leaflet专题
利用Leaflet.js创建交互式地图:绘制多个多边形和点位
引言 在地理信息系统(GIS)和地图可视化领域,Leaflet.js是一个轻量级但功能强大的JavaScript库,它提供了丰富的API来创建交互式地图。本文将通过一个实际的Vue组件示例,展示如何使用Leaflet.js在地图上绘制多边形和点位,并且实现多边形上文字的动态缩放效果。 功能概述 1.地图初始化 首先,我们需
基于Leaflet Legend的图例数据筛选实践-以某市教培时空分布为例
目录 前言 一、关于Leaflet.Legend组件 1、Legend组件的主要参数 2、相关参数 二、Legend图例可视化控制 1、违规教培信息的管理 2、违规培训信息时空可视化及图例渲染控制 3、成果展示 三、总结 前言 在很多的地理时空分析系统中,我们经常会遇到一些需求。比如在地图中,我们会结合内容的分类来进行图例的展示,而图例不仅
Leaflet开发笔记-Tooltip
Tooltip图层显示文本。官网API文档地址:https://leafletjs.com/reference-1.5.0.html#tooltip 一些配置参数请查阅官方文档。下面举例项目开发中常用方法。 基本用法:marker.bindTooltip("my tooltip text").openTooltip(); //里面内容可以填写html字符串 打开显示文本:marker.op
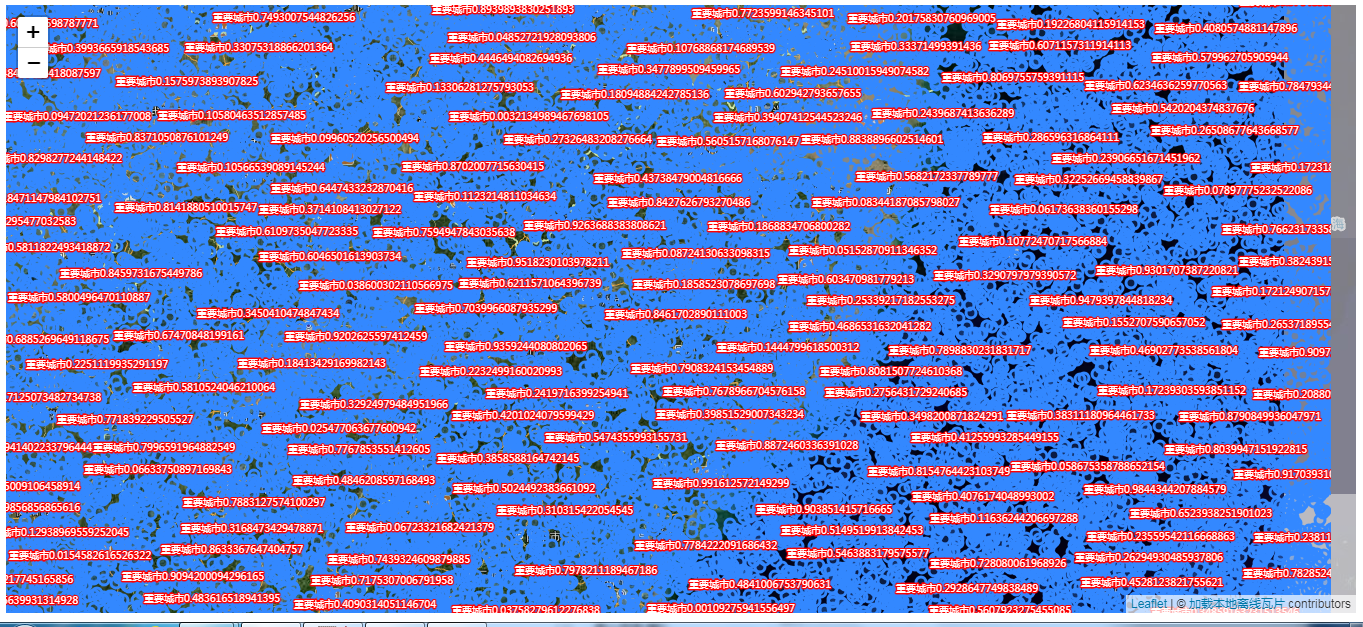
leaflet,canvas渲染目标,可加载大批量数据
基于Leaflet-CanvasMarker: 在Canvas上绘制Marker,而不是每个marker插件一个dom节点,极大地提高了渲染效率。主要代码参考自 https://github.com/eJuke/Leaflet.Canvas-Markers,不过此插件有些Bug,github国内不方便,作者也不维护了,所以在gitee上新建一个仓库进行维护。https://gitee.com/pa
