radius专题
css border-radius 圆角
前缀 -moz(例如 -moz-border-radius)用于Firefox-webkit(例如:-webkit-border-radius)用于Safari和Chrome。 例1 <div id="round"></div>#round {padding:10px; width:300px; height:50px;border: 5px solid #dedede;-moz-b
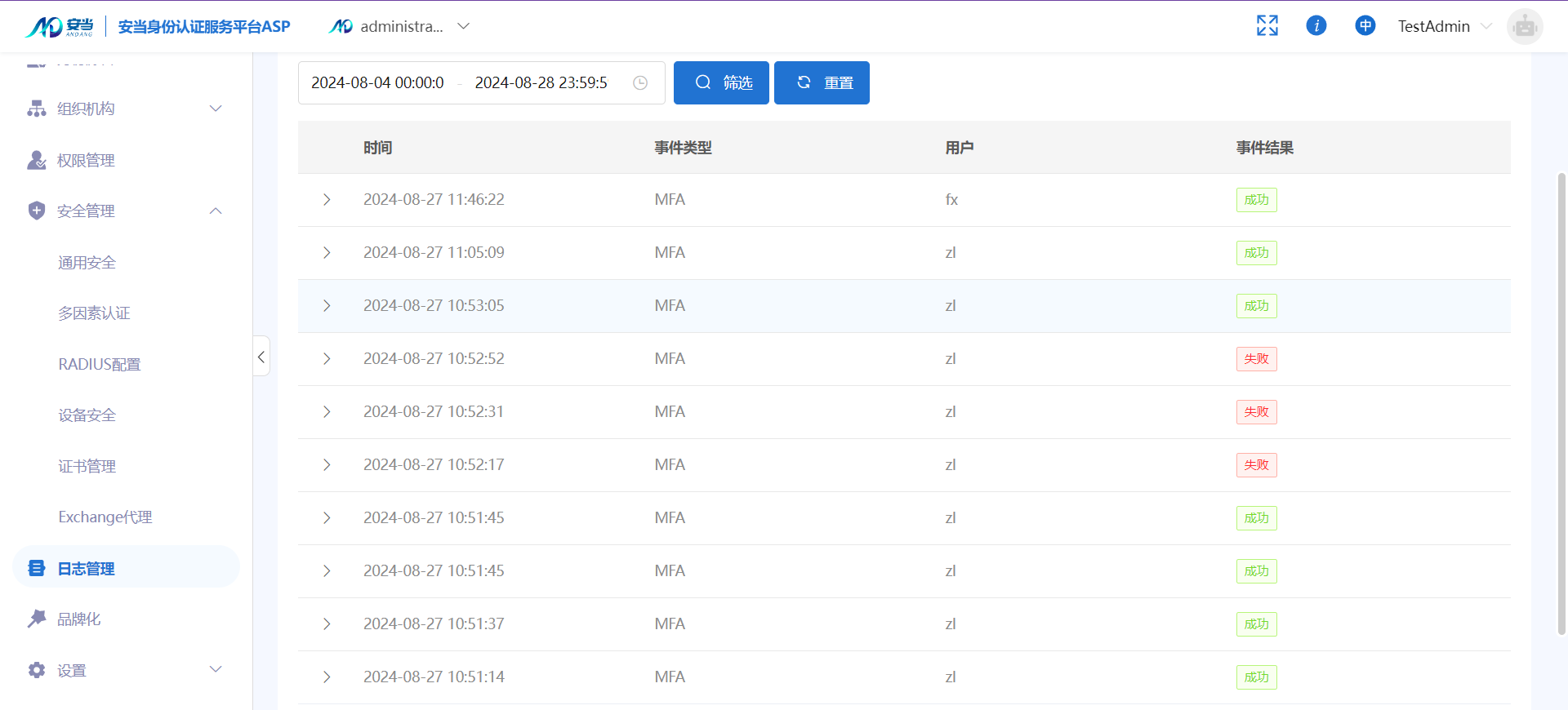
【安当产品应用案例100集】012-明御堡垒机通过RADIUS进行OTP认证登录的实施指南
概述 随着网络安全威胁的不断增加,企业对访问控制的需求日益增长。本文档旨在介绍如何配置明御堡垒机使用安当ASP认证服务的RADIUS服务器进行基于一次性密码(One-Time Password, OTP)的身份验证。OTP 身份验证是一种增强安全性的方式,可确保只有授权用户才能访问系统资源。 客户痛点 1. 内部攻击风险: 痛点: 员工误操作或内部人员滥用权限可能导致数据泄露或系统破坏
让IE8支持CSS3属性(border-radius、box-shadow、linear-gradient)
下载 PIE-1.0.0.zip解压后,将文件夹重命名为PIE,放到项目目录下在CSS3文件中添加一行代码 behavior: url(PIE/PIE.htc); 例如: .form__input{border-radius: 0.3em;behavior: url(PIE/PIE.htc);} 参考: TYStudio-专注WEB前端开发 css3pie
QML 圆角矩形 radius clip 对子组件无效的问题解决方法(转载)
原文链接:https://blog.csdn.net/Likianta/article/details/110703819 本文实现前后效果对比: 正文 根据官方的描述, 考虑到性能表现, 父组件的 radius, clip 对子组件是无效的, 也就是说如果外部矩形设置圆角矩形, 对内部矩形的裁剪是无效的, 如下图所示: 下面介绍一种最简单的方案, 使用 layer 属性来实现圆角区
【CSS】深入了解圆角属性border-radius
border-radius 是 CSS 中的一个非常有用的属性,它允许你创建具有圆角边框的元素。这个属性可以应用于一个元素的四个角,或者分别应用于每个角。下面我们将深入了解 border-radius 的使用方法和一些高级技巧。 基本用法 你可以通过为 border-radius 指定一个值来设置所有四个角的圆角半径。这个值可以是像素值(px)、百分比(%)或 em 等相对单位。 .box
认证协议RADIUS篇
概述:远程认证拨号 服务,是一种分布式、C/S架构信息交互协议,通常应用在既要求较高安全性、又允许远程用户访问的各种网络环境中 传输方式:UDP,端口1812和1813作为认证、计费端口,思科设备认证、授权端口为1645,计费端口1646 Radius协议最初是针对拨号用户AAA的协议,随着用户接入方式的多样性发展,Radius已支持多种用户接入方式,如以太网接入等,通过认证授权来提供接入服务,通
border-radius在IE8浏览器兼容方案
问题现象 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#login{width: 200px;height: 50px;background-color: #1cc09f;border-color: #00a3ff;border-radius: 9px;}</sty
Vue项目解决自定义el-dialog的border-radius无效的问题
一、问题产生的原因 自定义el-dialog的border-radius无效的原因其实就是因为层级的问题, f12打开样式检查就能发现组件自身已经全局定义了一个圆角变量 二、解决方法 和上面一样,在项目全局也就是在app.vue中定义全局变量 并且需要给!important,不加!important是无效的,要不然覆盖不了原有的. <style lang="scss" sc
前段css中border-radius的简单使用
