前段专题
前段百科---JS中形如(function(window, undefined) {})(window)写法的理解
在Web开发过程中,往往会看到有人这样编写JS脚本: (function(window, undefined) {//do something})(window);可能有人会问: 卧槽,这是什么鬼? OK,且听我慢慢道来: 首先,(function(window, undefined) {})(window)可以简化看成这样()();而()()就是一个匿名函数自执行的写法.
nginx部署前段VUE项目
以下是使用 Nginx 部署前端 Vue 项目的步骤: 一、准备工作 确保你已经有一个构建好的 Vue 项目。在项目目录下,通过运行命令如npm run build来生成生产环境的构建文件,通常会生成在dist目录下。 安装 Nginx,如果还未安装,可以根据你的操作系统进行安装。 二、配置 Nginx 找到 Nginx 的配置文件,通常在 Linux 系统中为/etc/nginx/nginx.c
【无标题】html前段小知识点
1. 什么是HTML? 超文本标记语言是一种 用于创建网页的标准标记语言 HTML 文档包含了HTML 标签及文本内容 也叫文档1.什么是css? CSS (层叠样式表),是一种用来为结构化文档添加样式的计算机语言,CSS 文件扩展名为 .css。 可以设置多种布局,样式前端页面 不是编程语言是标记语言 2. 对WEB标准以及W3C的理解与认识 Web由三部分组成 结构 表现 跟行为 w
struts2文件上传下载前段html,struts.xml配置和后端代码
单文件上传、多文件上传和文件下载 单文件上传: index页面: <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+requ
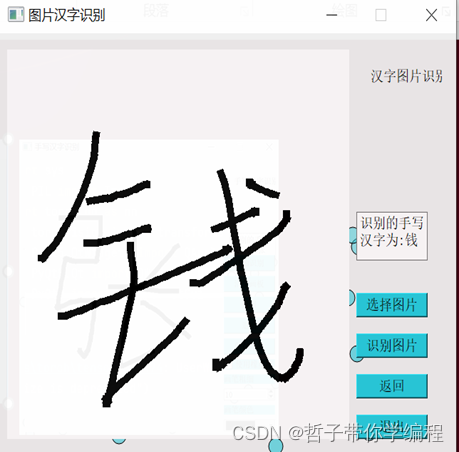
基于残差神经网络的汉字识别系统+pyqt前段界面设计
研究内容: 中文汉字识别是一项具有挑战性的任务,涉及到对中文字符的准确分类。在这个项目中,目标是构建一个能够准确识别中文汉字的系统。这个任务涉及到数据集的收集、预处理、模型训练和评估等步骤。尝试了使用残差神经网络(ResNet)、VGG和AlexNet等经典模型来解决中文汉字识别任务。这些模型都在图像识别领域取得了显著的成就,但各自具有不同的架构和特点。 研究成果: 成功构建了一个中文汉字识
前段不定宽高的div垂直居中
css控制居中的方法: 1:外层是块级元素,内部是行内元素,例如:给一张图片设置居中的方法; <!----css----> <span class="re0">#div</span> <span class="br0">{</span><span class="kw1">line-height</span><span class="sy0">:</span> <span class="
前段css中border-radius的简单使用
前段css中border-radius的使用 一、前言二、border-radius语法三、border-radius的模型例子1.源码12.源码1效果截图 四、border-radius的动画效果(动态交互)1.源码22.源码2显示效果 五、结语六、定位日期 一、前言 在CSS中,我们常用border-radius 属性创建圆角边框,可以单独设定每一个角的半径,或者统一设置所有
后端返回二进制,前段导出excel
axios({method: 'post',url: 'URL',responseType: 'blob',}).then(async res => {let blob = new Blob([res.data], { type: 'application/vnd.ms-excel;charset=utf-8' });let href = window.URL.createObjectU
前段之JavaScript——网页的血液!!