Leaflet集成wheelnav在WebGIS中的应用
目录 前言 一、两种错误的实现方式 1、组件不展示 2、意外中的空白 二、不同样式的集成 1、在leaflet中集成wheelnav 2、给marker绑定默认组件 2、面对象绑定组件 3、如何自定义样式 三、总结 前言 在之前的博客中,我们曾经介绍了使用wheelnav.js构建酷炫的动态导航菜单。这是传统的html应用的实例,那么在构建
R语言在线地图神器:Leaflet for R包(一)
一、简介做Javascript相关地图开发的码农,特别关心可视化和开源的同学,都听说过Leaflet这样一个神包(神马,你没有听说过……好吧,当我没说,你自己先搜索一下……)用官方(自吹自擂)的话来说,Leaflet包是号称最受欢迎的JS的开源交互式地图包( most popular open-source JavaScript libraries for interactive maps),可以
使用Leaflet-canvas-label进行个性化标注实践详解
目录 前言 一、leaflet-canvas-label属性 1、地图展示属性 2、Canvas文本标注属性 3、事件列表 二、属性设置实战 1、标注放大比例 2、字体颜色和方向偏移 3、标注文字透明色设置 4、标注显示层级 三、事件绑定 1、颜色改变 2、事件绑定解析 3、标记初始化的一个小问题 四、总结 前言 今天是端午节,首先祝
leaflet 移动端h5地图开发(一) 点聚合矢量瓦片(附项目代码和数据)
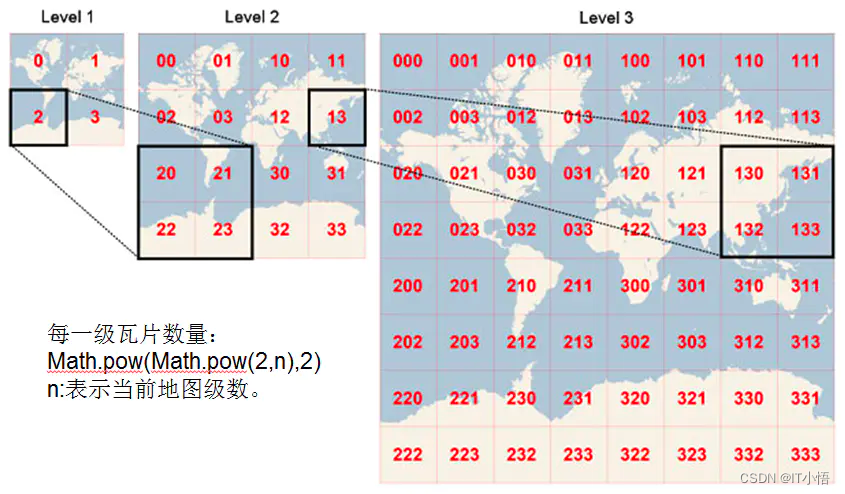
