常用的属性1.border-style:设置边框的样式,其常用的样式有:none(无边框)soild(实线边框)dashed
css border-radius 圆角
前缀 -moz(例如 -moz-border-radius)用于Firefox-webkit(例如:-webkit-border-radius)用于Safari和Chrome。 例1 <div id="round"></div>#round {padding:10px; width:300px; height:50px;border: 5px solid #dedede;-moz-b
一起搭WPF架构之Border花样小设计
一起搭WPF架构之Border花样小设计 1 前言2 简单设计2.1基本属性介绍2.2简单设计效果 3 花样设计总结 1 前言 在前面文章中简单介绍了有关Window、Grid、Border的简单使用,这篇文章在之前WPF搭建的框架下实现Border的花样小设计! 2 简单设计 2.1基本属性介绍 BorderBrush——定义边框的颜色。BorderThickne
让IE8支持CSS3属性(border-radius、box-shadow、linear-gradient)
下载 PIE-1.0.0.zip解压后,将文件夹重命名为PIE,放到项目目录下在CSS3文件中添加一行代码 behavior: url(PIE/PIE.htc); 例如: .form__input{border-radius: 0.3em;behavior: url(PIE/PIE.htc);} 参考: TYStudio-专注WEB前端开发 css3pie
CSS盒模型--边框设置:border: 1px solid red(像素 样式 颜色 ),border-bottom:1px dotted #ccc
盒模型--边框(一) 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。 如下面代码为div来设置边框粗细为2px、样式为实心的、颜色为红色的边框: div{border:2px solid red;} 上面是border代码的缩写形式,可以分开写: div{border-width:2px;border-style:solid;bord
经常用border的solid,你知道border的这几种值吗?
偶尔发现了,border-style的其他几个值,同时打都不常用,还挺新鲜的 以前做微信红酒的时候,有个奇葩测试妹子给我提了一个bug (说 li标签之间是虚线,不是点),(ps:我当时心里心里还嘲笑她什么虚线、点,调下粗细就行了。哈哈,有小伙伴给我犯过相同的错误的吗?) border:medium dotted red; border:medium dashe
fyne的border布局02
border布局02 边框布局可能是最广泛用于构建用户界面的布局,因为它允许将项目定位在中心元素周围,而中心元素将扩展以填充空间。 实现如下一个界面布局: 实现代码如下: package mainimport ("edgevpndemo/resources""fyne.io/fyne/v2""fyne.io/fyne/v2/app""fyne.io/fyne/v2/container"
【CSS】深入了解圆角属性border-radius
border-radius 是 CSS 中的一个非常有用的属性,它允许你创建具有圆角边框的元素。这个属性可以应用于一个元素的四个角,或者分别应用于每个角。下面我们将深入了解 border-radius 的使用方法和一些高级技巧。 基本用法 你可以通过为 border-radius 指定一个值来设置所有四个角的圆角半径。这个值可以是像素值(px)、百分比(%)或 em 等相对单位。 .box
CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,background-color,
border-collapse设置表格和单元格边框合并
<!DOCTYPE HTML> <html> <head> <title>demo</title> <!--//CSS样式--> <styletype="text/css"> table{ border-collapse:collapse; } th,td{ border: 1px solid#888; } </style> </head> <body> <!-
小的div在大的div中垂直居中 方法一: 1、代码: 1 div style=width:200px;height:200px;border:solid blue;position:rela
小的div在大的div中垂直居中 方法一: 1、代码: 1 <div style="width:200px;height:200px;border:solid blue;position:relative;">2 <div style="width:100px;height:100px;margin: auto; position: absolute; top:
css让padding、border不占据宽度
CSS3 新增了 box-sizing 属性。 以前,如果指定 div 的宽度为 div { width: 120px;height: 120px;padding: 10px; } 则包含 padding,div 的实际宽度为 120px。 有时我们不希望 padding 影响到 div 的实际宽度。以前只能手动计算 width,从 CSS3 开始可以通过 box-sizin
CSS:不可思议的border属性
原文:Magic of CSS border property 译文:不可思议的CSS border属性 译者:dwqs 在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这方面的技巧。 1、正三角形: .triangle_up{height:0px; w
border-radius在IE8浏览器兼容方案
