不起作用专题
mybatis和mybatis-plus设置值为null不起作用问题及解决
《mybatis和mybatis-plus设置值为null不起作用问题及解决》Mybatis-Plus的FieldStrategy主要用于控制新增、更新和查询时对空值的处理策略,通过配置不同的策略类型... 目录MyBATis-plusFieldStrategy作用FieldStrategy类型每种策略的作
apache spring @RequiresRoles 不起作用
apache spring @RequiresRoles 不起作用,只需要把下面代码添加到spring-mvc 配置文件中 <!-- Support Shiro Annotation --><bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver"> <property name
butterKnife注解不起作用问题
官网https://github.com/JakeWharton/butterknife 根据官网介绍依赖了 compile 'com.jakewharton:butterknife:8.8.1'annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1' 然后再在androidstudio-setting-plugin
异步调用注解@Async不起作用
Springboot项目中用到异步发送邮件,部署线上后,邮件服务器异常,接口异常没有返回值,异步调用没起作用 检查发现是启动类上漏了注解@**EnableAsync 一般失效原因有下列几条: 1.@SpringBootApplication启动类当中没有添加**@EnableAsync**注解。 2.异步方法使用注解@Async的返回值只能为void或者Future。 3.没有走Spring
(转)事务PROPAGATION_REQUIRES_NEW不起作用
最近在做事务添加时 发现自己的事务没有新建 其二 注意 事务的注解 应该在 内层的事务上面 一、描述 Spring遇到嵌套事务时,当被嵌套的事务被定义为“PROPAGATION_REQUIRES_NEW”时, 内层Service的方法被调用时,外层方法的事务被挂起; 内层事务相对于外层事务是完全独立的,有独立的隔离性等等。 二、实验 但实验时却遇到一个奇怪的问题: 1、当Service
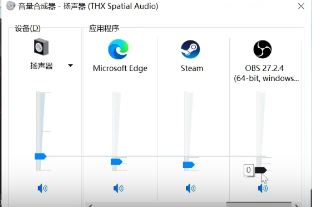
MAC +win10 笔记本, OBS 桌面音频不起作用 问题 总结
现象: MAC+WIN10笔记本,音频是好好的,可以听,但是OBS使用的时候,桌面音频条,保持静止,录制的视频,也没有系统声音。 问题排查 1、通常的OBS无法捕获音频解决方法 1)、 驱动问题,更新到最新驱动 2)、声音参数配置问题 3)、右侧小喇叭,音量合成器中, 4)、设置里打开桌面音频2 5)、实在
.gitignore文件不起作用,解决方法
1. 文件已经被Git跟踪 如果在设置.gitignore之前,文件已经被Git跟踪并提交过一次,那么.gitignore对这个文件将不起作用。需要先使用以下命令将文件从Git仓库中移除: git rm --cached <file> 2.gitignore文件位置不正确 请确保.gitignore文件位于Git项目的根目录下,并且文件名为.gitignore。 3. 文件路径错误 请
latex中的删除线[当导入包` \usepackage{soul}`不起作用时,导入包`\usepackage{ulem}`]
当导入包 \usepackage{soul}不起作用时,导入包\usepackage{ulem} 错误 Undefined control sequence 指的是 LaTeX 无法识别你使用的命令。在这种情况下,错误出现在 \sout 命令上,这表明 LaTeX 文档中使用了未定义的命令。具体地,这可能是因为 \sout 命令没有被正确加载或者相关包没有被引入。 解决步骤 检查包的加载
Android问题以及解决方案-组件化开发混淆文件不起作用
组件化开发混淆文件不起作用? 明明在混淆文件里添加了各种第三方库的混淆配置,为什么在混淆开关打开时打正式包后会报错?这TM为什么呢?到底是为什么呢??? 什么是组件化开发? 采用组件化开发的应用越来越多,稍微有点大的项目都会采用组件化。不禁问为什么呢?当然是有很多优点,不然不会那么多人那么多公司会采用这种方案。 到底有什么优点?召唤传送门!!!---》》》 “终于懂了” 系列:Androi
jupyter notebook的markdown语法不起作用
在这个界面编辑,发现markdown你编辑的是什么就是什么,不起作用,然而点一下: 右上角“Notebook转发”,就会单独跳出一个jupyter notebook的界面,此时就会奏效:
CSS3---first-child或者nth-child(1) 不起作用的原因
一、零碎 1、first-child、last-child、nth-child(n)、nth-child(2n)、nth-child(2n-1)、nth-child(odd)、nth-child(even)、nth-last-child(3)(倒数第三个) 注意点: 选择器匹配属于其 父元素的第 N 个子元素, 不论元素的类型。 1、先找到该伪类调用者(元素)的父类 2、其
为什么colorwithRGB不起作用?
示例:self.table.backgroundColor = [UIColor colorWithRed:242 green:242 blue:242 alpha:1.0]; 应改为: self.table.backgroundColor = [UIColor colorWithRed:242/255.0 green:242/255.0 blue:242/255.0 alpha:1.
