切图专题
background-position切图
老生常谈,网上也很多,但是还是记下。 .overview-user-icon {background-image: url('../../../../static/imgs/overview-201811161524.svg');width: 24px;height: 24px;display: inline-block;background-size: 475% 458.3333333333
vc小程序源码:利用opencv 实现九宫格切图
#include "stdafx.h"#include<opencv2/opencv.hpp>using namespace std;using namespace cv;int main(){Mat src = imread("福利.png");if (src.empty()){cout << "No Image!" << endl;system("pause");return -1
用 loading 切图实现 loading 动画
直接上代码 <imgsrc="../assets/images/loading.png"alt=""> img {animation: loadingRotate 1s infinite linear;}@keyframes loadingRotate {from {transform: translate(-50%, -50%) rotate(0);}to {transform: tran
[PS小技能学习]抠图和切图
详情见视频教程:PS小技巧--抠图与切图 今天我们来学习如何使用PS对表情包合辑进行抠图和裁剪保存 1、首先,将图片导入,双击图层新建一个图层 2、然后点击工具栏的魔棒工具,再点击顶部菜单栏的添加到选区 3、点击图片的空白区域即需要扣掉的地方,选中该区域,此时会出现虚线 4、按Delete键删除无用区域,快捷键Ctrl+D取消选中 5、从横纵两个标尺拖出几条参考线将图片按照个人需要进
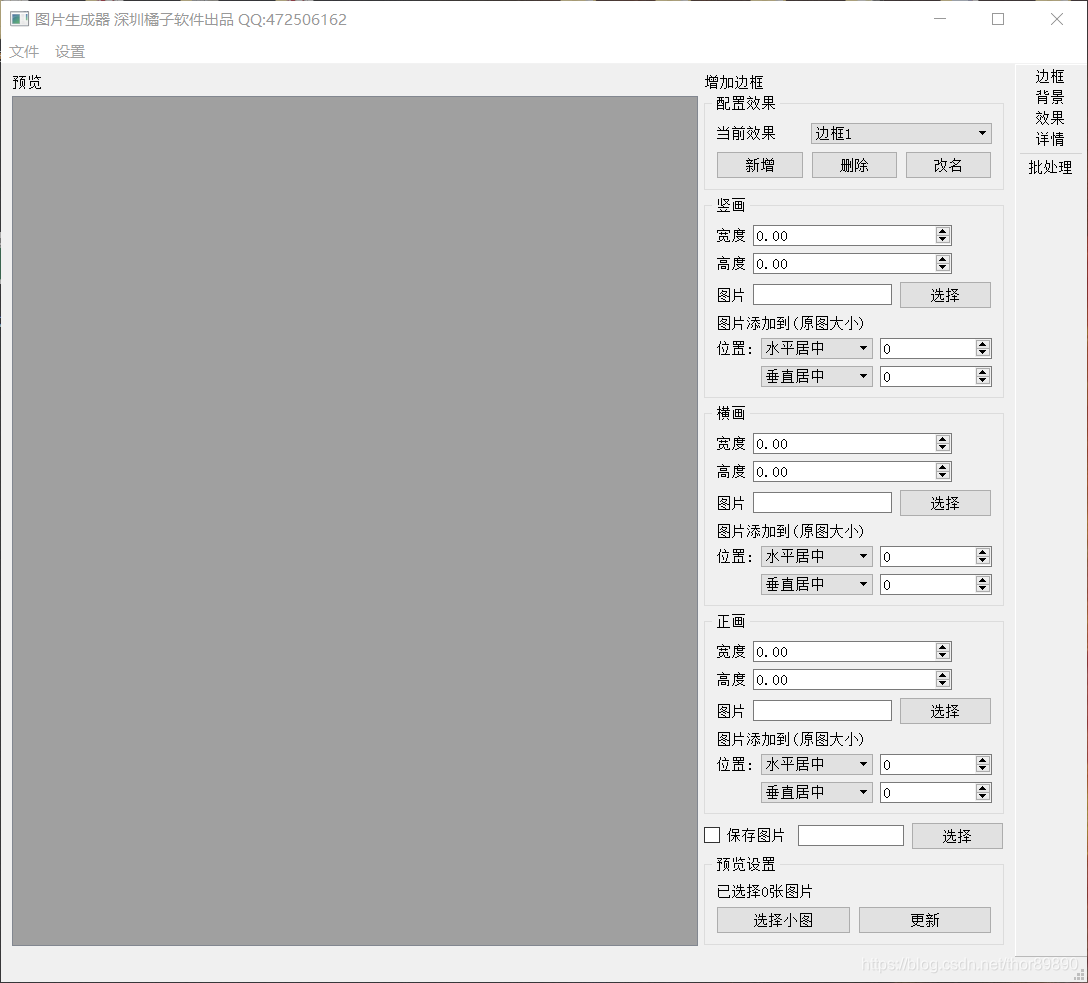
QT + opencv做的切图软件,将一幅图切成多张并附加在背景上
一个简单的小软件,QT + opencv做的,将一幅图切成多张并附加在背景上,如图: 代码地址: https://gitee.com/xiongqiumin/image-cut exe下载连接: https://download.csdn.net/download/thor89890/15557409?spm=1001.2014.3001.5501
【css教程】web前端入门学习 css(5)(浮动)(ps切图)(css属性书写顺序)(学成在线网站案例)
