标签专题
CSS去除a标签的下划线的几种方法
《CSS去除a标签的下划线的几种方法》本文给大家分享在CSS中,去除a标签(超链接)的下划线的几种方法,本文给大家介绍的非常详细,感兴趣的朋友一起看看吧... 在 css 中,去除a标签(超链接)的下划线主要有以下几种方法:使用text-decoration属性通用选择器设置:使用a标签选择器,将tex
MyBatis 动态 SQL 优化之标签的实战与技巧(常见用法)
《MyBatis动态SQL优化之标签的实战与技巧(常见用法)》本文通过详细的示例和实际应用场景,介绍了如何有效利用这些标签来优化MyBatis配置,提升开发效率,确保SQL的高效执行和安全性,感... 目录动态SQL详解一、动态SQL的核心概念1.1 什么是动态SQL?1.2 动态SQL的优点1.3 动态S
Python基于wxPython和FFmpeg开发一个视频标签工具
《Python基于wxPython和FFmpeg开发一个视频标签工具》在当今数字媒体时代,视频内容的管理和标记变得越来越重要,无论是研究人员需要对实验视频进行时间点标记,还是个人用户希望对家庭视频进行... 目录引言1. 应用概述2. 技术栈分析2.1 核心库和模块2.2 wxpython作为GUI选择的优
Maven pom.xml文件中build,plugin标签的使用小结
《Mavenpom.xml文件中build,plugin标签的使用小结》本文主要介绍了Mavenpom.xml文件中build,plugin标签的使用小结,文中通过示例代码介绍的非常详细,对大家的学... 目录<build> 标签Plugins插件<build> 标签<build> 标签是 pom.XML
HTML5中下拉框<select>标签的属性和样式详解
《HTML5中下拉框<select>标签的属性和样式详解》在HTML5中,下拉框(select标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中选择值的方式,本文将深入探讨select标签的... 在html5中,下拉框(<select>标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中
python解析HTML并提取span标签中的文本
《python解析HTML并提取span标签中的文本》在网页开发和数据抓取过程中,我们经常需要从HTML页面中提取信息,尤其是span元素中的文本,span标签是一个行内元素,通常用于包装一小段文本或... 目录一、安装相关依赖二、html 页面结构三、使用 BeautifulSoup javascript
【Prometheus】PromQL向量匹配实现不同标签的向量数据进行运算
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi
EMLOG程序单页友链和标签增加美化
单页友联效果图: 标签页面效果图: 源码介绍 EMLOG单页友情链接和TAG标签,友链单页文件代码main{width: 58%;是设置宽度 自己把设置成与您的网站宽度一样,如果自适应就填写100%,TAG文件不用修改 安装方法:把Links.php和tag.php上传到网站根目录即可,访问 域名/Links.php、域名/tag.php 所有模板适用,代码就不粘贴出来,已经打
Spring下自定义xml标签
dubbo自定义了很多xml标签,例如<dubbo:application>,那么这些自定义标签是怎么与spring结合起来的呢?我们先看一个简单的例子。 一 编写模型类 1 package com.hulk.testdubbo.model;2 3 public class Hero {4 private String name;5 private int
Struts2常用标签总结--转载
Struts2常用标签总结 一 介绍 1.Struts2的作用 Struts2标签库提供了主题、模板支持,极大地简化了视图页面的编写,而且,struts2的主题、模板都提供了很好的扩展性。实现了更好的代码复用。Struts2允许在页面中使用自定义组件,这完全能满足项目中页面显示复杂,多变的需求。 Struts2的标签库有一个巨大的改进之处,struts2标签库的标签不依赖于
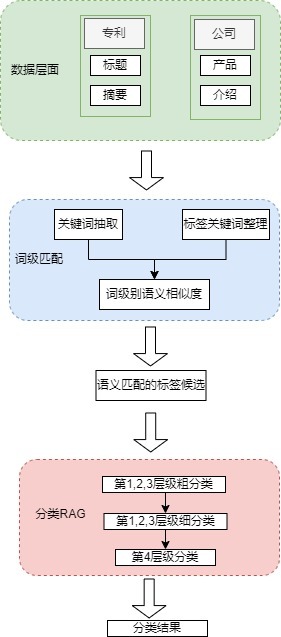
LLM应用实战: 产业治理多标签分类
数据介绍 标签体系 产业治理方面的标签体系共计200+个,每个标签共有4个层级,且第3、4层级有标签含义的概括信息。 原始数据 企业官网介绍数据,包括基本介绍、主要产品等 企业专利数据,包括专利名称和专利摘要信息,且专利的数据量大。 LLM选型 经调研,采用Qwen2-72B-Instruct-GPTQ-Int4量化版本,占用显存更少,且效果与非量化相当,
Vue 向标签中传入 this
我曾经问过 chatgpt 这个问题,chatgpt 说不行! 但是,chatgpt 说的就算吗? 来试试吧: https://andi.cn/page/621733.html 当然是可以的!