前段css中border-radius的使用 一、前言二、border-radius语法三、border-radius的模型例子1.源码12.源码1效果截图 四、border-radius的动画效果(动态交互)1.源码22.源码2显示效果 五、结语六、定位日期 一、前言 在CSS中,我们常用border-radius 属性创建圆角边框,可以单独设定每一个角的半径,或者统一设置所有
CSS3 新特性 box-shadow 阴影效果、圆角border-radius
圆角 使用CSS3 border-radius属性,你可以给任何元素制作"圆角",border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角 (2)三个值:第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角 (3)两个值:第一个值为左上角与右下角,第二个值为右上角与左下角 (4)一个值:四个圆角
Good Introduction of Kerberos and RADIUS
1. RADIUS https://baike.baidu.com/item/RADIUS/3073981?fr=aladdin http://www.h3c.com/cn/d_201309/922098_30005_0.htm 2. Kerberos https://www.cnblogs.com/wukenaihe/p/3732141.html 转载于:https://www.cnbl
圆角border-radius
一、语法 1、分开写 border-top-left-radius:左上;border-top-right-radius:右上;border-bottom-right-radius:右下;border-bottom-left-radius:左下; 2、合并写 (1)四个参数 border-radius:左上 右上 右下 左下; (2)三个参数 border-radius:左上
CSS3属性:border-radius
语法: border-radius : none | <length>{1,4} [ / <length>{1,4} ]? 相关属性: border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius 取值: <length>: 由浮点数字
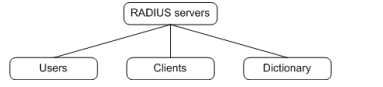
Radius服务器工作原理
由RFC2865,RFC2866定义,是目前应用最广泛的AAA协议。 RADIUS协议最初是由Livingston公司提出的,原先的目的是为拨号用户进行认证和计费。后来经过多次改进,形成了一项通用的认证计费协议。 创立于1966年Merit Network, Inc.是密执安大学的一家非营利公司,其业务是运行维护该校的网络互联MichNet。1987年,Merit在美国NSF(国家科学基金会)
RFC 2865 RADIUS 中文翻译
远程认证拨号用户服务(RADIUS) 备忘录状态 本文档描述了一种Internet社区的Internet标准跟踪协议,它需要进一步进行 讨论和建议以得到改进。请参考最新版的“Internet正式协议标准” (STD1)来 获得本协议的标准化程度和状态。本备忘录可以不受限制地传播。 版权说明 Copyright (C) The Internet Socie
CSS3详解:border-radius
讲到css3的border-radius这个玩意,可以很好玩。比如:圆角矩形,圆,椭圆等等。 CSS3 border-radius是什么? border-radius的含义是:圆角。 CSS3 border-radius的书写格式: border-radius:apx,比较常见,其中a表示数值,下同; -webkit-border-top-left-radius:apx,类似
华为hcie认证工程师里一定要知道的Radius 基本介绍
华为hcie认证工程师Radius 基本介绍为实现对于用户的认证、授权以及审计的工作,实现远端AAA 功能,其中一种广泛使用的方式就是利用Radius 协议。RADIUS可以实现例如以太网接入等多种用户接入方式。RADIUS协议是基于UDP协议的,并规定UDP端口1812、 1813分别用作认证、计费端口。 RADIUS是基于客户端/服务器模式进行的。客户端一般可以放置在网络接入服务器上,
uniapp progress进度条变成圆角代码 标签上添加border-radius不起效果
