路由专题
golang实现动态路由的项目实践
《golang实现动态路由的项目实践》本文主要介绍了golang实现动态路由项目实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习... 目录一、动态路由1.结构体(数据库的定义)2.预加载preload3.添加关联的方法一、动态路由1
Nginx路由匹配规则及优先级详解
《Nginx路由匹配规则及优先级详解》Nginx作为一个高性能的Web服务器和反向代理服务器,广泛用于负载均衡、请求转发等场景,在配置Nginx时,路由匹配规则是非常重要的概念,本文将详细介绍Ngin... 目录引言一、 Nginx的路由匹配规则概述二、 Nginx的路由匹配规则类型2.1 精确匹配(=)2
SpringIntegration消息路由之Router的条件路由与过滤功能
《SpringIntegration消息路由之Router的条件路由与过滤功能》本文详细介绍了Router的基础概念、条件路由实现、基于消息头的路由、动态路由与路由表、消息过滤与选择性路由以及错误处理... 目录引言一、Router基础概念二、条件路由实现三、基于消息头的路由四、动态路由与路由表五、消息过滤
Go路由注册方法详解
《Go路由注册方法详解》Go语言中,http.NewServeMux()和http.HandleFunc()是两种不同的路由注册方式,前者创建独立的ServeMux实例,适合模块化和分层路由,灵活性高... 目录Go路由注册方法1. 路由注册的方式2. 路由器的独立性3. 灵活性4. 启动服务器的方式5.
关于Gateway路由匹配规则解读
《关于Gateway路由匹配规则解读》本文详细介绍了SpringCloudGateway的路由匹配规则,包括基本概念、常用属性、实际应用以及注意事项,路由匹配规则决定了请求如何被转发到目标服务,是Ga... 目录Gateway路由匹配规则一、基本概念二、常用属性三、实际应用四、注意事项总结Gateway路由
【vue3|第28期】 Vue3 + Vue Router:探索路由重定向的使用与作用
日期:2024年9月8日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉在这里插入代码片得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^ 1.01365 = 37.7834;0.99365 = 0.0255 1.02365 = 1377.4083;0.98365 = 0.0006 说
HCIA--实验十:路由的递归特性
递归路由的理解 一、实验内容 1.需求/要求: 使用4台路由器,在AR1和AR4上分别配置一个LOOPBACK接口,根据路由的递归特性,写一系列的静态路由实现让1.1.1.1和4.4.4.4的双向通信。 二、实验过程 1.拓扑图: 2.步骤: (下列命令行可以直接复制在ensp) 1.如拓扑图所示,配置各路由器的基本信息: 各接口的ip地址及子网掩码,给AR1和AR4分别配置
微信小程序路由跳转之间的区别
navigateTo: 功能描述: navigateTo用于保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。 页面栈变化: 当使用navigateTo进行页面跳转时,当前页面会被推入页面栈中,但不会被销毁,新页面则显示在屏幕上。因此,页面栈中的元素数量会增加。 注意:一般定制返回时候不要用navigateTo,用navigateBack,否则会导致页面栈过多。 nav
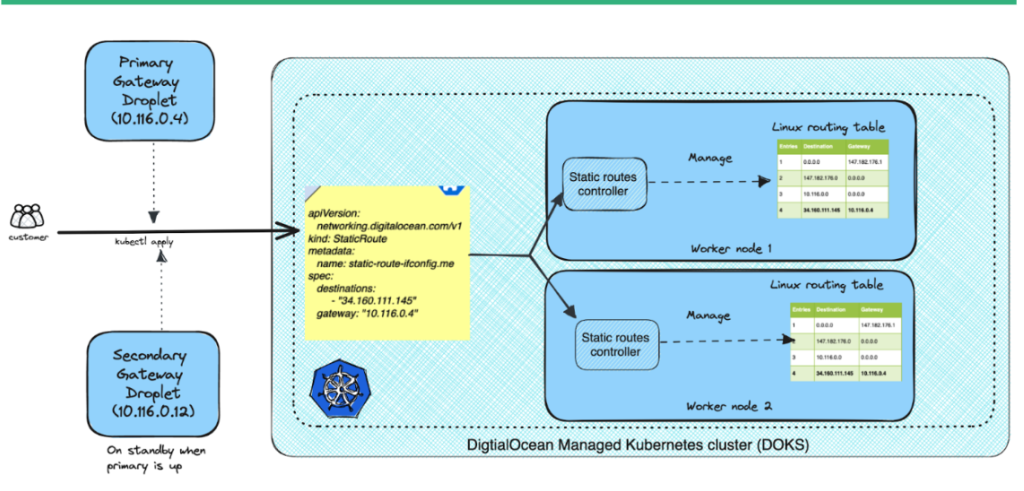
如何为 DigitalOcean 静态路由操作员设置故障转移
静态路由操作器的主要目的是提供更大的灵活性,并在 Kubernetes 环境中控制网络流量。它使你能够根据应用程序的需求自定义路由配置,从而优化网络性能。该操作器作为 DaemonSet 部署,因此将在你的 DigitalOcean Managed Kubernetes 集群的每个节点上运行。 在本教程中,你将学习如何根据 CRD 规范管理每个工作节点的路由表,并设置故障转移网关。