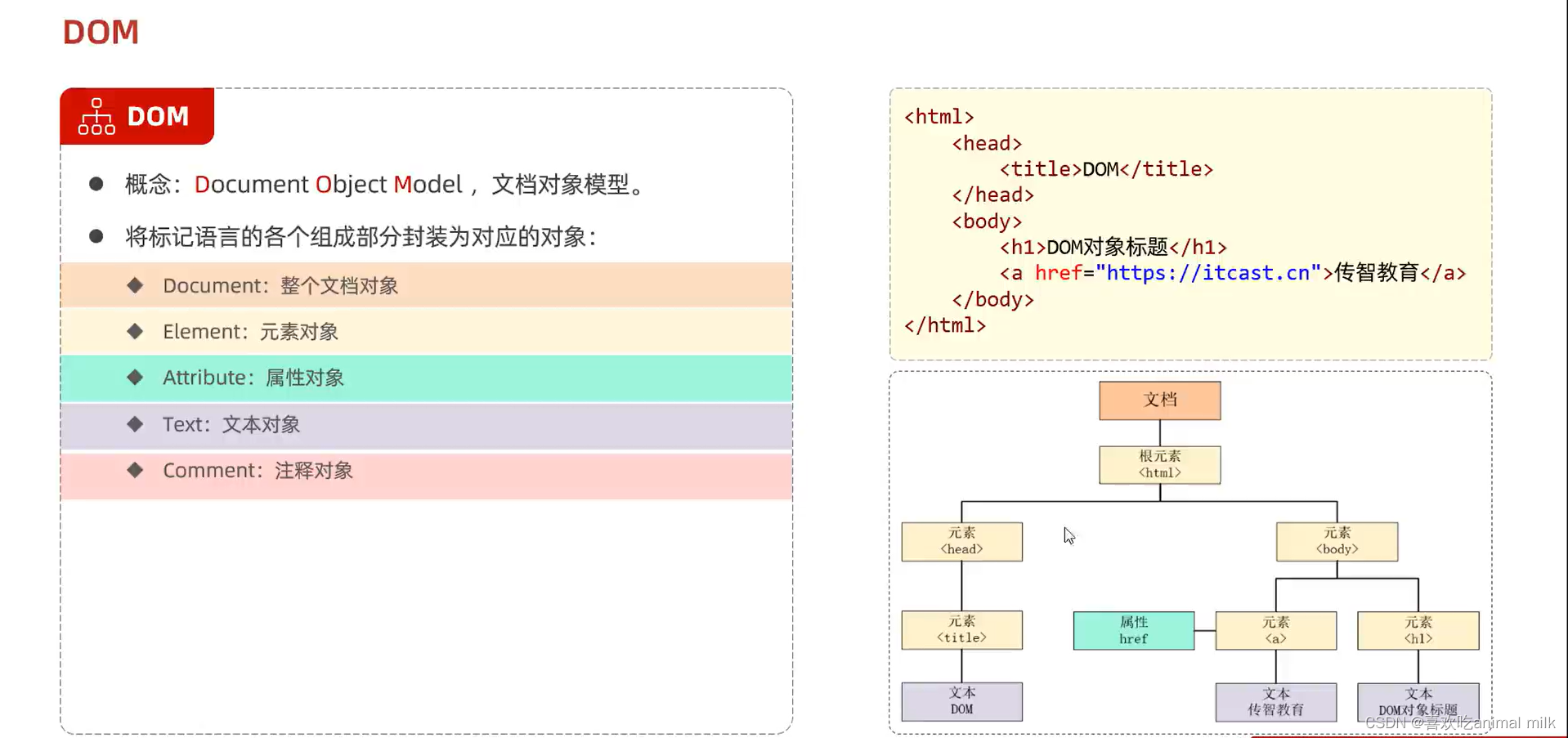
目录 一、JavaScript简介 二、JavaScript引入 三、声明变量 四、数据类型 五、运算符 六、函数 七、常用数据操作方法 1、字符串 2、数组 3、对象 八、BOM 九、DOM 一、JavaScript简介 JavaScript是一种用于为网页添加交互功能的脚本语言。它是一种轻量级的、解释型的语言,通常嵌入到HTML中,由浏览器解释执行。JavaSc
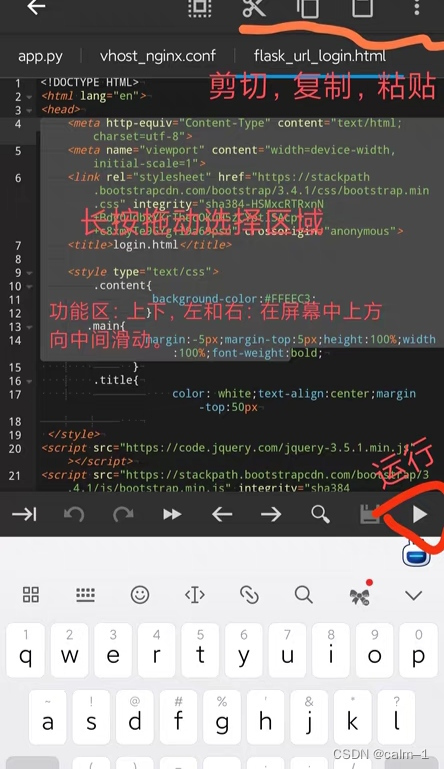
手机也能写前段代码,推荐一款万能编程软件
Python是一种强大的编程语言,广泛应用于各个领域,包括移动应用开发。如果你想在手机上进行Python编程,那么选择合适的软件工具就显得尤为重要。 一.python Pydroid 3 Pydroid 3是一款专为Android设备打造的Python IDE。它提供了一个完整的开发环境,包括编辑器、调试器和交互式Python控制台。使用Pydroid 3,你可以在手机上编写、运行和调试Py
【深亚微米CMOS前段工艺制程】
深亚微米CMOS前段工艺制程(温德通集成电路制造工艺与工程应用) 深亚微米特征尺寸的CMOS前段工艺,与亚微米CMOS工艺最大的区别在于:1)利用STI结构隔离技术;2)形成Co-Salicide;3)是双阱结构(NW和PW),如果要全隔离的NMOS器件,那么就需要DNW(deep NW),为形成Non-Salicide区域还需要用到SAB掩模版;4)如果考虑高阻值多晶硅电阻,还要用到HRP(H
前段js解决文本框录入保留多位小数设置
自己在前段开发所遇到的问题整理了一下,供大家参考: 原本的代码:<input type="text" class="form-control" id="yfprice" style="text-align:right;" value="0" οnkeyup="value=value.replace(/^\D*(\d*(?:\.\d{0,2})?).*$/g, '$1')"> 问题1:避免inp
语义化前段UI框架Semantic UI
Semantci UI是一个高度语义化的前端框架,需要引入semantic.min.css和semantic.min.js, 因为此框架也依赖jquery,所以需要引入jquery.min.js,此外框架还有很多主题theme, 需要使用的话可以下载需要的主题,引入主题中的图片和字体文件就可以了,界面还是很 漂亮的。 官网地址http://www.semantic-ui.cn/introd
