本文主要是介绍浏览器剪贴板 API Clipboard API,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在 Web 开发领域,Clipboard API 就是一个备受关注的新利器,它为我们提供了在网页中访问和操作剪贴板的能力,极大地丰富了用户交互体验。本文将深入探讨 Clipboard API 的使用方法和潜在应用场景。
一. 什么是 Clipboard API?
Clipboard API 是一个浏览器提供的 JavaScript API,可以让网页开发者与用户设备的剪贴板进行交互。通过 Clipboard API,开发者可以实现从剪贴板读取文本、将文本复制到剪贴板、监听剪贴板的变化等操作,从而为用户提供更加便捷和流畅的操作体验。

二. 如何使用 Clipboard API?
要使用 Clipboard API,首先需要检查浏览器是否支持该 API,可以通过以下代码片段进行检测:
if (navigator.clipboard) {// 支持Clipboard API
} else {// 不支持Clipboard API
}
一旦确定浏览器支持 Clipboard API,就可以开始使用 API 提供的方法。常用的 Clipboard API 方法包括:
-
writeText(text): 将指定的文本复制到剪贴板 -
readText(): 从剪贴板读取文本 -
write(data): 将指定的数据复制到剪贴板 -
read(): 从剪贴板读取数据

复制、剪切和粘贴等剪贴板操作是应用程序中最常见的一些功能。Clipboard API 使 Web 用户能够访问系统剪贴板并执行基本的剪贴板操作。
以前,可以使用 document.execCommand 与系统剪贴板进行交互。现代异步剪贴板 API 提供了直接读取和写入剪贴板内容的访问权限。
下面是一个简单的示例,演示了如何通过 Clipboard API 将文本复制到剪贴板:
从剪贴板读取内容:
navigator.clipboard.readText().then((clipText) => (document.getElementById("outbox").innerText = clipText));navigator.clipboard.writeText("Hello, Clipboard API!").then(() => {console.log("文本已成功复制到剪贴板!");}).catch((err) => {console.error("复制文本到剪贴板失败:", err);});
将内容写入剪贴板:
function updateClipboard(newClip) {navigator.clipboard.writeText(newClip).then(function () {/* clipboard successfully set */},function () {/* clipboard write failed */});
}
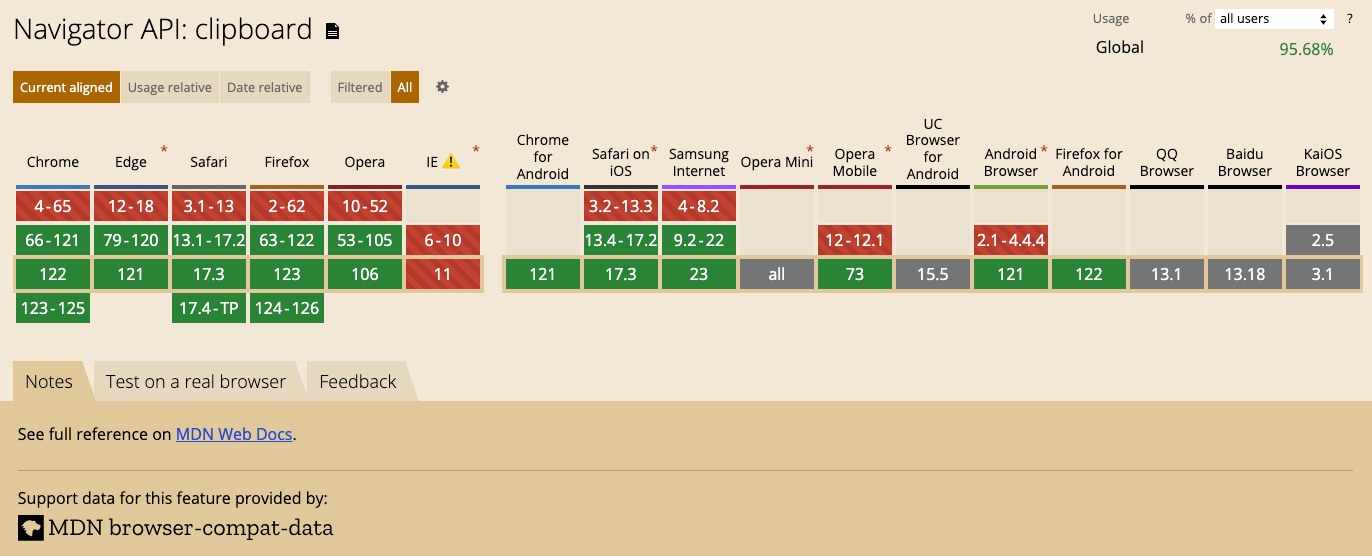
三. 兼容性完善
在 Web 开发中,兼容性是一个至关重要的问题,特别是对于新出现的技术和 API,如 Clipboard API。我们希望开发出的网页应用能够在各种主流浏览器上正常运行,而不受兼容性问题的影响。下面我们将讨论有关 Clipboard API 兼容性完善的一些方法和注意事项。

