本文主要是介绍前端CSS基础8(盒子模型(margin、border、padding、content)),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端CSS基础8(盒子模型(margin、border、padding、content))
- CSS盒子模型
- CSS中常用的长度单位
- 元素的分类,各个元素的显示模式
- 修改元素的显示模式(类型)
- 盒子模型的组成部分
- 盒子内容区-content
- CSS盒子的默认宽度
- 盒子的内边距-padding
- 盒子边框-border
- 盒子外边距-margin
- 处理内容溢出
- CSS中隐藏元素的两种常见方式
- CSS样式的继承
CSS盒子模型
CSS中常用的长度单位
在 CSS 中,常用的长度单位包括:
- 像素(px):最常用的长度单位,通常指定固定大小。
.example {width: 200px;
}
- 百分比(%):相对于父元素的百分比值。
.example {width: 50%;
}
- EM(em):相对于元素自身字体大小的倍数。相当于当前元素font-size的倍数
.example {font-size: 50px;width:10em;height:10em;
}
- REM(rem):相对于根元素(html)的字体大小的倍数。
.example {padding: 2rem;
}
元素的分类,各个元素的显示模式
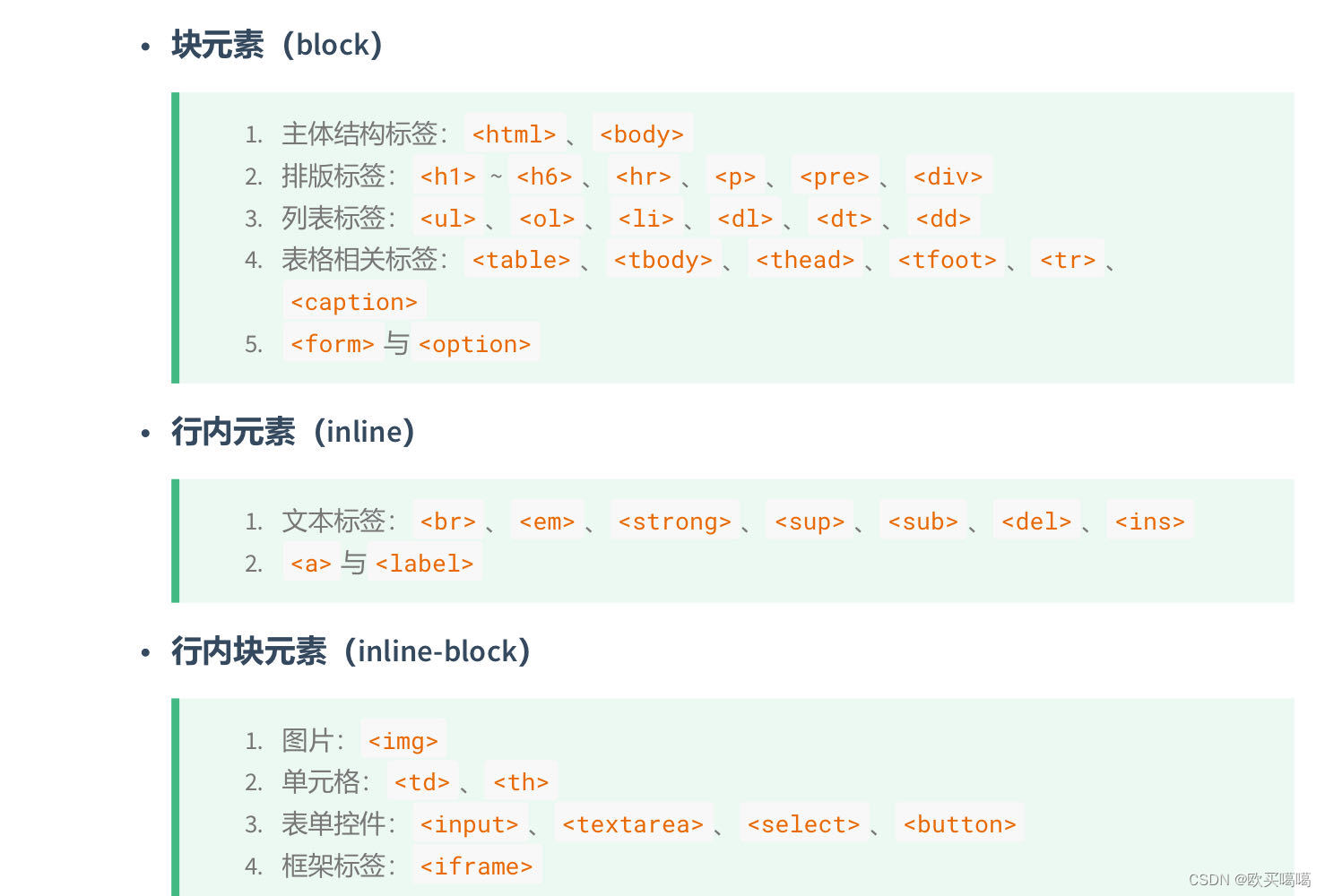
- 行内元素:不独占一行,不能通过CSS设置宽高。
- 块级元素:独占一行,可以通过CSS设置宽高。
- 行内块元素:不独占一行,但是可以通过CSS设置宽高。

修改元素的显示模式(类型)
想要修改元素的显示模式,需要用到display属性来修改。
display可以取以下值,分别代表的意义如下表:
| 值 | 描述 |
|---|---|
| nono | 元素会被隐藏 |
| block | 元素将作为块级元素显示 |
