本文主要是介绍HTML标签(超链接、锚、表格、表单),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML的标签2
- 超链接标签:
- 锚链接:
- 表格标签:
- 表单:
- 输入输出:
超链接标签:
超链接标签:a
属性: href - 链接地址
target - 跳转目标(_self在当前卡页跳转,_blank在新增卡页跳转)

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><a href="http://www.baidu.com" target="_self">百度一下</a><br /><a href="http://www.baidu.com" target="_blank">百度一下</a><br /><a href="08_列表案例.html" target="_blank">跳转本地页面</a><br /><a href="08_列表案例.html" target="_blank"><img src="../img/花儿.jpg" width="50px"/></a></body>
</html> target 的_self在当前卡页跳转

target 的_blank在新增卡页跳转

锚链接:

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><a href="#new01">法治</a><!--定位到锚点处--><a href="#new02">国际</a><!--定位到锚点处--><a href="#new03">娱乐</a><!--定位到锚点处--><a name="new01"></a><!--下锚点--><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><a name="new02"></a><!--下锚点--><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><a name="new03"></a><!--下锚点--><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1></body>
</html>
表格标签:
表格:table
属性: 设置边框:border
行:tr
列: th(加粗、居中)
td(向左对齐)

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><table border="1" width="300px"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>小明</td><td>男</td><td>27</td></tr><tr><td>小红</td><td>女</td><td>23</td></tr><tr><td>小黑</td><td>男</td><td>25</td></tr><tr><td>小白</td><td>女</td><td>24</td></tr></table></body>
</html>
规定占据行数:rowspan=“2” – 占2行
规定占据列数:colspan=“2” – 占2列

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><table border="1" width="300px" height="400px"><tr><th>C</th><th>-></th><th>+</th><th>-</th></tr><tr><th>7</th><th>8</th><th>9</th><th>*</th></tr><tr><th>4</th><th>5</th><th>6</th><th>/</th></tr><tr><th>1</th><th>2</th><th>3</th><th rowspan="2">=</th></tr><tr><th colspan="2">0</th><th>.</th></tr></table></body>
</html>
表单:
标签 :form
属性: action---->服务器地址
method---->请求方式
输入输出:
标签:input
属性:type
值:
text---->文本
password----->密码
checkbox---->多选
submit---->提交按钮
image---->图片
reset---->重置按钮
button---->普通按钮

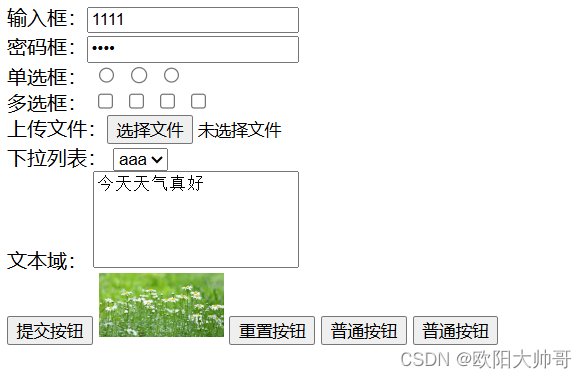
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><form>输入框:<input type="text" /><br />密码框:<input type="password"/><br /><!--radio 单选框的name属性设为一致,实现单选-->单选框:<input type="radio" name="xxx"/><input type="radio" name="xxx"/><input type="radio" name="xxx"/><br />多选框:<input type="checkbox" /><input type="checkbox" /><input type="checkbox" /><input type="checkbox" /><br />上传文件:<input type="file" /><br />下拉列表:<select><option>aaa</option><option>bbb</option><option>ccc</option><option>ddd</option><option>eee</option></select><br /><!--style="resize: none;" 表示文本域大小固定不可变--><!--readonly="readonly"表示文本域只可以读,不可以写入数据-->文本域:<textarea style="resize: none;" cols="20" rows="5" readonly="readonly">今天天气真好</textarea><br /><!--将表单数据提交给服务器--><input type="submit" value="提交按钮" /><!--和提交按钮的功能一致--><input type="image" src="../img/花儿.jpg" width="30px"/><!--将数据还原--><input type="reset" value="重置按钮" /><!--自定义功能--><input type="button" value="普通按钮" onclick="fun01()"/><button onclick="fun02()">普通按钮</button></form><script type="text/javascript">function fun01(){//弹框alert("今天天气真好");}function fun02(){//弹框alert("我们取逛街吧");}</script></body>
</html>action=“服务器地址” 设置服务器地址
method=“post” 设置请求方式(get/post)
get:服务器地址?键=值&键=值
post:服务器地址 + 数据包
注意:post请求的安全级别比get请求更高,所以表单传输大概率会选择post请求。
注意:表单里的数据要想传给服务器,表单组件必须有name属性。

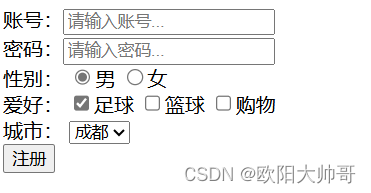
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><form action="服务器地址" method="get">账号:<input type="text" name="username" placeholder="请输入账号..." /><br />密码:<input type="password" name="password" placeholder="请输入密码..." /><br />性别:<input type="radio" name="sex" value="man" checked="checked"/>男<input type="radio" name="sex" value="woman"/>女<br />爱好:<input type="checkbox" name="hobbies" value="football" checked="checked"/>足球<input type="checkbox" name="hobbies" value="basketball"/>篮球<input type="checkbox" name="hobbies" value="shop"/>购物<br />城市:<select name="city"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="guangzhou">广州</option><option value="shengzheng">深圳</option><option value="chengdu" selected="selected">成都</option><option value="chongqing">重庆</option><option value="dongguan">东莞</option></select><br /><input type="submit" value="注册" /></form></body>
</html>这篇关于HTML标签(超链接、锚、表格、表单)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






