本文主要是介绍使用Leaflet.rotatedMaker进行航班飞行航向模拟的实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言
一、Leaflet的不足
1、方向插件
2、方向控制脚本说明
二、实时航向可视化实现
1、创建主体框架
2、飞机展示
3、位置和方位模拟
三、成果及分析
1、成果展示
2、方向绑定解读
总结
前言
众所周知,物体在空间中的运动(比如飞行、跑步、开车、轮渡)等等,随着时间的推移,不仅仅是时空位置在不断的发生变化,同时其方向也是在发生变化。以飞机为例,在不同的时刻,某一时刻其是保持45度角飞行,其它时刻又是保持15度飞行。而在战斗过程当中,飞机的航向将变得更加的迅速。在航海或者自驾过程也是的,会随着河流、洋流或者道路而转向。在这些发生在时空中的运动过程当中,除了将地理空间位置结合WebGIS进行展示,同时还能展示其飞行的航向。这是今天的博文想要讲解的主题。

上述是一张全球实时航班轨迹系统的截图,传送门, 这里就很好行的表达了此时飞机的飞行情况。通过飞机实时位置的跟踪,掌握飞机的运行状态。本文以模拟实现上述场景为例,重点讲解在Leaflet当中,如何实现飞机的航线展示,同时在不同的时刻可以展示其飞行方向。
一、Leaflet的不足
假如没有飞行航向的需求,在一般的WebGIS系统的实现中,我们应该如何来实现上述的需求呢?在Leaflet当中,展示一条飞行航线和展示一个位置是非常简单的。只需要把PolyLine和Marker就可以实现,如果要把飞机展示出来,需要找一个飞机的小图标。在Leaflet当中,并没有对保持航向的实现进行说明。本节主要对方向控制的插件进行简单介绍。
1、方向插件
这里我们介绍一款基于Leaflet的方向可调整插件,Leaflet Rotated Marker插件地址,这里给出的地址是基于gitee的一个版本。可以用作学习使用。

使用git命令,将源代码clone到本地之后可以看到,其源码还是非常简单的。最主要的一个插件就是leaflet.rotatedMarker.js。脚本大小3KB,还是比较简单的。
2、方向控制脚本说明
为了让大家对leaflet.rotatedMarker.js有一个简单的认识,这里对其做一个简单的分析。leaflet.rotatedMarker.js是一个继承与Leaflet的marker插件。是marker的一个子类。通过扩展marker的一些属性来进行对象能力扩展。
// save these original methods before they are overwritten