leaflet 移动端h5地图开发(一) 点聚合&矢量瓦片(附项目代码和数据) leaflet是一个轻量级的GIS前端框架,支持多种GIS服务(wfs,wms,wmts,arcgis mapserver,mvt矢量切片)。但是leaflet不支持三维,如果不考虑三维的话,leaflet是做移动端h5地图很好的选择。 技术栈 前端 : vue (uniapp) +leaflet GIS服务器
Leaflet官方教程(三)——Markers With Custom Icons
Markers With Custom Icons 这个教程中,将在marker中使用自定义的图标。 Preparing the images 为了制作常用的图标,我们通常需要二张图片,一张真实图片一张投影图片。下面我们利用树叶图片 来举例: 注意:图片空白部分要是透明的。 Creating an icon leaflet中marker的图标是由L.Icon事件来定义
Leaflet官方教程(二)——Leaflet on Mobile
Leaflet on Mobile 在这个例子中,你将学习到在移动设备中创建全屏地图,并且如何探测和使用用户当前位置。 Preparing the page 首先我们看一下html和CSS代码。为了让map div元素拉伸到整个屏幕,我们要用如下CSS代码。 body { padding: 0; margin: 0; } html, body, #map { hei
Leaflet官方教程(一)——Leaflet Quick Start Guide
最近开始翻译的东西有点多啊,但是越看官方文档越是兴奋,觉得很有意思,白天工作忙,没时间翻译,有时候会看看实践实践,晚上加班翻译一下!老规矩,择要翻译! Leaflet Quick Start Guide 一步一步开始使用leaflet基础,包括设置leaflet地图、添加markers、polylines和popups、处理事件。 Preparing your page 在开始写地
使用 Vue 和 Leaflet 实现地图撒点功能
