margin专题
CSS Padding 和 Margin 区别全解析
《CSSPadding和Margin区别全解析》CSS中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域,本文将详细介绍padding和... 目录css Padding 和 Margin 全解析1. Padding: 内边距2. Margin: 外边距3. Padd
css中padding与margin的区别
原创:http://blog.csdn.net/u013383042/article/details/51056931 padding与margin的区别 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Stict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xm
css margin,padding 百分比
margin,padding的百分比都是相对于最近的父级容器的宽度 width 进行计算的 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百分比</title><style type="text/css">* {margin: 0;padding: 0;}.father {width:500px; he
android margin和android padding的区别?
今天在布局时遇到了margin和padding,发现区别很大。 margin就是指元素边界外的,是指view与其它view之间的距离。padding刚好相反,定义内部元素距离边界的距离,指view本身之间的距离。 Margin属性和Padding属性的区别? Margin属性: Margin属性分为margin-top、margin-right、margin-bottom、ma
margin相对的元素
margin相对的元素在不同的情况下有所不同: 如果父元素在子元素的margin的同向上有padding或border的话,子元素的margin相对于父元素,否则相对于父元素以外的元素。 我们还是看例子吧: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>margin</title> <s
前端开发_HTML5_CSS部分-内外边距(padding/margin)
内外边距(padding/margin) 1.引入 我们在之前的学习中学习了边框,我们发现只要是页面的标签元素,都可以实现边框的效果,那么接下来我们来讲解一个比较重要的知识点,边距,边距分为内边距和外边距,它们和边框一起是我们后面学习盒子模型的重要基础。 2.内外边距理解 为了更好的帮助广大的学习者理解所讲授的知识点,我们使用现实生活中的一个例子来帮助理解border、padd
CSS学习【margin为负值】
目录 margin塌陷时合并规则 margin重叠概念 可能会发生的情况 外边距重叠计算规则 兄弟元素之间合并,都为负值 当“.box1”和“.box2”都未设置外间距时: 给“.box1”和“.box2”设置外间距后: 兄弟元素间合并,一正一负 当.box2中未设置margin属性 .box2 margin-top:-30px时 .box2 margin-top:-80px
关于BFC的特性,以及如何利用BFC解决margin溢出与margin重叠问题