1. 检测浏览器支持
在使用 Clipboard API 之前,首先应该检测当前浏览器是否支持该 API。可以通过以下代码片段进行简单的检测:
if (navigator.clipboard) {// 支持Clipboard API
} else {// 不支持Clipboard API
}
如果浏览器不支持 Clipboard API,可以考虑使用其他方法模拟实现复制粘贴功能,或者提供替代方案以应对不支持 Clipboard API 的情况。
2. 使用 Promise 处理异步操作
Clipboard API 中的很多操作是异步的,需要使用 Promise 来处理。在调用 writeText 或 readText 方法时,应该使用 Promise 的 then 和 catch 方法来处理成功和失败的情况,以确保代码的稳定性和可靠性。
3. 提供友好的用户提示
对于不支持 Clipboard API 的浏览器或设备,应该给出友好的提示信息,告知用户无法使用该功能,或提供替代的操作方式。这样能够提升用户体验,减少用户的困惑和不满。
四. Clipboard API 的应用场景
Clipboard API 提供了强大的剪贴板操作能力,为网页开发带来了许多创新的应用场景。以下是一些常见的应用场景:
-
分享按钮功能:用户点击分享按钮后,可以通过 Clipboard API 将分享链接复制到剪贴板,方便用户粘贴分享给他人。
-
复制代码片段:在技术文档或博客中,用户可以通过点击按钮将代码片段复制到剪贴板,方便用户粘贴到编辑器中进行使用。
-
生成短链接:在网页中生成短链接后,用户可以一键复制到剪贴板,以便在其他应用中使用。
-
在线编辑器功能:在在线文本编辑器中,用户可以使用剪切、复制和粘贴功能,通过 Clipboard API 实现更加灵活的编辑操作。
代码举例:将文本复制到剪贴板
以下是一个简单的示例,演示如何使用 Clipboard API 将文本复制到剪贴板:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Clipboard API Example</title></head><body><button id="copyButton">复制文本到剪贴板</button><script>const copyButton = document.getElementById("copyButton");copyButton.addEventListener("click", async () => {try {await navigator.clipboard.writeText("这是要复制的文本内容!");alert("文本已成功复制到剪贴板!");} catch (err) {console.error("复制文本到剪贴板失败:", err);alert("复制失败,请手动复制文本!");}});</script></body>
</html>
在这个示例中,用户点击按钮后,会调用 Clipboard API 将指定文本复制到剪贴板,并提示用户操作结果。需要注意的是,为了保证安全性,浏览器可能会要求用户授权或弹出确认框来允许复制操作。
通过以上示例,开发者可以轻松地实现将文本复制到剪贴板的功能,为用户提供便捷的交互体验。当然,开发者也可以根据具体需求和场景,进一步拓展和优化 Clipboard API 的应用,为用户带来更多丰富的功能和体验。
总结
Clipboard API 为 Web 开发者提供了强大的剪贴板操作能力,极大地丰富了网页应用的交互性和用户体验。相信 Clipboard API 将会在更多的项目中发挥重要作用,为用户带来更好的使用体验。
同时合理地应用和考虑 Clipboard API 的兼容性,可以为用户提供更加流畅和便利的使用体验,为网页应用的发展注入新的活力。
相关资源:
-
MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Clipboard_API
这篇关于浏览器剪贴板 API Clipboard API的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





