本文主要是介绍前段css中border-radius的简单使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前段css中border-radius的使用
- 一、前言
- 二、border-radius语法
- 三、border-radius的模型例子
- 1.源码1
- 2.源码1效果截图
- 四、border-radius的动画效果(动态交互)
- 1.源码2
- 2.源码2显示效果
- 五、结语
- 六、定位日期
一、前言
在CSS中,我们常用border-radius 属性创建圆角边框,可以单独设定每一个角的半径,或者统一设置所有角的半径。比如原本一个长方形模型,我们不想要它的直角效果,而是想使用圆角属性效果,这时候就用到border-radius了。当然看字面意思border-radius(边界-周围)也不难理解它的功能和意思。
border-radius 还可以被动画处理,创建平滑的形状变换效果。这里会添加一个hover(悬停)状态,即我们鼠标悬停在我们设定的组件上时,让组件产生动画效果,详看后边例子。
二、border-radius语法
border-radius 的语法灵活,允许从简单到复杂的多种设置方式:
/* 只有一个值,表示4个角为相同的圆角半径 */
border-radius: 5px;/* 有四个值,分别指示左上角,右上角,右下角,左下角的圆角半径 */
border-radius:5px 10px 15px 20px;/* 有二个值,则表示水平和垂直来创建圆角半径 */
border-radius: 10px 20px;/* 有三个值,指示左上角,右上角和左下角(这两个角共享同一半径),右下角的圆角半径 */
border-radius: 10px 20px 30px;/* 还可以使用百分比,这关联到元素的尺寸,比如生成圆可以用此方法 */
border-radius: 50%;
三、border-radius的模型例子
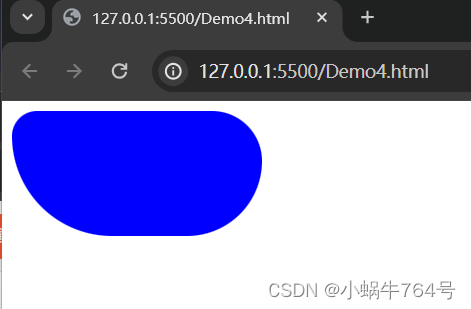
以下源码1将设置一个具有不同圆角的矩形。
1.源码1
<!DOCTYPE html>
<!-- 定义文档类型为HTML5,确保浏览器以最标准的模式渲染页面 -->
<html lang="en"> <!-- 设置文档的语言为英语 -->
<head><style>/* 定义样式规则 */.box {width: 200px; /* 设置div的宽度为200像素 */height: 100px; /* 设置div的高度为100像素 */background-color: blue; /* 设置div的背景颜色为蓝色 *//* 圆角设置,分别为左上角、右上角、右下角、左下角 */border-radius: 25px 50px 75px 100px; }</style>
</head>
<body><!-- 页面主体内容 --><div class="box"></div> <!-- 创建一个class为box的div元素 -->
</body>
</html>2.源码1效果截图

四、border-radius的动画效果(动态交互)
关键语句或词:
transition(过渡)transition: border-radius 0.3s ease; /* 定义边框圆角变化的过渡效果,持续0.3秒,使用ease缓动函数 */
这里用于定义过渡期间动画的速度曲线。hover给模型添加一个鼠标悬停效果,悬停在模型上时,进行相关的变换方法。这里则为变化成圆。
1.源码2
如下源码2中,元素在鼠标悬停时的圆角过渡效果被描述,展示了CSS transition 属性的应用。通过源码2,可以看到border-radius属性不仅改变了元素的视觉呈现,而且通过transition和:hover伪类增加了动画效果.
<!DOCTYPE html> <!-- 定义文档类型为 HTML5,确保页面以标准模式渲染 -->
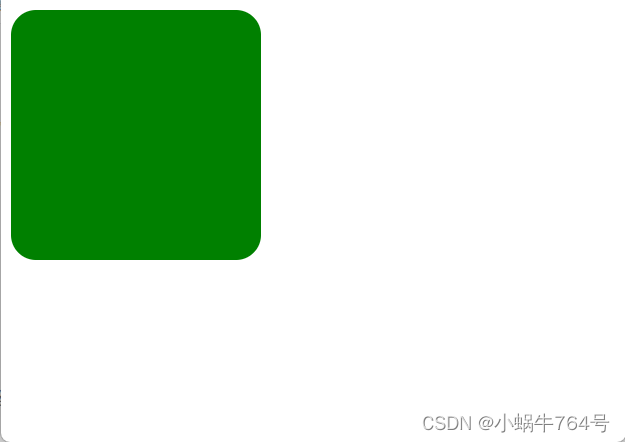
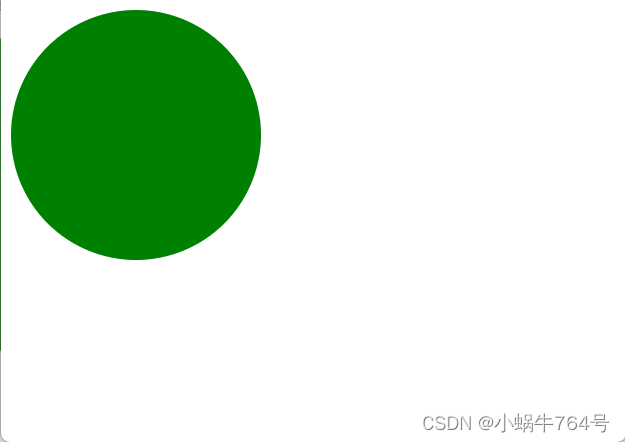
<html lang="en"> <!-- HTML元素,设置页面内容的语言为英语 --><head><style>/* 定义内部CSS样式 */.box {width: 200px; /* 设置元素宽度为200像素 */height: 200px; /* 设置元素高度为200像素 */background-color: green; /* 设置元素背景颜色为绿色 */border-radius: 20px; /* 初始圆角为20像素 */transition: border-radius 0.3s ease; /* 定义边框圆角变化的过渡效果,持续0.3秒,使用ease缓动函数 */}.box:hover {border-radius: 50%; /* 当鼠标悬停时,border-radius变为50%,使得元素成为圆形 */}</style>
</head><body><div class="box"></div> <!-- 页面主体中包含一个class为box的div元素,应用了上面定义的样式 -->
</body></html>2.源码2显示效果
鼠标悬停变圆
当鼠标未悬停在模型组件上时,半径为20px的圆角正方形。

鼠标悬停在模型组件上,会缓慢变为圆。

五、结语
笔者在学习前段知识的过程中发现,如果只跟着有教程的视频或书籍学习,一笔带过记忆可能没那么深刻。如果可以通过自己的见解和总结去编写博文,那么知识的印象会更深刻一些,因为不会的自己肯定是要去理解和寻求答案的,跟着别人的步伐难有自己的见解与不足。
六、定位日期
2024.4.18
15:03
这篇关于前段css中border-radius的简单使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






