超链接专题
使用Python在Excel中插入、修改、提取和删除超链接
《使用Python在Excel中插入、修改、提取和删除超链接》超链接是Excel中的常用功能,通过点击超链接可以快速跳转到外部网站、本地文件或工作表中的特定单元格,有效提升数据访问的效率和用户体验,这... 目录引言使用工具python在Excel中插入超链接Python修改Excel中的超链接Python
使用Python实现在Word中添加或删除超链接
《使用Python实现在Word中添加或删除超链接》在Word文档中,超链接是一种将文本或图像连接到其他文档、网页或同一文档中不同部分的功能,本文将为大家介绍一下Python如何实现在Word中添加或... 在Word文档中,超链接是一种将文本或图像连接到其他文档、网页或同一文档中不同部分的功能。通过添加超
HTML 中 a 超链接标签全解析:属性、锚点与伪类
目录 a超链接标签介绍 锚点介绍 页面内锚点 页面外锚点 伪类 a超链接标签介绍 在 HTML 中,<a>标签是一个文本级的标签,同时它还包含伪类,用于根据用户与链接的不同交互状态呈现不同的样式。与之同为文本级标签的<p>,由于其语义范围相对较大,所以可以包裹<a>标签,而<a>不能包裹<p>标签。例如: 正确示例: <p> <a
超链接a标签中的伪类区别及用法
首先 “超链接” 就是我们 html 中的 a 标签,这个应该大家都没问题。 再接着,"伪类":什么是伪类? css 对于伪类的解释是用于向某些选择器添加特殊的效果。 简单点说,就是你没定义这个类,但它确实作为一个类来使用。 再简单点就是你可以利用伪类为我们的元素添加各种不同的效果。 比如: a:hover { } 这段代码就是给 a 这个标签选择器添加了一个效果,这个效果在鼠标悬停于 a
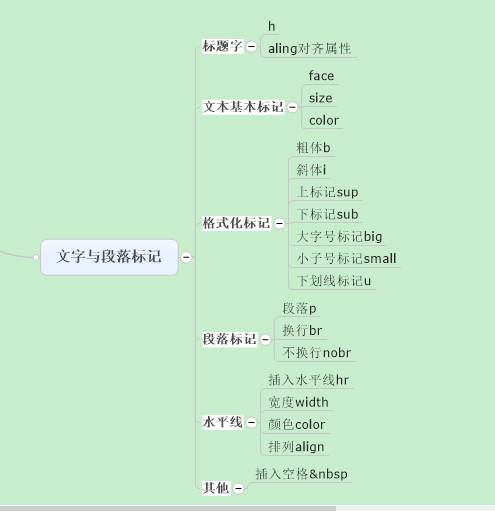
初学HTML用法大全指导(四)html中超链接的建立与使用
上一篇博客我们讲了html脚本语言中最常见到的表格标签的使用方法,这篇博客我们来聊一聊html脚本语言中最长用到的超链接的建立以及使用的方法。超链接在我们平常上网也经常用到,比如你喜欢某个网页标题,然后点击进去就用到的是文字超链接,一些女生喜欢购物,在登录进去某猫或者某狗网站,看到悬挂着精美减价大处理图片,点击图片就进入到我们想到的物品网页,这就是我们常说的图片链接。好了现在我们就
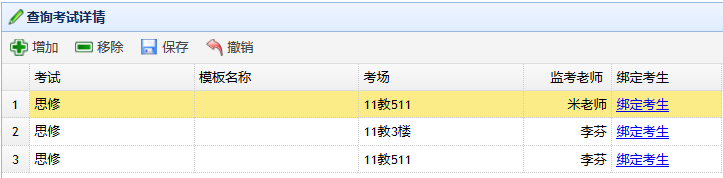
代码篇——Easyui的formatter实现超链接跳转页面
formatter,easyui的一个格式化函数,可以实例化数据表格列。 具体事例: 具体代码: datagrid表格中的一列的代码: <th data-options="field:'id',width:100,formatter: rowformater">绑定考生</th> 对应的JS的代码:
HTML基础-超链接
在学习HTML孙鑫的时候总结过HTML时隔小半年的时间,再次总结HTML,知识是个反复的过程 啊!最近在学习JavaScript和做组织部的项目。遇到HTML代码的 时候真心是有点犯蒙的,所以回来在次学习和总结! HTML整体回顾: HTML 超链接的应用: 图像热区连接
一个可以搜索页面内超链接的HTML页面
