uni专题
uni-app填坑指南——解决处理处理静态资源的问题
说实在话,这个标题其实有点夸大了。 uni-app并没有不解决,而是解决的不够充分不够彻底。这里我们来讨论一下uni-app在处理静态资源的问题上的一些不足之处。 1. 问题描述 在uni-app中,我们可以将静态资源放在static目录下,然后通过相对路径的方式引用。比如我们有一个图片资源logo.png,我们可以通过<img src="@/static/logo.png" />的方式引用。
uni-app--》打造个性化壁纸预览应用平台(三)
🏙️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名前端工程师 🌄个人主页:亦世凡华、 🌆系列专栏:uni-app 🌇座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。 👀引言 ⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,对于想从移动端开发方向进一步发展的朋友,希望看到我文章的朋友能对你有所帮助。
uni-app 扫码优化:谈谈我是如何提升安卓 App 扫码准确率的
一. 前言 之前的一个项目遭到用户吐槽:“你们这个 App 扫码的正确率太低了,尤其是安卓的设备。经常性的扫码扫不出来,就算是扫出来了,也是错误的结果!” 由于之前是扫描二维码的需求,所以没有对扫描条形码做严格的测试,客户提示说是条形码扫描效率低下。随即,我用自己的手机测试了一下,在安卓手机上确实有这样的问题,扫码准确率确实是低,尤其是条形码,扫码效率慢且不准确。扫描二维码的的效率还算可以
uni-app 指定内容高亮
插件地址:https://ext.dcloud.net.cn/plugin?id=735 预览效果: 作者:黄河爱浪 QQ:1846492969,邮箱:helang.love@qq.com 公众号:web-7258,本文原创,著作权归作者所有,转载请注明原链接及出处。 更多精彩文章,请扫下方二维码关注我的公众号
uni-app 自定义复选框/单选框
插件地址:https://ext.dcloud.net.cn/plugin?id=717 预览效果: 作者:黄河爱浪 QQ:1846492969,邮箱:helang.love@qq.com 公众号:web-7258,本文原创,著作权归作者所有,转载请注明原链接及出处。 更多精彩文章,请扫下方二维码关注我的公众号
uni-app应用更新(Android端)
关于app更新,uni-app官方推荐的是 uni-upgrade-center,看了下比较繁琐,因此这里自己实现检查更新并下载安装的逻辑。 1.界面效果 界面中的弹框和 进度条采用了uView 提供的组件 2.检查更新并下载安装 一、版本信息配置在服务端,请求服务端接口判断是否需要更新 。 二、点击下载按钮,则开始下载App安装包,并监听下载进度,实时
uni-appH5项目实现导航区域与内容区域联动效果
一、需求描述 将导航区域与内容区域实现联动,即点击导航区域,内容区滚动到对应位置,内容区滚动过程中根据内容定位到相对应的导航栏。 效果如下: 侧边导航与内容联动效果 二、功能实现思路分析汇总: 三、具体代码 1、功能一 右侧内容区scroll-view的scroll-into-view属性绑定id,当触发左侧导航2的点击事件时设置subjectId的值,从而实现滚动到对应
uniapp 使用 webview 触发uni.postMessage
https://uniapp.dcloud.net.cn/component/web-view.html#uniappjsbridgeready-%E7%9A%84%E4%BD%BF%E7%94%A8 uni-app应用端web-view代码: <template><cl-page><!-- <view class="m-wrap"><cl-button @click="hand
uni-app 获取当前位置的经纬度以及地址信息