| inline | 元素将作为内联元素显示 |
| inline-block | 元素将作为行内块元素显示 |
盒子模型的组成部分
CSS会把所有的HTML元素都看成一个盒子,所有的样式也都是基于这个盒子。
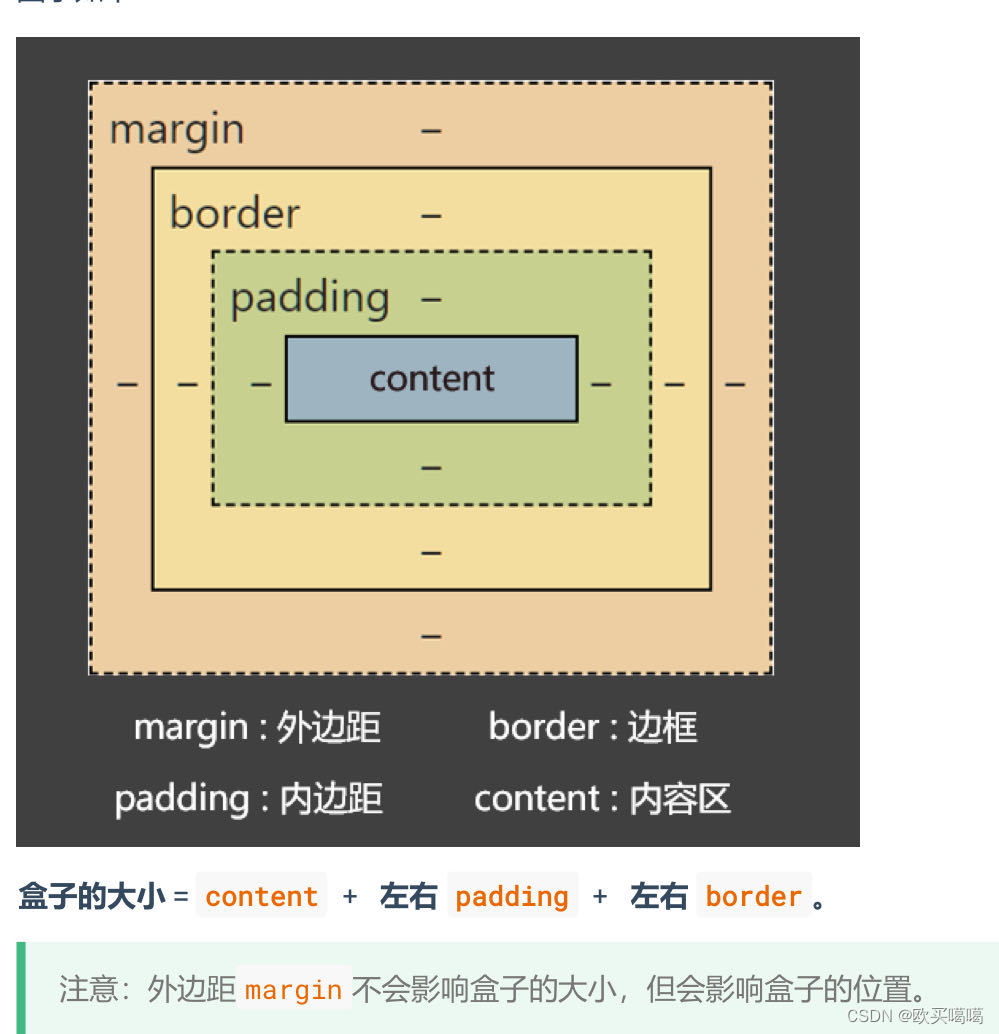
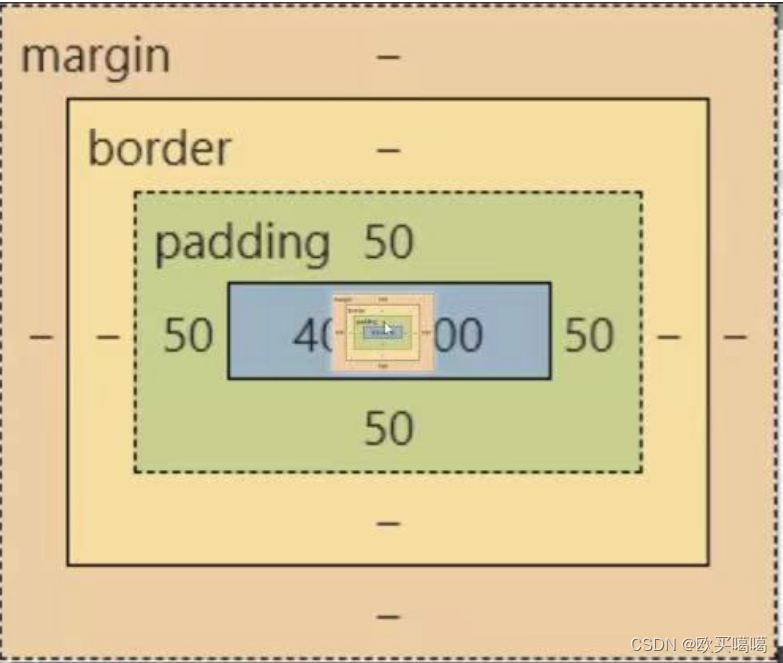
margin(外边距):盒子与外界的距离
border(边框):盒子的边框
padding(内边距):紧贴内容的补白区域,留白
content(内容):元素中的文本或者后代元素都是它的内容
如图:

注意:自设置高度和宽度时margin不会影响盒子的大小,但会影响盒子的位置。
盒子内容区-content
| CSS属性 | 功能 | 属性值 |
|---|---|---|
| width | 设置内容区域宽度 | 长度 |
| height | 设置内容区域高度 | 长度 |
| max-width | 设置内容区域最大宽度 | 长度 |
| max-height | 设置内容区域最大高度 | 长度 |
| min-width | 设置内容区域最小宽度 | 长度 |
| min-height | 设置内容区域最小高度 | 长度 |
CSS盒子的默认宽度
默认宽度就是不设置width属性时,元素所呈现出来的宽度(此时margin参与影响盒子的大小)
总宽度=父的content-自身的左右margin
内容的宽度=父的content-自身的左右margin-自身的左右border-自身的左右padding
盒子的内边距-padding
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
| padding-top | 上内边距 | 长度 |
| padding-right | 右内边距 | 长度 |
| padding-bottom | 下内边距 | 长度 |
| padding-left | 左内边距 | 长度 |
| padding | 复合属性 | 长度,可设置1~4个值 |