1. 何为BFC? 文章:https://juejin.im/post/5909db2fda2f60005d2093db#heading-8 BFC概括:可以在心中记住这么一个概念———所谓的BFC就是css布局的一个概念,是一块区域,一个环境。 BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level b
盒模型使用margin相关技巧及解决margin-top塌陷问题
仅供学习,转载请注明出处 margin相关技巧 1、设置元素水平居中: margin:x auto; 2、margin负值让元素位移及边框合并 练习 1、制作一个600*100的盒子,边框1像素黑色,距离浏览器顶部100px,水平居中。 2、制作下面的菜单效果: 实现代码如下: <!DOCTYPE html><html><head><title></ti
RadioButton 设置Margin间距
在RadioGroup下动态添加的RadioButton不能设置间距,试了很多种方案也是不行。 以下代码与我的写的类似 源码 : layout <RadioGroup android:id="@+id/rg_nav" android:orientation="vertical" android:layout_width="wrap_content" andro
CSS小技巧-为内盒子添加margin-top时,会带着父盒子一起下来,如何解决?
1、为父盒子添加一个padding 2、为父盒子添加一个border 3、为父盒子添加一个overflow:hidden
关于在IE9下css属性设置margin:0 auto 不能使div居中
解决方法一: 01.<div style="text-align:center;"> 02. <div style="margin:0 auto;">居中</div> 03.</div> 解决方法二: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org
CSS的padding,margin,border属性(详细介绍及举例说明)
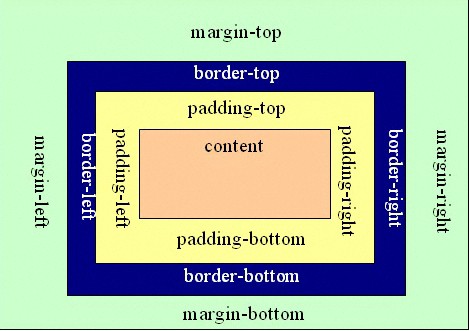
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,background-color,
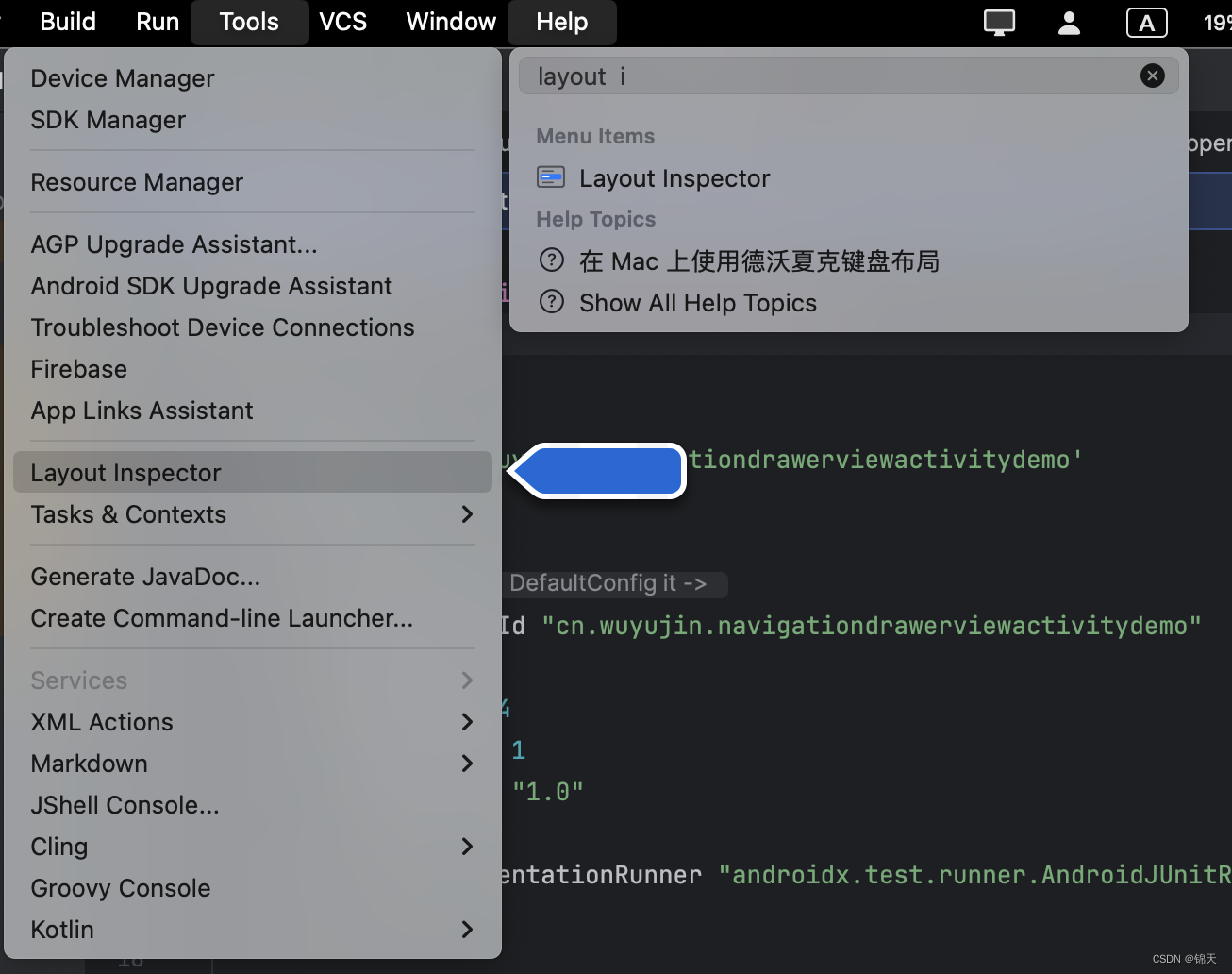
Android 如何调试已经运行在手机/模拟器中的软件界面上的像素 layout margin 等布局参数 用 Layout Inspector 工具
文章目录 Intro场景Layout Inspector 窗口的打开方式`Tools` --> `Layout Inspector``View` --> `Tool Windows` --> `Layout Inspector`通用的方法 `Help` --> 搜索`Layout Inspector` Intro 一句话: Android Studio 有一个叫 Layout
CSS学习之道:margin和padding
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放 在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容 (content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,backg
CSS学习之道:详细学习CSS的Margin和Padding属性
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边。 例子h2: h2 { font-size: 1.5em; background-color: #ccc; margin: 1em; padding: 3em; } 元素四边可以设置的属性:margin-top, margin-right, m