在现代 Web 应用中,地图功能变得越来越重要。Vue.js 结合 Leaflet 可以轻松实现复杂的地图功能。本文将介绍如何使用 Vue 和 Leaflet 实现地图撒点功能,展示一组数据点在地图上的分布情况。 安装 Leaflet 安装 Leaflet 库及其对应的 Vue 插件: npm install leaflet vue2-leaflet 初始化项目 在 App.vue
在vue中如何使用leaflet图层展示地图
在vue中如何使用leaflet <template><div id="map" class="map"></div></template><script>export default {data () {return {};},mounted(){this.initMaps()},methods: {initMaps () {const map = L.map('map', {zoomCo
地图组件Leaflet地图偏移问题
转自:http://blog.csdn.net/liufeng0209/article/details/41896935 Leaflet的好处就不多说了,简单的几点:轻量、支持HTML5、插件多,在与图形组件(如HT组件)结合后,可以开发出丰富的GIS应用,可以说几乎所有的GIS场景都能支持。 在使用GIS的时候,想必有个问题一直困扰开发者,就是我们的底图基本上都是有偏移的,如果使用GPS采集
Leaflet系列——【一】初识Leaflet与Leaflet视图操作
初识Leaflet(vue3 ) 前言:当你熟悉了openlayer、mapbox、cesium等一些GIS框架之后,对于我们开发来说其实他们的本质就是往瓦片上面叠加图层、【点、线、面、瓦片、geoJson、热力图、图片、svg等等】都是一层层的Layer图层,基本上大差不差,然后这个Leaflet系列我也就基本上照着前面OL的风格写了 OpenLayer 请移步到这 安装依赖 npm
在Leaflet中点对象使用SVG和Canvas两种模式的对比
