浏览器专题
使用DrissionPage控制360浏览器的完美解决方案
《使用DrissionPage控制360浏览器的完美解决方案》在网页自动化领域,经常遇到需要保持登录状态、保留Cookie等场景,今天要分享的方案可以完美解决这个问题:使用DrissionPage直接... 目录完整代码引言为什么要使用已有用户数据?核心代码实现1. 导入必要模块2. 关键配置(重点!)3.
JavaWeb-WebSocket浏览器服务器双向通信方式
《JavaWeb-WebSocket浏览器服务器双向通信方式》文章介绍了WebSocket协议的工作原理和应用场景,包括与HTTP的对比,接着,详细介绍了如何在Java中使用WebSocket,包括配... 目录一、概述二、入门2.1 POM依赖2.2 编写配置类2.3 编写WebSocket服务2.4 浏
CSS自定义浏览器滚动条样式完整代码
《CSS自定义浏览器滚动条样式完整代码》:本文主要介绍了如何使用CSS自定义浏览器滚动条的样式,包括隐藏滚动条的角落、设置滚动条的基本样式、轨道样式和滑块样式,并提供了完整的CSS代码示例,通过这些技巧,你可以为你的网站添加个性化的滚动条样式,从而提升用户体验,详细内容请阅读本文,希望能对你有所帮助...
zeroclipboard 粘贴板的应用示例, 兼容 Chrome、IE等多浏览器
zeroclipboard单个复制按钮和多个复制按钮的实现方法 最近网站改版想让复制代码功能在多个浏览器上都可以实现,最近看网上不少说我们的代码复制功能不好用的,我们最近将会增加代码高亮等功能,希望大家多多支持我们 zeroclipboard是一个跨浏览器的库类 它利用 Flash 进行复制,所以只要浏览器装有 Flash 就可以运行,而且比 IE 的
微软正式推出 Spartan 斯巴达浏览器
作为用于替代 IE 浏览器的下一代继任者,微软的 Project Spartan 斯巴达浏览器可算是吊足了玩家们的胃口!如今,在最新的 Windows 10 Build 10049 版本起,它终于正式登场了。 斯巴达浏览器搭载了全新的渲染引擎、新的用户界面并集成了 Cortana 语音助手。功能上新增了稍后阅读列表、阅读视图、F12开发者工具、支持网页注释 (手写涂鸦),可以保存到 O
PC与android平板通过浏览器监控Verybot的视频
下面这个视频是PC与android平板通过浏览器监控Verybot的视频: http://v.youku.com/v_show/id_XNjYzNzYyMTIw.html
搜狗浏览器打开CSDN博客排版错乱问题解决
之前发生过几次,不知道什么原因。 今天一直用着好好的,打开一个csdn连接,显示404,博文被删除了,于是就用百度快照打开试试,百度快照打开显示的排版很乱也没找到有用信息。 后面再浏览CSDN博客就排版错乱,显示一个大大二维码图片。 尝试删除IE缓存无效,使用谷歌浏览是好的。 基本锁定就是搜狗缓存导致的,于是找如何删除搜狗缓存 清除后恢复正常
240907-Gradio插入Mermaid流程图并自适应浏览器高度
A. 最终效果 B. 示例代码 import gradio as grmermaid_code = """<iframe srcdoc='<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>My static Spa
Jasperreports+jaspersoft studio 实现单个或多个jrxml(jasper)文件生成一个pdf文件,并利用Servlet发送该pdf文件到浏览器中展示
Jasperreports+jaspersoft studio 实现单个或多个jrxml(jasper)文件生成一个pdf文件,并利用Servlet发送该pdf文件到浏览器中展示; 代码如下: Demo07.jrxml <?xml version="1.0" encoding="UTF-8"?><!-- Created with Jaspersoft Studio version 6.6.
