本文主要是介绍Android 如何调试已经运行在手机/模拟器中的软件界面上的像素 layout margin 等布局参数 用 Layout Inspector 工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Intro
- 场景
- Layout Inspector 窗口的打开方式
- `Tools` --> `Layout Inspector`
- `View` --> `Tool Windows` --> `Layout Inspector`
- 通用的方法 `Help` --> 搜索`Layout Inspector`
Intro
一句话:
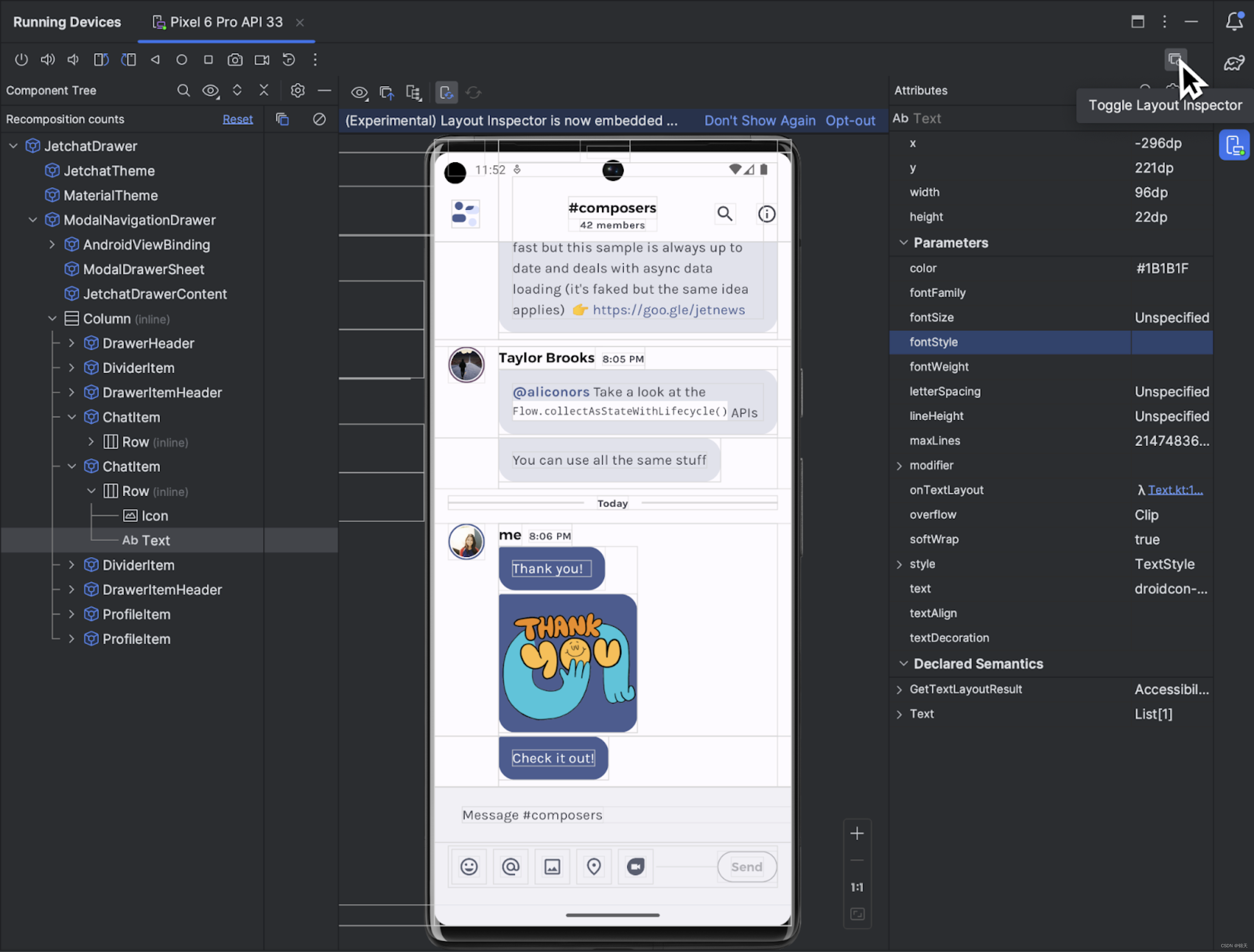
Android Studio 有一个叫 Layout Inspector/布局检查器的工具,可以显示已经运行在手机/模拟器中的软件的某一个界面上的组件布局细节,
https://developer.android.google.cn/studio/debug/layout-inspector?hl=zh-cn

场景
在多人开发软件的过程中,有一类人(设计师)负责设计软件界面的样子,有一类人(程序员)负责用编程语言去实现具体的功能。
实现之后,设计师指着程序员写出来的软件说:“你这个界面这里的间隔和我给的不一样大”……
在已经运行在手机/模拟器上的软件的某个界面上,组件的大小、组件之间的间隔(padding, layout_margin等参数)如何得知?