padding: 10px ; /*四个方向都为10像素的内边距 */padding: 10px 20px ; /* 上下,左右分别为10、10、20、20像素的内边距 */padding: 10px 20px 15px; /* 上、左右、下分别为10、20、20、15像素的内边距 */padding: 10px 20px 15px 25px; /* 上右下左分别为10、20、15、25像素的内边距 */
注意:行内元素的左右内边距可以设置,上下不可以
块级元素和行内块元素上下左右都可以设置。
盒子边框-border
| 属性名 | 功能 | 属性值 |
|---|---|---|
| border-style | 边框线风格 复合了四个方向的边框风格 | none:默认值 solid:实线 dashed:虚线 dotted:点线 double:双实线 |
| border-width | 边框线宽度 复合了四个方向的边框宽度 | 长度,默认3px |
| border-color | 边框颜色 复合了四个方向的边框颜色 | 颜色,默认黑色 |
| border | 复合属性 | 值没有顺序和数量要求 |
| border-left border-left-style border-left-width border-left-color border-right border-right-style border-right-width border-right-color border-top border-top-style border-top-width border-top-color border-bottom border-bottom-style border-bottom-width border-bottom-color | 分别设置各个方向的边框 | 同上 |
| border-radius | 用于设置元素的边框圆角 | 长度值 (px,%,em等) 指定圆角的半径 |
盒子外边距-margin
| CSS属性值 | 功能 | 属性值 |
|---|---|---|
