clipboard专题
浏览器剪贴板 API Clipboard API
在 Web 开发领域,Clipboard API 就是一个备受关注的新利器,它为我们提供了在网页中访问和操作剪贴板的能力,极大地丰富了用户交互体验。本文将深入探讨 Clipboard API 的使用方法和潜在应用场景。 一. 什么是 Clipboard API? Clipboard API 是一个浏览器提供的 JavaScript API,可以让网页开发者与用户设备的剪贴板进行交互。通过
VUE父子组件通信和Clipboard复制功能实现
VUE父子组件通信和Clipboard复制功能实现 一、VUE父子组件通信 引入组件转标签命名规则是驼峰转横线 父组件 handleDelete方法写法:这里展示是一个删除功能 子组件 父子组件通信情况从上面两张图已经可以明确表示了,说明如下: 1、父组件传值给子
weex-23-clipboard模块
D0FF8957-F057-457E-9799-107CF3D37A16.png 本节学习目标 复制内容到剪切板获取剪切板内容 一般在手机上都是手动复制或者粘贴,如下 0071F3E8-B405-4C60-AB7E-721C87767E0F.png 054E0809-B1A0-4849-9F43-DBF44AB2D32F.png 本节我们就
Flutter Clipboard 粘贴板使用
在 Flutter 提供了 Clipboard 跟 ClipboardData 用来操作系统的复制粘贴。 源码如下: /// 设置要复制到粘贴板中的内容@immutableclass ClipboardData {/// Creates data for the system clipboard.const ClipboardData({ this.text });/// Plain
vue实现复制功能详解(使用v-clipboard)
目录 1 前言2 使用2.1 安装2.2 使用2.2.1复制静态的值2.2.2复制动态的变量2.2.3 在方法中使用2.2.4 复制成功失败事件 1 前言 v-clipboard 是一个与 Vue.js 相关的指令或功能,它通常与剪贴板操作结合使用。在 Vue.js 中,v-clipboard 可以用于将文本或其他内容复制到用户的剪贴板中。 具体来说,v-clipboa
使用clipboard.js点击自动复制
官网http://www.clipboardjs.cn/下载号文件,然后导入 <script src="dist/clipboard.min.js"></script> 在需要的地方绑定,这里用的是从属性复制,比较符合场景,根据项目使用从元素复制剪切或者从属性 <div class="zt topkefu" id="btnCopy" class="fiexed-bottom-div"
neovim添加clipboard = “unnamedplus“出现打开速度变慢的解决办法
文章目录 一、前言二、解决问题1、下载`win32yank.exe`2、把下面的内容放到`init.lua` 三、最后 一、前言 笔者最近在wsl下重新配neovim时,发现打开速度会变得很慢。耗费巨大时间,终于找到原因。注释掉配置文件(init.lua or optioons.lua)下的,vim.opt.clipboard = "unnamedplus"打开速度就会正常。 当
移动端复制按钮(点击复制,clipboard.js)
一句话介绍下clipboard.js:实现了纯 JavaScript (无 Flash)的浏览器内容复制到系统剪贴板的功能。 我们可以通过以下方式获取到clipboard.js: 1、可以使用cdn <script src="https://cdn.jsdelivr.net/clipboard.js/1.5.12/clipboard.min.js"></script>
vue3使用clipboard.js
一、安装 npm install --save vue-clipboard3 二、引入 import useClipboard from 'vue-clipboard3';const { toClipboard } = useClipboard(); 三、使用 const copy = async (val) => {try {await toClipboard(val
vue2 项目中使用clipboard复制插件