目录 前言 一、关于SVG和Canvas 1、SVG知识 2、Canvas知识 3、优缺点 二、SVG和Canvas在Leaflet的使用 1、相关类图 2、Leaflet的默认展示方式 三、SVG和Canvas实例及性能对比 1、SVG模式及性能对比 2、Canvas优化 总结 前言 众所周知,在Leaflet当中,渲染的默认有两种
leaflet加载wms服务实现wms交互
leaflet地图与wms服务的交互,点击wms服务获取地理区域信息以及后续操作 加载wms服务 给地图添加监听点击事件 构造GetFeatureInfo发送请求,需要包含WMS服务的URL、请求的类型(GetFeatureInfo)、返回信息的格式(通常是application/json或者text/html),以及用户点击的具体位置 //map:地图容器L.tileLayer.w
Leaflet实现离线地图展示,同时显示地图上的坐标点和热力图
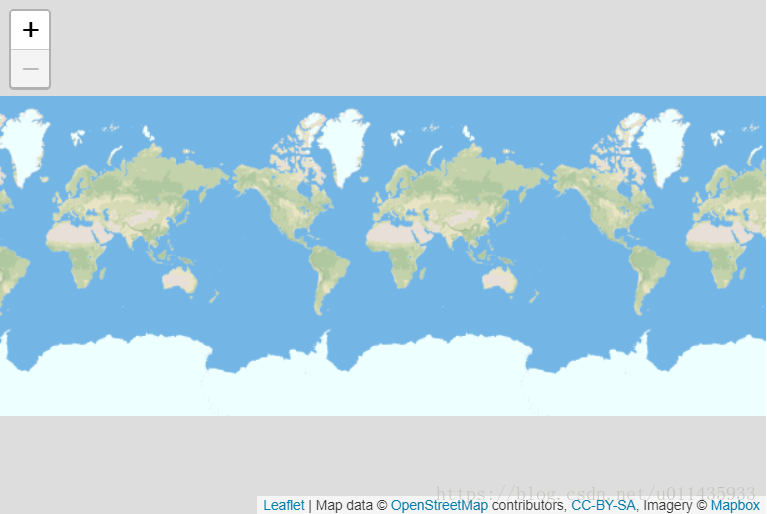
在实际工作中,因为部署环境的要求,必须使用离线地图,而不是调用地图接口。我们应该怎么解决这种项目呢? 下面介绍一种解决该问题的方案:Leaflet+瓦片地图 一、Leaflet Leaflet 是一个开源并且对移动端友好的交互式地图 JavaScript 库。 它大小仅仅只有 42 KB of JS, 并且拥有绝大部分开发者所需要的所有地图
Leaflet加载geowebcache的WMTS服务
方法1:leaflet.TileLayer.WMTS插件 插件地址https://github.com/alexandre-melard/leaflet.TileLayer.WMTS 用法示例https://hanbo.blog.csdn.net/article/details/80768710 我的示例代码 <!DOCTYPE html><html lang="zh"><head><me
