本文主要是介绍css-padding,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- padding
- padding与元素的尺寸
- 对于block块状水平元素
- 复杂关系
- 影响元素尺寸
- 不影响元素尺寸
- 最小宽度显示
- 关系总结
- 对于inline内联水平元素
- 复杂关系
- 水平padding影响尺寸
- 垂直padding影响背景色区域
- padding负值和百分比值
- 负值
- 百分比值
- inline水平元素的padding的百分比值
- 空inline元素+padding高宽也不相等
- 空inline元素+padding+font-size为0,高宽就相等
- 额外高度产生的原因
- CSS 标签元素的内置padding
- ol/ul列表的内置padding-left值
- 表单元素的内置padding值
- button表单按钮padding
- 原生button
- padding与图形绘制
- 三道杠
- 白眼效果
- padding与布局
- 移动端1:1头图布局
- 配合margin,实现等高布局
- 两栏自适应布局
- padding在容器上
- padding在子元素上
padding
padding与元素的尺寸
给元素添加padding值之后,对应的元素宽高会被撑大,就是padding值添加在元素原有的宽高之上
如果想保证盒子原本的宽高大小,就得减去添加的padding值和border值
在W3C的标准盒模型下,padding一般是给外面的大盒子或者父元素添加的,内填充,添加之后做减法
给图片加padding实现1px像素的边框
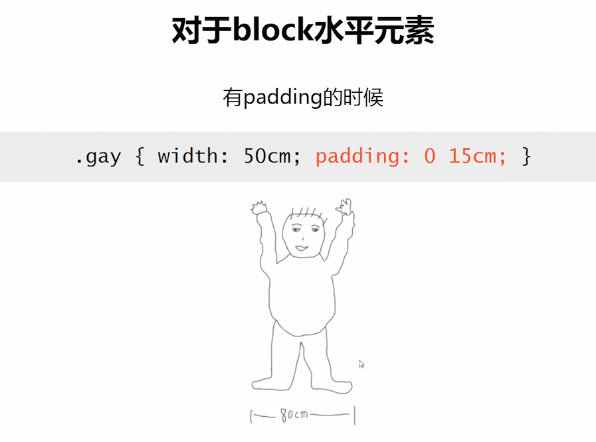
对于block块状水平元素
复杂关系
影响元素尺寸
- 对于block块状水平元素,有padding的时候,padding会影响元素的尺寸

不影响元素尺寸
- 但是对于width:auto或者box-sizing为border-box的时候,padding不会影响元素尺寸

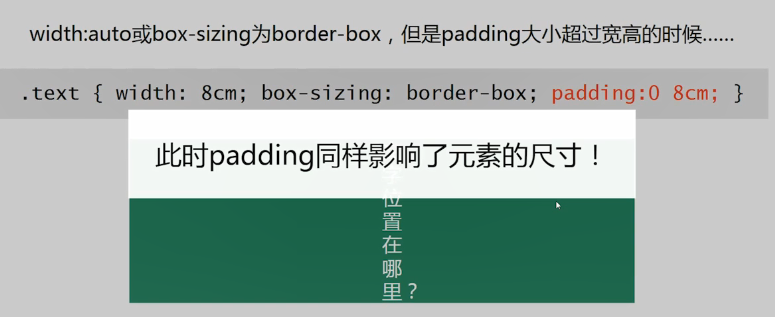
最小宽度显示
- width:auto或者box-sizing为border-box,但是padding超过大小宽高的时候,文字则按照最小宽度显示

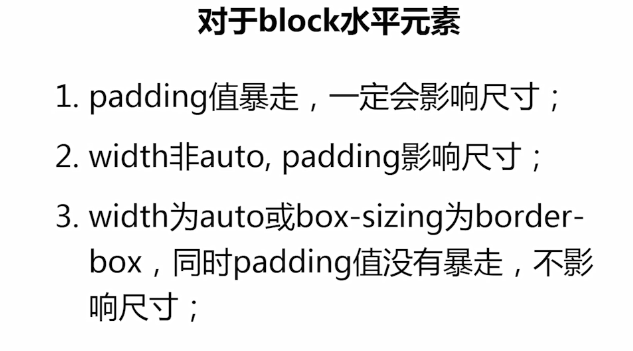
关系总结

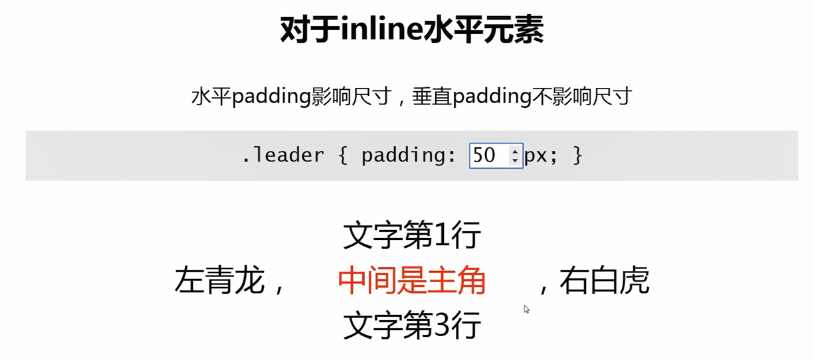
对于inline内联水平元素
复杂关系
水平padding影响尺寸
- 水平padding影响尺寸,垂直padding不影响尺寸,即只影响左右,不影响上下

