padding专题
CSS Padding 和 Margin 区别全解析
《CSSPadding和Margin区别全解析》CSS中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域,本文将详细介绍padding和... 目录css Padding 和 Margin 全解析1. Padding: 内边距2. Margin: 外边距3. Padd
css中padding与margin的区别
原创:http://blog.csdn.net/u013383042/article/details/51056931 padding与margin的区别 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Stict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xm
css margin,padding 百分比
margin,padding的百分比都是相对于最近的父级容器的宽度 width 进行计算的 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百分比</title><style type="text/css">* {margin: 0;padding: 0;}.father {width:500px; he
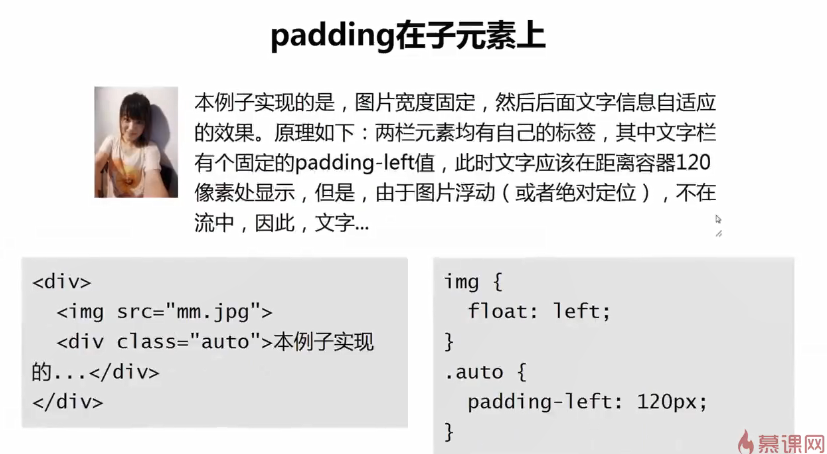
小tip:中文英文左右padding一致两端对齐实现
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=4908 不是什么稀奇的技术,很多很多年前自己就玩耍过。 之所以今天拿出来说一下,是因为今天几个小伙伴遇到类似问题,突然发现,一些自己觉得不怎么样的东西,说不定对别人而言会有很大帮助,于是我就打算写篇短文简单介绍
android margin和android padding的区别?
今天在布局时遇到了margin和padding,发现区别很大。 margin就是指元素边界外的,是指view与其它view之间的距离。padding刚好相反,定义内部元素距离边界的距离,指view本身之间的距离。 Margin属性和Padding属性的区别? Margin属性: Margin属性分为margin-top、margin-right、margin-bottom、ma
前端开发_HTML5_CSS部分-内外边距(padding/margin)
内外边距(padding/margin) 1.引入 我们在之前的学习中学习了边框,我们发现只要是页面的标签元素,都可以实现边框的效果,那么接下来我们来讲解一个比较重要的知识点,边距,边距分为内边距和外边距,它们和边框一起是我们后面学习盒子模型的重要基础。 2.内外边距理解 为了更好的帮助广大的学习者理解所讲授的知识点,我们使用现实生活中的一个例子来帮助理解border、padd
OutOfRangeError PaddingFIFOQueue '_1_get_batch/batch/padding_fifo_queue 解决方案
最近使用Faster-RCNN训练模型时,遇到了如标题所示的问题,最终得到解决,现在记录解决方式如下: 一般这种问题都不是代码的问题,请先检查训练数据: 1. 训练数据中图像文件和标注文件数量是否相同 2. 训练数据中是否有损坏的图片(数量多的话可以用PIL写个简单的加载方法去判断) 3. 标注文件中标注的长宽与实际长宽是否相同(我的问题在这里得到了解决,下面列出检测的代码): from
解决CSS布局中padding-right不生效问题
.list_scroller {position: relative;padding-left: 32rpx;padding-right: 32rpx;padding-bottom: 226rpx;} // 解决方法: 因为默认content-box,width:100%是不包含padding的,但实际我们想包含padding。 box-sizing: border-box;
CSS属性之padding
0.inline元素中的padding 大家都知道padding对于block元素和inline-block元素的影响,而对于inline元素,padding只会在水平方向产生影响,垂直方向不会产生影响。 这么说其实不准确,给inline元素设置垂直方向的padding,不会改变元素的高度,也不会影响其他元素,但是会改变他自身的背景的高度。 <div class="wrap">这是一小段文
css-padding
文章目录 paddingpadding与元素的尺寸对于block块状水平元素复杂关系影响元素尺寸不影响元素尺寸最小宽度显示 关系总结 对于inline内联水平元素复杂关系水平padding影响尺寸垂直padding影响背景色区域 padding负值和百分比值负值百分比值inline水平元素的padding的百分比值空inline元素+padding高宽也不相等空inline元素+padd
CSS的padding,margin,border属性(详细介绍及举例说明)
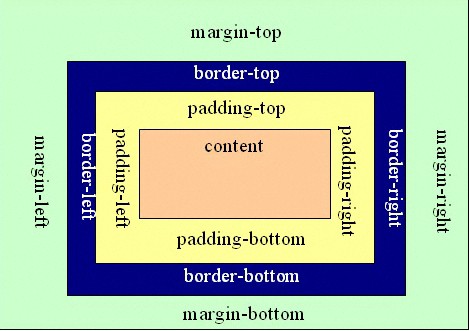
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,background-color,
【Go】使用Go语言实现AES CBC No Padding加密和解密
冷雨悄悄停吧 天真的心因为你 那管多风雨天仍和你一起 告诉你我其实多么的想你 其实我我真的爱着你 🎵 蒋明周《真的爱着你》 引言 高级加密标准(AES)是一种广泛使用的加密算法。它可以工作在多种模式下,最常用的一种是CBC(Cipher Block Chaining)模式。本文将介绍如何使用Go语言实现AES CBC No Padding加密
CSS学习之道:margin和padding