诚然,Android Studio 中的xml编辑器中是可以对部分界面进行渲染,如下:
 可是复杂界面就看不到界面预览。
可是复杂界面就看不到界面预览。
而我们在 layout.xml 中用 xml 编写的UI,只是制定了部分我们关注到的组件的参数。
界面最终运行时的布局,是由 我们制定的某些组件的布局属性 + 我们没关注到的一些组件布局属性共同影响。
Layout Inspector 就可以告诉程序员:
“现在这个Android应用运行在手机,在这个界面中,这个组件的大小、这两个组件之间的距离……是多少,和设计师给的数值一致。”
数值一致,是比用眼睛看用嘴巴说“我觉得运行效果和设计效果一样”更有说服力的 work done 信号。
Layout Inspector 窗口的打开方式
Tools --> Layout Inspector
Tools --> Layout Inspector

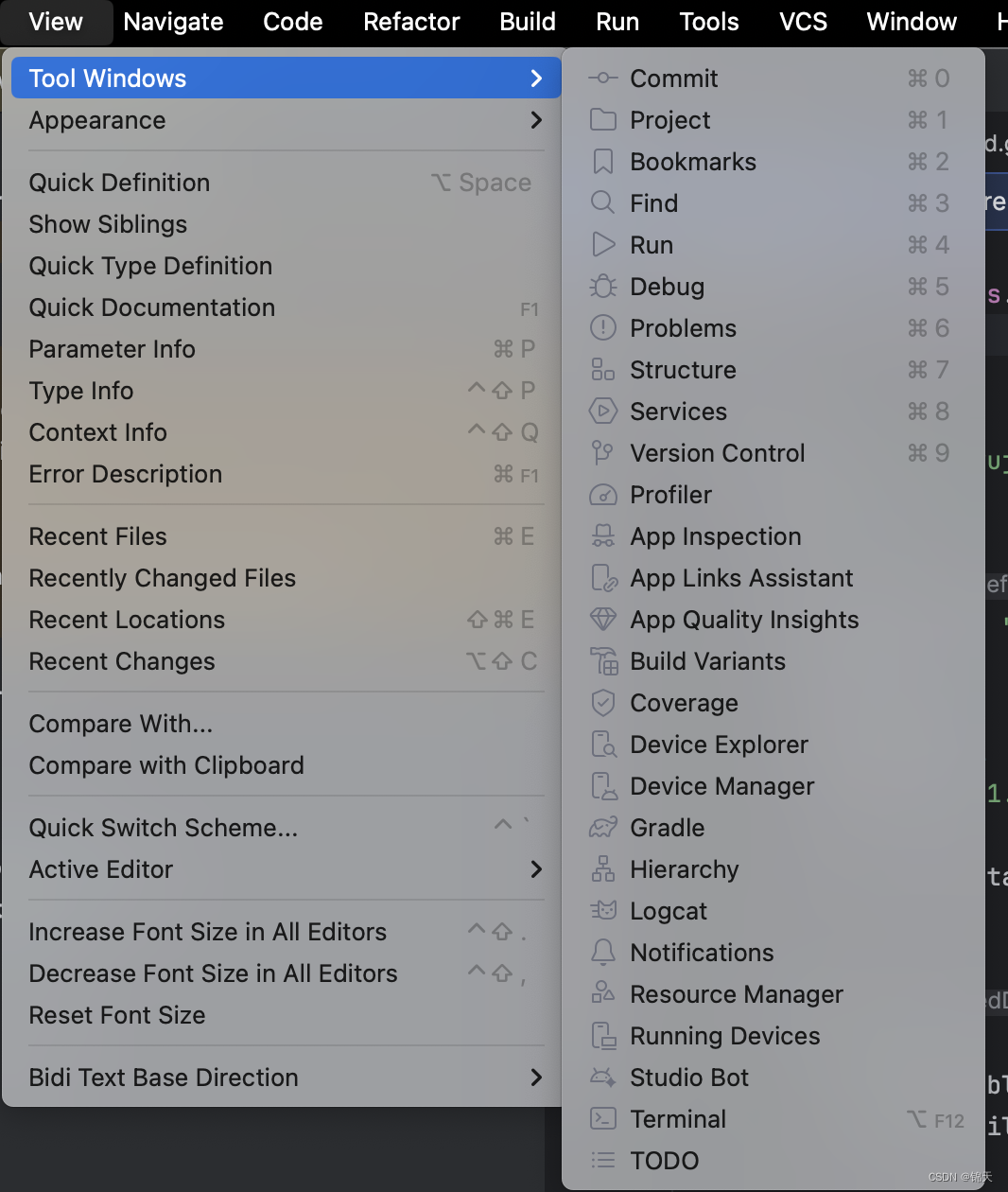
View --> Tool Windows --> Layout Inspector