垂直padding影响背景色区域
-
水平padding影响尺寸,垂直padding不影响尺寸,但是会影响背景色区域(并占据空间)

-
该特性的,适用场景
-
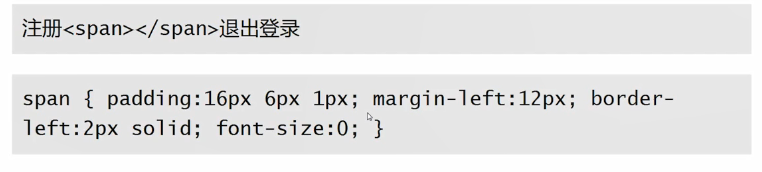
高度可控的分隔线
- 直接使用字符(管道符,短横),如 注册|登录,但是这样的小短横高度不可控
- inline-block控制 ,如 注册|登录
- 使用inline-padding实现 注册|登录

-
padding负值和百分比值
负值
padding不支持任何形式的负值
百分比值
padding的百分比均是相对于宽度计算的
-
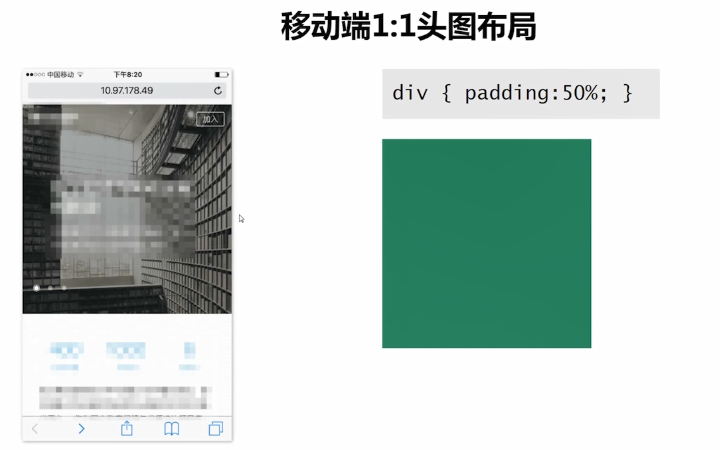
实现正方形

-
移动端app 正方形头图,padding可保证所有屏幕大小下都是正方形

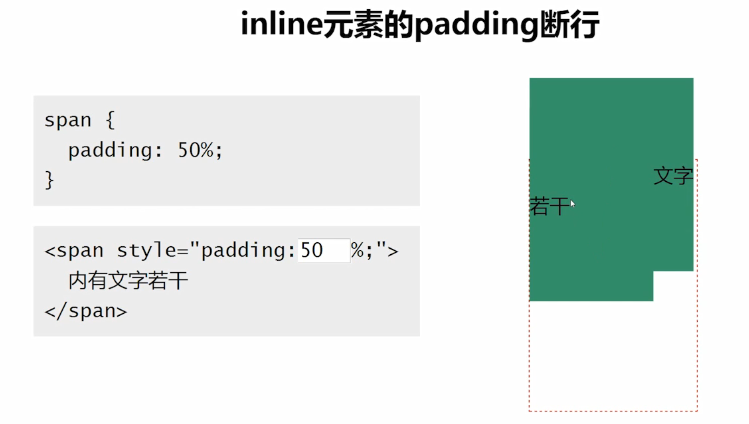
inline水平元素的padding的百分比值
-
同样是相对于宽度计算的
-
默认的高度宽度细节有差异,block水平元素的高宽是一样的
-
padding会断行,padding的背景色也会换行

