本文主要是介绍css中padding与margin的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原创:http://blog.csdn.net/u013383042/article/details/51056931
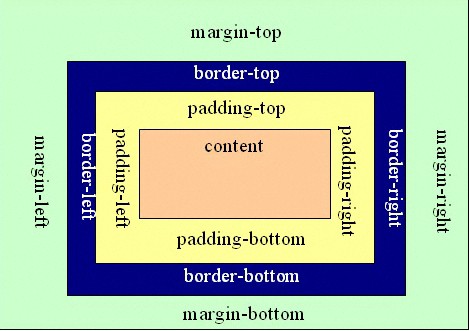
padding与margin的区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Stict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang = "zh-CN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<style>*{background:yellow;}#test1{ margin-top: 1px; margin-right: 2px; margin-bottom: 50px; margin-left: 2px;width:100%;height:200px; background:red;text-align:center;padding-top:50px;padding-right:1px;padding-bottom:10px;padding-left:1px;} #test2{ margin-top: 1px; margin-right: 2px; margin-bottom: 100px; margin-left: 2px; width:100%;height:200px;background:pink;text-align:center;padding-top:200px;padding-right:1px;padding-bottom:10px;padding-left:1px;} </style>
<body><div id = "test1">层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。</div><div id = "test2">CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。</div></body>
</html>这篇关于css中padding与margin的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!