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放 在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容 (content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,backg
CSS学习之道:详细学习CSS的Margin和Padding属性
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边。 例子h2: h2 { font-size: 1.5em; background-color: #ccc; margin: 1em; padding: 3em; } 元素四边可以设置的属性:margin-top, margin-right, m
如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求 实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box; 示例代码: .content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-box;}
css让padding、border不占据宽度
CSS3 新增了 box-sizing 属性。 以前,如果指定 div 的宽度为 div { width: 120px;height: 120px;padding: 10px; } 则包含 padding,div 的实际宽度为 120px。 有时我们不希望 padding 影响到 div 的实际宽度。以前只能手动计算 width,从 CSS3 开始可以通过 box-sizin
Tensorflow 中max_pool的padding 问题
之前在学习过程中并没有遇到池化层padding的问题,在听课过程没有提到池化层padding,于是试了下,果然填不填充是不一样的效果。下面是程序示例 a = tf.get_variable('w', shape=(1,4,4,1), initializer=tf.truncated_normal_initializer(seed=1))b = tf.nn.max_pool(a, ks
不能用 字体大小(font-size) + padding 计算元素的高度
不能用 字体大小(font-size) + padding 计算元素的高度,font-size ie7浏览器呈现出的高度有差别 比如 font-size:16px;Google 如果不定义行高,那么行高默认为 16 +2px;即高度 = 行高18px; ie7 为16px;
【css】padding 和 margin的区别
css中有有一对经常是一起出现的属性:padding和margin,接下来我们以一个例子来看一下两个属性的作用及其区别。 实例演示: 使用属性前: 代码实现: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>paddingTest</title></head><style>.class1{he
less和scss循环生成margin和padding
less // 循环生成 margin padding.padding(@n, @i: 1) when (@i =< @n) {.pt-@{i} {padding-top: @i + 0px;}.pr-@{i} {padding-right: @i + 0px;}.pb-@{i} {padding-bottom: @i + 0px;}.pl-@{i} {padding-left: @i + 0
前端CSS基础8(盒子模型(margin、border、padding、content))
前端CSS基础8(盒子模型(margin、border、padding、content)) CSS盒子模型CSS中常用的长度单位元素的分类,各个元素的显示模式修改元素的显示模式(类型)盒子模型的组成部分盒子内容区-contentCSS盒子的默认宽度盒子的内边距-padding盒子边框-border盒子外边距-margin 处理内容溢出CSS中隐藏元素的两种常见方式CSS样式的继承
理解keras的CNN中padding='causal'
This is a great concise explanation about what is “causal” padding: One thing that Conv1D does allow us to specify is padding=“causal”. This simply pads the layer’s input with zeros in the front so
理解CNN参数及PyTorch实例,卷积核kernel,层数Channels,步长Stride,填充Padding,池化Pooling,PyTorch中的相关方法,MNIST例子
1.34.理解CNN参数及PyTorch实例 1.34.1.卷积核kernel 1.34.2.层数Channels 1.34.3.步长Stride 1.34.4.填充Padding 1.34.5.池化Pooling 1.34.6.PyTorch中的相关方法 1.34.7.MNIST例子 1.34.理解CNN参数及PyTorch实例 参考地址:http://guileen.github.io/2
class中 padding和margin的用法;
如果我们想要移动盒子等的位置 ,除了可以用相对定位和绝对定位还可以用margin 和paddinng; 结构如图所示 margin和padding的用法: padding和margin后面可以跟1或2或3或4个数,按照顺序分别是上,右,下,左。具体的操作如下: (1)padding(margin)-left:10px;左内(外)边距; (2)padding(margin)-right:10px