页面效果如上,含有标题,搜索框和一些超链接,在搜索框输入一些文字可以在下方显示含有这些文字的超链接。这里的搜索不仅可以中文,还可以是英文,数字 HTML代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-
CSS 将超链接a标签的文本下划线去除
仅供学习,转载请注明出处 设置去除下划线 在css样式中设置 {text-decoration:none} 即可。 首先写一个页面呈现一下 可以看到文字的下方有一条下划线,那么下面来写个样式来去除。 去除下划线 text-decoration:none 关注微信公众号,回复【资料】、Python、PHP、JAVA
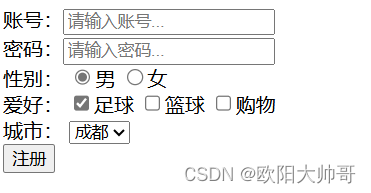
HTML基础知识三(超链接、表单)
超链接 语法:<a href=”” title=”注释” target=”_blank()”> 1、 外部链接: <a href=”http://”></a> 2、 内内部链接: <a href=”目标文档位置”></a> 3、 E-mail链接 <a href=”mailto:电子邮件”></a> 4、 空链接: <a href=”#”></a> 5、 局部链接(锚
一步步学习SPD2010--第四章节--创建和修改网页(1)--插入文本、屏幕贴士、超链接和图片
浏览器是SP主要的网页内容编辑工具。你可以使用SPD在设计视图完成类似的活动。标准的Windows应用程序快捷方式,如复制、剪切、粘贴和回复命令在SPD中和其他基于Windows程序一样同样运行。然而,当你从其他程序中,如Word,使用粘贴文本的命令粘贴内容----粘贴文本命令在功能区的剪切板点击粘贴命令的箭头,可以发现----然后添加你自己的格式。从其他程序进行格式可能是冗长的,
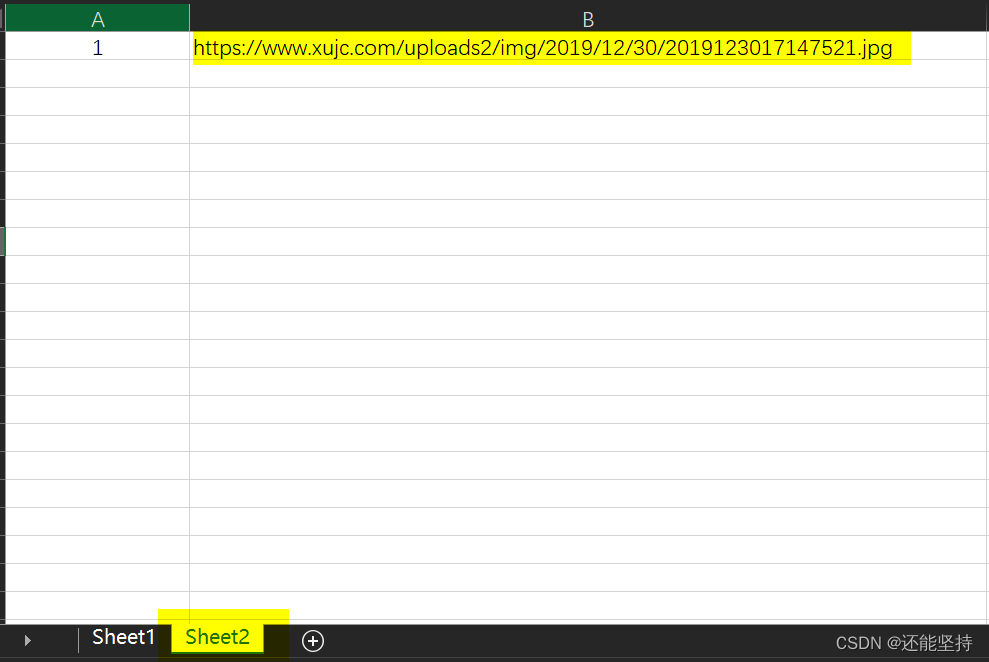
python读取excel中的图片超链接,批量下载到本地
1、代码 import xlrdimport requestsread_path = 'C:\\Users\\asus\\Desktop\\大法\\公务员\\国考\\行测\\1-推理判断\\URLs.xlsx'bk = xlrd.open_workbook(read_path)shxrange = range(bk.nsheets)sh = bk.sheet_by_name("Sheet
如何删除Word文档中的全部超链接
本文内容整理来源网上搜索。 网页上很多内容都是带有超链接的,在把这些内容复制到Word中的时候,里面很多文字和图片都带有超链接,这些超链接是不会自动去掉的。 对于Word中的超链接也不是没有办法删除,使用插入菜单下超链接选项下的删除超链接是可以删除Word中的超链接的,但是如果一个Word文档中的超链接太多怎么办呢?一个一个地删除确实很累人也很烦人,使用下面的方法就可以把Word中的超链接全部
附加数据库时出错。有关详细信息,请单击“消息”列中的超链接
1.新建一个同名的数据库2.再停掉sql server(注意不要分离数据库)3.用原数据库的数据文件覆盖掉这个新建的数据库4.再重启sql server 5.此时打开企业管理器时会出现置疑,先不管,执行下面的语句(注意修改其中的数据库名) 6.完成后一般就可以访问数据库中的数据了,这时,数据库本身一般还要问题,解决办法是,利用数据库的脚本创建一个新的数据库,并将数据导进去就行了.
如何利用CSS给同一个网页中的超链接设置设置不同的样式?