vite是如何实现依赖预构建的,浏览器为什么没有实现从node_modules查找依赖,vite开发环境解决了什么问题
浏览器的esmodule 为什么没有做从node_modules查找依赖项 浏览器是基于http请求的,node_modules中依赖项不可控,可能又会依赖很多的包,整个依赖图都需要加载的话很耗性能。 commonjs是运行在服务端的,以file形式读取文件,内部有规避机制。 依赖预构建 首先vite会找到对应的依赖,然后调用esbuild(对js语法进行处理的一个库),将其他规范的代码转换
浏览器工作原理(3)-TCP协议文件如何从服务器到浏览器
浏览器工作原理-TCP协议,文件如何从服务器到浏览器 本周继续学习浏览器工作原理及实践,本次内容来看一下TCP协议确保文件完整的送到至浏览器 First Page 是指页面加载到首次开始绘制的时长,而影响这个性能指标的一个重要原因是网络加载速度,网络传输协议无论使用http还是websocket,都是基于TCP/IP的,所以有必要了解一下TCP/IP,对于web的性能调优和问题定位都有很
浏览器工作原理(2)-进程的理解
Chrome架构:仅仅打开了1个页面,为什么有4个进程? 1 并行处理:同一时刻处理多个任务,比如计算如下公式并显示出来 A = 1+2B = 20/5C = 7*8 这个过程分成四个任务:三个计算,一个显示。正常情况下使用单线程来处理,分为四步依次执行。如果采用多线程,前三个计算任务同时执行,最后再显示,单线程需要四步,而多线程只需要两步,使用并行处理大大提升性能 2 线程 VS
浏览器工作原理(1)-开篇
本系列博客为学习《浏览器工作原理及实践》所笔记 开篇 浏览器的发展历程中的三个进化路线: 应用程序web化:B/S架构,视频、音频、游戏往web场景切换 web应用移动化:存在问题有渲染流程复杂,性能不够好,离线时用户无法使用,无法接受消息推送,不过PWA方案可以整合Web和本地程序的优势 Web操作系统化:两层含义:1 利用web技术构建一个纯粹的操作系统(ChromeOS);2
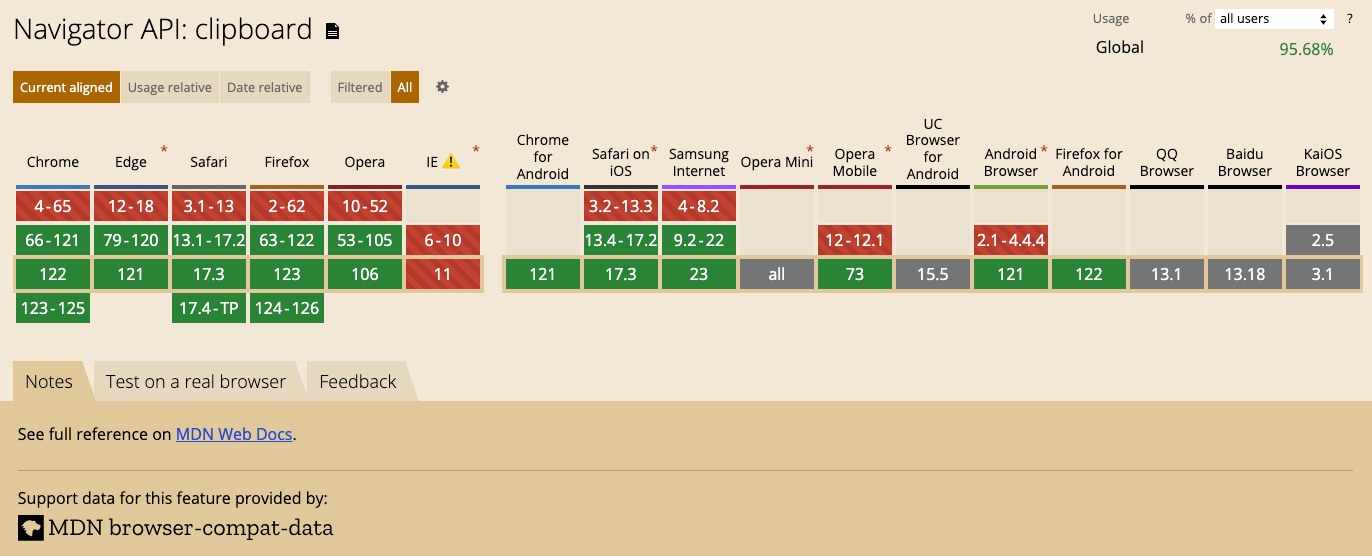
浏览器剪贴板 API Clipboard API
在 Web 开发领域,Clipboard API 就是一个备受关注的新利器,它为我们提供了在网页中访问和操作剪贴板的能力,极大地丰富了用户交互体验。本文将深入探讨 Clipboard API 的使用方法和潜在应用场景。 一. 什么是 Clipboard API? Clipboard API 是一个浏览器提供的 JavaScript API,可以让网页开发者与用户设备的剪贴板进行交互。通过
从应用内跳转至外部浏览器 - 鸿蒙 HarmonyOS Next