文章目录 uni.getLocation(objc)获取经纬度和地址调试结果问题 uni-app 获取当前位置的经纬度以及地址信息 uni.getLocation(objc) uni-app官方文档定位API: uni.getLocation(OBJECT) uni.getLocation({type: 'wgs84',success: function (res)
vue,小程序,uni-app的生命周期
在Web开发、小程序开发以及使用uni-app进行跨平台开发时,理解各个框架或平台的生命周期是非常重要的。这些生命周期钩子允许开发者在组件或应用的特定阶段执行代码,比如初始化、显示、隐藏、销毁等。下面分别介绍Vue、小程序和uni-app的生命周期。 Vue的生命周期 Vue的生命周期主要指的是Vue实例从创建到销毁的一系列过程。这些过程包括: beforeCreate:在实例初始化之后,数
在uni-app中导出excel文件
目录 1、数据构造 1.1、首行标题定义 1.2、数据行 1.3、导出 2、工具excelExport.js 导出原理:以html表格源码形式,在头部定义excel格式,并借助 java.io的读写文件类 1、数据构造 1.1、首行标题定义 initHeader(){this.warr = ['100px','50px','150px','200px',]this.he
uni-app 微信小程序开发安装配置 HbuilderX 微信小程序开发工具
安装HbuilderX 官网下载: https://www.dcloud.io/hbuilderx.html 编译器用来编写小程序代码 微信小程序开发工具 官网下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html 用于小程序的页面调试 创建项目 HbuilderX创建项目 结构如
uni-app小程序button按钮的open-type有哪些好用的API
在uni-app小程序中,button组件的open-type属性用于指定按钮的开放能力,即按钮点击时触发的微信小程序特定功能。以下是一些常用的open-type值及其对应的API功能: contact:打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从bindcontact回调中获得具体信息。 share:触发用户转发,使用前建议先阅读《微信小程序用户转发》。 getPhon
【超详细】从 0 到 1 打包你的 uni-app 应用:安卓篇打包指南
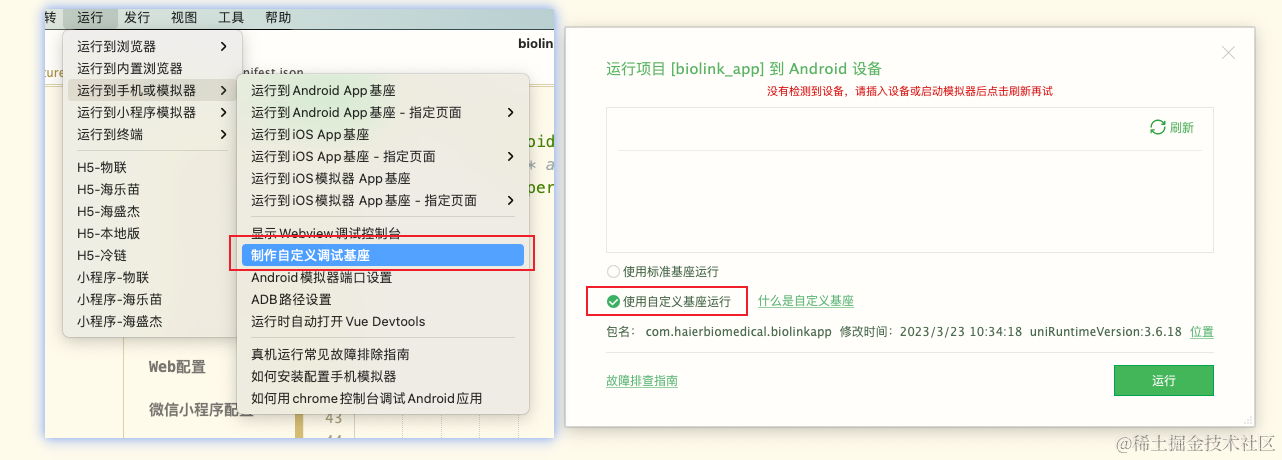
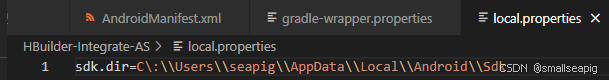
一. 介绍 在当前移动应用开发的大环境下,uni-app 作为一种使用 Vue.js 开发多平台应用的框架,为开发者提供了快速构建跨平台应用的能力。本文将为你介绍如何将 uni-app 项目打包成安卓应用,让你的应用在安卓设备上运行并上架应用市场。 二. 准备环境 在开始之前,确保你已经安装了以下软件和工具 Node.js HBuilderX **JDK**(Java Develop
uni-app支持Vue 3的组件库推荐几个
uni-app支持Vue 3的组件库有多个,这些组件库为开发者提供了丰富的UI组件和工具,帮助开发者快速构建多端应用。以下是一些支持Vue 3的uni-app组件库: iui Design: 简介:iui Design是一款专为uni-app框架打造的Vue3 UI组件库,提供了一系列高效、易用且美观的组件。特点:多端兼容(iOS、Android、Web、各类小程序)、Vue3驱动、组件丰富、轻
uni-app全局引入js文件
js文件定义 对于js文件内方法的编写,可以采用以下两种形式,两种形式对应两种不同的文件引入: const showToast = {test: function() {console.log("测试2")}}export default showToast 引入: import showToast from './utils/toast' function test() {conso
