本文主要是介绍使用Leaflet-canvas-label进行个性化标注实践详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言
一、leaflet-canvas-label属性
1、地图展示属性
2、Canvas文本标注属性
3、事件列表
二、属性设置实战
1、标注放大比例
2、字体颜色和方向偏移
3、标注文字透明色设置
4、标注显示层级
三、事件绑定
1、颜色改变
2、事件绑定解析
3、标记初始化的一个小问题
四、总结
前言
今天是端午节,首先祝大家端午安康,节日快乐,记得要吃粽子。
众所周知,在地理信息工作过程中,标注就是在地图中的地图要素上或者地图要素旁边加上描述性文字的过程。在WebGIS中,标注主要是特指自动生成并放置地图要素的描述性文字的过程。一个标注是地图上的一段文本,它由一个或多个要素属性产生。
标注这一操作有助于为地图上的许多要素添加描述性的文本。标注是向地图上添加文本的一种较为快捷的方式,它避免了手动地为每个要素逐个添加文本。另外,WebGIS能够自动地进行标注,自动地生成并放置文本。如果用户的数据可能发生变化,或者用户要在不同的空间尺度上制作地图的时候,这种标注的方法就会非常地实用。
在之前的博客中,我们对leaflet-canvas-label进行了简单的介绍,也讲解了如何使用leaflet-canvas-label来进行数据免切片数据标注。但是对于这款组件常见的属性如何使用,没有进行详细的说明,有一些属性还是要进一步的使用才能熟练掌握。本文将重点介绍leaflet-canvas-label这款组件的基本属性的使用,通过实例来详细展示不同的效果,同时基于leaflet-canvas-label介绍它的事件机制,掌握通过事件来重新设置属性。
本文详细介绍leaflet-canvas-label的属性以及事件,首先介绍它的参数列表,然后根据不同的属性进行实例的讲解,最后给出一个完整的演示示例。如果您当前也有这种标注需求,不妨来这里看看。
一、leaflet-canvas-label属性
为了详细介绍leaflet-canvas-label的属性,知道这款组件有什么属性可以独立设置。我们首先详细的介绍其属性。虽然在前面的博客中,曾经介绍过相关属性,但是没有进行详细的案例讲解。因此在这里再一次回顾一下这些属性,如果是第一次看博客的朋友刚好可以掌握,如果是第二次以上的朋友,则可以熟悉一下相关参数。
leaflet-canvas-label这款组件的参数主要分为两个部分,第一部分是地图展示的属性,第二部分是Canvas的标注属性。下面将详细介绍这两个部分的每个属性。