View --> Tool Windows --> Layout Inspector
不过我的Android Studio 用这种方式找不到想找的 Layout Inspector 。

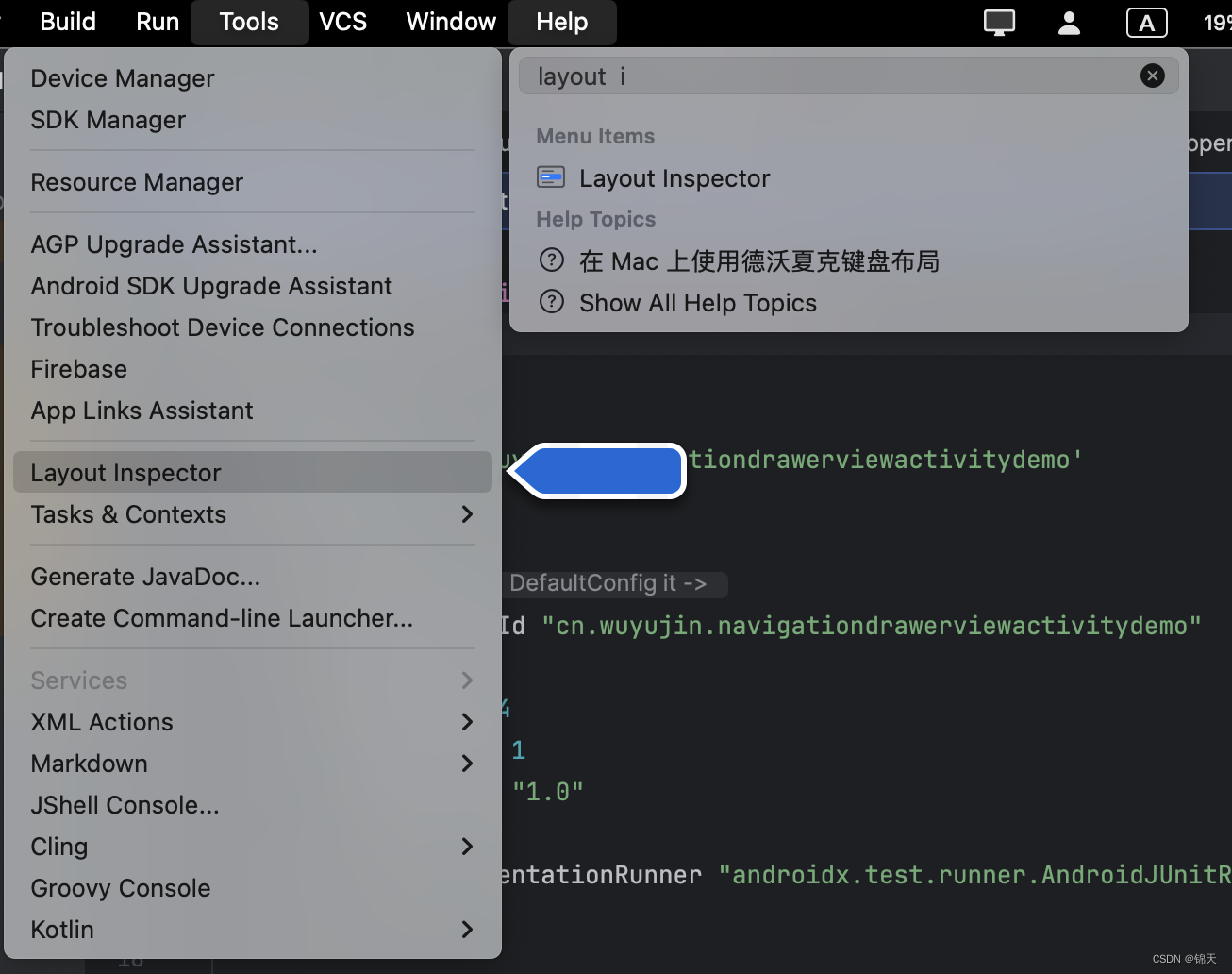
通用的方法 Help --> 搜索Layout Inspector
不同版本的 Android Studio 打开 Layout Inspector 的方式可能有区别,快捷键可能也有区别。
但是,有通用方法:
Help --> 输入 Layout Inspector 检索。其实在这类开发软件的 Help 菜单中你不止可以搜索某个工具窗口,也可以搜索某个操作的快捷键是什么,等等。

这篇关于Android 如何调试已经运行在手机/模拟器中的软件界面上的像素 layout margin 等布局参数 用 Layout Inspector 工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