若依框架登录鉴权详解(动态路由)
若依框架登录鉴权:1.获取token(过期在响应拦截器中实现),2.基于RBAC模型获取用户、角色和权限信息(在路由前置守卫),3.根据用户权限动态生成(从字符串->组件,根据permission添加动态路由信息)和添加路由addRoutes(在路由前置守卫) 若依框架(Ruoyi)后端的登录权限身份认证流程是一个复杂但高效的过程,它确保了系统的安全性和数据的保护。以下是一个典型的若依
Vue - 关于Router路由跳转时显示的animate.css动画
Vue - 关于Router路由跳转时显示的animate.css动画 在Vue中,操作路由跳转时页面是闪白的,没有动画效果,我们可以通过在router-view中设置transition,并搭配animate丰富的动画效果来美化路由跳转时的显示效果. 1.安装animate npm i -S animate.css 2.在main中引入animate.css import 'anim
Avoided redundant navigation to current location: 路由相同报错
vue-router有一个内置保护机制,它会阻止不必要的重复导航,以提高性能并避免不必要的计算。 具体来说,错误信息中的就是试图访问的路径时,应用程序已经在当前这个路径上。因此,vue-router检测到了这个重复的导航请求,就发出了警告。 通常情况下,这种警告并不需要特别处理,因为这只是一个优化措施,防止不必要的导航。但是如果你频繁遇到这种情况,可能需要检查触发导航的部分代码逻辑是否有必要进
直接路由配置集群通信---------通过quagga 动态添加服务器路由规则
上一篇微博提到关于使用直接路由的方式配置集群通信,其优点很明确,简单易懂,但是缺点也是不容忽视的。假设一下,你的集群里面有100甚至是上千个node,在每个服务器上,你都得去配置到其他所有node的静态路由,其工作量是庞大切枯燥的。 这里我详细介绍一下,使用quagga来动态添加路由规则。软件主页http://www.quagga.net。 最简单的方式当然是直接在每台服务器上安装quagga
使用直接路由配置kubernetes 集群
通过在每个node 上添加其他node的docker0 网桥的静态路由规则,就可以实现docker0 网桥的互通了。 这种方法需要在每个node的路由表中增加到对方docker0 的静态路由规则,以下例子: pod1 所在docker0网桥的ip子网10.1.10.0,该node 姑且叫做node1,其地址为192.168.1.128; pod2 所在docker0网桥的ip子网1
如何处理Flask中的路由
在Flask框架中,路由是Web应用的核心组成部分之一,它定义了URL路径与视图函数之间的映射关系。当用户通过浏览器访问特定的URL时,Flask会根据定义的路由规则找到对应的视图函数,并调用该函数来处理请求,最后返回响应给客户端。处理Flask中的路由涉及定义路由、动态路由、路由参数、路由装饰器、蓝图等多个方面。由于直接撰写5000字详细阐述这些内容可能过于冗长,我将提供一个简明而全面的概述,并
使用 Nacos 实现动态路由
Hello,大家好,我是 V 哥。最近写到 使用 Nacos 实现动态路由的问题,整理了一下思路和案例,分享给大家。 使用 Nacos 实现 Spring Cloud Gateway 的动态路由,主要涉及到以下几个步骤: 添加依赖:在 Spring Cloud Gateway 应用的 pom.xml 文件中添加 Nacos 相关依赖。 配置 Nacos:在 application.yml
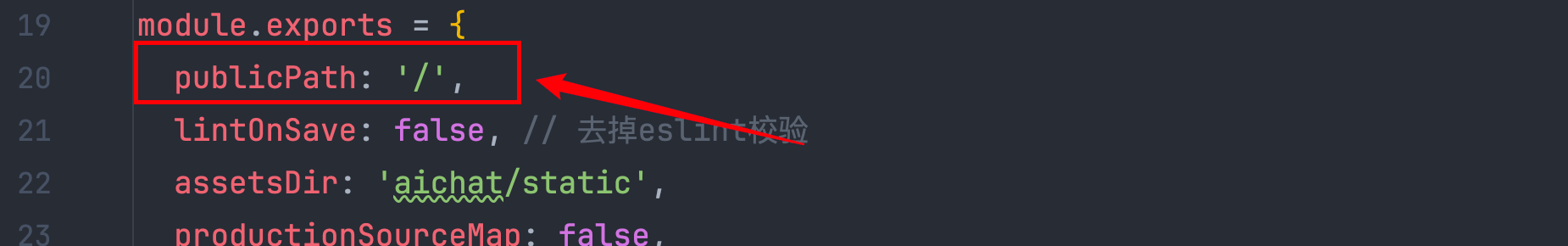
vue2打包部署到nginx,解决路由history模式下页面空白问题
项目使用的是vue2,脚手架vue-cli 4。 需求:之前项目路由使用的是hash,现在要求调整为history模式,但是整个过程非常坎坷,遇到了页面空白问题。现在就具体讲一下这个问题。 首先,直接讲路由模式由hash改为了history。 在vue.config.js中的配置 然后直接进行打包。 nginx的配置: 此时,启动nginx,访问项目http://local