1、地图展示属性
首先介绍一下地图展示部分的属性:
| 序号 | 参数 | 说明 | 默认值 |
| 1 | offsetX | 横坐标偏移(像素) | 0 |
| 2 | offsetY | 纵坐标偏移(像素) | 0 |
| 3 | scale | 放大比例 | 1 |
| 4 | rotation | 旋转角度(弧度),可能会导致碰撞检测不准确 | 0 |
| 5 | text | 标注文本内容 | null |
| 6 | minZoom | 最小显示级别 | null |
| 7 | maxZoom | 最大显示级别 | null |
| 8 | collisionFlg | 碰撞检测 | true |
| 9 | center | 标注位置,默认为null,会自动计算几何中心 | null |
| 10 | zIndex | 排序 | 0 |
| 11 | defaultHeight | 文本高度,无法自动计算,所以直接传参手动调整 | 20 |
上面的参数是用于在地图中展示标注的属性设置时跟地图相关的。下面来介绍文本的设置。
2、Canvas文本标注属性
然后介绍一下地图文本部分的属性,这些属性其实与地图无关,仅用于使用Canvas来进行实际的文本标注,因此更多的是Canvas的属性,这里列几个常见的属性(如果增加属性,需要在源码中进行修改),更多的属性可以参考Canvas的相关教学网站:
| 序号 | 参数 | 说明 | 默认值 |
| 1 | font | 设置或返回文本内容的当前字体属性。 | "10px sans-serif", |
| 2 | fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式。 | "rgba(0,0,0,1)" |
| 3 | lineCap | 设置或返回线条的结束端点样式。 | round |
| 4 | strokeStyle | 设置或返回用于笔触的颜色、渐变或模式。 | "rgba(0,0,0,1)" |
| 5 | textAlign | 设置或返回文本内容的当前对齐方式。textAlign的值必须是start,end,left,center,right中的一个! | center |
| 6 | textBaseline | 设置或返回在绘制文本时使用的当前文本基线。textBaseline的值必须是middle,top,hanging,bottom,alphabetic中的一个! | middle |