.uni-progress-bar { border-radius: 3rpx; } .uni-progress-inner-bar { border-radius: 3rpx; }
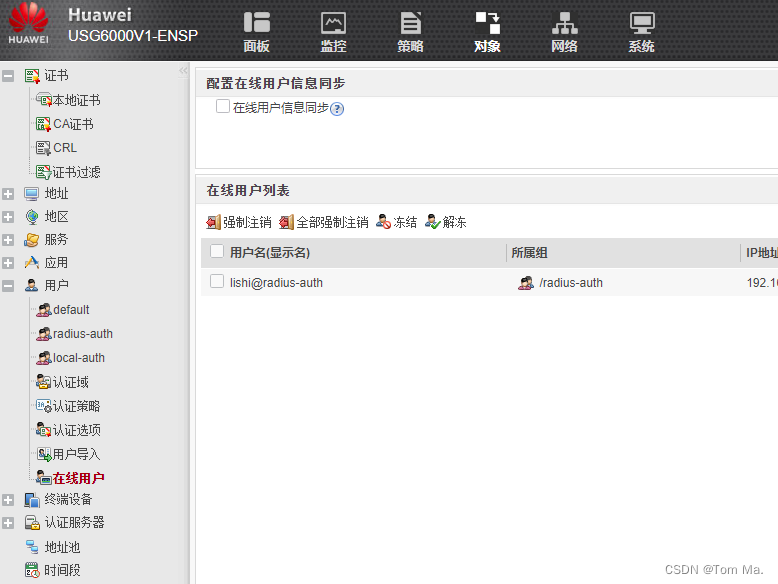
华为防火墙 Radius认证
实现的功能:本地内网用户上网时必须要进行Radius验证,通过后才能上网 前置工作请按这个配置:华为防火墙 DMZ 设置-CSDN博客 Windows 服务器安装 Radius 实现上网认证 拓扑图如下: 一、服务器配置 WinRadius 1、安装WinRadius WinRadius是基于标准RADIUS协议的认证和计费商业应用,可以作为电信接入计费平台、公司远程拨号管理平台、
常见的Radius服务器
FreeRadius肯定是大家都知道的, google了一下,国内常用的专用服务器貌似有以下厂家: 蓝海卓越: http://www.natshell.com 卓迈科技: http://www.zm-kj.com 不知道电信和联通都用啥Radius服务器,知道的朋友可以传授一下。 打听了一下,貌似运营商用的计费服务是亚信提供的,http://www.asiainfo-linkage
CSS中设置盒子大小-box-sizing,设置盒子阴影- box-shadow ,设置盒子圆角-border-radius,属性及其属性值
一:设置盒子大小-box-sizing 默认情况下:盒子可见宽的大小由内容区,内边距,边框共同决定 box-sizing 属性用来设置盒子尺寸的计算方式, 也就是 width/height 指的是谁 可选值: content-box 内容区 默认值 border-box 宽度和高度用来设置整个盒子可见框的大小
NX二次开发UF_CURVE_create_arc_center_radius 函数介绍
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan UF_CURVE_create_arc_center_radius Defined in: uf_curve.h int UF_CURVE_create_arc_center_radius(tag_t center, double radius, tag_t help_point, UF
CSS 的 border-radius
CSS的border-radius border-radius: 10px 10px 10px 10px; 注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果只有三个值则依次为 左上角,右上角和左下角,右下角,如果只有两个值则依次为左上角和右下角,右上角和左下角。 上面的写法等效于 border-top-left-radius: 10px;border-top-right
RADIUS协议原理介绍+报文分析+配置指导-RFC2865/RFC2866
个人认为,理解报文就理解了协议。通过报文中的字段可以理解协议在交互过程中相关传递的信息,更加便于理解协议。 因此本文将在Radius协议报文的基础上进行介绍。 关于Radius基本原理,可参考RFC2865-Remote Authentication Dial In User Service。关于Radius计费基本原理,可参考RFC2866-RADIUS Accounting。 关于R
AutoCAD .Net EntityJig – Jig Circle by Center and Radius
本实例展示使用 EntityJig 技术,动态交互模式创建圆。 翻译自: AutoCAD .NET: EntityJig – Jig Circle by Center and Radius using Autodesk.AutoCAD.Runtime;using Autodesk.AutoCAD.ApplicationServices;using Autodesk.AutoCAD.Da
微软正式发布开源应用平台 Radius平台
“ 10 月 18 日,微软 Azure 孵化团队正式发布开源应用平台 Radius,该平台将应用程序置于每个开发阶段的中心,重新定义应用程序的构建、管理与理解方式。” 简单的概括就是,它和Kubernetes不一样,Radius将应用程序放在每个开发阶段的中心——重新定义了应用程序是如何构建、管理和理解的。并且提供了标准化部署和自动化资源配置工具,为开发者和运维团队提供了一个集中化的协作