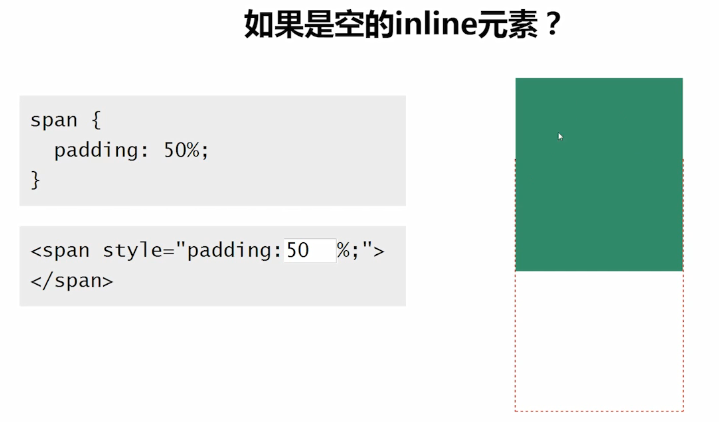
空inline元素+padding高宽也不相等

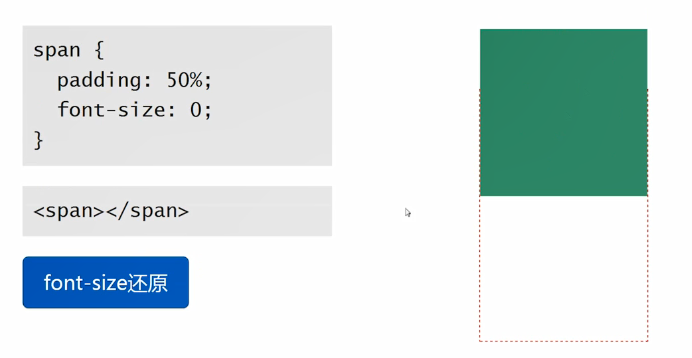
空inline元素+padding+font-size为0,高宽就相等

额外高度产生的原因
inline元素的垂直padding会让"幽灵空白节点"显现,也就是规范中的"struct"出现
幽灵空白节点本质上是内联元素文本的content-area区域,content-area区域只受fon-size大小的影响,可以通过font-size为0,让其看不见
参考解答:https://segmentfault.com/q/1010000014296346
CSS 标签元素的内置padding
ol/ul列表的内置padding-left值
-
特例:元素很多内置的一些padding值,或者margin值,尤其是margin值,基本上是以em为单位,也就是说是相对于文字本身大小的,但是ol/li内置的padding-left,单位是以px为大小的,而不是em。使用固定的px padding-left,会有对齐的问题。
-
例如Chrome浏览器下默认px
-
如果字号很小,间距就会很开
-
如果字号很大,序号就会爬到容器外面
经验:在开发的过程中使用的字体一般是12px14x,此时padding-left为22px25px是最合适的,可基本上实现下面的内容和上面的列表序号左对齐。如果字体较大,padding-left设置大一点,即可对齐
表单元素的内置padding值
- 所有浏览器的input/textarea输入框内置padding,一般是1px~2px的padding值
- 所有的button按钮内置padding值
- 部分浏览器的select下拉内置padding,如果Firefox IE8+可以设置padding
- 所有浏览器的radio/checkbox单复选框无padding
- button按钮元素的padding最难控制
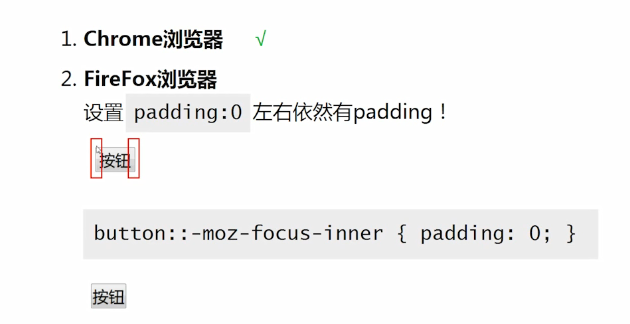
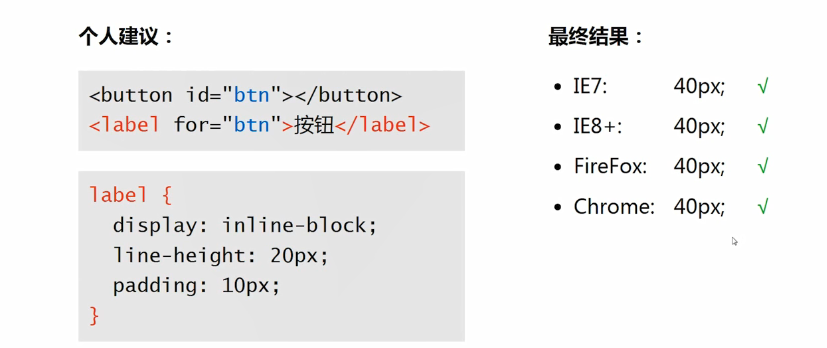
button表单按钮padding