uni-app小程序当前页面刷新怎么实现
在uni-app中,由于它支持编译到多个平台(包括小程序),所以直接进行页面刷新的方式会根据不同的平台有所差异。小程序通常不支持像Web开发中那样使用location.reload()或window.location.href = window.location.href这样的方式进行页面刷新,因为小程序页面和Web页面的运行机制不同。 对于uni-app开发的小程序来说,如果你需要实现当前页面
UNI-APP 打包构建 APK
UNI-APP 打包构建 APK 前言一、WINDOWS(在线 - 纯命令版)依赖其他前置准备实现原理操作步骤 二、WINDOWS(离线 - Android Studio 版)依赖(首次构建需要联网安装依赖)其他前置准备实现原理操作步骤 三、WINDOWS(离线 - 纯命令版)依赖其他前置准备实现原理操作步骤 四、LINUX(离线 - 纯命令版)依赖(以下各工具版本相互依赖)[^2]其他前置
uni-app启动本地开发环境,修改默认端口号
vite.config.js: import { defineConfig } from "vite";import uni from "@dcloudio/vite-plugin-uni";// https://vitejs.dev/config/export default defineConfig({server: {port: 3006,},plugins: [uni()],}
uni-app - - - - - 自定义tabbar
uni-app - - - - - 自定义tabbar 1. 创建页面2. pages.json3. 自定义tabbar4. 隐藏原生tabbar5. 全局注册组件6. 页面使用7. 效果图展示 1. 创建页面 2. pages.json 配置tabbar {"tabBar": {"list": [{"pagePath": "pages/ballroom/ballroom
uni-app开发日志:将schema2code生成的新增页和修改页整合成一页
有没有想过,add和edit页面其实没多大差别? 我之前自研的系统add和edit都是一个页面,只要判断一下当前有没有id传递来,为空来就是新增。 这样如果页面修改时,才能尽量少改动代码,少出错。 对比add.vue和edit.vue 其实代码几乎没差别,主要就是edit.vue多了一个获取id和依靠id获取具体数据,不一样之处一个是新建入库一个是修改库中数据。 我现在把不一样的代码列出
uni-app中分页器的实现
一、template change函数在每次点击上一页 或者写一页的时候会触发,其传递的参数是当前的current页数 <uni-section class="fixed-bottom" title="默认样式" type="line" padding><uni-pagination @change="handleList" :current="current" :pageSize="8" :
vue+uni-app案例
1.vue案例(包含删除,新增,和回车,点击事件) <template><div><h1>Todo List</h1><input v-model="newItem" placeholder="Add new item" @keyup.enter="addNewItem()" /><button @click="addNewItem">Add Item</button><ul><li v-fo
uni-app - - - - - 使用uview-plus详细步骤
uni-app - - - - - 使用uview-plus详细步骤 1. 使用HbuilderX创建空白项目2. 安装插件3. uview-plus配置使用3.1 main.js配置3.2 uni.scss配置3.3 App.vue配置3.4 pages.json 4. 重启Hbuilderx 1. 使用HbuilderX创建空白项目 2. 安装插件 工具 => 插件安