Django+xadmin开发笔记(四) mysql数据库数据展示到前段页面
(一)展示到前端前,我们先从把数据从数据库拿到后台。通过我们之前的方法。 message = None all_name = UserMessage.object.fillter("数据字字段"="条件") if all_name: message = all_name[0] 这里我们通过rened函数的第三参数来向前段传递我们的数据。 return render(reques
【前段基础入门之】=>CSS3新特性 BFC
什么是BFC( 概念) W3C 上对 BFC 的定义: MDN 上对 BFC 的定义: 简而言之 开启了BFC能解决什么问题 元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题元素开启 BFC 后,自己不会被其他浮动元素所覆盖元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷 . 如何开启BFC 根元素浮动元素绝对定位、固定定位
【前段基础入门之】=>CSS3新特性 @keyframes 动画
导语 在 CSS3 新特性中,新增了动画效果 的定义方式,这使得我们可以通过使用 CSS,从而开发出精美的动画效果,所以本章节,就来详细聊一聊如何通过 CSS 去创建一个动画效果案例 帧 **学习动画之前,我们得先了解一个概念 帧 ** 一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样
【前段基础入门之】=>CSS3新特性 transition 过渡
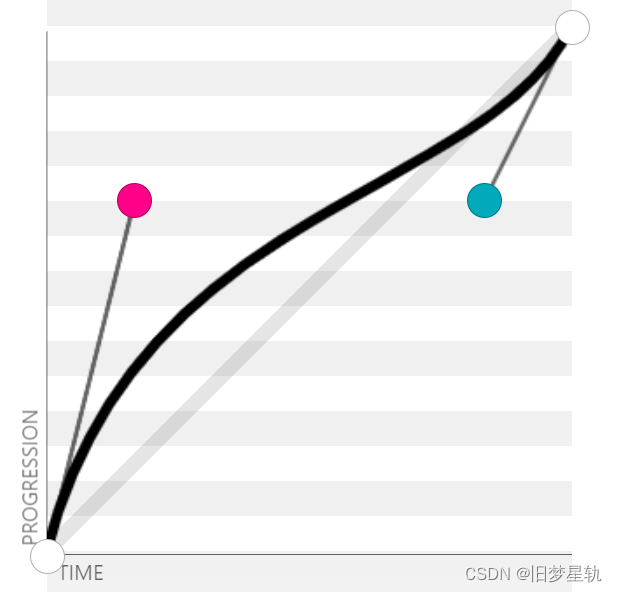
导语 过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式 【属性】: transition-property 作用:定义哪个属性需要过渡,只有在该属性中所定义的可变换属性(比如宽、高、颜色等)才会以有过渡效果 常用值: none :不过渡任何属性all :过渡所有能过渡的属性指定具体某个需要变化的属性名 ,例