解决Android手机修改hosts不起作用的问题
1、在IP和域名之间保留一个空格 每行只能有一个域名,不能一个IP后面跟多个域名。 2、android上的换行符(也就是回车)是LF,也就是 \n,而windows上的换行符是CRLF,也就是\ r\ n 所以在windows下用记事本之类的软件编辑了hosts文件,放到手机上肯定认不出来的!解决的办法就是用NotePad++之类的文本编辑器,再使用“查找替换”,将“\r\n”替换成“\n”
input 属性为 number,maxlength不起作用如何解决?
<input type="text" maxlength="5" /> 效果ok, 当 <input type="number" maxlength="5" />时 maxlength失效,长度可以无限输入。 解放方案: <input type="number" oninput="if(value.length>5)value=value.slice(0,5)" /> 很简单,搞定!
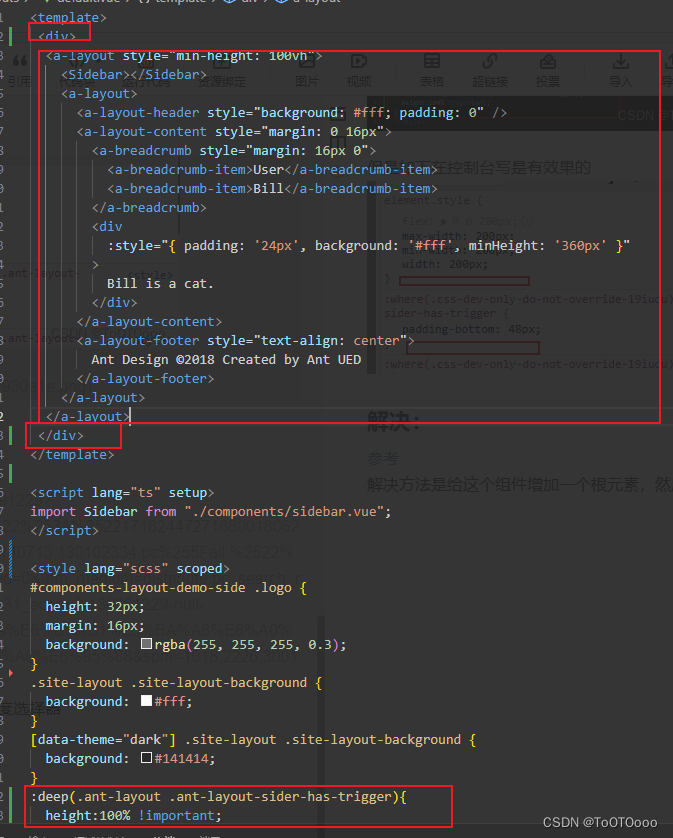
Vue3中使用深度选择器不起作用
问题: 想要给这个菜单设置高度100%,使用深度样式选择器无效 这样写无效 但是如下在控制台写是有效果的 解决: 参考 解决方法是给这个组件增加一个根元素,然后再使用深度选择器
java -cp JAVA_OPTS环境变量不起作用的处理方法
原因: JAVA_OPTS只对tomcat/weblogic等Web服务器中间件有效,以“java -cp [*.jar] test.Main”方式运行的不会去读取JAVA_OPTS,所以通过java -cp执行相关文件会报错。 JAVA_OPTS在 tomcat/bin/catalina.sh或tomcat/bin/catalina.bat文件配置,这可配置java进程虚拟机的启动参数 。
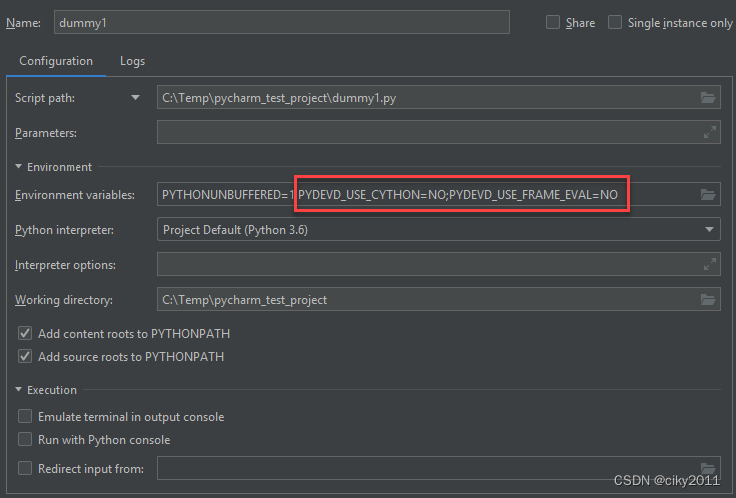
PyCharm QThread 设置断点不起作用
背景: 端午节回来上班第一天,不想干活,领导又再后面看着,突然想起一个有意思的问题,为啥我的程序在子进程QThread的子类里打的断点不好用呢?那就解决一下这个问题吧。 原因: 如果您的解释器上安装了多个与PyQt兼容的后端,默认情况下,会启用自动搜索选项,这意味着将使用最先找到的后端。 启动debug是会看到: /Applications/PyCharm CE.app/Contents/
rtos定时器不起作用原因之逻辑问题
在使用RTOS过程中突然发现定时器不起作用。 先分析原因,因为定时器也是一个任务,所以也有自己的任务优先级。如果当有高级任务由于自己代码逻辑BUG卡在某个循环里,那么按任务调度规则来看,那么定时器就永远得不到CPU所以导致定时器看起来,不起作用。 /* Software timer definitions. */#define configUSE_TIMERS 1#define co
【vscode+clangd】clangd不起作用的解决方案、compile_commands.json文件为空的解决方案
配环境过程中出的问题多种多样,我的解决方案不一定对你适用,但不妨试试。 问题1:clangd不起作用 问题描述 在ubuntu22.04上安装了vscode,并安装了bear来生成compile_commands.json,到这里一切正常。 总之按照https://www.cnblogs.com/Rabbit-susu/p/18026009的方法安装,然后看到网上说clangd和
