本文主要是介绍Vue项目解决自定义el-dialog的border-radius无效的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、问题产生的原因
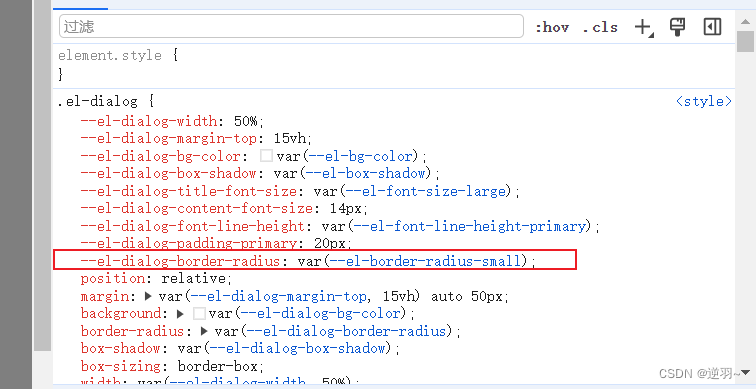
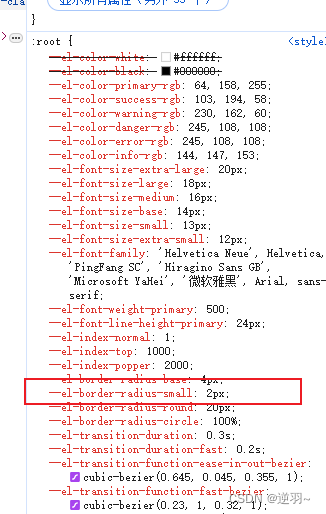
自定义el-dialog的border-radius无效的原因其实就是因为层级的问题,

f12打开样式检查就能发现组件自身已经全局定义了一个圆角变量
二、解决方法
和上面一样,在项目全局也就是在app.vue中定义全局变量 并且需要给!important,不加!important是无效的,要不然覆盖不了原有的.
<style lang="scss" scoped>
.el-dialog {border-radius: var(--el-border-radius-small);
}
<template><RouterView></RouterView>
</template>
<script setup lang="ts">
import { RouterView } from 'vue-router'
</script>
<style lang="scss">@import './global.scss';
</style>
.global.scss
:root {--el-border-radius-small: 10px !important;
}改别的其实也一样,在全局定义就行,总之就是要覆盖掉原有的。其实不在全局加也行,把scoped去掉就行(但是这个不推荐!!!) 亲测有用!!!!!
三、效果如下:

这篇关于Vue项目解决自定义el-dialog的border-radius无效的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







