本文主要是介绍background-position切图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
老生常谈,网上也很多,但是还是记下。

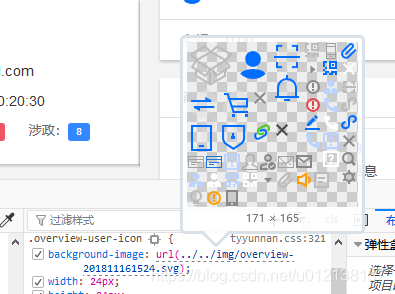
.overview-user-icon {background-image: url('../../../../static/imgs/overview-201811161524.svg');width: 24px;height: 24px;display: inline-block;background-size: 475% 458.3333333333333%;margin-right: 10px;vertical-align: middle;margin-top: -2px;background-color: #cdf;border-radius: 24px;background-position: 35.56% 0.7799999999999999%;background-repeat: no-repeat;
}
主要就是通过定位背景图片的起始位置,然后宽高以div设置的宽高为面积,使得需要定位的背景图片中某个需要切出来的起始位置(左上角)跟div的左上角重合,这样就可以整个div的背景图就是某个子图。
背景图定位的background-position位置 + div的宽高面积 = 切出来的子图的图片。

这篇关于background-position切图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