防火墙三种模式(路由/透明/混合模式)不支持主备部署 P3
防火墙的三种部署模式(路由、透明、混合),哪种不支持主备部署 在防火墙的三种部署模式中,透明模式通常不可以支持主备部署,但在某些情况下,配置和实现可能比较复杂。具体是否支持主备部署,取决于防火墙的品牌和型号。 部署模式解释 路由模式: 防火墙作为三层设备,具有IP地址。支持主备部署,适用于大多数网络环境。 透明模式: 防火墙工作在二层,没有IP地址,像交换机一样转发流量。支持主备部署,
监控平台之pvuv/点击事件/路由上报
pv/uv上报方式 // 这里是pv的上报方式// 可以用自定义标签定义data-spider,通过body-parser等方式获取body标签的值,进行上报// export default function pv() {const reportData = {type: 'behavior',subType: 'pv',startTime: performance.now(),pageU
动态路由和路由导航守卫及其案例分析
为什么需要动态路由? 动态路由其实用的不多,在实际开发中,如果遇到权限分配问题,比如对于一个公司人员的后台管理系统,那对不同成员的权限肯定不同,对于人事部,他们有权限进入成员表对人员的流动进行管理,对于技术部,他们有权上传任务进度来进行团队协作等等。对于不同人员,界面的渲染也不能相同。在有一些公司中可能会采用隐藏组件来实现权限的分配,但这样治标不治本:路由还是注册了,理论上只要知道路径,即使没有
Vue前端路由详解——以Ruoyi框架为案例学习
Vue路由 Vue路由详解_vue 页面路由-CSDN博客 路由模式 Vue 的路由模式:hash 模式和 history 模式的区别_vue路由history和hash的区别-CSDN博客 URL格式: Hash模式:URL中包含#号,用于区分页面部分,实际请求的页面地址并没有改变。History模式:URL看起来更加自然,像是普通的页面跳转,不包含#号。兼容性: Hash模式:在所
vue路由Router设置父路由默认选中第一个子路由,切换子路由让父路由激活高亮效果不会消失
import Vue from 'vue';import VueRouter from 'vue-router';// 导入组件import Home from '../views/Home.vue';import Parent from '../views/Parent.vue';import Child1 from '../views/Child1.vue';import Child
Vue(十三) 路由、路由嵌套、query、param传参、propos、replace属性。编程式路由导航,特有的生命周期函数,路由守卫
文章目录 路由1. 基本使用2. 多级(嵌套)路由3. 路由query传参4. 命名路由5. 路由param传参6. propos属性7. replace属性8. 编程式路由导航9. 缓存路由组件10. actived,deactived生命周期函数11. 路由守卫1、全局路由2、独享路由3、组件内路由守卫 12. 路由器工作的两种模式 路由 路由就是一组key-value的
【React 简化路由的生成的方式
在 React 应用中,如果你希望自动扫描和注册路由,可以使用一些工具和方法来简化这个过程。这种方法在大型应用中尤其有用,因为它可以减少手动维护路由配置的工作量。以下是几种常见的方法: 1. 使用文件系统自动扫描 一种常见的方法是通过读取文件系统中的组件文件来自动生成路由配置。你可以使用 Node.js 脚本或 Webpack 插件来实现这一点。 使用 Webpack 插件 你可以使用 W
Windows工具:tracert探测路由
Linux工具:traceroute探测路由-CSDN博客 介绍了Linux下如何探测路由 在Windows下可以通过tracert来完成路由的探测,与traceroute很相似。 >tracert --help 用法: tracert [-d] [-h maximum_hops] [-j host-list] [-w timeout] [-R] [-S