| 7 | lineWidth | 设置或返回当前的线条宽度 | 1 |
3、事件列表
在组件中允许进行事件绑定,绑定事件后可以实现一些自定义的业务逻辑,比如在点击后修改相应的属性。这里来看下组件允许绑定什么事件。
| 序号 | 事件 | 说明 |
| 1 | click | 点击事件 |
| 2 | mousemove | 鼠标悬浮事件 |
| 3 | mousedown | 鼠标按下事件 |
| 4 | mouseup | 鼠标抬起事件 |
二、属性设置实战
在了解了上述的属性和事件配置信息之后,本节将重点讲述实战,将重点演示每个属性的设置,通过截图对比区别。
1、标注放大比例
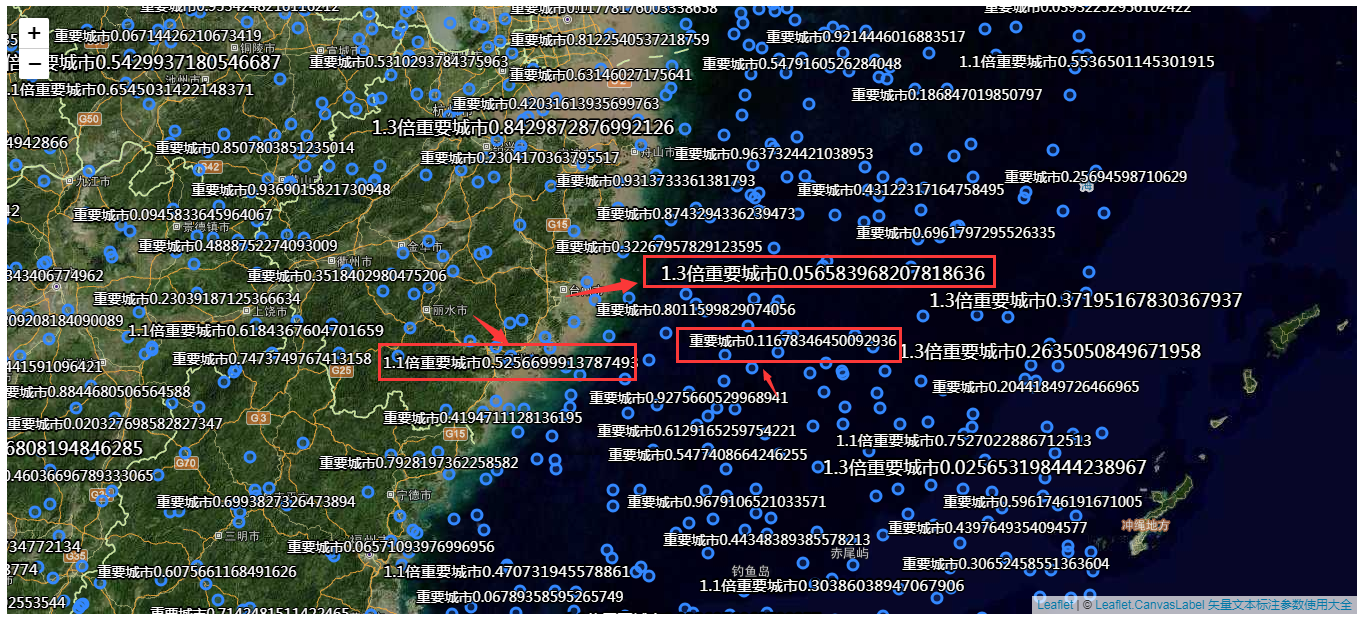
标注文本比例主要是通过scale这个属性来实现,默认是1,也就是1:1保持一致。这里我们可以不同的场景,比如需要重点警示的需要加大标记或者根据不同的类型设置不同的标注字体大小。文中的示例中是随机创建1000个随机点,前300个随机点是默认大小,300到600个是1.1,最后的是1.3。
首先需要指定一个经纬度范围,在指定范围内生成1000个随机点。关键代码如下:
var count = 1000;
for (let i = 0; i < count; i++) {let latlng = L.latLng(23.95 + Math.random() * 10, 112.40034 + Math.random() * 15);var content = "<strong>名称:</strong>城市"+i + "<br/><strong>级别:</strong>"+ i;content += "<br/><strong>所属行政区划:</strong>"+ i + "/" ;content += "<br/><strong>评定时间:</strong>"+ i ;var title = "重要城市" + Math.random();var scaleSize = 1;if(i > 300 && i <= 600){scaleSize = 1.1;title = "1.1倍" + title;}if(i > 600){scaleSize = 1.3;title = "1.3倍" + title;}let c = L.circleMarker(latlng, {radius: 5,labelStyle: {text: title,rotation: 0,scale: scaleSize,zIndex: 1,font: "14px Microsoft YaHei",fillStyle:"white",textBaseline: "top" ,minZoom: 5}}).addTo(showGroup);c.bindPopup(content);
