本文主要是介绍leaflet自定义popup弹框,给popup弹框显示内容添加按钮button或者超链接等html标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
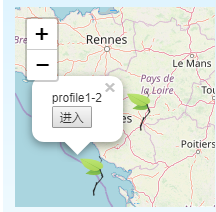
首先效果图:
这里在弹框的文字下面添加了一个button按钮和超链接。这种效果在web应用中很常见。所以下面总结一下如何用leaflet实现。


首先要用leaflet实现弹框的效果(如下图),这个就不详细介绍了,比较简单,参考leaflet官网:https://leafletjs.com/index.html
或者这里介绍一个可以在线运行示例的很棒的学习工具 https://jsfiddle.net/5apzcqvu/18/

大概的代码如下:
<template><div class="" title=""><l-map"><l-tile-layer :url="url"></l-tile-layer></l-marker><l-popup :content="name"></l-popup><l-marker :lat-lng="marker"></l-marker></l-map></div>
</template><script>import { LMap, LTileLayer, LMarker, LPopup } from 'vue2-leaflet'; export default {components: {LMap,LTileLayer,LMarker,LPopup},data () {return {options:{zoom:10,center: [47.413220, -1.219482],minZoom: -11,attributionControl: false},url: 'http://{s}.tile.osm.org/{z}/{x}/{y}.png',marker: L.latLng(47.413220, -1.219482),name: 'Contact1'}}, /*end of data()*/methods: {},};/* end of export */</script>重点:如何添加超链接和按钮标签?
只需要在popup组件的content属性里面设置即可,注意不是直接在vue的模板template里的leaflet组件里面加 ,即:
<l-popup :content="name<br><button>进入</button>"></l-popup>
而是在script代码里面的属性设置的地方添加。即:
name: 'Contact1<br><button>进入</button>'
个人觉得原因是html的标签要在script中才能被浏览器解析。
这篇关于leaflet自定义popup弹框,给popup弹框显示内容添加按钮button或者超链接等html标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