分享一个Flask+Vue+Leaflet+Pyinstaller+SpatiaLite的应用
说明 1、只在window 11上运行过,其他版本不敢确定。 2、笔者借助了Supermap Iserver的地图服务和数据服务,笔者用爬虫请求到所有数据并放在自己的SpatiaLite数据库,如有侵权,请联系笔者。 3、笔者先用前后端分别开发,然后前端打包,前端打的包成为flask的模板,再次用Pyinstaller打包,生成一个文件夹和一个app.exe。然后用nsis打包app.exe
leaflet加载ArcGIS for Server地图图层
leaflet 加载ArcGIS for Server地图服务的两种方式 基于ESRI leaflet插件 var map = L.map('map').setView([37.7614, -122.3911], 12);L.esri.tiledMapLayer({url: 'https://services.arcgisonline.com/ArcGIS/rest/services/USA_
leaflet知识点:地图窗格panes的应用
一,需求背景 地图中存在无人机,停机坪,航线三个图层,需要实现无人机图层显示在最上面,停机坪图层显示在最下面,航线图层显示在中间。 二,遇到问题 由下图可知航线图层所在overlayPane窗格的z-index层级是低于无人机和停机坪所在markerPane窗格的z-index层级,通过设置Marker标记的zIndexOffset,只能让无人机图层显示在最上面,而航线图层始终会被遮住
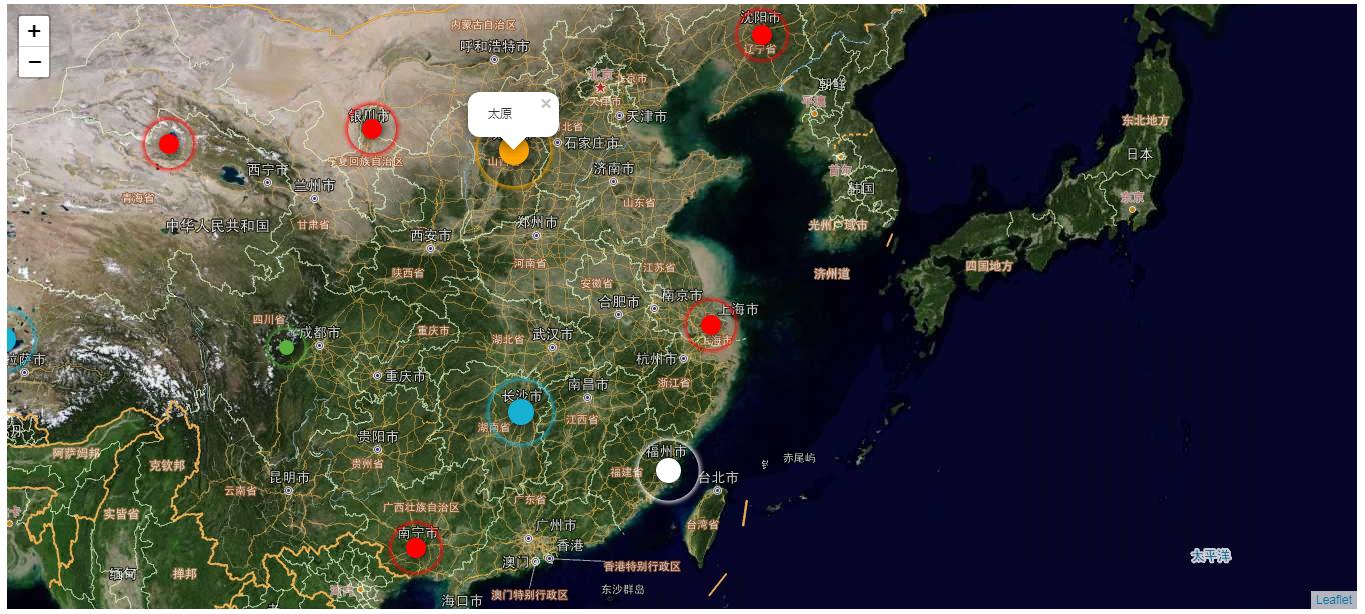
基于Leaflet.js的Marker闪烁特效的实现-模拟预警