从应用内跳转至外部浏览器,基于 Want 来实现,同时也可以通过其方式尝试跳转至其它系统模块,具体可参考如下 code : 方法调用 // 调用pushOutsideWeb(controller, url) 方法实现 import { common, contextConstant, Want } from '@kit.AbilityKit';import { HintMessage
第4章-02-用WebDriver驱动浏览器页面截图
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年CSDN全站百大博主。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 🏆本文已收录于专栏:Web爬虫入门与实战精讲,后续完整更新内容如下。 文章目录 🚀一、功能实现🔎1.1 保存截图为PNG文件🔎1.2 获取截图作为PNG编码的字节流 �
火狐浏览器重置密码后收藏的标签密码等数据被清除
火狐浏览器重置密码后收藏的标签密码等数据被清除 最早接触火狐是因为当时开发前端页面,firebug是当时最好用的前端调试工具。 用了很多年,最近因为一次重置密码,把我10几年的收藏数据全都清空了。还无法找回… 现在大部分web应用都要求使用chrome,比如在线文档、在线的office等,可是我还一直坚持使用火狐浏览器。 只是因为当初的先入为主,一直还坚持使用火狐浏览器,这次的遭遇让我丢失10年
在UE的内容浏览器中添加自定义的Filter
目标需求 在UE的内容浏览器中,可以使用Filter来过滤资源: 目标需求是在这之中添加一个自定义的Filter。 其代码上是非常简单的,在本文末尾。 然而我觉得找到方法的过程也是挺有意思的,因此我也记录了下来。 探索过程 1. 在哪定义? 首先,我猜测Other Filters下的各个项目,也都是通过代码添加的。因此,我调了其中一项,比如Show Redirectors,然后对代码进
python打包exe如何把浏览器和geckodriver一起打包进去
一、目录结构:main.py同级目录下有一个浏览器包 二、调用浏览器的py修改:根据开发环境和打包环境选择浏览器和webdriver的路径 if getattr(sys, 'frozen', False):# 如果是打包的应用程序application_path = sys._MEIPASSelse:# 如果是开发环境application_path = os.path.dirna
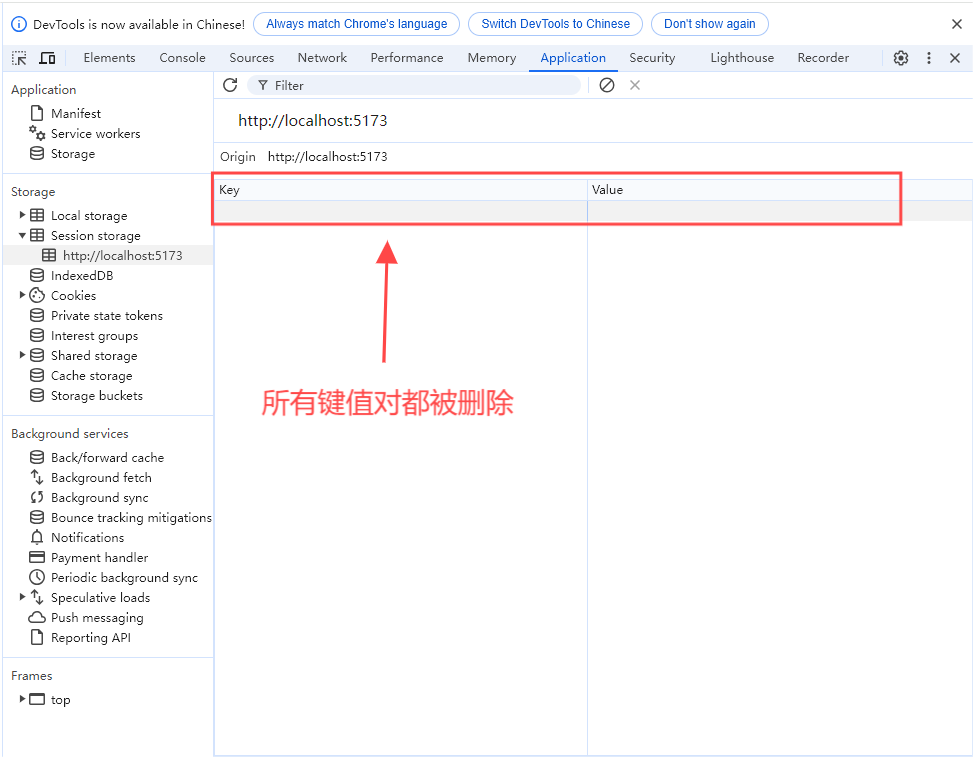
浏览器百科:网页存储篇-Session storage应用实例(九)
1.引言 在前面的文章中,我们详细介绍了如何在 Chrome 浏览器中打开并使用 Session storage 窗格,进行数据的查看、编辑和管理。作为网页存储技术的重要组成部分,sessionStorage在提升用户体验和数据管理能力方面发挥了重要作用。在本篇《浏览器百科:网页存储篇-Session storage应用实例(九)》中,我们将深入探讨sessionStorage的实际应用场景,通