需求,点击页面中的某一个按钮,复制文字。 npm install clipboard --save 在组件中使用 import Clipboard from 'clipboard' html中的按钮 <div ref="main" class="main"><button @click="copy">copy</button></div> js的代码 .main容器,可以是任何页
SAP OLE使用Copy-Paste (cl_gui_frontend_services=>clipboard_export)丢失部分行的解决方法
前言 感谢Tiger老胡提供的解决方法 老胡的Bilibili主页:老胡Tiger 老胡的语雀主页:老胡Tiger 问题 用cl_gui_frontend_services=>clipboard_export输出剪切板,并使用OLE输出到Excel发现丢失部分数据Ctrl V复制到txt,数据是正常的4行,但是Ctrl V到Excel数据变为3行
Zero Clipboard实现浏览器复制到剪贴板(多个复制按钮)
1,首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js 和 ZeroClipboard.swf 放入到你的项目中。 下载地址:ZeroClipboard.js 注意:以上 ZeroClipboard.js, ZeroClipboard.swf需要放在同一路径下。如果不在同一路径,可使用ZeroClipboard.setMoviePat
Clipboard网络剪报 Pinterest的躯体Evernote的灵魂
Clipboard是一个网页内容剪贴服务,用Pinterest的方式将所剪贴的内容全部呈现。安装一个插件之后,就可以把你喜欢的内容一键分享到网站中,如果想看原文,就会点击图片上方的来源链接,还提供一个导入工具,把你在某个系统或者浏览器中的书签内容全部倒入Clipboard,简单方便保存过去的收藏。 服务经过长达半年内测才正式推出,看见团队对产品的重视程度。和Pinterest比较相似的地方就
【Web API系列】使用异步剪贴板API(async clipboard)的图像的编程复制和粘贴
文章目录 前言一、将数据写入剪切板1. WriteText()2. Write()3. 监听复制事件 二、从剪切板读取数据1.readText()2.read()3. 处理粘贴的文件4. 监听读剪切板事件 三、申请权限政策集成 四、功能检测五、处理多个 MIME 类型 前言 访问系统剪贴板的传统方法是通过 document.execCommand() 进行剪贴板交互。虽然
记录clipboard踩过的坑
点击复制链接的时候,可以将前面的链接复制下来,当复制成功时会打印‘内容已经复制到剪切板啦’。代码为: <inputvalue="https://www.baidu.com/"type="text"name="urlLink"id="copyContent"/><buttonid="copyBtn"data-clipboard-action="copy"data-clipboard-targe
navigator.clipboard is undefined in JavaScript issue [Fixed]
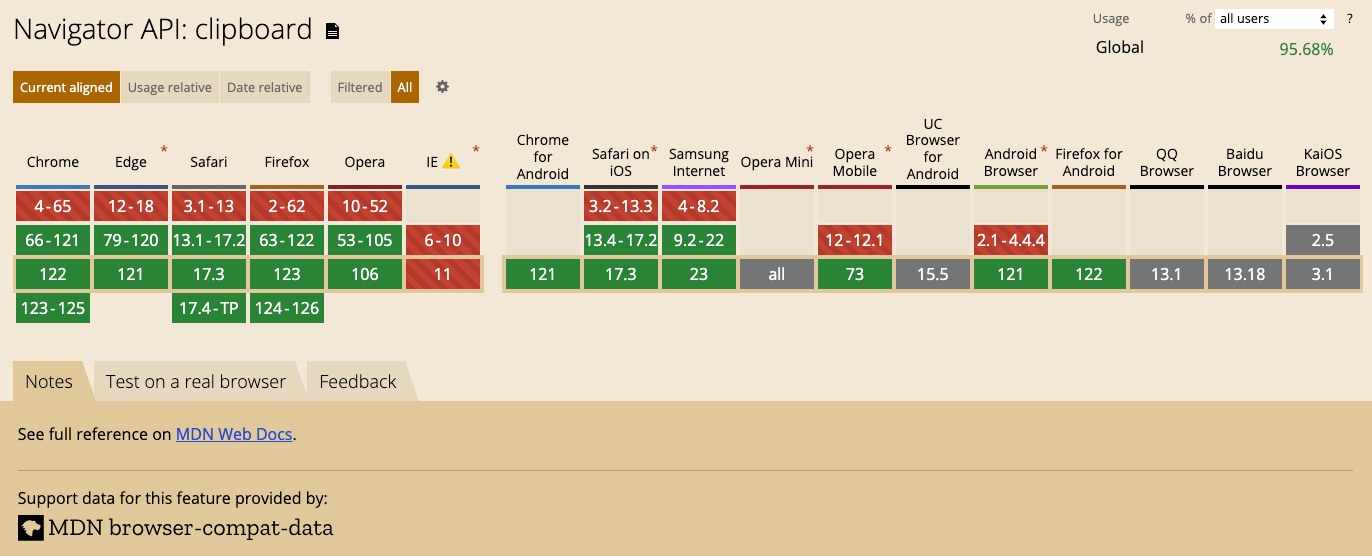
navigator.clipboard 在不安全的网站是无法访问的。 在本地开发使用localhost或127.0.0.1没有这个问题。因为它不是不安全网站。 在现实开发中,可能遇到测试环境为不安全网站。 遇到这个问题,就需要将不安全网站标记为非不安全网站即可。 外网提供了3个方法。 https://bobbyhadz.com/blog/navigator-clipboard-is-unde
JavaScript代码和Clipboard API复制内容到剪贴板的两种方式
JavaScript代码和Clipboard API复制内容到剪贴板的两种方式 在 HTML 中复制内容到剪贴板有两种方式。一种方式是使用 JavaScript 代码,另一种方式则使用 HTML5 中的 Clipboard API。 使用 JavaScript 代码复制内容到剪贴板: <button onclick="copyToClipboard('Hello, world!')">复制到
保存减切板内容为BMP图片 amp;amp; Clipboard save as bmp......