}
map.addLayer(showGroup);我们来看一下文本缩放的实际效果:

需要注意的是,这里的放大比例是在原始设置的font之上的,比如
font: "14px Microsoft YaHei",字体的放大也是在14px的基础上进行放大或者缩小的。
2、字体颜色和方向偏移
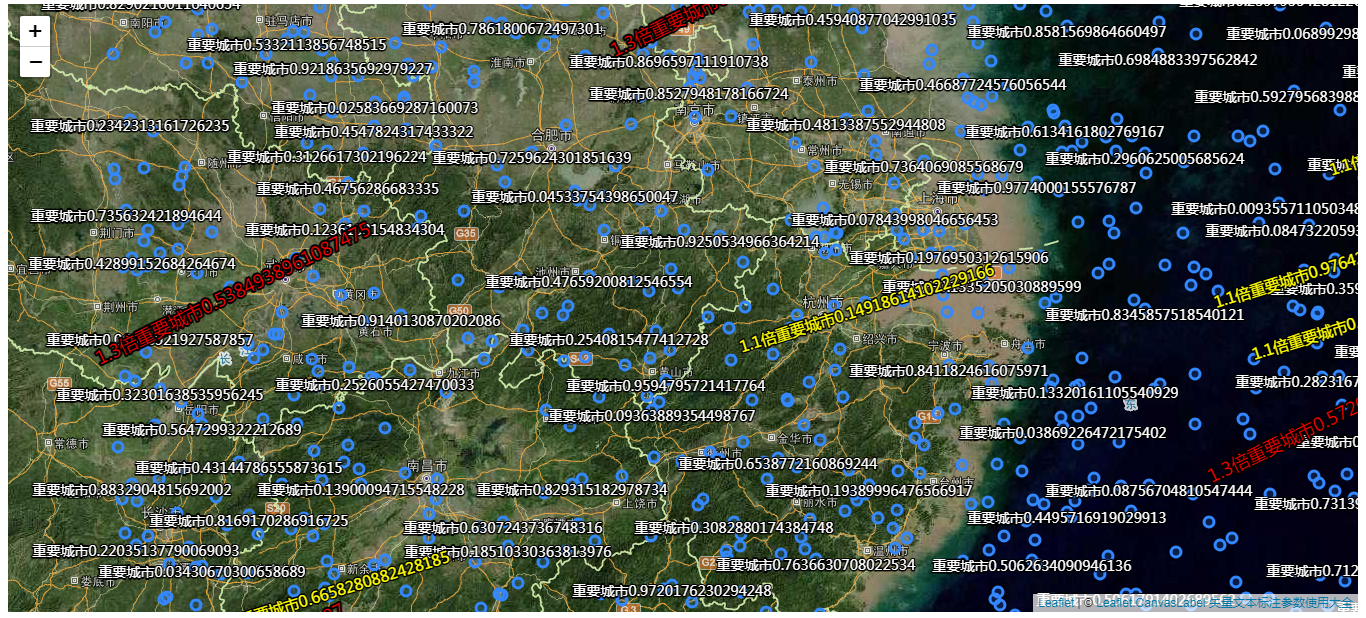
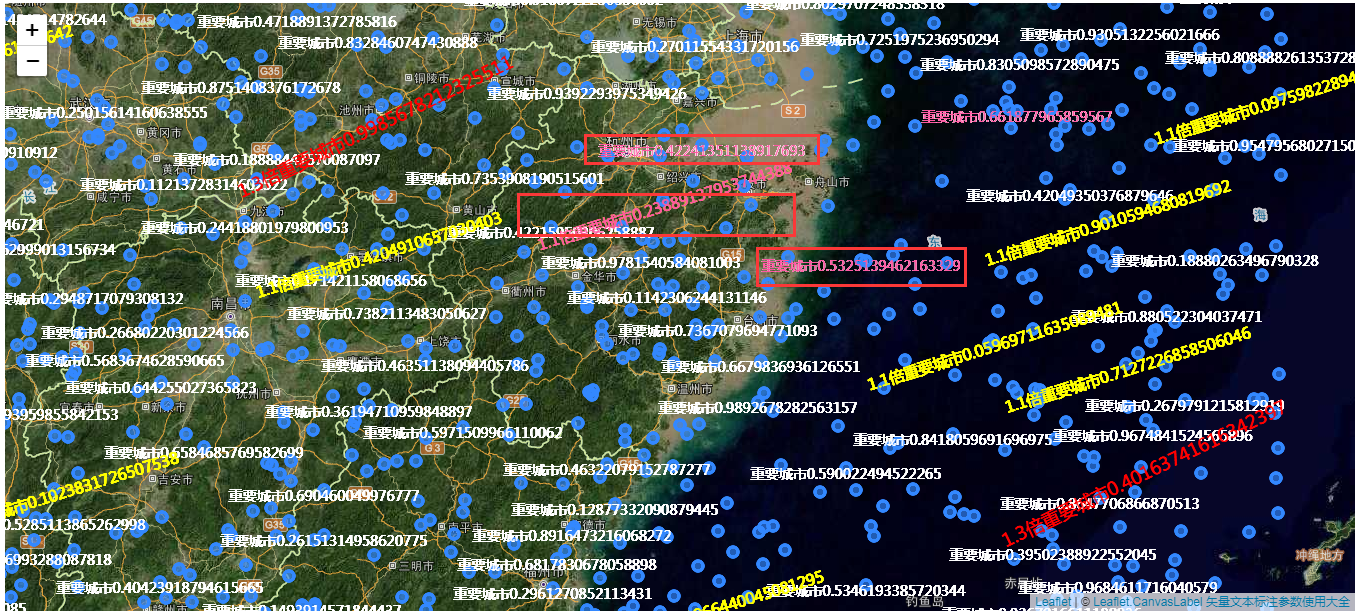
在canvasLabel中不仅可以设置字体的大小,还可以设置字体的颜色,还可以设置标注的偏移方向,比如顺时针旋转,逆时针旋转。演示依然是上述例子的数据,按照1/3进行分割,进行颜色和方向的设置。
var color = "white";
var diyRota = 0;
var scaleSize = 1;
if(i > 300 && i <= 600){color = "yellow";diyRota = -0.30;scaleSize = 1.1;title = "1.1倍" + title;
}
if(i > 600){color = "red";diyRota = -0.45;scaleSize = 1.3;title = "1.3倍" + title;
}let c = L.circleMarker(latlng, {radius: 5,labelStyle: {text: title,rotation: diyRota,scale: scaleSize,zIndex: 1,font: "14px Microsoft YaHei",fillStyle: color,textBaseline: "top" ,minZoom: 5}
}).addTo(showGroup);再来看一下上面代码运行的效果:

3、标注文字透明色设置
组件支持文字的背景颜色为透明色设置,strokeStyle: "#ffffff00", //透明色通过设个属性来设置即可。
//矢量文本标签渲染器
var canvasLabel = new L.CanvasLabel({defaultLabelStyle: {collisionFlg: true,//碰撞检测,默认truescale: 1,strokeStyle: "#ffffff00", //透明色fillStyle: "#fff",lineWidth:3}