通过 Flash 让所有浏览器支持 WebP 格式图像解码
http://www.guao.hk/tag/webp#userconsent# http://www.etherdream.com/WebP/
xml被浏览器缓存了
之前在做广告投放功能,遇到的一个问题。 在页面上轮播广告,是通过把广告信息保存成xml文件,然后在前台通过唯一的id调取该广告信息,具体用ajax异步响应到xml,把广告内容展示在页面上。 只是ajax响应xml文件的时候,即使后台对广告信息作了相应的修改,可是读取的还是旧的内容。 起初我以为是xml文件保存错误了,可是经查证,发现xml是正确的,仅仅是浏览器上输出的广告与xml内容不符。
前端面试:浏览器是怎样解析CSS选择器的?
浏览器解析CSS选择器的过程是一个复杂而高效的过程,涉及多个步骤。以下是浏览器解析CSS选择器的基本流程: 构建DOM树: 浏览器首先解析HTML文档,构建DOM(文档对象模型)树。DOM树是HTML元素的层次结构表示。 构建CSS规则树: 浏览器解析CSS样式表,构建CSS规则树。每个CSS规则包含选择器和相应的样式声明。 选择器匹配: 浏览器遍历DOM树中的每个节点,并将其与CSS
怎么通过Servlet向浏览器发送中文
1.通过Servlet向浏览器发送中文,会出现以下的乱码: 2.为什么通过Servlet向浏览器发送中文会产生乱码呢? 在Servlet编程中,经常需要通过response对象将一些信息返回给浏览器,给我们的客户端,而我们在服务器端显示的中文,但是响应给客户端浏览器却是乱码,这主要是由于response对象的getWriter()方法返回的PrintWriter对象默认
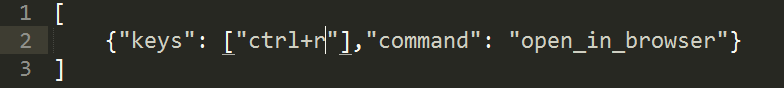
sublime_text中如何使用快捷键打开默认浏览器
原创:http://blog.csdn.net/u013383042/article/details/51058899 1、在SublimeText下打开该路径:preference - key bindings - user 2、在以下打开窗口中输入如下语句: {"keys": ["ctrl+r"],"command": "open_in_browser"} 如上图所示,”ctrl+
解决Selenium驱动火狐浏览器出错ConnectionAbortedError: [WinError 10053]
今天使用Selenium时出现了这个错误: ConnectionAbortedError: [WinError 10053] An established connection was aborted by the software in your host machine 使用以下语句,可以打开火狐浏览器,但是无法打开百度网页,而是直接出了上述错误,已建立的连接已被主机中的软件中止。 fr