本文主要是介绍margin-left: auto;使元素靠右,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

摘要:
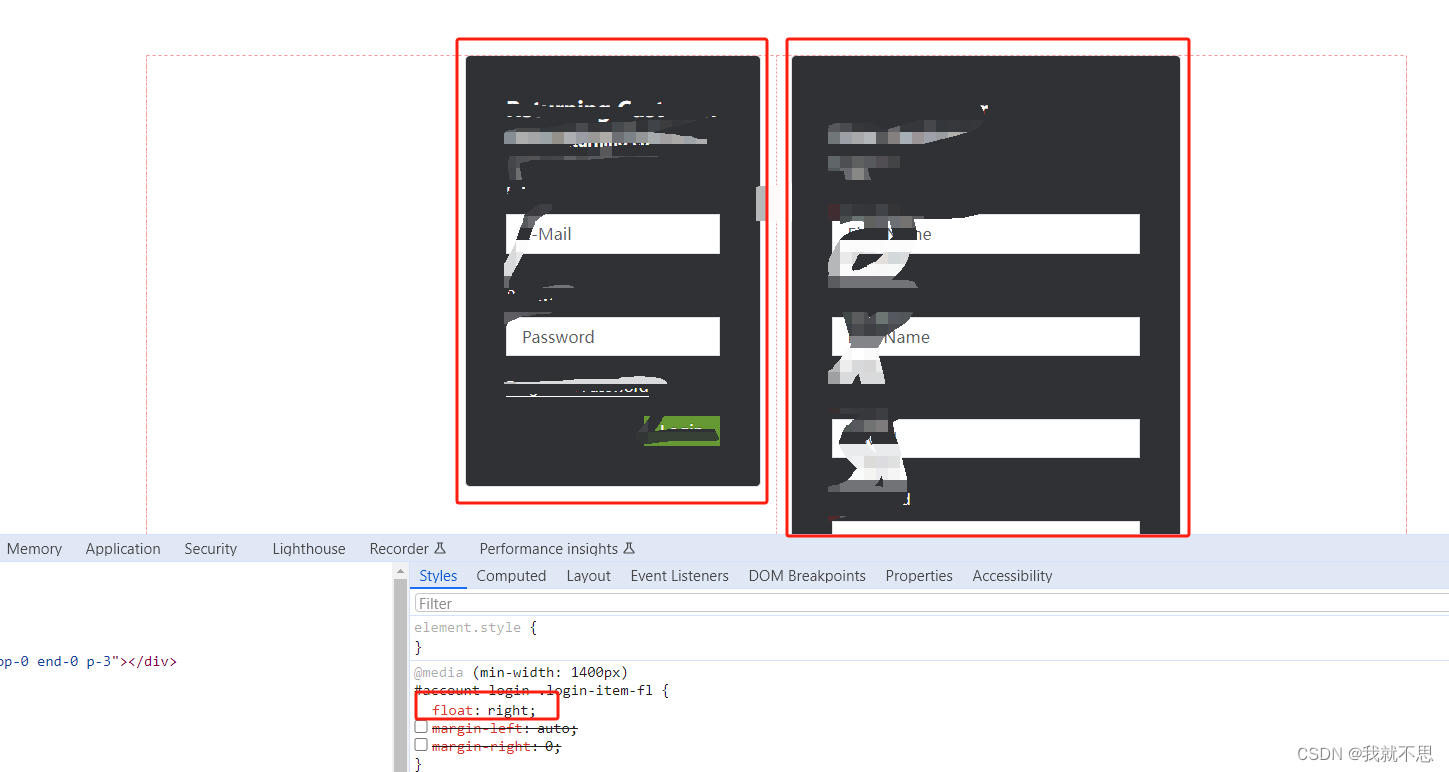
今天写样式遇到一个东西,就是需要表单居右显示的,但是作用了弹性布局,其他的都不行的,一开始使用了浮动,但是使用了浮动后盒子就不继承父盒子的宽度了,移动端还行,自动回到100%状态,但是pc端宽屏的时候就被吃掉了一截!

解决方案:
@media (min-width: 1400px){#account-login .login-item-fl {margin-left: auto;margin-right: 0;}
}
理解:
The following constraints must hold among the used values of the other properties:
‘margin-left’ + ‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ +‘border-right-width’ + ‘margin-right’ = width of containing block
也就是在上述等式中,只有你设置的margin-left: auto,那么margin-left将会被设置为满足上述等式,而等式的右边是容器盒子宽度,等式中的其它值(除过width)都为0,因此
margin-left = width of containing block - width(div)
margin: auto 水平居中的原理:
If both 'margin-left' and 'margin-right' are 'auto',
their used values are equal.
This horizontally centers the element with respect to the edges of the containing block.
这篇关于margin-left: auto;使元素靠右的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