var proto_initIcon = L.Marker.prototype._initIcon;
var proto_setPos = L.Marker.prototype._setPos;其对Marker的方法做了以下的扩展。
L.Marker.addInitHook(function () {var iconOptions = this.options.icon && this.options.icon.options;var iconAnchor = iconOptions && this.options.icon.options.iconAnchor;if (iconAnchor) {iconAnchor = (iconAnchor[0] + 'px ' + iconAnchor[1] + 'px');}this.options.rotationOrigin = this.options.rotationOrigin || iconAnchor || 'center bottom' ;this.options.rotationAngle = this.options.rotationAngle || 0;// Ensure marker keeps rotated during draggingthis.on('drag', function(e) { e.target._applyRotation(); });});| 参数 | 类型 | 默认值 | 描述 |
| rotationAngle | Number | 0 | Rotation angle, in degrees, clockwise,单位是度 |
| rotationOrigin | String | bottom center | The rotation center, as a [`transform-origin`]CSS rule |
与新增的属性控制相同,与此一并新增还有控制的方法:
setRotationAngle: function(angle) {this.options.rotationAngle = angle;this.update();return this;},setRotationOrigin: function(origin) {this.options.rotationOrigin = origin;this.update();return this;
}这两个方法主要是用于控制航向的参数。对核心展示方法的介绍到此。代码比较简单,容易掌握。下面进行实例的开发。
二、实时航向可视化实现
本节主要以实战的方式对航向可视化进行重点讲解。对于一些重复的代码不进行过多的讲述。这里展示的数据为模拟的虚拟数据,不代表实际运行数据。如果大家有公开的飞行数据,可以在评论区告知一下博主,万分感谢。