原生button

padding与图形绘制
三道杠
border-style:double可以画三道杠,这个也可以。
-
15px间隙的三道杠

-
30px间隙的三道杠
<!DOCTYPE html> <html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title></title><style type="text/css">.box{width: 150px;height: 30px; /* 规定盒子宽高,达到限制边框生成杠线 */border-top: 30px solid;/* 上边框 */border-bottom: 30px solid ; /* 下边框 */padding: 30px 0;/* 中间撑开两个透明区域 */background-color:currentColor;/* 当前的标签所继承的文字颜色,也可自定义颜色值 *//* 关于currentColor说明,详去大神网站去看:http://www.zhangxinxu.com/wordpress/2014/10/currentcolor-css3-powerful-css-keyword/ */background-clip: content-box;/* 这句话是只让背景色在内容区域显示,padding不算内容区了,就不会让padding那上下30px变色,就制作成了三横线! */}</style></head><body><div class="box"></div></body> </html>
白眼效果

padding与布局
移动端1:1头图布局

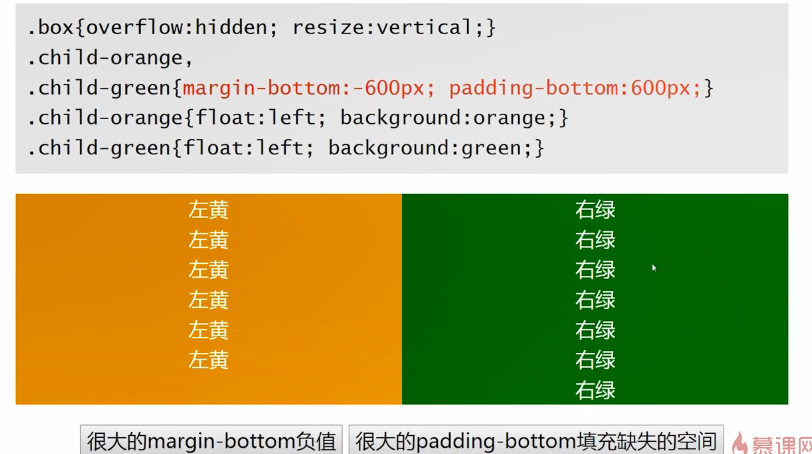
配合margin,实现等高布局

两栏自适应布局
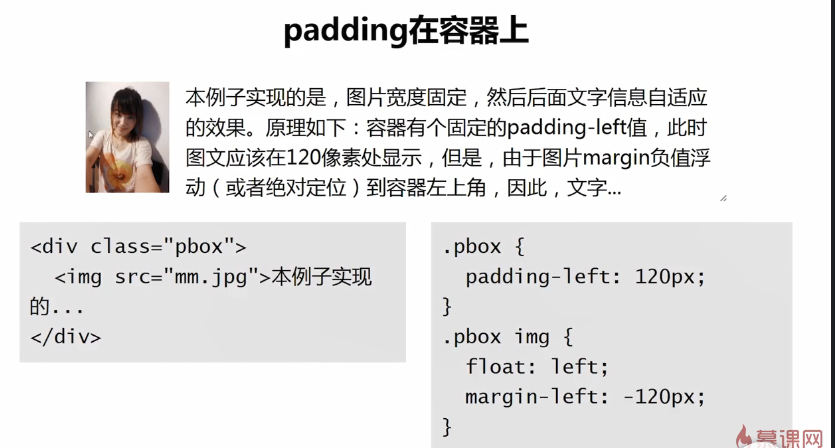
padding在容器上

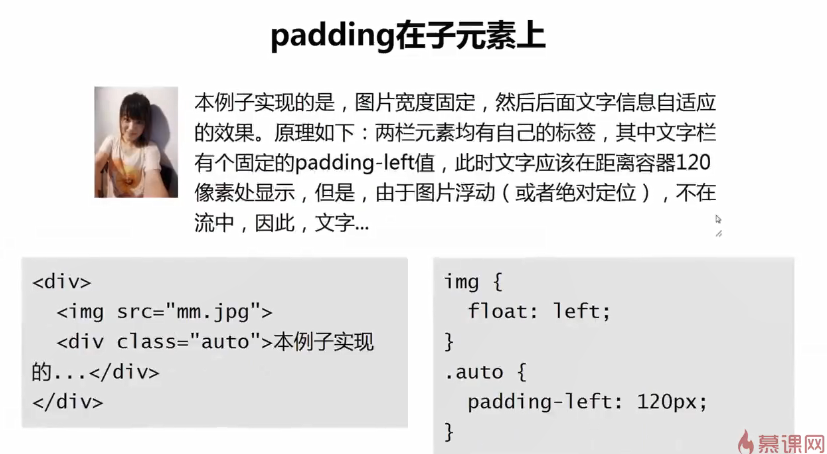
padding在子元素上

这篇关于css-padding的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