文章目录 传统网页布局的三种方式标准流(普通流、文档流)浮动(为什么需要浮动?) 浮动特性浮动元素会脱离标准流,可以与普通流的元素相重叠如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列浮动元素具有行内块特点俄罗斯方块一样(从右贴着向左靠,) 浮动元素与标准流父级搭配使用浮动案例:小米网页头展示布局浮动案例:小米视频播放展示栏布局案例:小米综合展示页面常见网页布局形式浮动
百度、高德、腾讯、天地图、谷歌、必应地图切片切图工具 MapCutter(旧名MapTiler),支持超大图、高清切片、webgl、leaflet、maptalk、openlayers、cesium等
# MapCutter MapCutter 是制作覆盖图/瓦片图/金字塔图/游戏地图/切图切片的工具,它支持百度、腾讯、高德、天地图、谷歌、必应地图、MapBox等地图服务,是市面上最易用的同类软件,并支持js、webgl、leaflet、maptalks、openlayers、cesium 等地图网页输出,无偏移。可用于景区地图切图、遥感地图切图、游戏地图切图、虚拟城市地图、省市范围地图拼接等
【孙伟】网页设计(切图)视频教程-孙伟-专题视频课程
【孙伟】网页设计(切图)视频教程—62人已学习 课程介绍 视频教程为网页中需求部分解析与切图等内容讲解,根据页面设计内容全面讲解切图标准与方式,以及与前端人员的配合过程中的工作对接等问题进行讲解。 课程收益 视频教程为网页中需求部分解析与切图等内容讲解,根据页面设计内容全面讲解切图标准与方式,以及与前端人员的配合过程中的工作对接等问题进行讲解。
使用PS切图时,调整标尺单位
首先,打开PS中最上面菜单栏中的视图菜单,找到标尺把它勾上; 然后,打开PS最上面菜单栏中的编辑菜单,最下面一项叫做首选项,点开首选项,找到单位与标尺选项,点击弹出弹框,在里面就可以设置标尺的单位咯。
不看的会后悔,HTML5自助切图
这里使用到的HTML5技术包括: 本地预览(FileReader)拖拽(drag & drop)切图(canvas) 拖拽: 拖拽基本事件如下: DataTransfer 对象退拽对象用来传递的媒介,使用一般为Event.dataTransfer。draggable 属性就是标签元素要设置draggable=true,否则不会有效果,例如: <div title=”拖拽我” drag
超全面的前端切图技巧,读这篇就够了
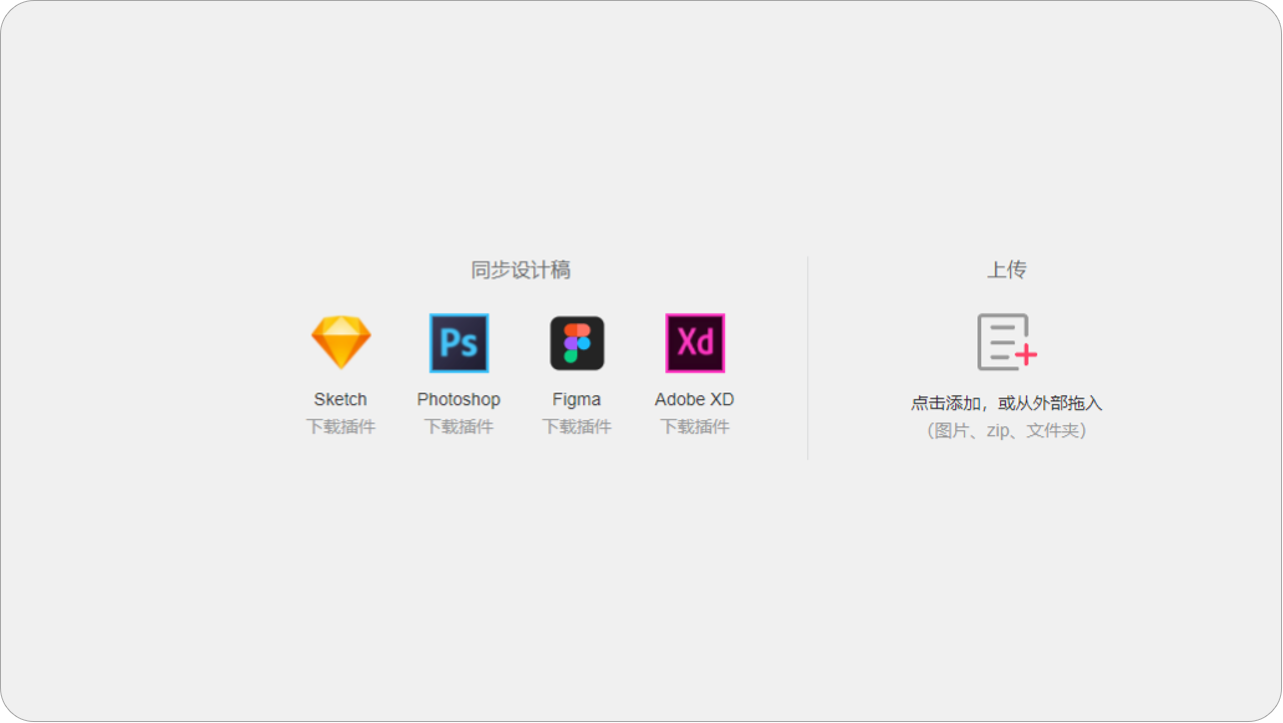
工欲善其事,必先利其器! 相信每个前端都经历过用PS手动切图的原始手法,有时候偷懒,还会直接用QQ截图,现在想想真是初生牛犊不怕虎,怎么方便怎么来~ 当时就在想,如果能有一款神器,帮我解放切图这种“体力活”该多好! 于是,它来了~ 摹客,前端必备开发神器 摹客作为新一代的产品协作设计平台,快速简单的智能标注和自动切图功能,完美地解决了产品开发流程中标注和切图的难题,将