1、创建主体框架
需要对地图展示对象及飞行航线及实时轨迹进行展示的主体框架。关键代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /><title>leaflet.rotatedMarker实现飞行航向跟踪</title><link rel="stylesheet" href="/2d/leaflet/leaflet.css" /><style>* { margin: 0; padding: 0; }html, body { height: 100%; }#map { width:100%; height:100%; }</style><script src="/2d/leaflet/leaflet.js?v=1.0.0"></script><script src="leaflet.rotatedMarker.js"></script></head><body><div id="map"></div><script>var map = L.map('map', {center: [29.113775, 112.609863],zoom: 6,layers: [L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png', {attribution: '© <a href="http://osm.org/copyright">yelangking</a> contributors'})]});</body>
</html>
在上述的代码中,将地图对象和展示的map容器绑定在了一起。同时通过代码创建了一个map对象,并进行了基础图层的绑定设置。
2、飞机展示
在leaflet中,我们可以自定义marker对象的icon属性来设置不同的图表。可以到icon网站上下载飞机的png图片,png背景是透明的,叠加到地图上效果比较好。通过下面的代码进行定义。
var blueIcon = L.icon({iconUrl: './air1.png',iconSize: [30, 30], // icon的大小iconAnchor: [16, 15], // icon的渲染的位置(相对与marker)shadowAnchor: [0, 0], // shadow的渲染的位置(相对于marker)popupAnchor: [0, 0] //若是绑定了popup的popup的打开位置(相对于icon)
});3、位置和方位模拟