转自文章 http://www.cnblogs.com/wuhuisheng/archive/2012/06/21/2557302.html 如何利用CSS给同一个网页中的超链接设置设置不同的样式? 用css中的类。比如<style type="text/css"> a.topcs:link { font-size: 12px; color: #000000; text-decorat
点击一个超链接,弹出固定大小的新窗口(js实现)
点击一个超链接,弹出固定大小的新窗口(js实现),有需要的朋友可以参考下。 1、最基本的弹出窗口代码 <SCRIPT LANGUAGE="javascript"><!--window.open ('page.html')--></SCRIPT> 因为这是一段javascripts代码,所以它们应该放在<SCRIPTLANGUAGE="javascript"
[word] word如何清除超链接 #媒体#笔记#知识分享
word如何清除超链接 办公中,少不了使用word,这个是大家必备的软件,今天给大家分享下word如何清除超链接的操作办法,一起来学习下吧! 1、清除所有超链接 按下组合键Ctrl+shift+F9,就可以将网上复制带有超链接的内容全部去除。 快记住这个快捷键,办公更轻松哦!
润乾——超链接注意事项
超链接 单元格的超链接属性,可以是属性值,也可以是表达式。可以在超链接中引用单元格的值,例如: "/defaultArg.jsp?report=/exercise/grid&customerid="+A6 如果超链接字符串不需要动态生成,可以直接写所要链接的页面路径,那么可以直接在超链接属性编辑框中编辑;如果超链接字符串需要根据单元格或者参数值动态生成,则输入表达式。 路径可以是相对路径也
HTML标签(超链接、锚、表格、表单)
HTML的标签2 超链接标签:锚链接:表格标签:表单:输入输出: 超链接标签: 超链接标签:a 属性: href - 链接地址 target - 跳转目标(_self在当前卡页跳转,_blank在新增卡页跳转) <!DOCTYPE html><html><head><meta charset="UTF-8"><ti
beamer修改超链接颜色报错
beamer修改超链接颜色报错 使用 \usepackage[colorlinks=true, urlcolor=blue]{hyperref} % 只将超链接设置为蓝色设置 url颜色时、会报错 这是因为在使用 LaTeX 的 Beamer 类创建演示文稿时, Beamer 自身已经自动加载了 hyperref 宏包,并对其进行了一些特定的配置。因此,当你尝试通过 \usepackage{h
anroid中通过SpannableString设置TextView的字体,颜色,超链接等。
res-layout-main.xml [html] view plain copy <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_conte
Html-超链接、表格、表单
一. 超链接(a 标签) 1. 超链接: 用来进行页面之间的跳转,其中href=“”需要指定要跳转的链接页面 target: _self:在当前页面进行刷新(默认) _blank:开启一个新的页面进行刷新 _parent:在父窗口进行刷新 _top:在顶级窗口进行刷新 该图中,黄色框相对于a就是top,蓝色框相对于a是parent 如
如何给超链接设置宽度和高度
1、利用display:block属性 1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="utf-8" /> 5: <title>a设置宽度和高度</title> 6: <style> 7: .abc a{ 8: display:block; 9: width
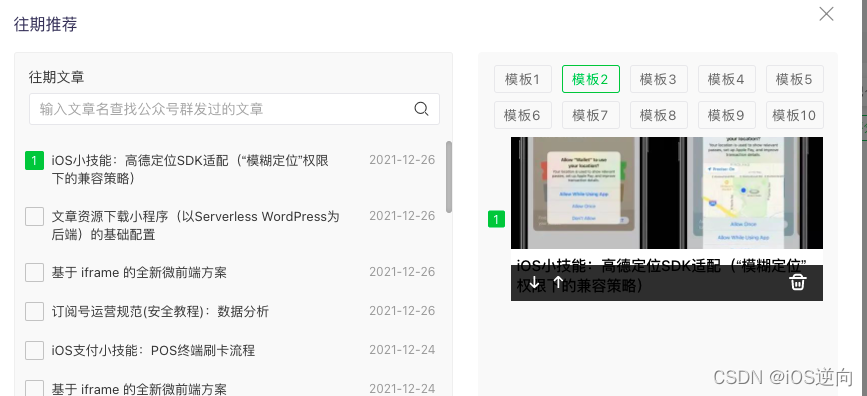
运营小技能:订阅号文章如何添加图文超链接?
文章目录 引言I 图片超链接1.1 实现原理1.2 视频教程 II 、将博客文章搬运到公众号see also 引言 由于大量粉丝的咨询如何添加图文超链接,因此专门写了这篇教程 目前本人喜欢的操作方式有3种,其中方式1和方式2很简单,所以本文就重点介绍方式3。 方式1:利用公众号原生编辑器,先点击图片选中,然后点击菜单的超链接,选中对应的文章即可 方式2:利用第三方平台编辑器
iOS WKWebView 禁止长按(超链接、图片、文本...)弹出效果
方法一: //设置代理self.wkWebView.navigationDelegate = self;#pragma mark - wkWebViewDelegate//禁止链接跳转- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAct












![[word] word如何清除超链接 #媒体#笔记#知识分享](https://img-blog.csdnimg.cn/img_convert/eec2e03c62507d5043f72728f015a515.gif)