保存减切板内容为BMP图片....... 最近折腾保存减切板内容为BMP图片。从网上找了N多代码,其中从CSDN里边也找了几个,妈妈的昨天整的我郁闷的是,本来一个差不多1.5M的东西,结果保存成了665M大小的,而且没有大小,没有内容,哪个都不对。日。都是摆渡搞的最后没有办法去外国人那里。还是那里实在啊。找了一个WIN32 CONSOLE的。居然能用。 P.S:CSDN的兄弟,能不
vue中粘贴板clipboard的使用方法
安装clipboard : npm install clipboard --save 在模板文件中引入: import Clipboard from “clipboard” 具体使用: (这里我用的表格) <el-table :data="gridData" border><el-table-columnprop="documentPath"property="date"label="文件位置
C#操作剪切板(Clipboard)
剪切板是Windows系统提供的功能,从我最早接触到的Windows 3.2版本开始,就一直带着了。以前使用C++的时候,是直接使用Windows API对其进行操作的,到了.NET下,在WinForm中也有一个对剪切板的封装类,即System.Windows.Forms.Clipboard,这个类其实是通过COM组件间接地使用剪切板的,我个人觉得COM是一个设计非常糟糕的东西,难懂坑多还不可移
C#.NET 剪切板复制粘贴泛型的例子代码参考 Clipboard Copy Paste List
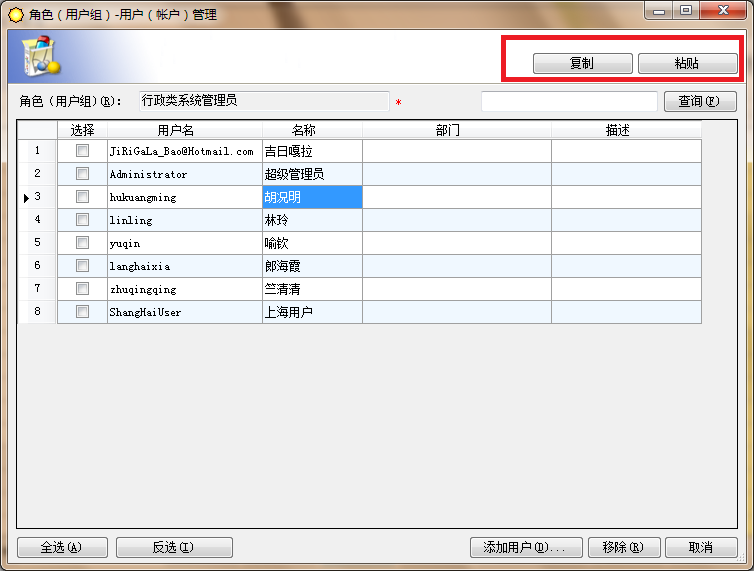
我们经常希望我们的软件有复制粘贴功能,可以把一个角色(用户组)里的用户全部复制粘贴到另外一个角色(用户组)里,若软件有复制粘贴的功能,操作起来会非常方便,所以在走火入魔通用权限管理系统组件源码里,也有类似的复制粘贴的例子代码,有需要的可以参考下面的代码实现,虽然代码很简单,但是也折腾了1天才调试好,希望能对有需要的人有些帮助少浪费宝贵生命,及时找到需要的资料。
Gnome-terminal, How to Copy selection to clipboard automatically?
sudo apt-get install parcellite then in the settings check "use primary" and "synchronize clipboards". it works. Make GNOME terminal behaves like Putty











![navigator.clipboard is undefined in JavaScript issue [Fixed]](https://img-blog.csdnimg.cn/direct/ba5792b02780438988eb14aa11d2788d.png)