});
4、标注显示层级
有时候,我们需要控制标注在某一些级别才能展示,比如根据实际的范围,在至少5级以上的地图才展示出来。在低于5级下,标注不会在界面上展示。
let c = L.circleMarker(latlng, {radius: 5,labelStyle: {text: title,rotation: diyRota,scale: scaleSize,zIndex: 1,font: "14px Microsoft YaHei",fillStyle: color,textBaseline: "top" ,minZoom: 5}
}).addTo(showGroup);
三、事件绑定
事件绑定机制允许我们对页面显示的空间进行交互和控制,然后通过属性API来操作属性信息,让标注按照我们的预想进行展示。这里举一个例子,抛砖引玉,大家可以琢磨出更有意思的场景出来。本例子以标注被点击为例,我们来设置标注的颜色。
1、颜色改变
要想实现上述需求,首先要绑定点击事件,然后获取点击的标注信息,再通过API修改相应的属性。下面结合代码来讲解:
//定义事件
canvasLabel.addOnClickListener(function (e, data) {//console.log("click", data);console.log(data[0].layer.options.labelStyle.fillStyle);data[0].layer.options.labelStyle.fillStyle = "#fe57a1";canvasLabel._draw();
});来看一下实际的效果:

2、事件绑定解析
为了熟悉事件操作机制,我们来看一下源码中事件的绑定和处理逻辑的,下面是事件注册器,源代码如下,在31行:
getEvents: function () {var events = {viewreset: this._reset,zoom: this._onZoom,moveend: this._update,zoomend: this._onZoomEnd,click: this._executeListeners,mousemove: this._executeListeners,mousedown: this._executeListeners,mouseup: this._executeListeners,};if (this._zoomAnimated) {events.zoomanim = this._onAnimZoom;}return events;},我们主要来看click及下面的几个事件,
