本文主要是介绍使用vue3实现右侧瀑布流滑动时左侧菜单的固定与取消固定,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
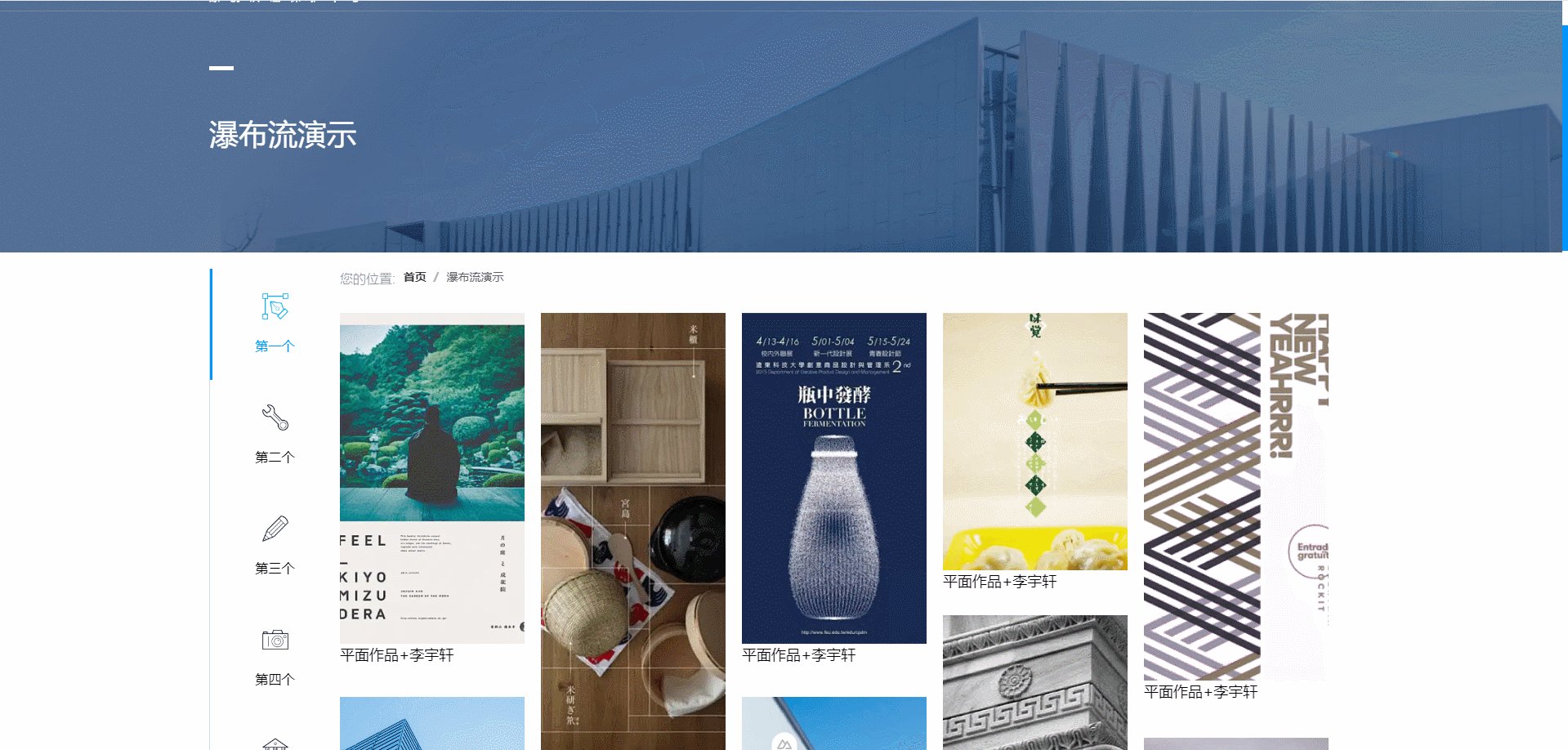
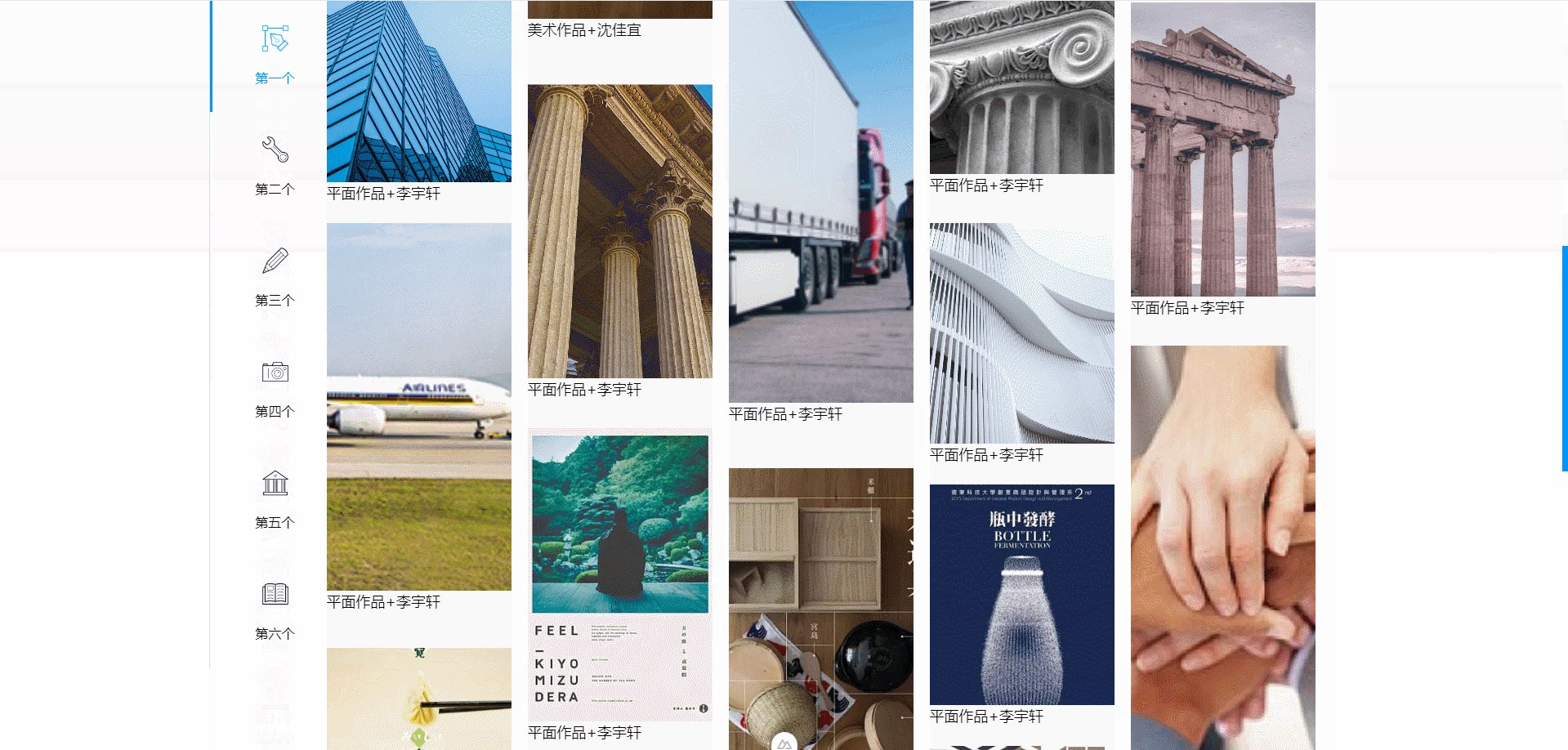
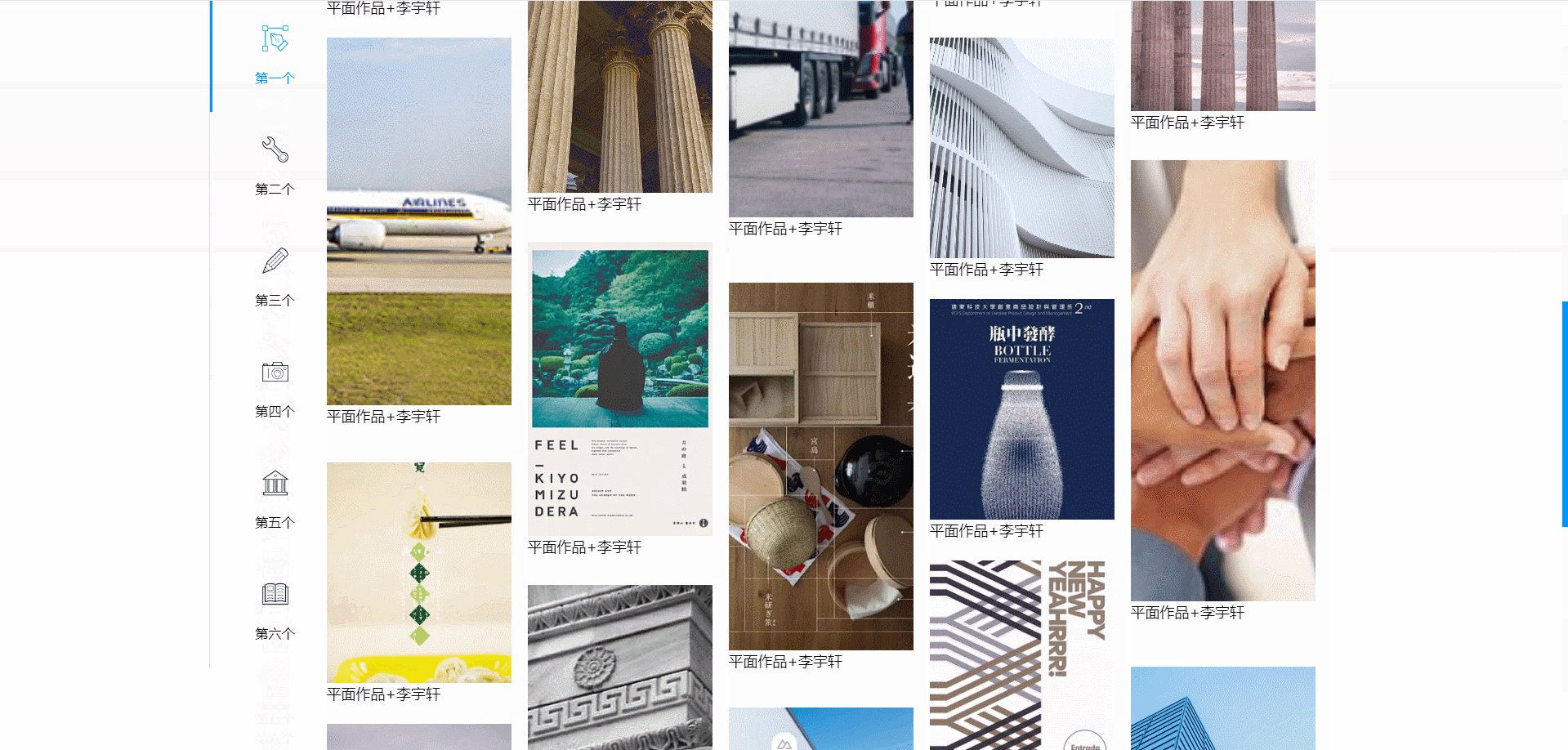
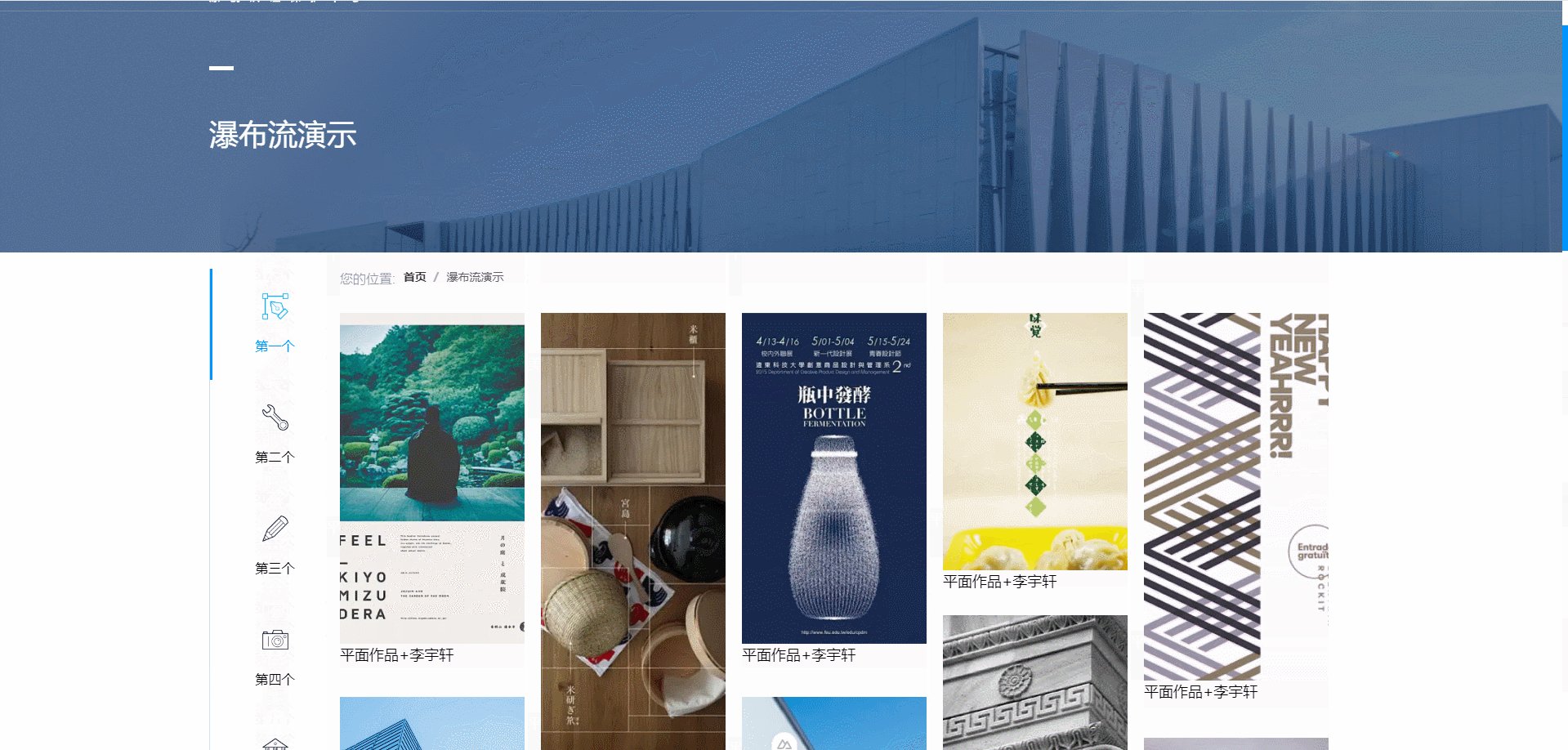
实现效果

实现方法
下面展示的为关键代码,想要查看完整流程及代码可参考https://blog.csdn.net/weixin_43312391/article/details/139197550
isMenuBarFixed为控制左侧菜单是否固定的参数
// 监听滚动事件
const handleScroll = () => {const scrollTopThreshold = 428;const scrollTop = document.body.scrollTop; // 获取滚动位置if (scrollTop >= scrollTopThreshold) {isMenuBarFixed.value = true;} else {isMenuBarFixed.value = false;}
};onMounted(async () => {await nextTick(); // 等待 DOM 更新boxWidth.value = myDiv.value.offsetWidth; // 确保 myDiv 已经被定义并且 DOM 已经渲染document.body.addEventListener('scroll', handleScroll); // 添加滚动事件监听器
});
// 组件卸载前
onUnmounted(() => {document.body.removeEventListener('scroll', handleScroll()); // 移除滚动事件监听器
});这篇关于使用vue3实现右侧瀑布流滑动时左侧菜单的固定与取消固定的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