electron如何让你窗口总是显示在最前面【mac解决全屏窗口alwaysOnTop参数不起作用】
你创建了一个使用Electron框架的应用程序,并希望它在以下情况下始终保持可见: 在切换工作区(桌面)时可见在其他应用程序之上显示当其他应用程序全屏显示时,它也显示在顶部当Keynote处于演示模式时,它也能显示在顶部 特别是当Keynote处于演示模式时,要实现这一点比较困难。这是最终的解决方案。 你在main.js中添加了设置,这是在package.json中定义的main部分。 co
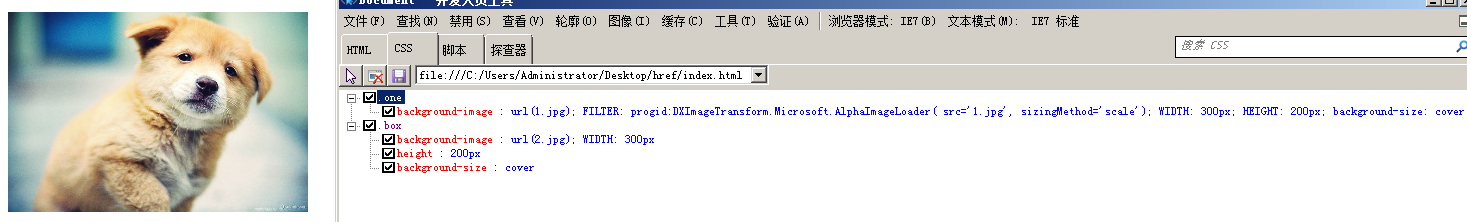
IE8下的背景平铺 background-size不起作用
今天在写项目的时候,用到了background-size:cover。在chrome上面预览很正常。 但是跑到IE下面一看。虽然有background-image 的属性。但是效果不能如愿。 后来,在网上查到需要用滤镜解决拉伸问题。 代码如下: filter: progid:DXImageTransform.Microsoft.AlphaImageLoader( src='1.
过渡属性 height 设置 auto 不起作用
transition 在过渡时 无法将 auto 转换为 px,所以设置必须是具体数值,否则没有过渡效果 解决办法 操作 dom 对具体的数值进行转换 <div class="card-detail" v-for="(item, index) in 2" :key="index"><div class="card-head"><div class="i-flex"><div class
为什么你的RAG不起作用?失败的主要原因和解决方案
无数企业正在尝试使用检索增强生成(RAG),但在制作这些系统达到生产质量时普遍会感到失望。因为他们的RAG不仅运行效果差,而且对于如何改进和如何进行后续的工作也感到十分的迷茫。 其实阻碍RAG系统的一个关键因素是语义不协调,这是由于任务的预期含义、RAG的理解以及存储的底层知识之间的不一致。由于向量嵌入的底层技术是神奇的(易变且极不透明),因此难以诊断这种不协调,使其成为生产化的重大障碍。
element-plus 自定义命名空间 el-config-provider namespace 不起作用,html 的class值改变了,但是样式不对
今天按照文档,对elemen plus + vite 的项目,进行qiankun嵌套,发现子应用的element和主应用的element plus样式冲突,所以决定用element plus 的自定义命名空间处理下。 使用方法,按照文档来 第一步:vue文件内部添加自定义命名空间标签,自定义命名 ep <template><el-config-provider namespace="ep"><!
解决springboot中@ehcache不起作用的问题
一 问题描述 问题描述前,请允许我,吐槽一下,这个问题困扰了一天,下面在业务层下的代码中,@cache注解标注了value的名称,但是没有设置key,且传递的参数为 CrawlRecordParamVo crawlRecordParamVo ,是一个对象,每次调用都要查询一次数据库,没有启动缓存的作用 原因在于没有制定key,因为:对于使用@Cacheable标注的方法,Spring在每




![latex中的删除线[当导入包` \usepackage{soul}`不起作用时,导入包`\usepackage{ulem}`]](/front/images/it_default2.jpg)