[切图]不规则图形的切法
把选中的两个图层连接起来,以后无论选不选中这两个图层,都可以直接把不规则图片拖走啦(选中图层,点击下面的链接标志,就可以把图层连接起来),如下图: PS小技巧: 点击图片选中图层前,记着做下面的噢:
vue3的Uniapp用renderjs 进行视频切图操作
首先,在项目中安装 RenderJS npm install renderjs 在 Vue3 的 UniApp 中引入 RenderJS: import RenderJS from 'renderjs'; 创建一个 RenderJS 实例,并将其绑定到一个视频元素上 <template><view><video ref="video" src="path/to/video.mp4">
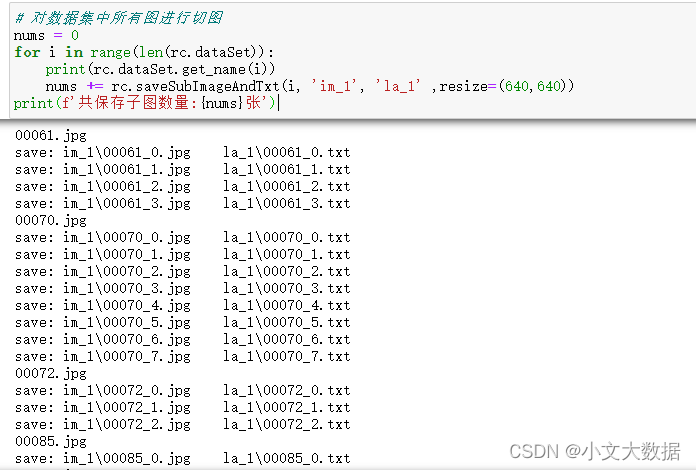
目标检测项目中面对高分辨率图像的滑动窗口技术(一)(代码开源,超简便API封装,直接调用进行切图及保存)
目录 一、技术背景 二、解决方法介绍:滑动窗口切图、随机中心点切图 三、程序代码 四、使用文档 一、技术背景 在目标检测项目中,面对高分辨率、小目标的图片数据(如航拍图片数据),若对图片直接resize到模型合适的大小,会损失大量信息,模型无法学到信息,因此需对大分辨率图片进行处理,常见的技术方法有:滑动窗口、随机中心点切图。 相关知识等详情可参考以下博客
(切图笔记)layui表格单元格添加超链接 以及传参方法 亲测可用 附代码
layui在切图网日常的工作中常常用到,特别是它的layer弹窗,基本可以满足网站切图时候遇到的绝大多数弹窗的情况,参数比较丰富 灵活,是不可多得的网页插件之一,我见很多人说layui过时了,这是相比于vue正流行的情况下说的,不是所有的网页项目都需要上脚手架 vue数据渲染的方式, 在不同的场合下选择的合适的就好,以下layui表格单元格添加超链接 以及传参方法 亲测可用 附代码。 1
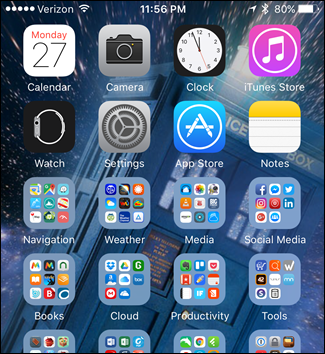
iphone 图标切图_如何在iPhone上增加文本和图标的大小
iphone 图标切图 You can make text larger and more readable on your iPhone or iPad, but you can also increase the size of the app icons, text labels, and user interface elements on your iPhone 6, 6
iphone 图标切图_如何在iPhone上增加文本和图标的大小