SimD:基于相似度距离的小目标检测标签分配
摘要 https://arxiv.org/pdf/2407.02394 由于物体尺寸有限且信息不足,小物体检测正成为计算机视觉领域最具挑战性的任务之一。标签分配策略是影响物体检测精度的关键因素。尽管已经存在一些针对小物体的有效标签分配策略,但大多数策略都集中在降低对边界框的敏感性以增加正样本数量上,并且需要设置一些固定的超参数。然而,更多的正样本并不一定会带来更好的检测结果,事实上,过多的正样本
div标签变成可编辑
在html页面有很多得方用到<div>标签,开始的时候要想在一个<div>标签中显示一段文本我会先到用<textArea>标签,可是<textArea>标签会随着你的拉动,框的大小也回随着改变,有时会把原来的布局拉动的变得非常难看。 有次在看书,看到div是可以编辑的标签,只要在div标签中加上属性contentEditable=true即可,要想看到div就给div高度和宽度再给个颜色,这样就
【自然语言处理 数据清洗】清洗文本中html标签
一段本文中既有文字,又有很多html标签,很乱,需要进行清洗,下面是用python 进行过滤辣鸡html的脚本。 # -*- coding:utf-8 -*-import pandas as pdimport reimport jiebadef filter_tags(htmlstr):"""# Python通过正则表达式去除(过滤)HTML标签:param htmlstr::return:"
火狐浏览器重置密码后收藏的标签密码等数据被清除
火狐浏览器重置密码后收藏的标签密码等数据被清除 最早接触火狐是因为当时开发前端页面,firebug是当时最好用的前端调试工具。 用了很多年,最近因为一次重置密码,把我10几年的收藏数据全都清空了。还无法找回… 现在大部分web应用都要求使用chrome,比如在线文档、在线的office等,可是我还一直坚持使用火狐浏览器。 只是因为当初的先入为主,一直还坚持使用火狐浏览器,这次的遭遇让我丢失10年
Anchor Alignment Metric来优化目标检测的标签分配和损失函数。
文章目录 背景假设情况任务和目标TaskAligned方法的应用1. **计算Anchor Alignment Metric**2. **动态样本分配**3. **调整损失函数** 示例总结 背景 假设我们在进行目标检测任务,并且使用了YOLOv8模型。我们希望通过TaskAligned方法来优化Anchor与目标的匹配程度,从而提升检测效果。 假设情况 图像: 一张包含
8. 如何在MyBatis中实现动态SQL?动态SQL有什么用?常见的动态SQL标签有哪些?
动态SQL是MyBatis的一项强大功能,它允许开发者根据条件动态地生成SQL语句,从而减少代码冗余,简化复杂的查询逻辑。在MyBatis中,动态SQL通常通过XML映射文件中的标签来实现。MyBatis提供了一组功能强大的动态SQL标签,能够根据传入的参数或条件,动态地生成完整的SQL语句。 动态SQL的用途 减少SQL冗余:在传统的JDBC编程中,为了实现不同条件下的查询,通常需
jsp技术(内置对象,动作标签,指令)
一、 九大对象: 内置对象(又叫隐含对象,有9个内置对象):不需要预先声明就可以在脚本代码和表达式中随意使用 1-out: javax.servlet.jsp.JspWriter类型,代表输出流的对象。作用域为page(页面执行期) request:javax.servlet.ServletRequest的子类型,此对象封装了由WEB浏览器或其它客户端生成地HTTP
as3.0 [Embed]标签嵌入外部资源
as3.0 [Embed]标签嵌入外部资源 空闲时间,总结一下[Embed]标签的用途,好记性不如烂笔头,记录下来,为方便查找。 1、[Embed]嵌入资源 ActionScript代码的顺序非常重要。你必须在声明变量前添加[Embed]元数据标签,而且这个变量的类型会是Class。 package { import flash.display.
HTML-认识img标签
认识<img>元素 1. 2. src属性既可以是相对路径也可以是绝对路径。记住,如果链接和图形都在相同的网站,用相对路径比较好。 3. alt属性用来告诉用户图片的信息,当图片无法加载时,这些信息会被显示。 4. width和height这对属性用来决定图片的大小。 5. <img>是内联标签,不会换行。 6. <a href=”.....
一元分类、二元分类、多类分类、多标签学习
unary classification -- 一元分类 维基百科中的定义是:一类分类,即一元分类,通过仅包含该类的对象的训练数据中学习,试图能够在所有对象中识别该特定类的对象。 one-class classification是由[Moya & Hush][1]在1996年提出的,目前已有很多这方面的研究。一个类似的问题是PU Learning,后者是以半监督的学习方式从正类样本和未标记样本
web前端-HTML常用标签案例
体育新闻: 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>水花61分伊戈达拉制胜抢断