| margin-left | 左外边距 | CSS中的长度值 |
| margin-right | 右外边距 | CSS中的长度值 |
| margin-top | 上外边距 | CSS中的长度值 |
| margin-bottom | 下外边距 | CSS中的长度值 |
| margin | 复合属性,可以写1~4个值,规律同padding(顺时针) | CSS中的长度值 |
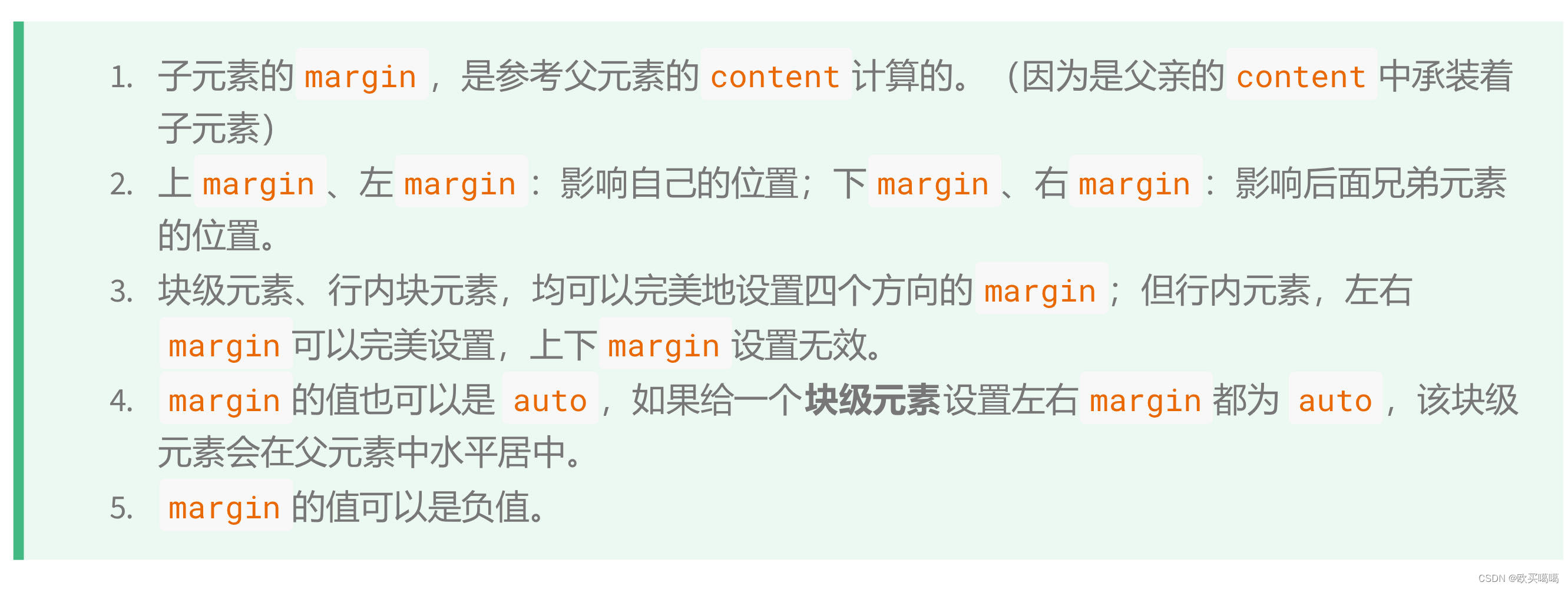
margin注意事项
- 子元素的margin,是参考父元素的content计算的。(因为是父亲的 content中承装着子元素)(也就是盒子套盒子,父亲也是一个盒子,父盒子套着子盒子)

- 上margin、左margin :影响自己的位置;(盒子左上角)
- 下margin、 右margin :影响后面兄弟元素的位置。(盒子右下角)
- 块级元素、行内块元素,均可以完美地设置四个方向的margin ;但行内元素,左右margin可以完美设置,上下 margin设置无效。
- margin的值也可以是auto,如果给一个 块级元素设置左右margin 都为auto,该块级元素会在父元素中水平居中。
- margin的值可以是负值。

CSS中什么是margin塌陷,如何解决
Margin 塌陷第一个子元素的上margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上。
解决Margin 塌陷的方法包括:
- 父元素添加内边距(padding)或边框(border):通过为父元素添加内边距或边框,可以防止子元素的外边距与父元素的外边距发生合并。给父元素设置宽度不为0的padding或者border。
- 使用浮动或定位:浮动(float)或定位(positioning)可以阻止外边距合并。
- 使用inline-block替代block:对于行内块元素(inline-block),外边距不会合并。
- 清除浮动:清除浮动也可以避免外边距塌陷的问题。