iphone 图标切图 You can make text larger and more readable on your iPhone or iPad, but you can also increase the size of the app icons, text labels, and user interface elements on your iPhone 6, 6
ARCGIS切图:TPK文件的空间参考为地理坐标系
ARCGIS切图:TPK文件的空间参考为地理坐标系 http://www.cnblogs.com/cnugis/p/5303365.html
切图 — Photoshop(转载)
原文链接:https://www.cnblogs.com/jingwhale/p/4396235.html <--本标签下,通过页面制作、页面架构、javascript程序设计、DOM编程艺术、产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图。网页切图工具常用的有fireworks、PS,这里
15款最好用的切图软件,高效完成设计最后一公里!
有前端工程师和设计师存在的地方,就永远会有关于切图的爱恨情仇。如果设计师没有按照前端开发的需求交付切图,前端开发就很难快速进行页面开发,还很容易导致出错返工;而设计师在设计完成后沦为切图工具人又着实苦不堪言,一会开发告知要压缩,一会要合并,一会又要说图片命名不规范..... 所以到底该如何高效进行切图? 别担心,今天我们整理了15款切图软件,不仅可以快速切图,还能帮助维护设计师和前端开发的友好
YOLOv5小目标切图检测
当我们在检测较大分辨率的图片时,对小目标的检测效果一直是较差的,所以就有了下面几种方法: 将图片压缩成大尺寸进行训练( 想法:没显存,搞不来)添加小检测头(想法:P5模型还有点用,P6模型完全没用)添加一些检测模型和玄学机制(想法:你要是写论文就去看看知*吧,只需要在最后面加一句:已达到工业检测要求)切图检测(想法:比较耗时,过程也比较繁琐,可以尝试) 切图检测 思路: 将原图切成你想要的





![[PS小技能学习]抠图和切图](https://img-blog.csdnimg.cn/direct/52aa73ac19d34a6c86e9bd1683e1d09b.png)









![[切图]不规则图形的切法](https://img-blog.csdn.net/20140912160120722?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvU215X3l1/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)