/*** 执行侦听器*/_executeListeners: function (event) {if (!this._textBounds) return;var me = this;var ret = this.getTextByEvent(event);if (ret && ret.length > 0) {me._map._container.style.cursor = "pointer";if (event.type === "click") {me._onClickListeners.forEach(function (listener) {listener(event, ret);});}if (event.type === "mousemove") {me._onHoverListeners.forEach(function (listener) {listener(event, ret);});}if (event.type === "mousedown") {me._onMouseDownListeners.forEach(function (listener) {listener(event, ret);});}if (event.type === "mouseup") {me._onMouseUpListeners.forEach(function (listener) {listener(event, ret);});}} else {me._map._container.style.cursor = "";}},最后需要将时间的监听器注册到上下文中,
/*** 添加click侦听器*/addOnClickListener: function (listener) {this._onClickListeners.push(listener);},/*** 添加hover侦听器*/addOnHoverListener: function (listener) {this._onHoverListeners.push(listener);},/*** 添加mousedown侦听器*/addOnMouseDownListener: function (listener) {this._onMouseDownListeners.push(listener);},/*** 添加mouseup侦听器*/addOnMouseUpListener: function (listener) {this._onMouseUpListeners.push(listener);},3、标记初始化的一个小问题
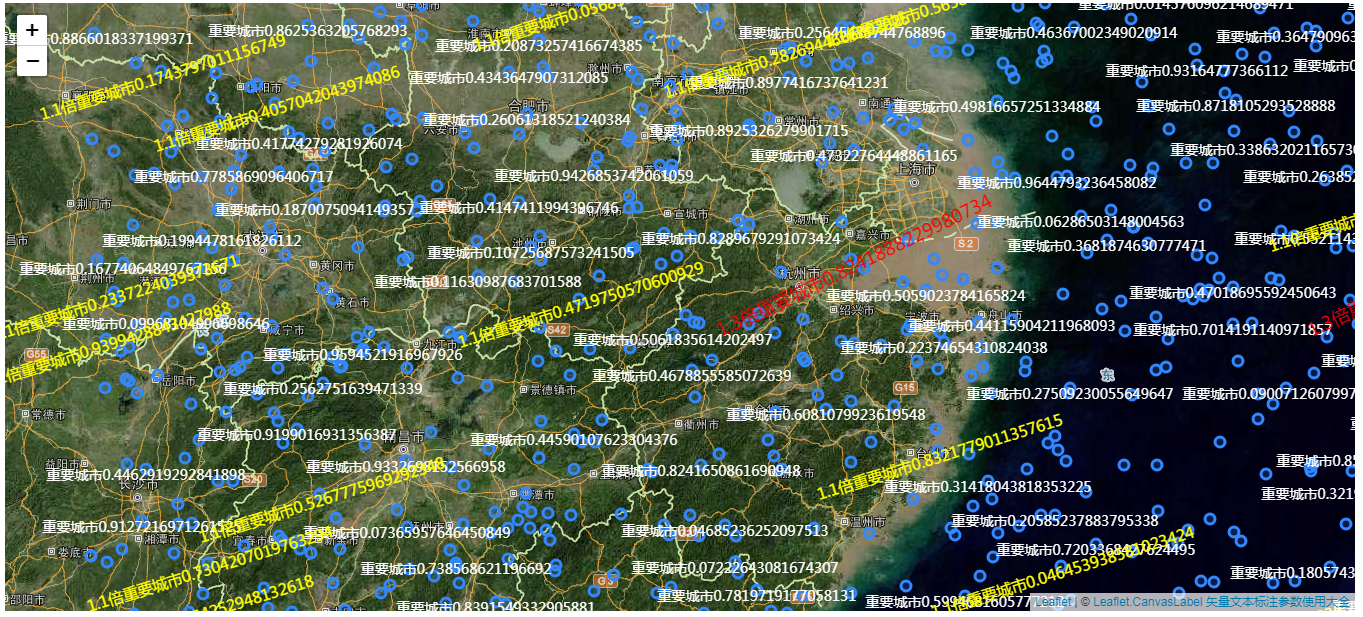
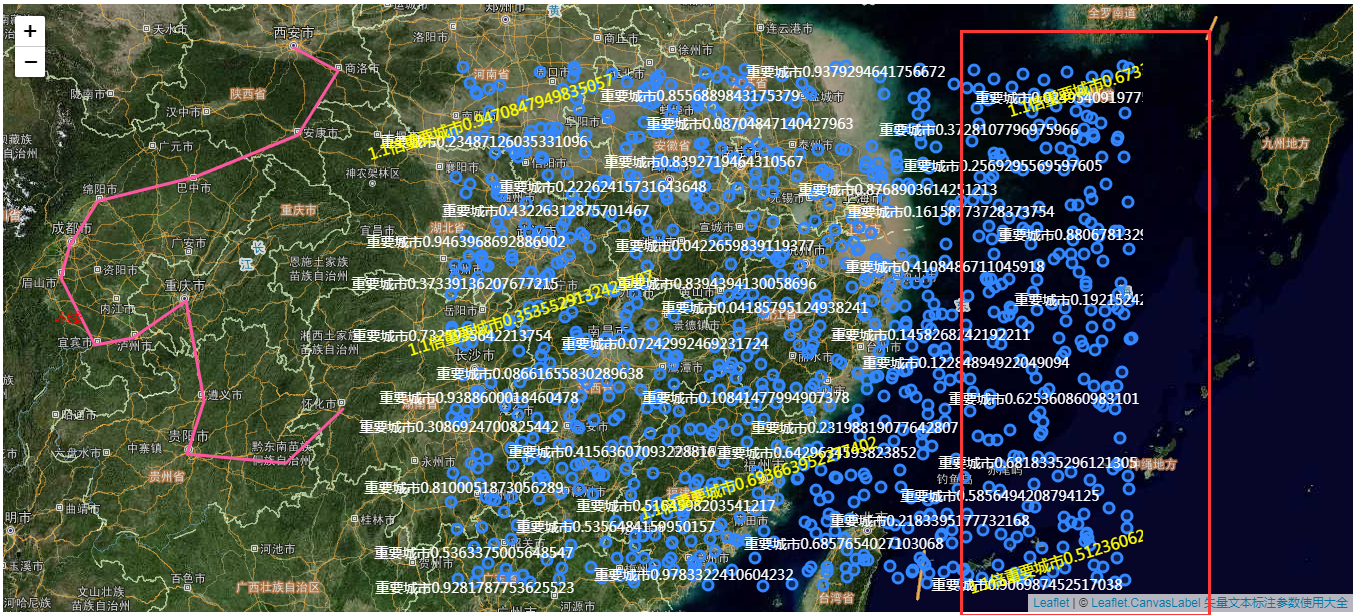
大家在进行页面开发的时候,第一次加载页面时一定会发现,由于我们加上了碰撞检测,因此界面的文字效果比较难看,有的标注被截断了尤其在边界的位置处,如下图所示:

那么这种问题应该怎么解决呢?首先我们发现在碰撞检测中有以下代码:
// 碰撞检测
var textWidth =ctx.measureText(labelStyle.text).width * labelStyle.scale;
var textHeight = labelStyle.defaultHeight * labelStyle.scale;let textBounds = { minX, minY, maxX, maxY, layer };
if (!(labelStyle.collisionFlg == true &&this._textBounds.collides(textBounds))
) {//绘制标注ctx.strokeText(labelStyle.text, 0, 0);ctx.fillText(labelStyle.text, 0, 0);this._textBounds.insert(textBounds);
}也就是说碰撞检测时依赖了组件的宽度,同时我们发现到了界面上进行地图拖动和放大缩小也触发了组件重绘,可以解决这个问题。因此我们模拟进行地图缩放,
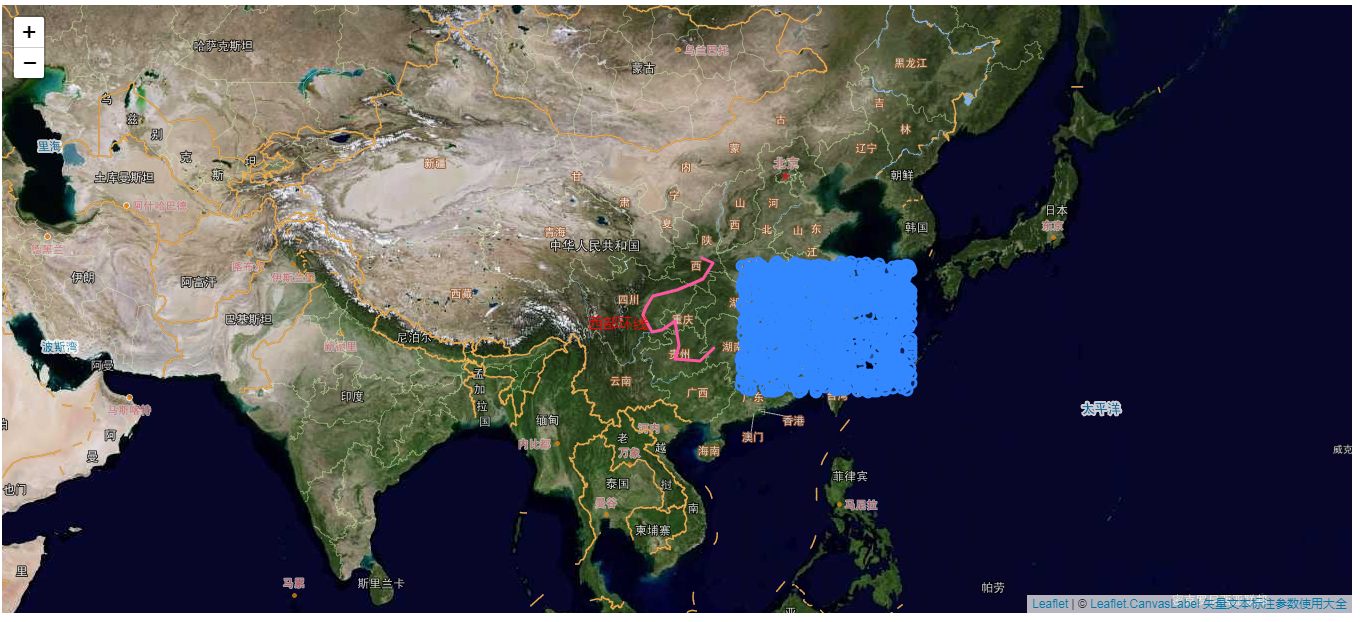
map.setZoom(map.getZoom());//调用层级,防止初始展示时都挨在一起再来看以下的效果(请注意边界的位置标注):

可以发现在边界处,标注不再被截断,而是正常展示。
四、总结
以上就是本文的主要内容,本文详细介绍leaflet-canvas-label的属性以及事件,首先介绍它的参数列表,然后根据不同的属性进行实例的讲解,最后给出一个完整的演示示例。通过本文您可以掌握leaflet-canvas-label的个性化标注如何实现,包括自定义颜色、字体大小、标注方向、事件的绑定,如何解决标注边界被截断的问题。行文仓促,定有不足之处,欢迎各位专家朋友在评论区批评指正,不甚感激。
这篇关于使用Leaflet-canvas-label进行个性化标注实践详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