问题现象 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#login{width: 200px;height: 50px;background-color: #1cc09f;border-color: #00a3ff;border-radius: 9px;}</sty
uniapp微信小程序1rpx border在某些手机机型上边框显示不出来解决方案
小程序在ios系统中,如果border小于1px的情况下,border就可能显示不全(可能少了上下左右任意一边) 只需要加一个::after或::before伪类,使用绝对定位定在原来元素上边就不会产生问题了! .d_card_line1_tag { padding: 1rpx 14rpx; /* border: 1px solid #333; */ font-size: 18rp
CSS:border作用
border作用 解释方面举例 补充举例 总结 解释 在CSS(层叠样式表)中,border属性用于设置元素边框的样式、宽度和颜色。border是一个简写属性,它允许您在一次声明中设置以上所有属性。 方面 border-style:定义边框的样式,比如实线(solid)、虚线(dashed)、点线(dotted)等。border-width:设置边框的宽度。border-co
table tr 设置border ie6.7无效
table tr 设置border ie6.7无效 需要在td上设置 td{padding: 15px;border-collapse:collapse;border-bottom:solid 1px #e8e8e8;} 参考地址: http://hi.baidu.com/fhyswallow/item/360e92af59dacb3a030a4d6a
WPF之border标签边框控件、设置弧度、图片
border标签在WPF中承担着边框的角色又称之为边框标签,使用嵌套的方法去给一些标签添加边框,border标签包裹目标标签(border不能有多个子元素)。一般在给标签添加弧度时可以使用border。 常用属性 CornerRadius边框拐角的弧度,当宽高是一样的时候 并且设置CornerRadius为一半的时候边框为圆 标签实例(设置弧度): <Border Width="1
border-image-slice详细说明
上一篇文章我们介绍了 border-image的用法,其中border-image-source、border-image-width、 border-image-outset都比较简单好理解,这边文章我们重点学一下border-image-slice 属性,它用于定义边框图像如何被切割并应用到元素的边框上。这个属性允许你指定边框图像的四个边缘(顶部、右侧、底部、左侧)的向内偏移量,从而将边框图像
Vue项目解决自定义el-dialog的border-radius无效的问题
一、问题产生的原因 自定义el-dialog的border-radius无效的原因其实就是因为层级的问题, f12打开样式检查就能发现组件自身已经全局定义了一个圆角变量 二、解决方法 和上面一样,在项目全局也就是在app.vue中定义全局变量 并且需要给!important,不加!important是无效的,要不然覆盖不了原有的. <style lang="scss" sc
border 取none 与 0 的区别
border:none 与 border:0 1)性能上的差异: 【border:0】 效果相当于border-width:0,浏览器依然对border-width、border-color进行了渲染,即已经占用了内存值。 【border:none】 效果等同于border-style:none,浏览器解析“none”时将不作出渲染动作,即不会消耗内存值。 2)兼容性差异:
border定义不同边框,虚线边框(dashed,dotted),实线边框(solid)
1.solid border属性下的实线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。 border:2px solid #FFFFFF; 实现效果: 2.dashed border属性下的虚线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。也可以虚线跟实线定义。 border:2px dashed #FFFFFF; 3.dotted
js 设置style样式 input框颜色 border
[0]很重要 = 。= $('#name')[0].style.border="1px solid red"; $('#password')[0].style.border="1px solid red"; $('#btnLogin').on('click', function () {$.ajax({url: "/login",type: "POST",dataType: "js
CSS3:border-image
<!DOCTYPE html><html><head><meta charset="utf-8"></head><body><p>原始图片</p><img src="./images/border1.png" alt=""><p>一、</p><p>border: 27px solid transparent;</p><p>border-image-source: url(./ima
前端CSS基础8(盒子模型(margin、border、padding、content))
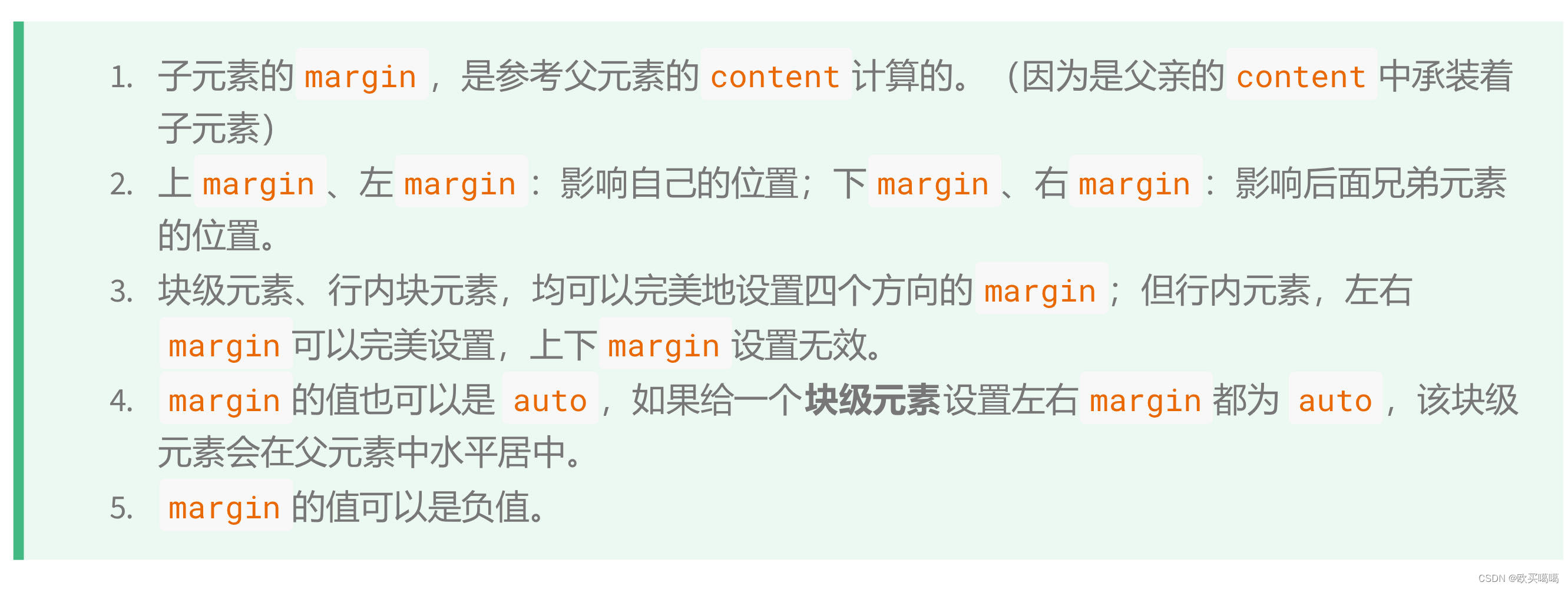
前端CSS基础8(盒子模型(margin、border、padding、content)) CSS盒子模型CSS中常用的长度单位元素的分类,各个元素的显示模式修改元素的显示模式(类型)盒子模型的组成部分盒子内容区-contentCSS盒子的默认宽度盒子的内边距-padding盒子边框-border盒子外边距-margin 处理内容溢出CSS中隐藏元素的两种常见方式CSS样式的继承