目录 前言 一、闪烁组件 1、关于leaflet-icon-pulse 2、 使用leaflet-icon-pulse 3、方法及参数简介 二、闪烁实例开发 1、创建网页 2、Marker闪烁设置 3、实际效果 三、总结 前言 在一些地质灾害或者应急情况当中,或者热门预测当中。我们需要基于时空位置来进行标记,不仅要在地图中进行位置的标注,同
Leaflet使用多面(MultiPolygon)进行遥感影像掩膜报错解决之道
目录 前言 一、问题初诊断 1、山重水复 2、柳暗花明 3、庖丁解牛 4、问题定位 二、解决多面掩膜问题 1、尝试数据修复 2、实际修复 3、最终效果 三、总结 前言 之前一篇讲解遥感影像掩膜实现:基于SpringBoot和Leaflet的行政区划地图掩膜效果实战,在这边博客中,详细说明了在Leaflet中进行行政区划地图掩膜效果的实现。
使用Leaflet.rotatedMaker进行航班飞行航向模拟的实践
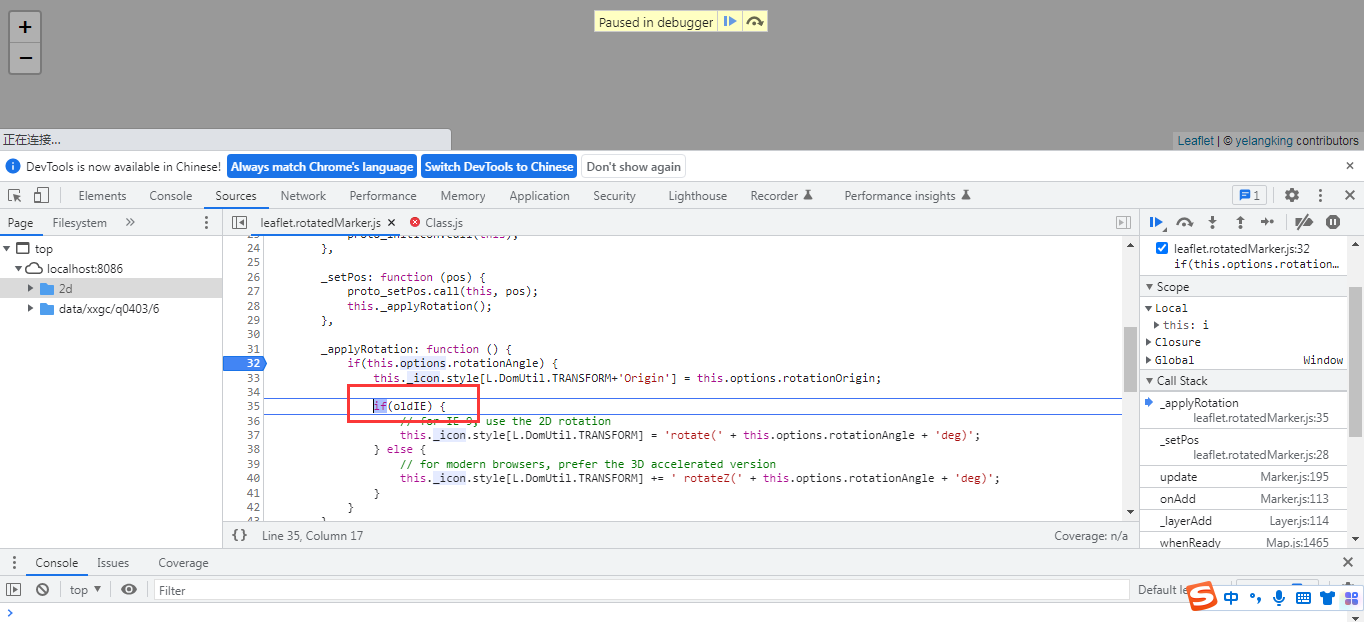
目录 前言 一、Leaflet的不足 1、方向插件 2、方向控制脚本说明 二、实时航向可视化实现 1、创建主体框架 2、飞机展示 3、位置和方位模拟 三、成果及分析 1、成果展示 2、方向绑定解读 总结 前言 众所周知,物体在空间中的运动(比如飞行、跑步、开车、轮渡)等等,随着时间的推移,不仅仅是时空位置在不断的发生变化,同时其方向也是在发
基于SpringBoot和Leaflet的行政区划地图掩膜效果实战
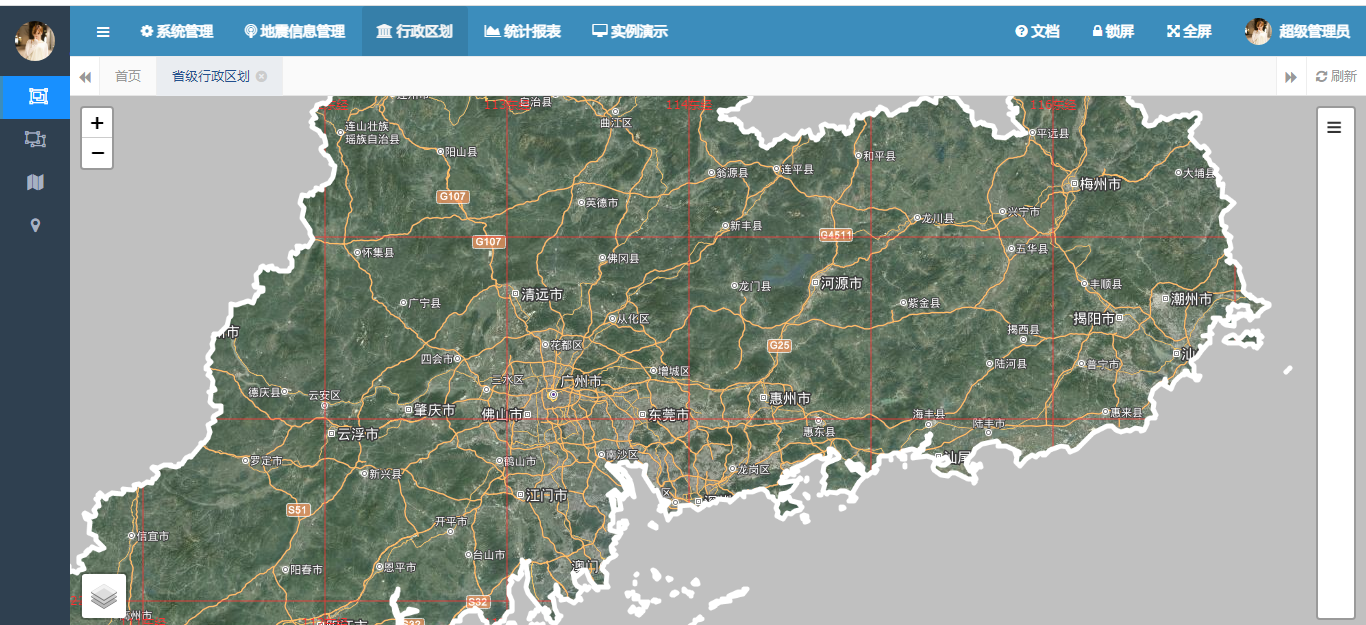
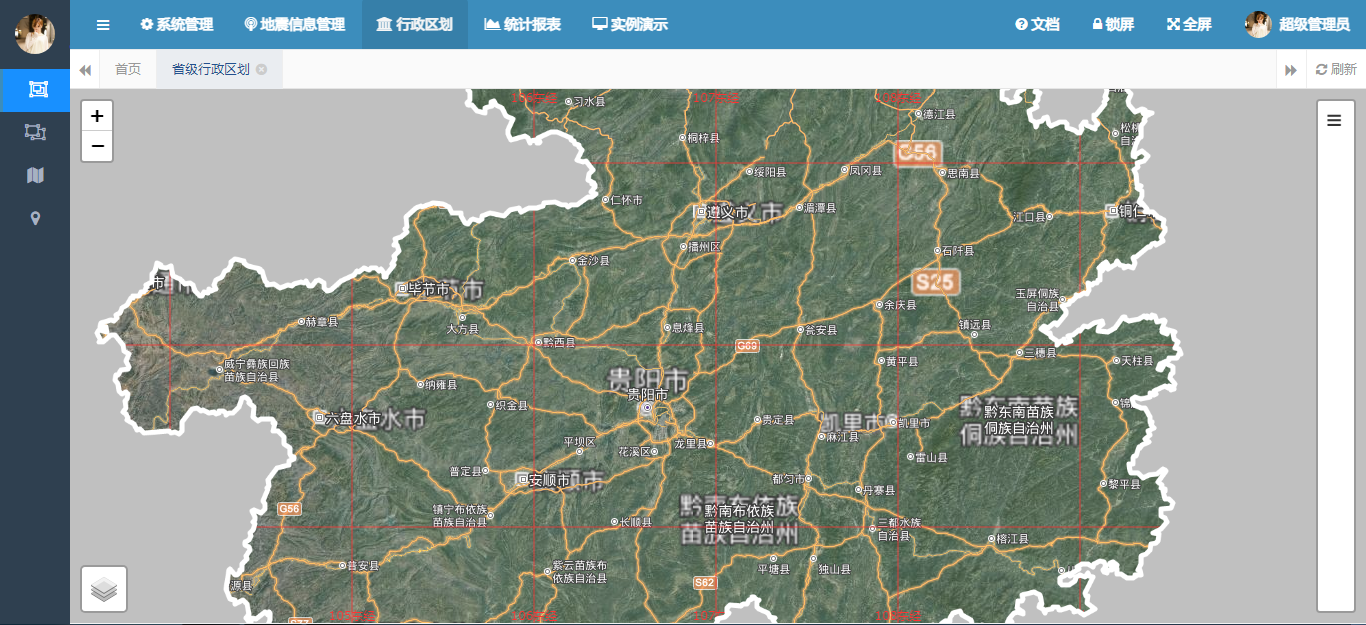
目录 前言 一、掩膜小知识 1、GIS掩膜的实现原理 2、图层掩膜流程 二、使用插件 1、leaflet-mask介绍 2、核心代码解释 三、完整实例实现 1、后台逻辑实现 2、省级行政区划查询实现 3、行政区划定位及掩膜实现 4、成果展示 总结 前言 在之前的博客提过按空间矢量范围下载遥感,有兴趣的同学可以参考已下的博文地址:基于Q