- 使用CSS属性overflow: hidden;:在父元素中添加此属性可以触发BFC(块级格式化上下文),从而避免外边距合并。
CSS中什么是margin合并,如何解决
margin合并:上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大值而不是相加
解决margin合并的方法
无需解决,在布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
处理内容溢出
| CSS属性值 | 功能 | 属性值 |
|---|---|---|
| overflow | 溢出内容的处理方式 | visible:显示,默认值 hidden:隐藏 scroll:显示滚动条,不论内容是否溢出 auto:自动显示滚动条,内容不溢出不显示 |
| overflow-x | 水平方向溢出内容的处理方式 | 同上 |
| overflow-y | 垂直方向溢出内容的处理方式 | 同上 |
CSS中隐藏元素的两种常见方式
CSS中隐藏元素的两种常见方式是使用display属性和visibility属性。
使用display: none;: 这种方式会完全从文档流中移除元素,并且不会给它留下任何空间。元素将不可见且不可点击。
.hidden-element {display: none;
}
使用visibility: hidden;: 这种方式会使元素不可见,但仍然会保留其在文档流中的位置,即元素所占据的空间不会消失,只是内容不可见。
.element {visibility: hidden;
}
CSS样式的继承
在 CSS 中,样式的继承是指子元素会继承父元素的某些样式属性。不是所有样式都可以被继承,只有一部分特定的属性才会被子元素继承。通常文本相关的样式属性比如颜色、字体大小等会被子元素继承,而布局相关的属性一般不会被继承。
这篇关于前端CSS基础8(盒子模型(margin、border、padding、content))的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





