本文主要是介绍uniapp vue3怎么调用uni-popup组件的this.$refs.message.open() ?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue2代码
<!-- 提示信息弹窗 --><uni-popup ref="message" type="message"><uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message></uni-popup>
type: 'center',
msgType: 'success',
messageText: '这是一条成功提示',
value: ''
vue2的调用方法
this.$refs.message.open()
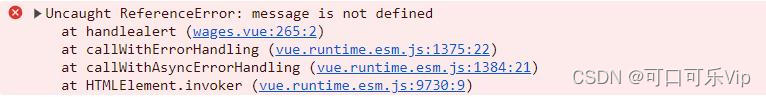
然后调用的时候报错会出现错误

vue3的代码
<!-- 提示信息弹窗 --><uni-popup ref="message" type="message"><uni-popup-message :type="msgType" :message="messageText" :duration="2000"></uni-popup-message></uni-popup>
const type=ref('center');
const msgType=ref('success');
const messageText=ref('这是一条成功提示');
const value=ref('');
const message = ref(null)

改成
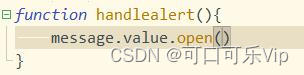
message.value.open()即可
这篇关于uniapp vue3怎么调用uni-popup组件的this.$refs.message.open() ?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