这里采用模拟数据的方式对位置和方位进行模拟,在实际项目中,如果可以接入实时位置,就可以实现动态位置和方位了。模拟数据包含两个部分,第一个是模拟一条飞行航线的所有点,代表是从【昆明】飞往【温州】的一条航线,另一个是实时的飞机位置和方位数据。
//航线飞行
var data = [{'lat':24.846565,'lng':102.65625,'name':"昆明市",'ang':75,"title":"东航6523"},{'lat':26.470573,'lng':106.655273,'name':"贵阳市",'ang':80,"title":"东航6523"},{'lat':27.469287,'lng':110.01709,'name':"怀化市",'ang':80,"title":"东航6523"},{'lat':28.149503,'lng':112.983398,'name':"长沙市",'ang':80,"title":"东航6523"},{'lat':28.632747,'lng':115.883789,'name':"南昌市",'ang':100,"title":"东航6523"},{'lat':27.858504,'lng':120.739746,'name':"温州市",'ang':120,"title":"东航6523"}]; //实时位置
var currentFly =[{'lat':29.53523,'lng':106.54541,'ang':25,"title":"国航3265"},{'lat':30.637912,'lng':104.040527,'ang':-32,"title":"川航2369"},{'lat':26.352498,'lng':111.665039,'ang':-80,"title":"东航6573"},{'lat':24.706915,'lng':113.598633,'ang':-50,"title":"上航6023"},{'lat':30.183122,'lng':120.256348,'ang':100,"title":"海航5002"},{'lat':30.543339,'lng':114.279785,'ang':120,"title":"厦航6523"} ];位置添加和方位展示核心代码如下:
var lineArray = new Array();
