本文主要是介绍border-image-slice详细说明,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
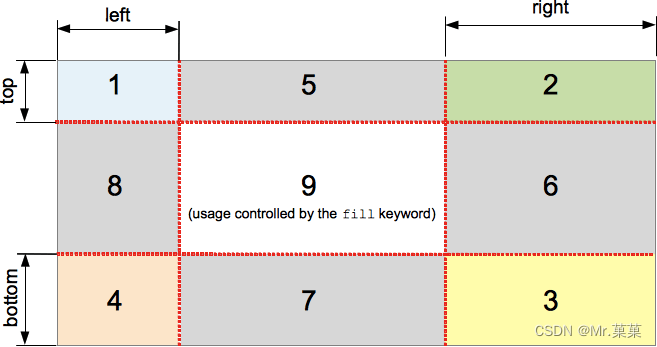
上一篇文章我们介绍了 border-image的用法,其中border-image-source、border-image-width、 border-image-outset都比较简单好理解,这边文章我们重点学一下border-image-slice 属性,它用于定义边框图像如何被切割并应用到元素的边框上。这个属性允许你指定边框图像的四个边缘(顶部、右侧、底部、左侧)的向内偏移量,从而将边框图像切割成九个区域:四个角、四条边和一个中间部分。
如下图所示:

我们结合上边的图片来详细学习一下 border-image-slice :
语法
border-image-slice: [number | percentage | fill]{1,4};
number:数字值,表示到图像边缘的偏移量,在位图中的单位为像素点,在矢量图中则是坐标。对于矢量图, 值与元素大小相关,而非矢量图的原始大小。因此,使用矢量图时,使用百分比值()更可取。percentage:相对于图像尺寸的百分比值。图像的宽度影响水平偏移,高度影响垂直偏移。以原始图像大小的百分比表示的边缘偏移量:水平偏移使用图像的宽度,垂直偏移则使用图像的高度。fill:保留边框图像的中间部分。除非使用了关键词fill,否则中间的图像部分会被丢弃。设置它会保留图像的中心区域并将其作为背景图像显示出来,但其会堆叠在 background 之上。它的宽度和高度分别对应顶部和左侧图像切片的宽度和高度。
你可以为 border-image-slice 提供一到四个值:
- 一个值:表示四个边缘的向内偏移量都相同。
- 两个值:第一个值表示水平和垂直边缘的向内偏移量,第二个值表示顶部和底部边缘的向内偏移量(右侧和左侧边缘的向内偏移量与第一个值相同)。
- 三个值:第一个值表示顶部边缘的向内偏移量,第二个值表示右侧和左侧边缘的向内偏移量,第三个值表示底部边缘的向内偏移量。
- 四个值:分别表示顶部、右侧、底部和左侧边缘的向内偏移量。
示例
- 使用一个值:
border-image-slice: 10%;
这将使边框图像在水平和垂直方向上都被切割成大小相等的 10% 的区域。
- 使用两个值:
border-image-slice: 20% 30%;
这将使边框图像在水平方向上被切割成 20% 的区域,在垂直方向上被切割成 30% 的区域。
- 使用四个值:
border-image-slice: 10% 20% 30% 40%;
这将使边框图像在顶部被切割成 10% 的区域,在右侧被切割成 20% 的区域,在底部被切割成 30% 的区域,在左侧被切割成 40% 的区域。
这里我写了一些取值的效果:点击查看https://jsrun.net/I55Kp
注意事项
- 如果省略了某个值,那么它会与前面的值相同。例如,
border-image-slice: 10% 20%;等同于border-image-slice: 10% 20% 10% 20%;。 - 如果使用了
fill关键字,则边框图像的中间部分将被保留并用作边框的背景。否则,中间部分将被丢弃。
支付宝扫码领红包支持支持:

这篇关于border-image-slice详细说明的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