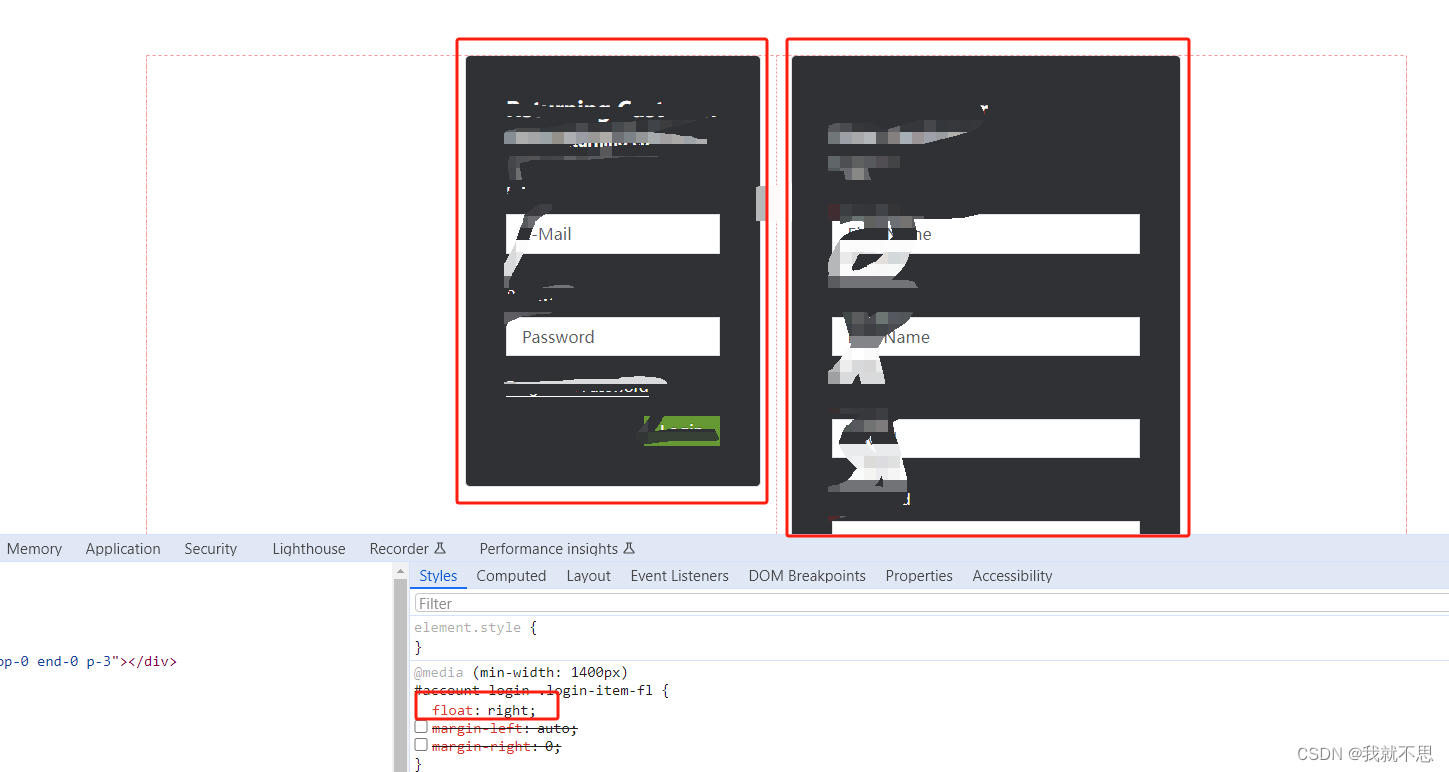
margin-left: auto;使元素靠右
摘要: 今天写样式遇到一个东西,就是需要表单居右显示的,但是作用了弹性布局,其他的都不行的,一开始使用了浮动,但是使用了浮动后盒子就不继承父盒子的宽度了,移动端还行,自动回到100%状态,但是pc端宽屏的时候就被吃掉了一截! 解决方案: @media (min-width: 1400px){#account-login .login-item-fl {margin-left: a
关于margin-right的应用问题
今天在群里面,有人抛出了一个关于css中margin-right没有效果的问题。CSS代码和HTML代码如下: .style1{width:400px;height:440px;background-color:red;border:5px solid silver;margin-top:20%;margin-right:30%;} <html><head><link
div嵌套margin-top属性问题
其中margin-top的外边距的效果是找到了body; 造成这种现象的原因是内部div的父容器的padding为0px; 解决办法: 1,父容器的overflow:hidden; 2,父容器的position:absolute; 3,将margin-top变为父容器的padding-top:
CSS中的body的默认margin
CSS中的body的默认margin 一般浏览器中都对body标签进行默认的margin设置为8px,当然,不同的浏览器会设置成不同的值,它是由浏览器的user-agent-stylesheet提供的,有些浏览器的user-agent-stylesheet可以由用户进行修改,而有的浏览器则不可以,所以开发人员不能依靠此来修改浏览器的默认设置。如果我们要修改body的默认值,只要覆盖其css样式即
top和margin-top等的区别
转载自:点击打开链接 这一次因为是拿着别人的源码改成自己要的效果,我发现原来我之前一直都只会用margin-top、margin-bottom等是多傻的举动!因为在某些时候top、bottom、left、right比margin-top、margin-bottom、margin=left、margin-right好用很多。。。 当时我觉得很纳闷,难道top系列和margin-top系列不是一个
top、margin-top的区别 (转)
简单说一些top、margin-top的区别: 1、top、bottom、left、right是绝对定位,必须position为absolute。 margin一系列设置是相对定位。 注意:如果用top等,而position未设置为absolute,那设置是不起作用的。 2、top这些在绝对定位的前提下对定位,是相对body 或者 position:relative的父级元素的
margin:auto、margin:0 auto、margin:0
margin:auto是指上下左右全都auto margin:0 auto 是指上下是0,左右auto margin:0; 这个是上右下左的值都为0 margin:auto; 这个是上右下左的值都是自适应的 margin:0; 这个是上右下左的值都为0 在两个div里对比一下就会有很明显的效果出来了比如: <div class="div1"> <div class="div2"> </d