【前段基础入门之】=>CSS3新特性 transition 过渡
导语 过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式 【属性】: transition-property 作用:定义哪个属性需要过渡,只有在该属性中所定义的可变换属性(比如宽、高、颜色等)才会以有过渡效果 常用值: none :不过渡任何属性all :过渡所有能过渡的属性指定具体某个需要变化的属性名 ,例
web - 前段三剑客
目录 前言 一. HTML 常用标签演示 图片标签 编辑 表格标签(重点) 编辑 表单标签 (重点) 布局标签 其余标签 二. CSS 2.1 . css的三种引入方式 2.2 . 三大选择器 2.3 . css样式 - 浮动 2.4 . css样式 - 定位 1.static 2.absolute(绝对位置) 3.relavite(相对于元素原本的
Hi3520D上手过程之Kernel前段学习
目录 一、Kernel的入口 二、Kernel的启动过程 1. head.S过程分析 (1)判断内核版本是否支持该CPU (2)保存RAM的起始物理地址到r8寄存器 (3)校验参数的合法性(__vet_atags) (4)创建一级页表 (5)保存最后的跳转地址,设置处理器和MMU相关寄存器 (6)使能MMU (7)head.S的终点 一、Kernel的入口 在前一篇博客
【前段基础入门之】=>元素定位布局
导语: CSS 元素定位,是目前 CSS 页面布局的一种主要方式。 文章目录 相对定位开启相对定位相对定位的参考点相对定位的特点 绝对定位开启绝对定位绝对定位的参考点绝对定位的特点 固定定位开启固定定位固定定位的参考点固定位的特点 粘性定位开启粘性定位粘性定位的参考点粘性定位的特点 定位元素的层级定位的特殊应用场景 相对定位 开启相对定位 给元素设置 posi
【前段基础入门之】=>CSS浮动
浮动的简介 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。 元素浮动后的特点 🤢 脱离文档流。😊 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),且宽高可设😊 即使是块级元素也不会独占一行,可以与其他元素共用一行😊 不会发生 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 pad