for(var i = 0;i<data.length;i++){var item = data[i];var m = L.marker(L.latLng(item.lat, item.lng),{icon: blueIcon,title:item.title,rotationAngle: item.ang,draggable: true});lineArray.push([item.lat, item.lng]);m.addTo(map).bindPopup("飞行城市:" +item.name + "<br/>位置:【" + item.lng + "," + item.lat +"】" );
}var polyline = L.polyline(lineArray, {color: 'red'}).addTo(map);for(var i = 0;i<currentFly.length;i++){var item = currentFly[i];var m = L.marker(L.latLng(item.lat, item.lng),{icon: blueIcon,title:item.title,rotationAngle: item.ang,draggable: true});m.addTo(map).bindPopup("位置:【" + item.lng + "," + item.lat +"】" );
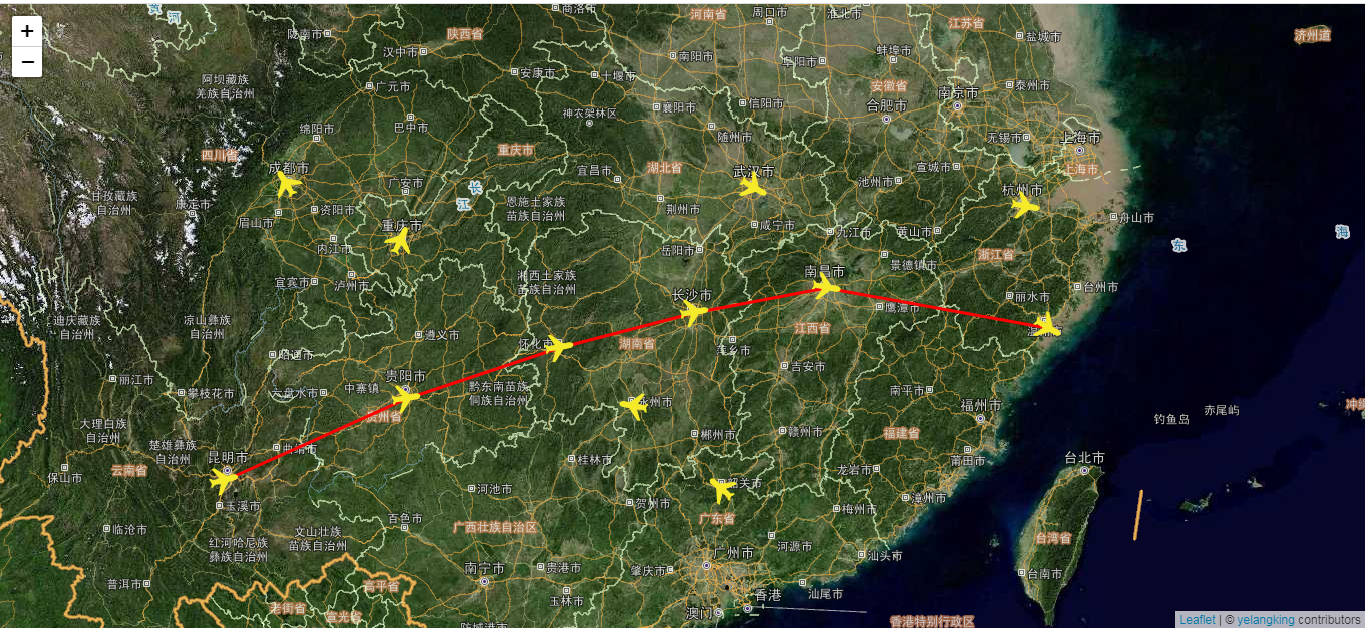
}rotationAngle这个属性即表示最重要的方向。通过这个属性就能展示实时方向。以上代码就完成了飞行航线和方向的可视化。下面来看一下实际的效果与最开始我们的期望是否一致。
三、成果及分析
这是本文的第三节,将对实例的最终成果进行展示,同时结合代码进行简单的分析。让读者更详细的掌握实现原理。
1、成果展示

飞行航线整体展示示意图

点击信息提示示意图
2、方向绑定解读
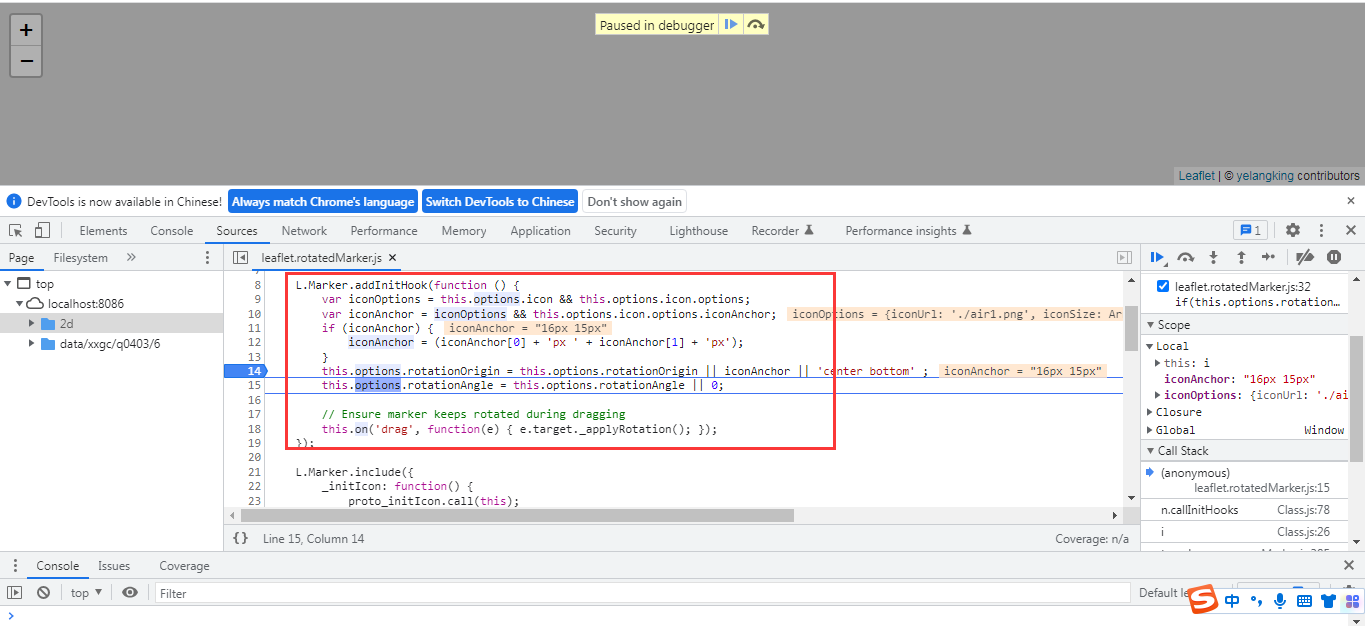
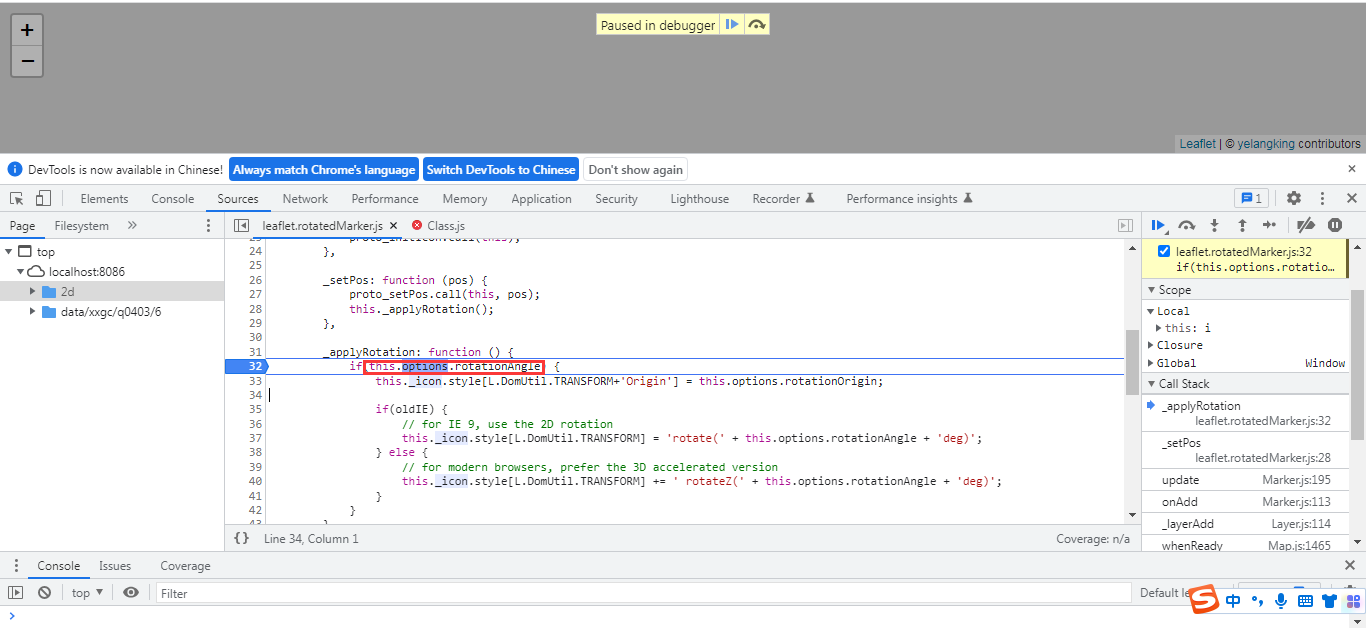
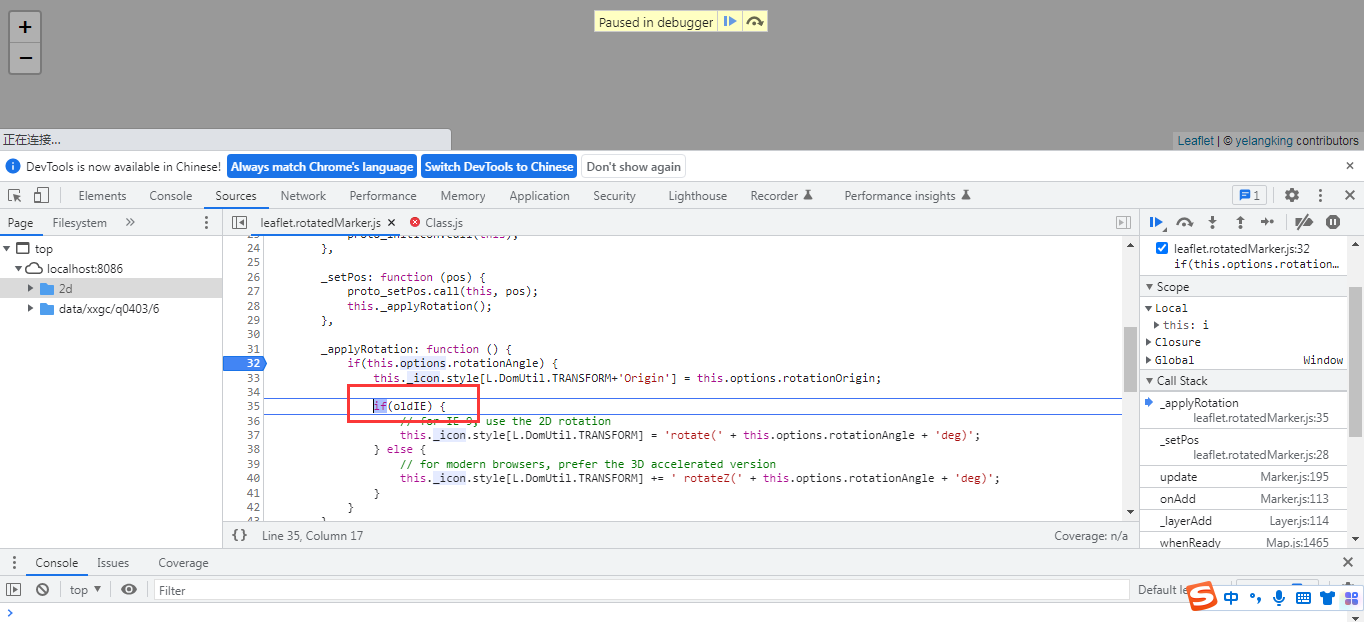
这里结合源码对方向的绑定和初始化进行简单解读,依然采用熟悉的debug调试的模式。

在点进行初始化的时候,会自动将方向传入到初始方法中,直接对属性进行赋值。


在展示过程中,会对浏览器进行识别,需要调用不同的样式设置对方向进行设置来完成飞机航向的控制。
总结
以上就是本文的主要内容,本文以模拟实现上述场景为例,重点讲解在Leaflet当中,如何实现飞机的航线展示,同时在不同的时刻可以展示其飞行方向。行文仓促,难免有不足之处,欢迎各位专家朋友批评指正。
这篇关于使用Leaflet.rotatedMaker进行航班飞行航向模拟的实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







